一、准备工作
创建一个ASP.NET MVC程序,然后在Models文件夹里面新添加Student实体类,用来模拟从Controller向View传递数据,Student类定义如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVCStudyDemo.Models
{
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string Sex { get; set; }
public string Email { get; set; }
}
}
二、通过ViewData传值
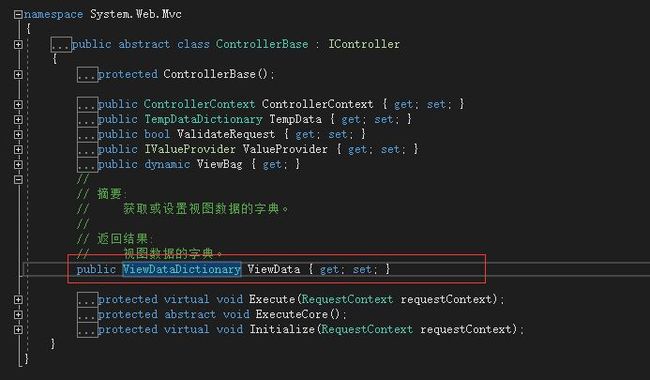
MVC从开始版本就一直支持使用ViewData将Controller里面的数据传递到View。ViewData定义如下:
从上面的截图中可以看出,ViewData里面存的是字典类型的数据,在查看ViewDataDictionary的定义:
注意:ViewDataDictionary继承自IDictionary等接口,所以ViewData里面的Value值类型是object的,使用的时候需要进行类型转换。
新建Controller,并命名为ViewDataDemo,该Controller用来模拟通过ViewData向View传递数据
Controller代码如下:
using MVCStudyDemo.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCStudyDemo.Controllers
{
public class ViewDataDemoController : Controller
{
// GET: ViewDataDemo
///
/// 通过ViewData向对应的View传递数据
///
/// ("name","tom"));
// 3、直接添加
ViewData.Add("age", 23);
// 4、传递集合到View
ViewData["Data"] = new List()
{
new Student
{
ID = 1,
Name = "唐僧",
Age = 34,
Sex = "男",
Email = "[email protected]"
},
new Student
{
ID = 2,
Name = "孙悟空",
Age = 635,
Sex = "男",
Email = "[email protected]"
},
new Student
{
ID = 3,
Name = "白骨精",
Age = 4532,
Sex = "女",
Email = "[email protected]"
}
};
// 返回同名的视图
return View();
}
}
}
对应的View视图代码如下:
@*引入Student的命名空间*@
@using MVCStudyDemo.Models;
@{
ViewBag.Title = "Index";
// 这里使用的是Razor语法,写的是后台C#代码
// ViewData的Value值是Object类型的,需要进行类型转换
// 常规写法是先在这里进行类型转换
var list = ViewData["Data"] as List;
}
通过ViewData向View传递数据
1、传递字符串 other:@ViewData["Other"];
2、传递字符串 name:@ViewData["name"];
3、传递字符串 age:@ViewData["age"];
4、传递集合方式一
@foreach (var item in list)
{
ID:@item.ID Name:@item.Name Age:@item.Age Sex:@item.Sex Email:@item.Email
