- 【esp32】-bug -1 #无法烧录程序,报错Failed to connect to ESP32: No serial data received
weixin_43326110
esp32bug嵌入式硬件
项目场景:利用VSCode基于ESP-IDF框架向esp32烧录程序。问题描述无法烧录程序,报错:esptool.pyv3.3-devSerialportCOM14Connecting......................................Afatalerroroccurred:FailedtoconnecttoESP32:Noserialdatareceived.Fortro
- 【学Rust写CAD】20 平铺模式结构体(spread.rs)
Source.Liu
学Rust写CADrustCAD
这个Spread。rs文件定义了渐变超出定义区域时的扩展方式,通常用于处理渐变在边界之外的行为。源码//color/spread.rs#[derive(Debug,Clone,Copy)]pubstructPad;//空结构体,表示Pad模式#[derive(Debug,Clone,Copy)]pubstructReflect;//空结构体,表示Reflect模式#[derive(Debug,Cl
- 【bug】OPENCV和FPGA的版本对应关系
andeyeluguo
AI笔记bugopencv人工智能
如果opencv和FPGA的版本不对应,则会出现如下warning/usr/bin/ld:warning:libavcodec.so.57,neededby/usr/lib/gcc/aarch64-linux-gnu/7/../../../aarch64-linux-gnu/libopencv_videoio.so,mayconflictwithlibavcodec.so.58/usr/bin/l
- C# 中的日志记录技术详细解析与示例
白话Learning
C#/.netc#数据库开发语言
文章目录1.C#日志记录的基本概念与重要性2.C#中的日志记录主要方法使用Console.WriteLine使用System.Log*类使用第三方日志库3.创建和配置日志记录器的基本步骤4.不同情境下的日志记录应用示例示例1:使用Console.WriteLine示例2:使用Debug类示例3:使用log4net5.对C#日志记录技术的总结和未来发展的展望日志记录是软件开发中不可或缺的一部分。它可
- 猛攻大模拟day3!!
想跑步的小弱鸡
c++算法图论
权限查询没啥好说的map套。但是很多小细节,还是debug了很久,而且中间还卡在一个地方,因为写出了cout#include#include#includeusingnamespacestd;mapper;map>role;map>user;voidwork(){intp;cin>>p;for(inti=0;i>str;intit=str.find(":");if(it==-1){per[str]
- 全网爆款抓包工具的有哪些?他们的优劣势是啥?
北凡说测试
测试工具
前言各位小伙伴们好呀,今天呢我想和大家来唠唠抓包工具,作为软件测试工程师,抓包总是不可避免:遇到问题要做分析需要抓包;发现bug需要定位要抓包;检查数据传输的安全性需要抓包;接口测试遇到需求不全的也需要抓包...就因为抓包在测试工作中无处不在,所以市面上才会出现一大批的抓包工具供大家选择。有很多小伙伴都在讨论的一个问题就是“这个工具和xxx工具有什么区别呢?”或者"这个工具和xxx工具谁更好用呢?
- transformer代码实现
乐事layz
深度学习transformer深度学习人工智能
(一)transformer各模块代码实现*1·*参数的定义与准备工作#mian主体if__name__=='__main__':##句子的输入部分,sentences=[#encoding端初始输入decoding端的输入decoding端的输出比对['我今天吃了汉堡p','SIateabugertoday','IateabugertodayE'],['我今天吃了火锅P','SIatehotpo
- 操作系統恐龍書第十版課後答案 ch12
單細胞生物
系统架构
12.1Statethreeadvantagesofplacingfunctionalityinadevicecontroller,ratherthaninthekernel.Statethreedisadvantages.優點:bug不太可能導致系統崩潰;通過使用專用硬體和硬編碼演算法可以提高性能;通過將算法移出核心可以簡化缺點:bug更難修復改進演算法也需要硬體更新嵌入式演算法可能與應用程序對
- git --- cherry pick
马达加斯加D
八股文/Gitgit
git---cherrypickcherrypickcherrypickCherryPick是Git中的一个操作,它允许你选择某个分支的某次(或多次)提交,并将其应用到当前分支,而不会合并整个分支的所有更改。cherrypick的作用只提取某个特定的提交(而不是整个分支的改动)。适用于修复Bug或移植某个功能,而不想合并整个分支。避免不必要的冲突,只引入需要的更改。使用场景修复Bug:如果某个Bu
