先看一下我的博客效果:https://moohng.com,没有写一行代码,全都是一些简单的配置。
如果觉得还不错,接下来就从零开始介绍,照着做,差不多1个小时就可以搞定了。
创建站点项目
这是Hexo的官网:https://hexo.io/zh-cn/docs/,有基础的可直接参照官方文档来,然后跳到Serveless 部署部分。
本地 node 环境安装
打开Node.js官网:https://nodejs.org/zh-cn/,选择最新的长期维护版下载,然后正常双击进行安装。
安装完成之后,按住
Win+X,选择PowerShell并打开,然后在当前命令行下输入npm -v回车,如果打印出了一个版本号,就说明Node.js安装成功了。Hexo 的安装
在当前的命令行窗口输入
npm install -g hexo-cli并回车,等待安装完成。npm install -g hexo-cli创建站点项目
找一个你用来放站点项目的文件夹(或桌面),按住
Shift并在空白处鼠标右键,在弹窗的菜单中点击在此处打开 PowerShell 窗口。并依次输入下面的命令:# 初始化 hexo init my-site # 上面命令执行完之后,进入项目 cd my-site # 安装依赖 npm install # 运行 npm run server这时候,你的站点项目就已经创建好了,在浏览器输入
http://localhost:4000就可以看到你的站点页面了。这是hexo官方默认的站点,接下来就配置成自己喜欢的站点风格吧。
hexo 配置
如果你电脑上没有合适的编辑器,建议安装Visual Studio Code进行后续操作。直接上官网:https://code.visualstudio.com/点击下载并安装。
安装好了VS Code,在当前的命令行下输入:
code .如果打开失败,就直接在当前项目文件夹my-site鼠标右键,选择通过 Code 打开。
在VS Code中,打开_config.yml文件,该文件就是当前站点的配置文件。
里面有很多配置信息,大家可以参照官方文档:https://hexo.io/zh-cn/docs/configuration进行自定义,给大家看一下我的部分配置:
# Site
title: 末日码农 - 专注前端,记录生活
subtitle: 一个前端码农,会写一点代码
description: 专注前端,记录生活!大量的优质技术文章和干货分享,公众号@末日码农
keywords: Hexo, js, Nodejs, React, Vue, JavaScript, CSS3, html, 前端, 程序员, 码农
author: 颜漠笑年
language: zh-CN
timezone:
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://moohng.com
root: /
permalink: :year:month:day/:id/
permalink_defaults:除了Site下面的站点信息相关配置,大多数配置都可以保持默认就行。
然后就是主题的配置,我的站点选择的是Fluid主题,这是官方文档:https://hexo.fluid-dev.com/docs/),你也可以选择一款自己喜欢的主题,这是官方的主题列表:https://hexo.io/themes/。不过建议你上百度或谷歌上去搜索别人推荐的比较热门的主题,自己挑的话主题太多了,费时费力,而且主题参差不齐。
确定好主题之后,一般每个主题都有自己的配置文档介绍,我这里就根据我的主题来说一下吧。
- 安装主题
npm install npm install --save hexo-theme-fluid- 在
_config.yml文件中找到theme并配置fluid
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: fluid在项目根目录下创建
_config.fluid.yml文件,并将主题中_config.yml文件中的内容复制到该文件里。接下来的所有配置修改都应该在_config.fluid.yml文件中进行。注意:主题中的
_config.yml文件位于node_modules\hexo-theme-fluid目录下
现在就可以根据fluid的官方文档进行个性化配置了,这里的配置项比较多,可以先全部保持默认,继续往下进行。
主题确定好了之后,重新运行npm run server命令,就可以看到效果了,现在你的站点就跟我的那个站点看起来风格差不多了。
关于写文章,Hexo都是基于MarkDown语法来的,如果不熟悉的话,就需要花点时间学习一下MarkDown语法,就能愉快的写自己的博客文章了。
最后,就可以部署上线了。
Github 部署
最简单的方法就是使用github的静态页面功能去部署了,但是对于小白的话就需要一定的Git基础。有需要的可以参考一下我17年写过的一篇文章《前端工具篇:浅谈Git和Github》:https://moohng.com/20170810/cl0albbhc00057wv28t0p5pti/
首先,在_config.yml配置文件中,配置github仓库信息(需要自己提前在github上建好,并将master分支开启Page功能):
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
branch: master