}
5、传递集合方式二
@foreach (var item in ViewData["Data"] as List)
{
ID:@item.ID Name:@item.Name Age:@item.Age Sex:@item.Sex Email:@item.Email
}
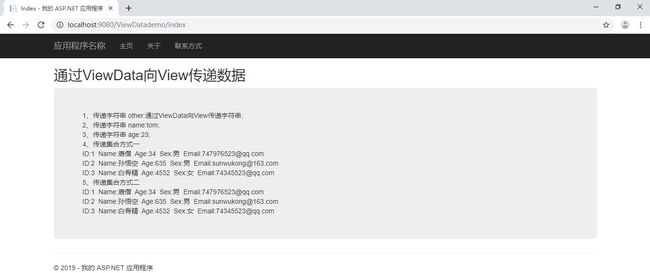
运行结果:
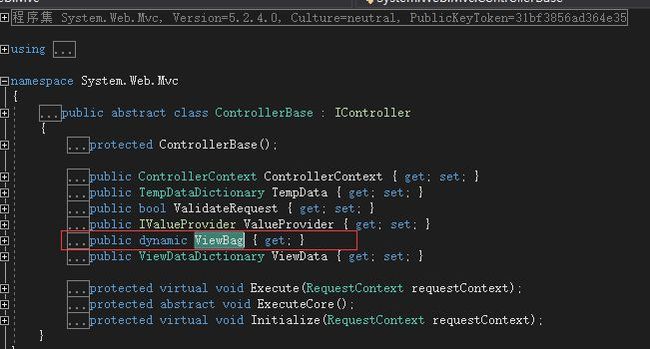
三、通过ViewBag传值
ViewBag是在MVC3中出现的,ViewBag是动态(dynamic)类型的。
新建Controller,并命名为ViewBagDemo,该Controller用来模拟通过ViewBag向View传递数据。
Controller代码:
using MVCStudyDemo.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCStudyDemo.Controllers
{
public class ViewBagDemoController : Controller
{
// GET: ViewBagDemo
///
/// 通过ViewBag向View传递数据
///
/// ()
{
new Student
{
ID = 1,
Name = "唐僧",
Age = 34,
Sex = "男",
Email = "[email protected]"
},
new Student
{
ID = 2,
Name = "孙悟空",
Age = 635,
Sex = "男",
Email = "[email protected]"
},
new Student
{
ID = 3,
Name = "白骨精",
Age = 4532,
Sex = "女",
Email = "[email protected]"
}
};
// 通过ViewBag传值
ViewBag.Name = "ViewBag";
ViewBag.StudentData = new Student()
{
ID = 5,
Name = "沙悟净",
Age = 567,
Sex = "男",
Email = "[email protected]"
};
// 返回同名视图
return View();
}
}
}
对应的Index视图代码:
@*引入Student的命名空间*@
@using MVCStudyDemo.Models;
@{
ViewBag.Title = "Index";
// ViewBag是dynamic类型的,使用的时候不需要进行类型转换
var stu = ViewBag.StudentData;
var stuList = ViewBag.Data;
}
通过ViewBag向View传递数据
Controller通过ViewBag向View传递数据
1、通过ViewData传递字符串 ViewData["name"]:@ViewData["name"];
2、通过ViewBag传递字符串 ViewBag.name:@ViewBag.Name;
3、输出stu
ID:@stu.ID Name:@stu.Name Age:@stu.Age Sex:@stu.Sex Email:@stu.Email
4、输出stuList
@foreach (var item in stuList)
{
ID:@item.ID Name:@item.Name Age:@item.Age Sex:@item.Sex Email:@item.Email
}
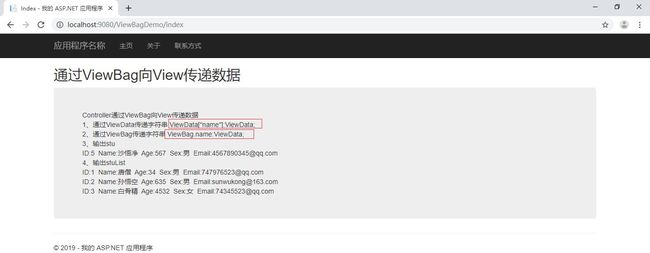
运行结果;
看了上面的运行结果,你可能会提出如下的两个疑问:
1、Controller里面没有定义ViewBag.Data,为什么在这里可以使用呢?
