Android-第十一节网络请求第三方框架-xutils3
目录
- 一、xUtils3简介
-
-
- 1.网络请求
- 2.网络图片加载
- 3.注解
- 4.数据库
-
- 二、xUtils框架使用方法
-
-
- 1.xUtils框架一个简单的网络请求
- 2.xUitls框架注解
-
- 2.1布局文件的注解
- 2.2控件的注解
- 2.3点击事件注解
-
- 2.3.1绑定一个按钮
- 2.3.2绑定多个按钮
- 3.xUitls框架-加载网络图片
-
- 3.1xUtils3 bind方法
- 3.2xUtils3 ImageOptions
-
一、xUtils3简介
1.网络请求
http(s): 基于UrlConnection, Android4.4以后底层为okHttp实现.
- 请求协议支持11种谓词:GET,POST,PUT,PATCH,HEAD,MOVE,COPY,DELETE,OPTIONS,TRACE,CONNECT
- 支持超大文件(超过2G)上传
- 支持断点下载(如果服务端支持Range参数,客户端自动处理断点下载)
- 支持cookie(实现了domain, path, expiry等特性)
- 支持缓存(实现了Cache-Control, Last-Modified, ETag等特性, 缓存内容过多时使用过期时间+LRU双重机制清理)
- 支持异步和同步(可结合RxJava使用)调用
其他的网络框架
- Volley - google官方13 -已经停止更新了(曾经辉煌过,现在已经落寞了)
- Retrofit -目前最好用的网络请求框架(还可以帮助我们json解析)
- okHttp-严格来说不是一个完整的网路请求框架,它只是提供了很多底层的网络请求服务
2.网络图片加载
image: 有了http(s)及其下载缓存的支持, image模块的实现相当的简洁.
- 支持内存缓存, 磁盘缓存(缩略图和原图), 并且支持回收被view持有, 但被MemCache移除的图片, 减少页面回退时的闪烁.
- 支持在ListView滑动时, 自动停止被回收复用的item对应的下载任务(再次下载时断点续传)
- 支持webp, gif(部分比较老的系统只展示静态图)
- 支持圆角, 圆形, 方形等裁剪, 支持自动旋转…
3.注解
view注解模块仅仅400多行代码却灵活的支持了各种View注入和事件绑定.
- 事件注解支持且不受混淆影响…(参考混淆配置)
- 支持绑定拥有多个方法的listener
4.数据库
orm: 高效稳定的orm工具, 使得http接口实现时更方便的支持cookie和缓存.
- 灵活的, 类似linq表达式的接口.
- 和greenDao一致的性能.
二、xUtils框架使用方法
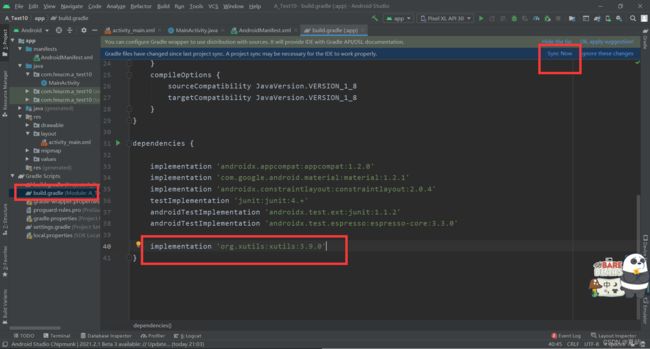
1.导入依赖
implementation 'org.xutils:xutils:3.9.0'
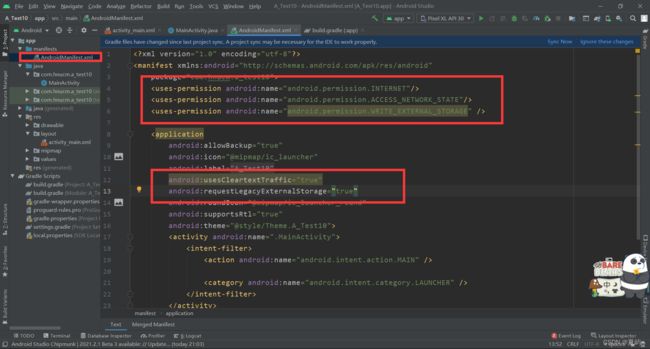
application 节点里添加
android:requestLegacyExternalStorage="true"
android:usesCleartextTraffic="true"
3.在MainActivity中添加代码:
x.Ext.init(getApplication());
x.Ext.setDebug(BuildConfig.DEBUG);// 是否输出debug日志, 开启debug会影响性能.
