Vue 学习总结笔记 (二)
文章目录
- 1. Vue的 事件修饰符
-
- 1.1 Vue 的六种事件修饰符
- 1.2 Vue的 prevent事件修饰符
- 1.3 Vue的 stop事件修饰符
- 1.4 Vue的 once事件修饰符
- 1.5 Vue的 capture事件修饰符
- 1.6 Vue的 self事件修饰符
- 1.7 Vue的 passive 事件修饰符
- 2. js的事件对象 event
- 3. Vue 键盘事件
- 4. 差值语法中调用函数名的效果
- 5. Vue的 计算属性
- 6. Vue的 监视属性
-
- 6.1 监视属性的使用
- 6.2 深度监视
- 6.3 监视属性的简写形式
- 7. watch监视属性 和computed 计算属性 对比
1. Vue的 事件修饰符
1.1 Vue 的六种事件修饰符
在Vue中,事件修饰符有六种:
- prevent: 阻止默认事件(常用)。
- stop:阻止事件冒泡(常用)。
- once:事件只触发一次(常用)。
- capture:使用事件的捕获模式。
- self:只有event.target是当前操作的元素时,才触发事件。
- passive:事件的默认行为立刻执行,无序等待事件回调执行完毕。
事件修饰符,母庸质疑就是用来修饰Vue事件的!
1.2 Vue的 prevent事件修饰符
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./js/vue.js">script>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<a href="http://www.baidu.com" @click.prevent="showInfo">点我提示信息a>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
name:"北京大学"
},
methods:{
showInfo(event){
//通过event事件对象来,阻止标签的默认行为
//event.preventDefault();
alert("同学你好");
}
}
})
script>
body>
html>
1.3 Vue的 stop事件修饰符
使用vue的stop事件修饰符,来阻止事件冒泡。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./js/vue.js">script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
style>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息button>
div>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
name:"北京大学"
},
methods:{
showInfo(event){
alert("同学你好");
}
}
})
script>
body>
html>
1.4 Vue的 once事件修饰符
Vue的once事件修饰符:事件只触发一次(常用)。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./js/vue.js">script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
style>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<button @click.once="showInfo">按钮button>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
name:"北京大学"
},
methods:{
showInfo(event){
alert("同学你好");
}
}
})
script>
body>
html>
1.5 Vue的 capture事件修饰符
事件修饰符capture:使用事件的捕获模式。
这里涉及到两个js的内容:事件捕获和事件冒泡。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./js/vue.js">script>
<style>
*{
margin-top: 20px;
}
.box1{
padding: 5px;
background-color: skyblue;
}
.box2{
padding: 5px;
background-color: orange;
}
style>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
div>
div>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
name:"北京大学"
},
methods:{
showMsg(msg){
console.log(msg)
}
}
})
script>
body>
html>
1.6 Vue的 self事件修饰符
事件修饰符self:只有event.target是当前操作的元素时,才触发事件。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./js/vue.js">script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
style>
head>
<body>
<div id="root">
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息button>
div>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
name:"北京大学"
},
methods:{
showInfo(event){
console.log(event.target)
}
}
})
script>
body>
html>
1.7 Vue的 passive 事件修饰符
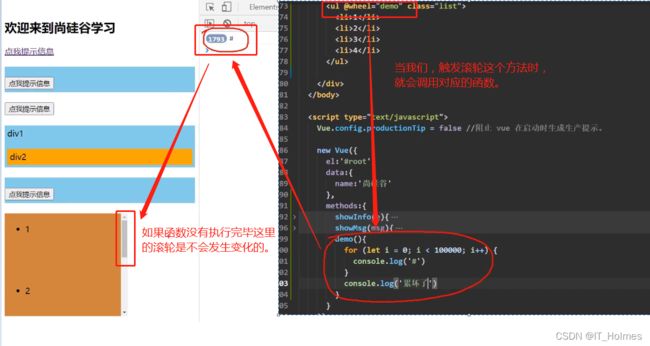
介绍两个vue的事件,@scroll和@wheel (注意,@是v-on指令), 前者是一句css的overflow滚动条绑定的事件,后者是鼠标滚轮绑定的事件。
passive事件修饰符:事件的默认行为立刻执行,无序等待事件回调执行完毕。这个就可以解决上图的问题。

2. js的事件对象 event