- HTTP响应头字段深度解析(一)
网络小白不怕黑
网络协议分析网络协议
HTTP/1.1200OKDate:Sun,30Mar202511:43:50GMTServer:Apache/2.4.46(Win32)OpenSSL/1.1.1gmod_fcgid/2.3.9aX-Powered-By:PHP/5.4.45Product:Z-BlogPHP1.6.6ValyriaSet-Cookie:ZDEDebuggerPresent=php,phtml,php3;path
- Unity UGUI深度优化
权心
TA技术美术-优化篇Unity开发unity优化游戏开发UGUI优化UGUIShaderDrawcall
UnityUGUI深度优化指南:实战技巧与避坑手册一、性能分析进阶(定位隐藏的性能黑洞)1.深度诊断工具链FrameDebugger:逐帧分析DrawCall生成过程,定位合批失败点(如Mask分割、材质穿插)MemoryProfiler:检测图集内存占用,发现未压缩纹理或重复图集(案例:某项目因重复打包相同按钮图集浪费12MB内存)UIDebugger:追踪Rebuild触发源,识别频繁更新的T
- Mybatis日志模块--适配器模式
为了妹子而奋斗
Mybatis学习适配器模式日志模块Mybatis
Mybatis日志模块采用了适配器模式,在JAVA开发中,常用的日志框架有Log4j、Log4j2、java.util.logging、slf4j等,这些工具对外的接口不尽相同,为了统一这些工具的接口,Mybatis定义了一套统一的日志接口供上层使用。publicinterfaceLog{voiddebug(Strings);...}importorg.apache.ibatis.logging.
- flatmap 与map 的区别 java_map和flatmap的区别+理解、学习与使用 Java 中的 Optional
冯宣
flatmap与map的区别java
orElse()和orElseGet()的不同之处乍一看,这两种方法似乎起着同样的作用。然而事实并非如此。我们创建一些示例来突出二者行为上的异同。我们先来看看对象为空时他们的行为:@TestpublicvoidgivenEmptyValue_whenCompare_thenOk(){Useruser=nulllogger.debug("UsingorElse");Userresult=Option
- Numpy常见bug
被放养的研究生
Bugnumpybug
错误1pid_list=np.load(pid_fname)ValueError:Cannotloadfilecontainingpickleddatawhenallow_pickle=False解决方法pid_list=np.load(pid_fname,allow_pickle=True)#添加allow_pickle=True错误2_pickle.UnpicklingError:Failed
- 为什么idea显示数据库连接成功,但操作数据库时,两边数据不同步
代码续发
java学习intellij-idea数据库java
今日份小bug又叕又来了!一、原因分析1.未提交的事务-IDEA中执行了修改操作但未提交事务-其他客户端有未提交的修改2.连接隔离级别问题-不同连接使用了不同的事务隔离级别-读未提交(READUNCOMMITTED)导致看到未提交数据3.多客户端同时操作-IDEA和其他工具(如MySQLWorkbench)同时连接-不同会话的自动提交设置不同4.缓存问题-数据库查询结果缓存-IDEA自身的数据缓存
- Rocky Linux 教程
洪淼征
RockyLinux教程rockyRockyLinuxisacommunityenterpriseOperatingSystemdesignedtobe100%bug-for-bugcompatiblewithEnterpriseLinuxcreatedinresponsetotheeffectivediscontinuationofCentOS.项目地址:https://gitcode.com/
- 【学Rust写CAD】19 颜色渐变定义(gradient_stop.rs)
Source.Liu
学Rust写CADrustCAD
源码//color/gradient_stop.rsusesuper::argb::Color;#[derive(Clone,Copy,Debug)]pubstructGradientStop{pubposition:f32,pubcolor:Color,}代码分析这段代码是一个结构体(struct),并为其派生(derive)了几个trait。我来逐步解释:结构体定义pubstructGradi
- VSCode 在运行 `python main.py` 后出现问题,且报了三个错误,如何解决?