repo: [email protected]:moohng/moohng.github.io.git我是将master作为静态页面,dev分支作为当前项目仓库,这是我的项目地址:https://github.com/moohng/moohng.github.io。
要注意项目的名称,必须是moohng.github.io这种格式,最前面用你自己的github用户名替换,否则就不能以这个https://moohng.github.io作为你站点的域名了。
下面就生成静态页面并推送到GitHub仓库中去:
# 生成静态页面
npm run build
# 部署到GitHub仓库
npm run deploy到这一步,你的博客就算上线了。一般等上几分钟,就可以通过GitHub提供的域名访问了。
通过github作为博客站点的优势就是:自定义的域名不需要备案,而且还是完全免费的。
但是唯一的缺点就是:国内的访问速度很慢,有时候可能甚至打不开。
serverless 部署
选择serverless的原因,一方面是国内服务器,访问速度很快;另一方面是serverless本身也很划算,每个月都有免费的额度,对于个人博客站点,基本上也是不花钱的。
现在国内最大的应该就是阿里云和腾讯云两家了,我用的是腾讯云的serverless。
关于serverless相关的概念知识点比较多,对于非专业人士确实有很高的学习成本,官方文档都跟小说似的太多了。可以去看一下https://cloud.tencent.com/document/product。
添加配置文件
首先你得有一个腾讯云的账户,没有自己去官网注册一个,建议绑定微信扫码登录,后面会方便很多。
接下来就在我们的项目根目录里面添加一个腾讯云的配置文件serverless.yml,然后输入以下内容:
# serverless.yml
component: website # (必填) 引用 component 的名称,当前用到的是 tencent-website 组件
name: hexoComponent # (必填) 该 website 组件创建的实例名称
app: websiteApp # (可选) 该 website 应用名称
stage: dev # (可选) 用于区分环境信息,默认值是 dev
inputs:
src:
src: ./public # Upload static files generated by HEXO
index: index.html
# dist: ./dist
# hook: npm run build
# websitePath: ./
region: ap-guangzhou
bucketName: my-bucket
protocol: https其中主要就是inputs.src.src要指定正确,因为hexo生成的站点页面,默认是放在public下的,所以这里就需要指定目录为./public。index字段站点的入口,一般都是index.html就行了。其他的一些配置信息,刚开始不明白可以先不要动。
腾讯云的配置文件有了,站点页面也有了,现在就需要将本地的项目上传到腾讯云空间中去。
cli 命令安装
先在本地安装serverless命令:
npm install -g serverless
# 安装完成后,查看版本信息,确认是否安装成功
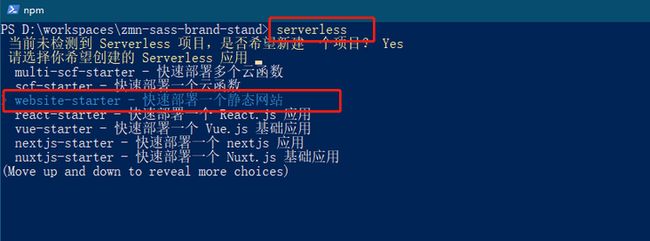
serverless -v其实上一步的配置文件也可以通过该命令生成:
命令行输入serverless,然后选择website-starter - 快速部署一个静态网站,也可以生成配置文件信息,但是上面提到的入口src一定要改成./public。
部署到腾讯云
# 先生成静态页面到 public 目录
hexo g
# 部署到腾讯云
serverless deployserverless deploy命令需要授权,如果腾讯云绑定了微信,直接用微信扫码就可以了。更多详情配置和用法可以参考腾讯云官方文档。
自定义域名
首先需要自己拥有一个域名,没有可以自己去注册,用哪一家的产品就建议去哪一家注册域名,后续备案、解析、部署这些都会方便很多。
Github Page 服务
如果你是选择的是Github静态页面托管,那么就不需要进行备案了。
- 首先在项目中开启相关的配置,设置好域名地址
- 然后再去域名服务商那里将域名解析到github的提供的域名地址,注意记录类型要选择
CNAME。
腾讯云服务
如果是腾讯云部署,自定义域名就会麻烦一些,首选域名必须要先进行备案。备案的话建议使用腾讯云提供的域名备案流程来一步一步进行,有什么问题腾讯云客服都会给予指导,备案相对会简单很多。
假如你已经有了一个备案的域名,首先打开腾讯云的对象储存服务,然后选择博客项目中配置的bucketName关联的存储桶进行自定义域名的配置。
SSL证书
现在腾讯云官方有提供免费的SSL证书服务,不过有效期只有1年,到期之后再重新申请就行了。申请完证书之后,再回到腾讯云对应的bucket自定义域名那里,配置就行了。
如果用腾讯云绑定了自定义的域名,必须在博客站点的底部添加备案号等信息,否则有可能会被注销备案,这是所有国内网站强制性的要求。在此也提醒大家,在网络上传播和发布任何东西,一定要遵纪守法。
搞定收工
到这里,一个完整的个人博客站点就算全部完成了。后续还可以根据官方的文档进行很多自定义的配置,比如:添加百度、谷歌统计,博客评论等很多个性化配置。
最后,感谢阅读!如果觉得不错,可以关注我的公众号【末日码农】,获取更多技术知识。