专门讲解一下js代码中的事件对象event。
- 在js中,我们平时指定的事件是不能直接拿到event事件对象的,但是可以通过window.event来操作。
- 在jqurey中,我们通过jquery绑定的事件函数会默认拿到一个event值的数据。例如:$("#in").keyup(function(event){console.log(event.keyCode);})。
- 在Vue中,可以直接通过$event拿到event事件对象。
event事件对象常用的几个形式:
3. Vue 键盘事件
Vue中的两个键盘事件:keydown 和 keyup 。
- keydown:就是按下按键就触发。
- keyup:就是按下按键必须抬起来再触发。(一般使用keyup)
原始办法,直接使用事件对象的event,event.keyCode可以拿到不同按键对应的不同的编号。
然后通过判断我们想要对应的键盘符号,例如:回车。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./js/vue.js">script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
style>
head>
<body>
<div id="root">
<div class="demo1" @click.self="showInfo">
<input type="text" placeholder="按下回车提示" @keyup="showInfo"/>
div>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
name:"北京大学"
},
methods:{
showInfo(event){
//event.keyCode可以拿到不同按键对应的不同的编号
// console.log(event.keyCode);
// console.log(event.target.value);
//enter对应的keycode就是13。
if(event.keyCode == 13){
alert("登录成功");
}
}
}
});
script>
body>
html>
在Vue中,我们就可以调用Vue的别名。vue给常用的按键都起了一个别名,我们可以通过别名,来对不同按键进行操作。
Vue中常用的按键别名:
- enter 回车。
- delete 删除(捕获 删除 和 退格 键)。
- esc 退出。
- space 空格。
- tab 换行。(tab,只能配置keydown实现!)
- up 上。
- down 下。
- left 左。
- right 右。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./js/vue.js">script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
style>
head>
<body>
<div id="root">
<div class="demo1">
<input type="text" placeholder="按下enter提示" @keyup.enter="showInfo"/><br>
<input type="text" placeholder="按下delete提示" @keyup.delete="showInfo"/><br>
<input type="text" placeholder="按下esc提示" @keyup.esc="showInfo"/><br>
<input type="text" placeholder="按下space提示" @keyup.space="showInfo"/><br>
<input type="text" placeholder="按下tab提示" @keyup.tab="showInfo"/><br>
<input type="text" placeholder="按下up提示" @keyup.up="showInfo"/><br>
<input type="text" placeholder="按下down提示" @keyup.down="showInfo"/><br>
<input type="text" placeholder="按下left提示" @keyup.left="showInfo"/><br>
<input type="text" placeholder="按下right提示" @keyup.right="showInfo"/><br>
div>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
name:"北京大学"
},
methods:{
showInfo(event){
alert("登录成功");
}
}
});
script>
body>
html>
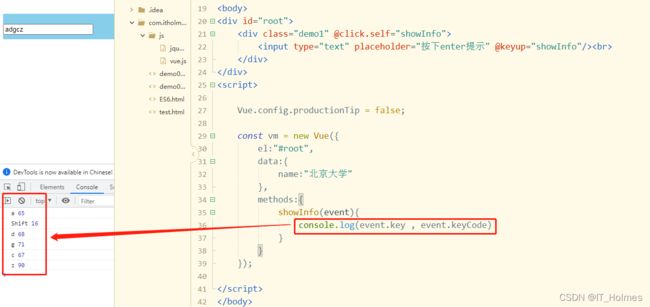
直接通过按键全名来操作,不使用Vue的别名:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./js/vue.js">script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
style>
head>
<body>
<div id="root">
<div class="demo1" @click.self="showInfo">
<input type="text" placeholder="按下enter提示" @keyup.Control="showInfo"/><br>
<input type="text" placeholder="按下enter提示" @keyup.caps-lock="showInfo"/><br>
div>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
name:"北京大学"
},
methods:{
showInfo(event){
console.log(event.key , event.keyCode)
}
}
});
script>
body>
html>
注意:tab键的使用,tab键比较特殊,它是切换下一内容的。因此如果绑定tab键,我们只能用keydown,不能用keyup,因为tab已经切换到下一个了,就不会执行keyup的事件函数了。
系统修饰键:ctrl , alt , shift , meta(这个按键是键盘的win键) ,tab。
这几个键比较特殊,一般用来配合其他按键使用的!