bug菌¹
全栈Bug调优(实战版)vscodeide编辑器python
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案**问题分析****解决方法****1.检查Python解释器****2.安装所需依赖包****3.检查文件路径****4.清理报错问题****
- Linux:GDB
我真不会起名字啊
c++
在软件开发的漫漫长路上,Bug就像隐藏在黑暗中的“小怪兽”,时不时跳出来给开发者们制造麻烦。曾经,欧洲航天局(ESA)首次发射阿丽亚娜5号火箭,这本是太空探索史上的重要时刻,却因一行代码导致灾难性故障,价值近5亿欧元的火箭在发射37秒后爆炸。经过调查,原来是制导系统存在软件缺陷,一段源于阿丽亚娜4号的死代码中,64位浮点变量转换为16位带符号整数时出现整数溢出问题,最终导致火箭自毁。这样的故事告诉
- 数据结构:单链表的实现
strive-debug
数据结构
个人主页:strive-debug上一篇,循序表链表的概念与实现概念链表是一种物理存储结构上非连续、非顺序的存储结构。数据元素的逻辑顺序是通过链表中的指针链接次序实现的。单链表的好处是不会浪费空间。比喻可以将单链表想象成一节节火车车厢。每个车厢相当于一个节点,通过锁链(指针)连接起来。单链表只能单向遍历,不能往回遍历。在编写代码时需要考虑头结点是否为空。结构体定义结合前面学到的结构体知识,我们可以
- Android 腾讯bugly监听奔溃信息
氤氲息
安卓原生学习android
接入网站implementation'com.tencent.bugly:crashreport:latest.release'同意隐私协议后初始化//初始化buglyprivatevoidinitBugly(){//创建UserStrategy对象CrashReport.UserStrategystrategy=newCrashReport.UserStrategy(this);//设置应用渠道
- 怎么样查看Linux的GPIO子系统中已经被占用的GPIO口的状态?
昊虹AI笔记
嵌入式_LinuxGPIO子系统
可以用下面的命令查看Linux的GPIO子系统中已经被占用的GPIO口的状态:cat/sys/kernel/debug/gpio关于上面截图中GPIO的编号意义,请参考我的另一篇博文https://blog.csdn.net/wenhao_ir/article/details/145444452【搜索“gpiochip0对应于IMX6ULL的GPIO1”】
- 【SpringBoot苍穹外卖】debugDay03.5
m0_72696598
springboot后端java
1、AOP面向切面编程1.@Target(ElementType.METHOD)作用:指定自定义注解可以应用的目标范围。参数:ElementType是一个枚举类,定义了注解可以应用的目标类型。ElementType.METHOD表示该注解只能用于方法上。其他常见的ElementType值:TYPE:类、接口、枚举等。FIELD:字段(包括枚举常量)。PARAMETER:方法参数。CONSTRUCT
- 【学Rust写CAD】17 通用2D仿射变换矩阵结构体(matrix/generic.rs)
Source.Liu
学Rust写CADrust矩阵CAD
源代码//matrix/generic.rsusestd::ops::{Add,Mul};usesuper::algebraic_units::{Zero,One};///通用2D仿射变换矩阵结构体#[derive(Clone,Debug,PartialEq)]pubstructMatrix{pubox:Ox,//x方向平移量puboy:Oy,//y方向平移量pubxx:Xx,//x方向缩放和旋转
- mybatis如何打印出完整sql语句
大猫子的技术日记
mybatissql数据库
分两步:1.在application.properties配置中添加配置项:mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpllogging.level.mapper文件的包路径=DEBUG(示例:logging.level.com.test.biztest.service.dal=DEBU
- cpp_isort, 一个模仿python中的isort, 对头文件按照google C++代码风格排序的脚本
c++
工具说明脚本地址https://github.com/chuzhixing/isort免责声明与风险提醒重要提示:本脚本可能存在误删除源代码内容的风险。请务必仔细阅读以下内容。本Python脚本旨在模仿isort的功能,用于对C++源代码文件中的#include头文件进行排序。但请注意,本脚本并非完善,功能可能存在缺陷(bugs)。强烈建议您在使用本脚本之前,务必对您的C++源代码进行完整备份。使
- 深度解析域名验证体系:从DNS基础到安全验证协议
后端
一、DNS解析架构解析1.1递归查询与迭代查询域名解析系统采用分层查询机制,客户端向递归解析器(如8.8.8.8)发起递归查询请求,递归解析器通过根域(.)、顶级域(.com)、权威域名服务器的迭代查询链路获取最终解析结果。典型查询路径如下:nslookup-debugwww.example.com;>DiG9.16.1>www.example.com;;globaloptions:+cmd;;G
- 第4期:重构软件测试体系——生成式AI如何让BUG无所遁形
不想加班的码小牛
重构人工智能bug集成测试