这是因为ViewBag是从MVC3版本才开始出现的,为了兼容以前的ViewData,所以这里虽然没有定义ViewBag.Student,但是ViewBag可以使用ViewData里面定义的Data数据。
2、ViewData["name"]和ViewBag.name的值是一样的
在控制器里面明明设置的两个值是不同的,但是为什么这里都变成一样的了呢?这是因为ViewData和ViewBag的属性是重叠的,两者都是字典类型的,一切以后面定义的属性为准,即后面定义的会覆盖前面定义的。
修改Controller代码,将ViewData的顺序放到ViewBag后面:
using MVCStudyDemo.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCStudyDemo.Controllers
{
public class ViewBagDemoController : Controller
{
// GET: ViewBagDemo
///
/// 通过ViewBag向View传递数据
///
/// ()
{
new Student
{
ID = 1,
Name = "唐僧",
Age = 34,
Sex = "男",
Email = "[email protected]"
},
new Student
{
ID = 2,
Name = "孙悟空",
Age = 635,
Sex = "男",
Email = "[email protected]"
},
new Student
{
ID = 3,
Name = "白骨精",
Age = 4532,
Sex = "女",
Email = "[email protected]"
}
};
// 通过ViewBag传值
ViewBag.Name = "ViewBag";
ViewBag.StudentData = new Student()
{
ID = 5,
Name = "沙悟净",
Age = 567,
Sex = "男",
Email = "[email protected]"
};
// 把ViewData的顺序放到ViewBag后面
ViewData["name"] = "ViewData";
// 返回同名视图
return View();
}
}
}
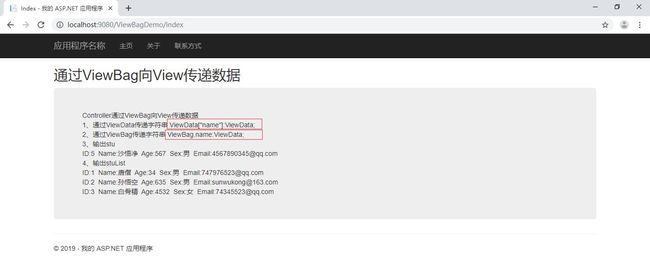
在查看Index视图显示效果:
这时会发现,Index视图里面显示的都是ViewData的值了。
四、通过TempData传值
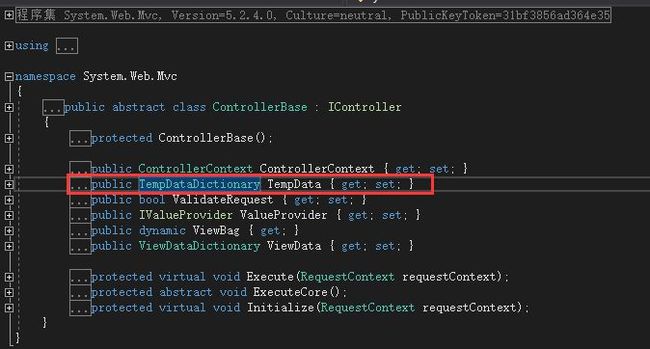
查看TempData的定义:
我们发现TempData也是字典类型的。
新建Controller,并命名为TempDataDemo,该Controller用来模拟通过TempData向View传递数据。
Controller代码:
using MVCStudyDemo.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCStudyDemo.Controllers
{
public class TempDataDemoController : Controller
{
// GET: TempDataDemo
public ActionResult Index()
{
// ViewData
ViewData["Name"] = "tom";
// ViewBage
ViewBag.Name = "Jon";
// TempData
TempData["Name"] = "Andi";