两种情况:
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键盘。
- 配合keydown使用:正常触发事件。(除了tab键!)
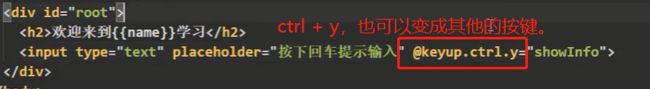
如果我们想要两个按键叠加的效果,比如,我们向要用ctrl + y 这个按键来实现。可以定义为下面这样:

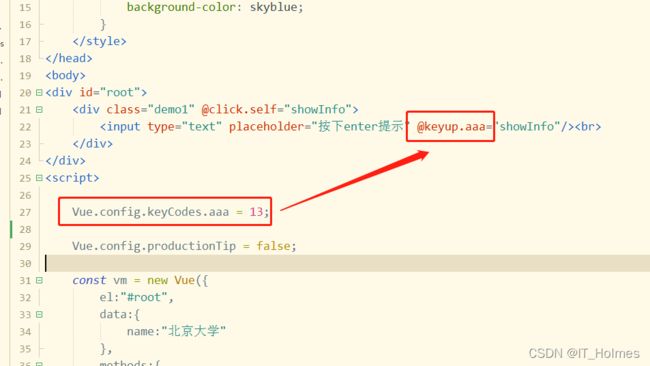
我们可以使用Vue.config.keyCodes.xxx来定义一个别名按键,从而在让Vue使用:(不推荐,因为没必要知道就行)
Vue.config.keyCodes.aaa = 13; 这样aaa也能被Vue使用了

每一个事件是可以重叠的:

但是,顺序不同,不一样,就像上面先阻止了跳转,再阻止了冒泡。
4. 差值语法中调用函数名的效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./js/vue.js">script>
head>
<body>
<div id="root">
<div>
<span>{{Myfun}}span>
<br>
<span>{{Myfun()}}span>
div>
div>
<script>
Vue.config.keyCodes.aaa = 13;
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
pre:"张",
name:"三"
},
methods:{
Myfun(){
return "张三";
}
}
});
script>
body>
html>
结果不难看出,差值语法调用函数需要加上(),不要和绑定vue的指令事件函数搞混了。

5. Vue的 计算属性
定义:要用的属性不存在,要通过已有属性计算得来。
计算属性很好理解,就是从vue实例对象中,现有的属性也就是data中的内容,去加工计算,从而得到一个新的属性(也就是计算属性)。
computed计算属性的不同处:
- data中,写什么就是什么,直接发给Vue实例对象。
- methods中,也是写什么就是什么。
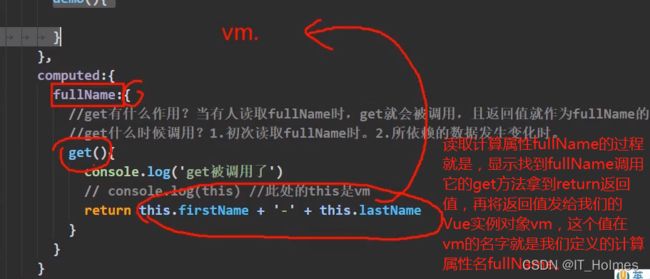
- computed就比较特殊,它不是放上去什么就是什么,所谓的计算属性,就是通过一个对应的get方法拿到的return值,这个return的值的名字就是我们在computed自己定义的属性名。

计算属性有get,当然也有set方法,这两个方法的作用以及什么时候调用,都在下面代码中:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./js/vue.js">script>
head>
<body>
<div id="root">
<div>
姓: <input type="text" v-model="firstName"><br>
名: <input type="text" v-model="lastName"><br>
全名: <span>{{fullName}}span>
div>
div>
<script>
Vue.config.keyCodes.aaa = 13;
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三"
},
computed:{
fullName:{
//计算属性中的get的底层实现使用的就是Object.definedProperty的getter和setter。
//计算属性中get的作用?
//当有人读取fullName时,get就会被调用,且返回值就作为fullName的值。
//计算属性中的get什么时候被调用?