x.view().inject(this);//没有用到view注解可以先不用
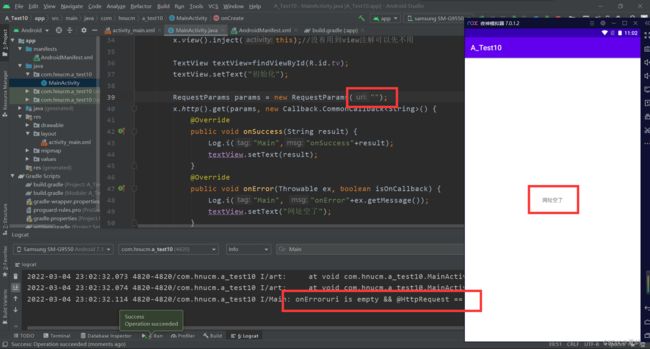
1.xUtils框架一个简单的网络请求
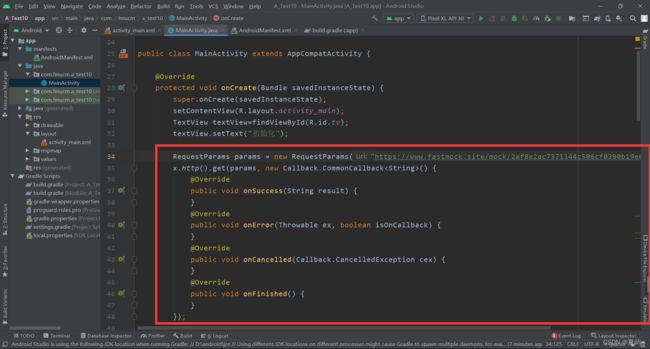
1.添加代码:
RequestParams params = new RequestParams("https://www.baidu.com");
x.http().get(params, new Callback.CommonCallback() {
@Override
public void onSuccess(String result) {
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
}
@Override
public void onCancelled(CancelledException cex) {
}
@Override
public void onFinished() {
}
});
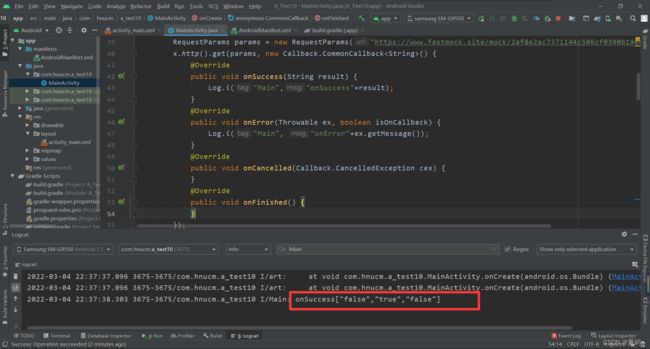
Log.i("Main","onSuccess"+result);
Log.i("Main", "onError"+ex.getMessage());
xUtils3的优点:
-
框架帮助我们完成了启动子线程的操作,所以不需要我们在进行网络请求的时候自己创建启动子线程
-
拿到数据以后不需要手动切回主线程,使用框架会帮我们切回主线程
-
对于异常,框架也会帮助我们自动处理
xUtils3网络请求框架比我们的原生网络请求方式方便了很多,但是虽然这是一个框架,但是实际上原生请求的那些步骤框架也都实现了,只不过这些步骤都是由框架帮我们实现的,不需要我们自己去写
2.xUitls框架注解
2.1布局文件的注解
//替代onCreate方法中的 setContentView(R.layout.activity_main);
@ContentView(R.layout.activity_main)
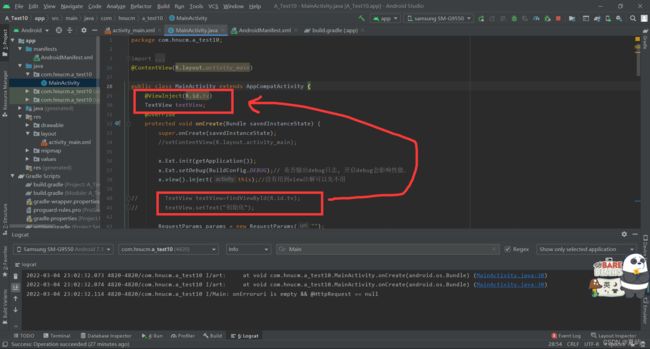
2.2控件的注解
@ViewInject(R.id.textView)
TextView textView;
2.3点击事件注解
/**
* 1. 方法必须私有限定,
* 2. 方法参数形式必须和type对应的Listener接口一致.
* 3. 注解参数value支持数组: value={id1, id2, id3}
* 4. 其它参数说明见{@link org.xutils.event.annotation.Event}类的说明.