真实战场报告某金融系统上线前,测试团队用AI生成3000条边缘用例,发现了一个隐藏极深的并发漏洞——该BUG在传统用例覆盖下需要7年才会触发一次。这次发现直接避免了可能上亿元的资金风险!一、测试革命:当AI遇见质量保障场景1:测试用例智能生成传统痛点:人工编写用例耗时耗力容易遗漏异常场景AI解决方案:#测试用例生成指令模板prompt="""作为资渗透测试专家,为登录功能设计测试用例:1.覆盖5种
- 【学Rust写CAD】16 零标记类型(zero.rs)
Source.Liu
学Rust写CADrustCAD
源码//zero.rsusestd::ops::{Add,Mul};///零标记结构体,用于表示矩阵中的零分量#[derive(Clone,Debug,Default,PartialEq,Eq)]pubstructZero;//为零实现所有必要的乘法运算implMulforZero{typeOutput=Zero;fnmul(self,_:Self)->Self{Zero}}implMulforZ
- BUG分析以及BUG定位
测试界的扛把子
软件测试面试自动化测试软件测试bug职场和发展面试
一般来说bug大多数存在于3个模块:1、前台界面,包括界面的显示,兼容性,数据提交的判断,页面的跳转等等,这些bug基本都是一眼可见的,不太需要定位,当然也不排除一些特殊情况,本身数据传过来的时候就有问题,所以显示会出问题的情况(这个后面会说到)。2、后台程序,包括前台调用的接口,中间层缓存和转发数据,定时任务脚本异步处理数据,程序之间的相互调用等等,而这些bug往往都是不可见的,有可能在功能上体
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache
 。
。

 Tree.__ContainerOnKeyDown
=
function
()
Tree.__ContainerOnKeyDown
=
function
() {
{ //
. . .
//
. . .
 if
( innerCache.m_Selecteds.m_Count
==
0
)
if
( innerCache.m_Selecteds.m_Count
==
0
) {
{ return
;
return
; }
} var
currentNode
=
innerCache.m_LastSelected;
var
currentNode
=
innerCache.m_LastSelected; //
. . .
//
. . .
 }
}
 TreeNode.__ContentOnMouseDown
=
function
()
TreeNode.__ContentOnMouseDown
=
function
() {
{ //
. . .
//
. . .
 if
( (
!
evt.shiftKey
&&
!
evt.ctrlKey)
||
!
objNode.Attributes('IsMultipleSelected') )
if
( (
!
evt.shiftKey
&&
!
evt.ctrlKey)
||
!
objNode.Attributes('IsMultipleSelected') ) {
{ innerCache.UnselectAll();
innerCache.UnselectAll(); objNode.SetSelected(
true
);
objNode.SetSelected(
true
); innerCache.m_LastSelected
=
objNode;
innerCache.m_LastSelected
=
objNode; }
} //
. . .
//
. . .
 };
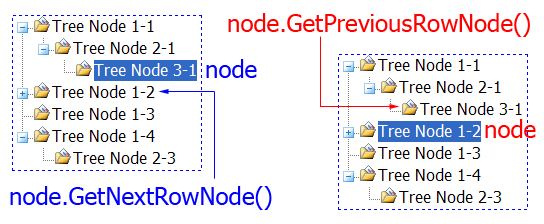
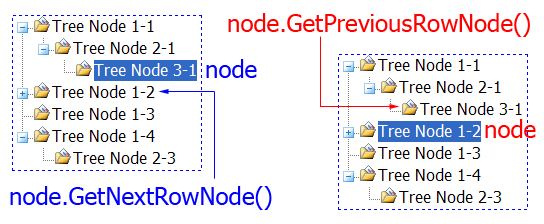
由于m_LastSelected和node的选取顺序有关系,它被实现在了鼠标选择TreeView节点的逻辑中,即每次节点被鼠标点选就会更新m_LastSelected的值。
};
由于m_LastSelected和node的选取顺序有关系,它被实现在了鼠标选择TreeView节点的逻辑中,即每次节点被鼠标点选就会更新m_LastSelected的值。 var
tree
=
new
Tree();
var
tree
=
new
Tree(); var
node
=
TreeNode('
default
node');
var
node
=
TreeNode('
default
node'); tree.Add(node);
tree.Add(node); tree.Show(/* treeview container element*/);
tree.Show(/* treeview container element*/); node.SetSelected(
true
);
node.SetSelected(
true
);
 TreeNode.prototype.SetSelected
=
function
(isSelected)
TreeNode.prototype.SetSelected
=
function
(isSelected) {
{ var
innerCache
=
this
.m_Tree.m_InnerCache;
var
innerCache
=
this
.m_Tree.m_InnerCache; if
( isSelected )
if
( isSelected ) {
{ if
(
!