//第一次读取计算属性fullName时,再者就是当fullName属性中的get方法中所依赖的数据发生变化,就会重新调用get方法。
get(){
console.log("get被调用了");
return this.firstName+"-"+this.lastName;
},
//计算属性的set方法什么时候被调用?
//当fullName被修改时,set方法被调用。
//value参数就是我们要修改传进来的参数。
set(value){
console.log("set被调用:" , value)
const arr = value.split('-');
console.log(arr);
this.firstName = arr[0];
this.lastName = arr[1];
}
},
}
});
script>
body>
html>
计算属性的简写形式:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./js/vue.js">script>
head>
<body>
<div id="root">
<div>
姓: <input type="text" v-model="firstName"><br>
名: <input type="text" v-model="lastName"><br>
全名: <span>{{fullName}}span>
div>
div>
<script>
Vue.config.keyCodes.aaa = 13;
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三"
},
computed:{
// fullName:{
// get(){
// console.log("get被调用了");
// return this.firstName+"-"+this.lastName;
// }
// }
//简写形式就相当于省略了set方法,并且get方法简写成下面的function形式。
// fullName:function(){
// console.log("get被调用了");
// return this.firstName+"-"+this.lastName;
// }
// 也就可以在简写为下面的形式:
fullName(){
console.log("get被调用了");
return this.firstName+"-"+this.lastName;
}
}
});
script>
body>
html>
总结,计算属性并不是在Vue的实例对象上面放了一个函数,而是把函数return的值返回给了Vue实例对象,该值的名字就是计算属性对应的属性名。
注意事项,见下方代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="isHot = !isHot">切换天气button>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽"
}
},
// methods:{
// changeWeather(){
// console.log("切换了")
// this.isHot = !this.isHot;
// }
// }
})
script>
body>
html>
6. Vue的 监视属性
6.1 监视属性的使用
Vue的监视属性就是watch属性,它可以监视实例对象data中的内容以及计算属性的值。
不管是watch和$watch里面都有一个handler回调函数,来实现函数操作。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>watchtitle>
<script src="./js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeWeather">切换天气button>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽"
}
},
methods:{
changeWeather(){
//console.log("切换了")
this.isHot = !this.isHot;
}
},
//watch监视属性
watch:{
//这里的isHot就是对应到data中的属性,来监听data中的isHot。
isHot:{
//hander什么时候被调用?当isHost发生改变时。
handler(newValue,oldValue){
// handler是可以接受两个参数一个新值,一个旧值。
console.log("监测data中的isHost的handler可以拿到新值:",newValue);
console.log("监测data中的isHost中的handler也可以拿到旧值:",oldValue);
console.log("监测data中的isHost中的handler被调用了,监听的监测data中的isHost被修改了!");
},
//初始化值让handler调用一下。
immediate:true,
},
info:{
handler(newValue,oldValue){
//获得计算属性的中的内容
console.log("监测计算属性info的handler可以拿到新值:",newValue);
console.log("监测计算属性info中的handler也可以拿到旧值:",oldValue);
console.log("监测计算属性info中的handler被调用了,监听的监测计算属性info被修改了!");
}
}
}
})
script>
body>
html>
可以直接通过vm的$watch来定义监听事件。
注意:
这里不能直接写ishot,必须写"ishot"或’ishot’。
原因:
其实在上面的watch定义的ishot本质上是’ishot’或"ishot",所以这里也是要写成这种形式。
doctype html>
<html>
<head>
<meta charset="utf-8">
<title>watchtitle>
<script src="./js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeweather">切换天气button>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
ishot: true,
},
computed: {
info() {
return this.ishot ? "炎热" : "凉爽"