TempData["Stu"] = new Student()
{
ID = 5,
Name = "沙悟净",
Age = 567,
Sex = "男",
Email = "[email protected]"
};
// 返回同名视图
return View();
}
}
}
对应的Index视图代码,TempData也是字典类型的,所以在View页面中使用的时候也需要进行类型转换:
@*引入Student的命名空间*@
@using MVCStudyDemo.Models;
@{
ViewBag.Title = "Index";
}
@{
// 类型转换
var stu = TempData["Stu"] as Student;
}
通过TempData向View传递数据
通过ViewData传递字符串 ViewData["Name"]:@ViewData["Name"];
通过ViewBag传递字符串 ViewBag.Name:@ViewBag.Name;
1、传递字符串 TempData["Name"]:@TempData["Name"];
2、输出stu
ID:@stu.ID Name:@stu.Name Age:@stu.Age Sex:@stu.Sex Email:@stu.Email
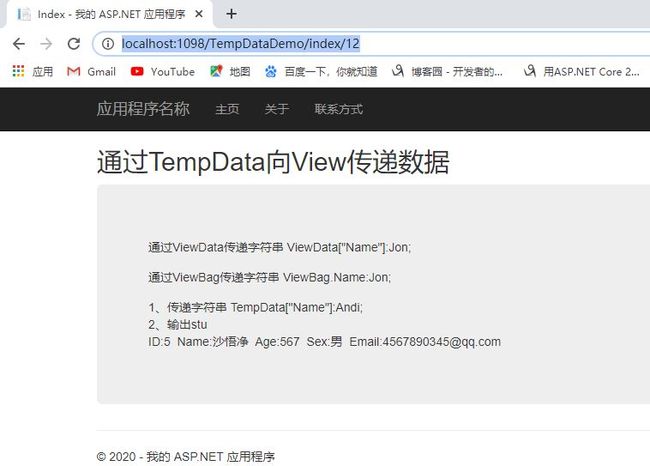
运行结果:
从上面的结果中可以看出:TempData的属性值不会覆盖上面定义的属性值。那TempData还有什么作用呢?在看下面的代码:
using MVCStudyDemo.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCStudyDemo.Controllers
{
public class TempDataDemoController : Controller
{
// GET: TempDataDemo
public ActionResult Index(int? id)
{
// ViewData
ViewData["Name"] = "tom";
// ViewBage
ViewBag.Name = "Jon";
// TempData
TempData["Name"] = "Andi";
TempData["Stu"] = new Student()
{
ID = 5,
Name = "沙悟净",
Age = 567,
Sex = "男",
Email = "[email protected]"
};
if(id==null)
{
// 跳转到TempDataTest方法
return RedirectToAction("TempDataTest");
}
else
{
// 返回同名视图
return View();
}
}
public ActionResult TempDataTest()
{
// 返回同名视图
return View();
}
}
}
TempDataTest视图代码:
@*引入Student的命名空间*@
@using MVCStudyDemo.Models;
@{
ViewBag.Title = "TempDataTest";
// 类型转换
var stu = TempData["Stu"] as Student;
}
TempDataTest
ViewData["Name"]:@ViewData["Name"]
ViewBage.Name:@ViewBag.Name
TempData["Name"]:@TempData["Name"];