**/
@Event(value = R.id.btn_test1,
type = View.OnClickListener.class/*可选参数, 默认是View.OnClickListener.class*/)
private void onTest1Click(View view) {
...
}
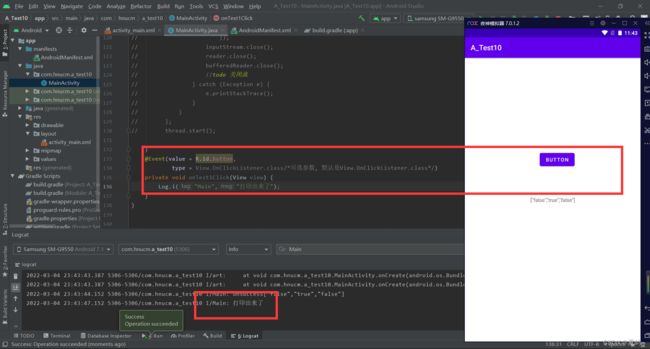
2.3.1绑定一个按钮
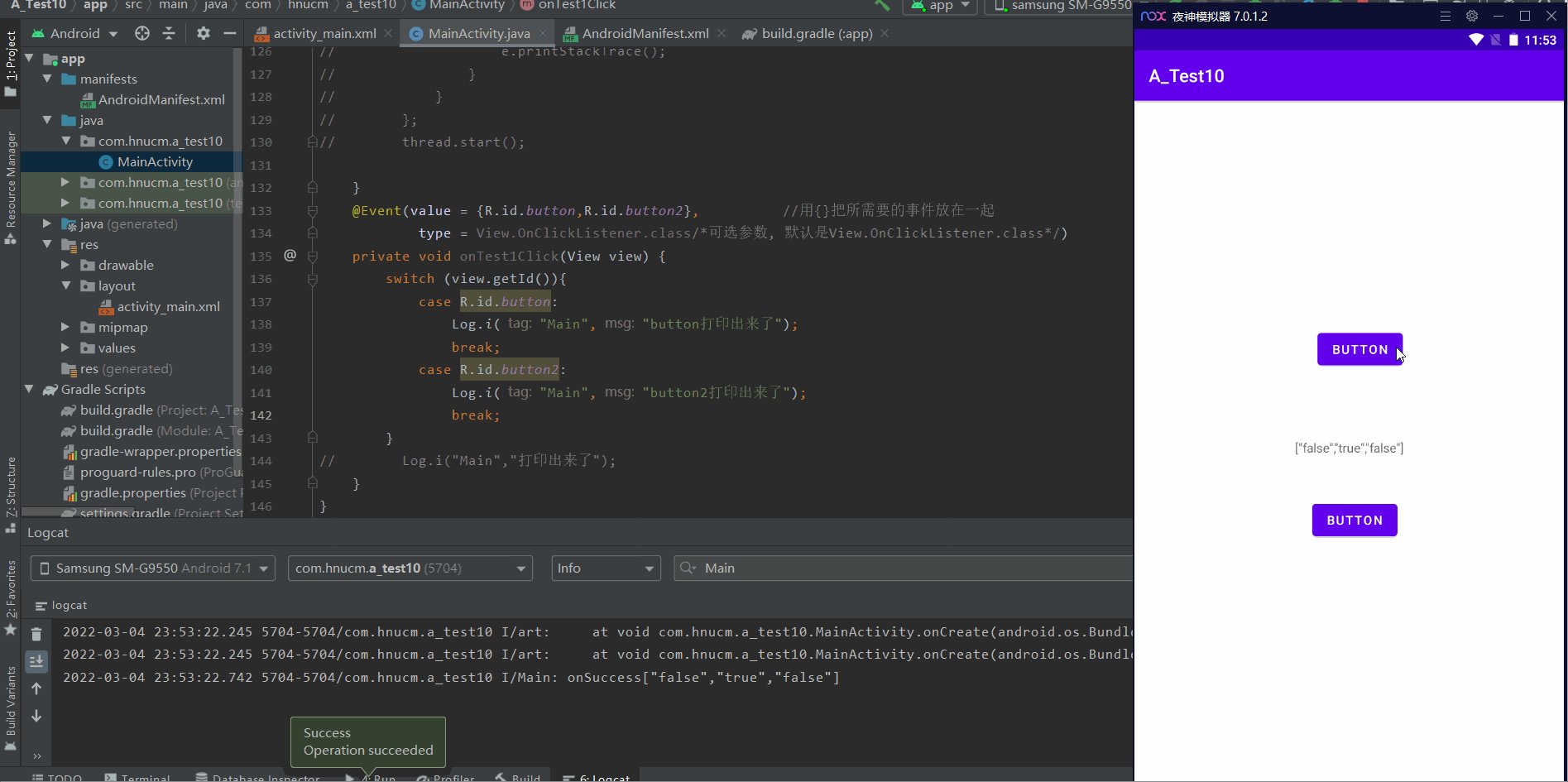