innerCache.m_Selecteds.Contains(
this
) )
if
(
!
innerCache.m_Selecteds.Contains(
this
) )  {
{ innerCache.m_Selecteds.Add(
this
);
innerCache.m_Selecteds.Add(
this
); }
} }
} else
else
 {
{ innerCache.m_Selecteds.Remove(
this
);
innerCache.m_Selecteds.Remove(
this
); }
} if
(
this
.m_Selected
!=
isSelected )
if
(
this
.m_Selected
!=
isSelected ) {
{ this
.m_Selected
=
isSelected;
this
.m_Selected
=
isSelected; if
(
this
.e_SelectedChanged )
if
(
this
.e_SelectedChanged ) {
{ this
.e_SelectedChanged.Execute(isSelected);
this
.e_SelectedChanged.Execute(isSelected); }
} }
} this
.ApplyUIChange();
this
.ApplyUIChange(); };
}; 问题就是这里了,调用SetSelected选中了节点后,m_Selecteds这个集合是更新了,可是却没有设置m_LastSelected(由于Last Selected Node的定义,本身是不该在这里设置),这样就造成了m_Selecteds和m_LastSelected的不同步。从而出现了开始说到的,进行Up&Down操作结果出现currentNode为空的错误。
问题就是这里了,调用SetSelected选中了节点后,m_Selecteds这个集合是更新了,可是却没有设置m_LastSelected(由于Last Selected Node的定义,本身是不该在这里设置),这样就造成了m_Selecteds和m_LastSelected的不同步。从而出现了开始说到的,进行Up&Down操作结果出现currentNode为空的错误。
 。
。

 Tree.__ContainerOnKeyDown
=
function
()
Tree.__ContainerOnKeyDown
=
function
() {
{ //
. . .
//
. . .
 if
( innerCache.m_Selecteds.m_Count
==
0
)
if
( innerCache.m_Selecteds.m_Count
==
0
) {
{ return
;
return
; }
} var
currentNode
=
innerCache.m_LastSelected;
var
currentNode
=
innerCache.m_LastSelected; //
. . .
//
. . .
 }
}
 TreeNode.__ContentOnMouseDown
=
function
()
TreeNode.__ContentOnMouseDown
=
function
() {
{ //
. . .
//
. . .
 if
( (
!
evt.shiftKey
&&
!
evt.ctrlKey)
||
!
objNode.Attributes('IsMultipleSelected') )
if
( (
!
evt.shiftKey
&&
!
evt.ctrlKey)
||
!
objNode.Attributes('IsMultipleSelected') ) {
{ innerCache.UnselectAll();
innerCache.UnselectAll(); objNode.SetSelected(
true
);
objNode.SetSelected(
true
); innerCache.m_LastSelected
=
objNode;
innerCache.m_LastSelected
=
objNode; }
} //
. . .
//
. . .
 };
};
 var
tree
=
new
Tree();
var
tree
=
new
Tree(); var
node
=
TreeNode('
default
node');
var
node
=
TreeNode('
default
node'); tree.Add(node);
tree.Add(node); tree.Show(/* treeview container element*/);
tree.Show(/* treeview container element*/); node.SetSelected(
true
);
node.SetSelected(
true
);
 TreeNode.prototype.SetSelected
=
function
(isSelected)
TreeNode.prototype.SetSelected
=
function
(isSelected) {
{ var
innerCache
=
this
.m_Tree.m_InnerCache;
var
innerCache
=
this
.m_Tree.m_InnerCache; if
( isSelected )
if
( isSelected ) {
{ if
(
!
innerCache.m_Selecteds.Contains(
this
) )
if
(
!
innerCache.m_Selecteds.Contains(
this
) )  {
{ innerCache.m_Selecteds.Add(
this
);
innerCache.m_Selecteds.Add(
this
); }
} }
} else
else
 {
{ innerCache.m_Selecteds.Remove(
this
);
innerCache.m_Selecteds.Remove(
this
); }
} if
(
this
.m_Selected
!=
isSelected )
if
(
this
.m_Selected
!=
isSelected ) {
{ this
.m_Selected
=
isSelected;
this
.m_Selected
=
isSelected; if
(
this
.e_SelectedChanged )
if
(
this
.e_SelectedChanged ) {
{ this
.e_SelectedChanged.Execute(isSelected);
this
.e_SelectedChanged.Execute(isSelected); }
} }
} this
.ApplyUIChange();
this
.ApplyUIChange(); };
};