ID:@stu.ID Name:@stu.Name Age:@stu.Age Sex:@stu.Sex Email:@stu.Email
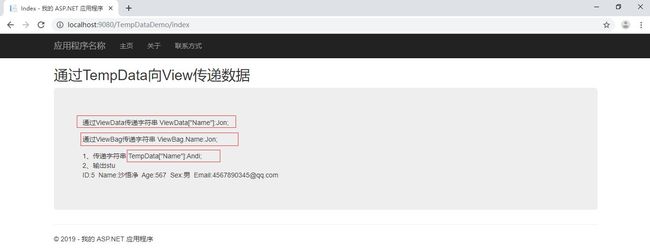
我们先在浏览器里面输入下面的地址:http://localhost:1098/TempDataDemo/index/12,这里给id传值12,根据代码,会显示Index视图:
我们看到:ViewData、ViewBag和TempData都可以取到值。
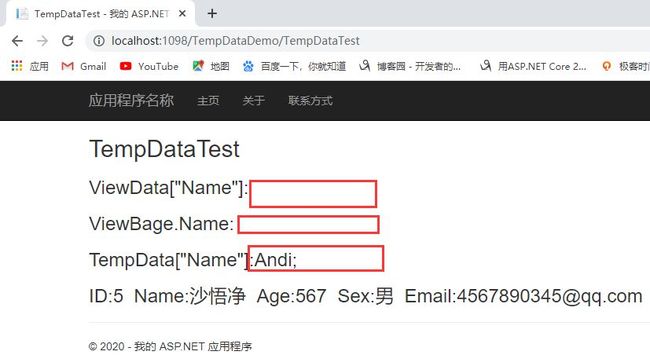
在浏览器里面输入下面的URL地址:http://localhost:9080/TempDataDemo/index,这就表示传递的id是null值,根据代码,会返回TempDataTest视图,运行结果:
从结果会发现这时ViewData和ViewBag都取不到数据了,只有TempData可以取到数据,可以得出TempData和ViewData、ViewBag的区别:
- ViewData和ViewBag不能跨Action方法使用,TempData可以跨Action方法使用,因为TempData是基于session存储的。
- TempData只能跨Action方法访问一次,再次访问数据也会丢失。
五、Model传值
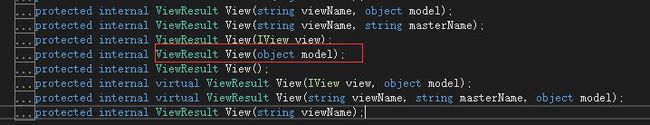
在Action放过里面的View上面F12转到定义:
可以看到View有很多重载,其中一种可以直接传递model,如上面截图中红框所示。
新建Controller,并命名为ModelDemo,该Controller用来模拟通过Model向View传递数据。
对应的controller代码:
using MVCStudyDemo.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCStudyDemo.Controllers
{
public class ModelDemoController : Controller
{
// GET: ModelDemo
public ActionResult Index()
{
Student student = new Student()
{
ID = 5,
Name = "沙悟净",
Age = 567,
Sex = "男",
Email = "[email protected]"
};
// 返回model
return View(student);
// 或者直接返回
//return View(new Student()
//{
// ID = 5,
// Name = "沙悟净",
// Age = 567,
// Sex = "男",
// Email = "[email protected]"
//});
}
}
}
Index视图代码:
@{
ViewBag.Title = "Index";
}
@*不需要进行类型转换*@
通过Model向View传值
ID:@Model.ID
Name:@Model.Name
Age:@Model.Age
Sex:@Model.Sex
Email:@Model.Email
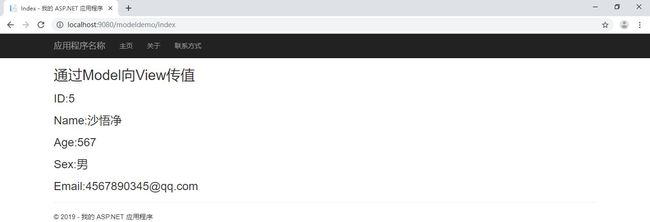
运行结果:
六、总结
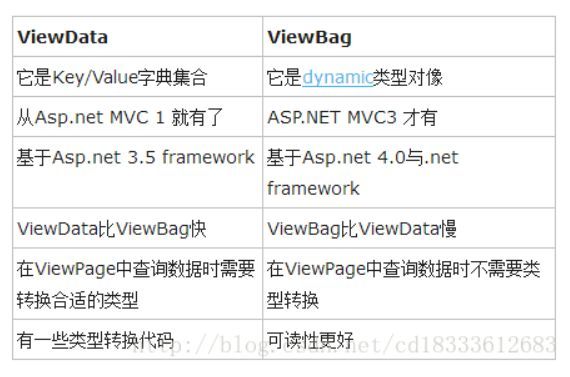
最后总结一下ViewData和ViewBag的区别:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。