}
},
methods: {
changeweather() {
//console.log("切换了")
this.ishot = !this.ishot;
}
}
})
/*
可以直接通过vm的$watch来定义监听事件。
注意:
这里不能直接写ishot,必须写"ishot"或'ishot'。
原因:
其实在上面的watch定义的ishot本质上是'ishot'或"ishot",所以这里也是要写成这种形式。
*/
vm.$watch('ishot', {
immediate: true,
handler(newvalue,oldvalue){
console.log("监测data中的ishost的handler可以拿到新值:", newvalue);
console.log("监测data中的ishost中的handler也可以拿到旧值:", oldvalue);
console.log("监测data中的ishost中的handler被调用了,监听的监测data中的ishost被修改了!");
}
})
script>
body>
html>
上面两种监听的使用情况,一般我们刚刚设计的时候,确定好了哪一个需要监听就定义watch。再后续的设计中又需要添加的信息的监听,就是使用$watch来使用。
6.2 深度监视
深度监视单个属性写法:
doctype html>
<html>
<head>
<meta charset="utf-8">
<title>watchtitle>
<script src="./js/vue.js">script>
head>
<body>
<div id="root">
<h3>a的值是{{numbers.a}}h3>
<button @click="numbers.a++">点我让a加1button>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
ishot: true,
numbers:{
a:1,
b:1
}
}
watch:{
//深度监视的效果:
"numbers.a":{
handler(newValue,oldValue){
console.log("a被改变了,新值:",newValue,"旧值为:",oldValue)
}
}
}
})
script>
body>
html>
监测整层,也就是下面的numbers的变化,需要加上deep属性:
doctype html>
<html>
<head>
<meta charset="utf-8">
<title>watchtitle>
<script src="./js/vue.js">script>
head>
<body>
<div id="root">
<h3>a的值是{{numbers.a}}h3>
<button @click="numbers.a++">点我让a加1button>
<h3>b的值是{{numbers.b}}h3>
<button @click="numbers.b++">点我让b加1button>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
ishot: true,
numbers:{
a:1,
b:1
}
},
watch:{
/*
这里我想只要numbers的内容发生变化,就是监听到内容。
直接绑定numbers是不可以的,因为他监听监听的是numbers的地址值。
而numbers里面的存储的a的地址值和b的地址值是不会变化的。
但是,我们可以使用deep属性配置一下:
*/
numbers:{
deep:true,
handler(){
console.log("numbers中的内容被修改了")
}
},
}
})
script>
body>
html>
6.3 监视属性的简写形式
简写形式,前提没有什么属性,只有一个handler时,才可以用简写方式。
doctype html>
<html>
<head>
<meta charset="utf-8">
<title>watchtitle>
<script src="./js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeweather">切换天气button>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
ishot: true,
numbers:{
a:1,
b:1
}
},
computed: {
info() {
return this.ishot ? "炎热" : "凉爽"
}
},
methods: {
changeweather() {
//console.log("切换了")
this.ishot = !this.ishot;
}
},
// watch:{
// //没有其他属性,只有handler函数时,可以简写为下面的形式
// ishot(newvalue,oldvalue){
// console.log("监测data中的ishost的handler可以拿到新值:", newvalue);
// console.log("监测data中的ishost中的handler也可以拿到旧值:", oldvalue);
// console.log("监测data中的ishost中的handler被调用了,监听的监测data中的ishost被修改了!");
// }
// }
})
//$watch的简写形式,同样没有属性,只有handler函数时,才可以简写。
vm.$watch('ishot',function(newvalue,oldvalue){
console.log("监测data中的ishost的handler可以拿到新值:", newvalue);
console.log("监测data中的ishost中的handler也可以拿到旧值:", oldvalue);
console.log("监测data中的ishost中的handler被调用了,监听的监测data中的ishost被修改了!");
})
script>
body>
html>
7. watch监视属性 和computed 计算属性 对比
最大的区别:
- computed必须有return返回值!而且计算属性整体上是给Vue实例对象添加了一个key:value的键值形式,像data。
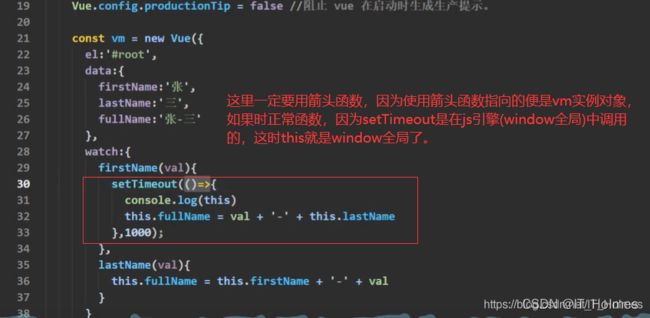
在watch中定义,像setTimeout这样的全局函数,一定要写箭头函数,多注意this的情况。看下图:

此外,官方文档中,监听属性叫做侦听属性,了解一下。