2.3.2绑定多个按钮
@Event(value = {R.id.button,R.id.button2}, //用{}把所需要的事件放在一起
type = View.OnClickListener.class/*可选参数, 默认是View.OnClickListener.class*/)
private void onTest1Click(View view) {
Log.i("Main","打印出来了");
}
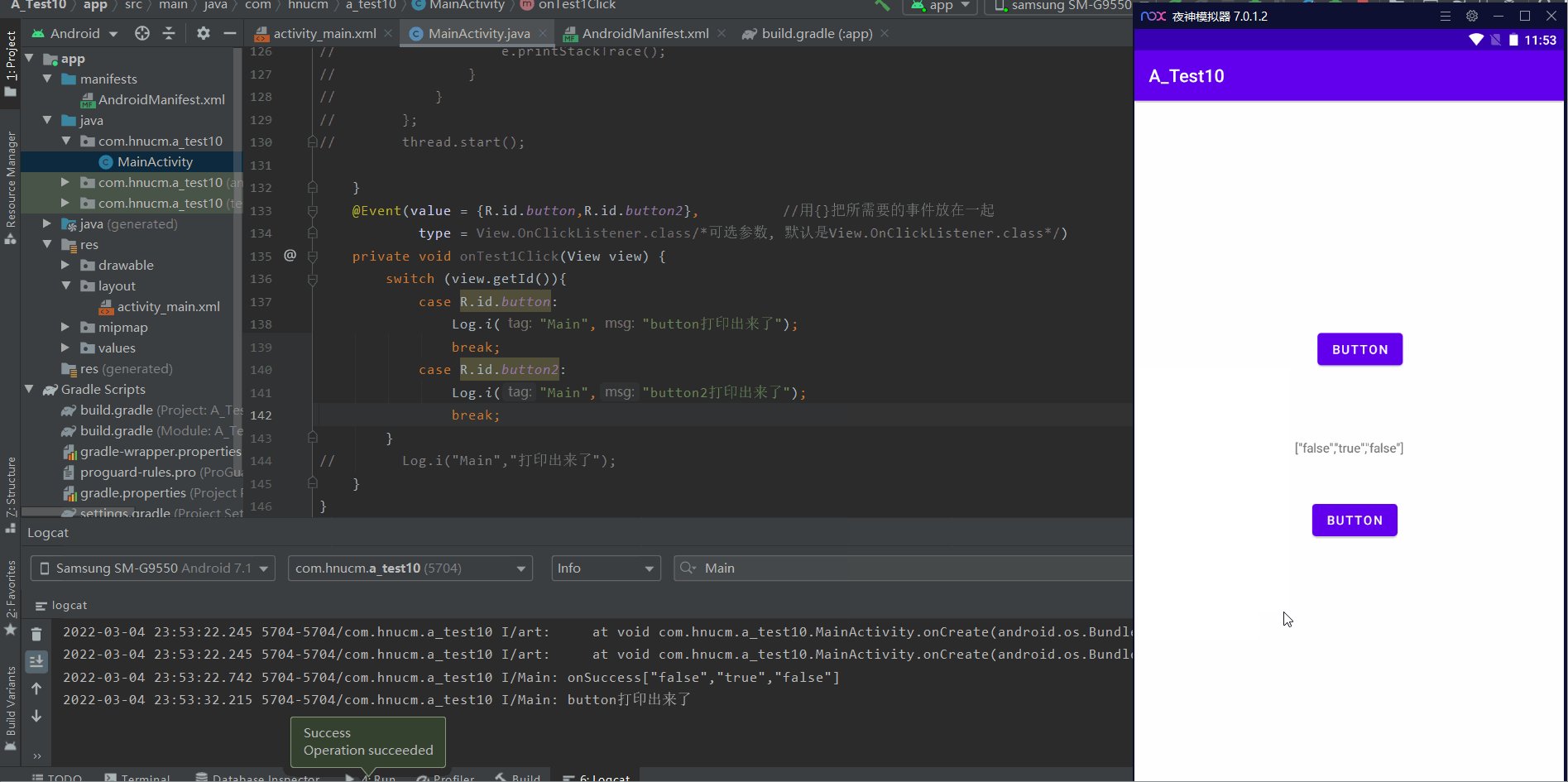
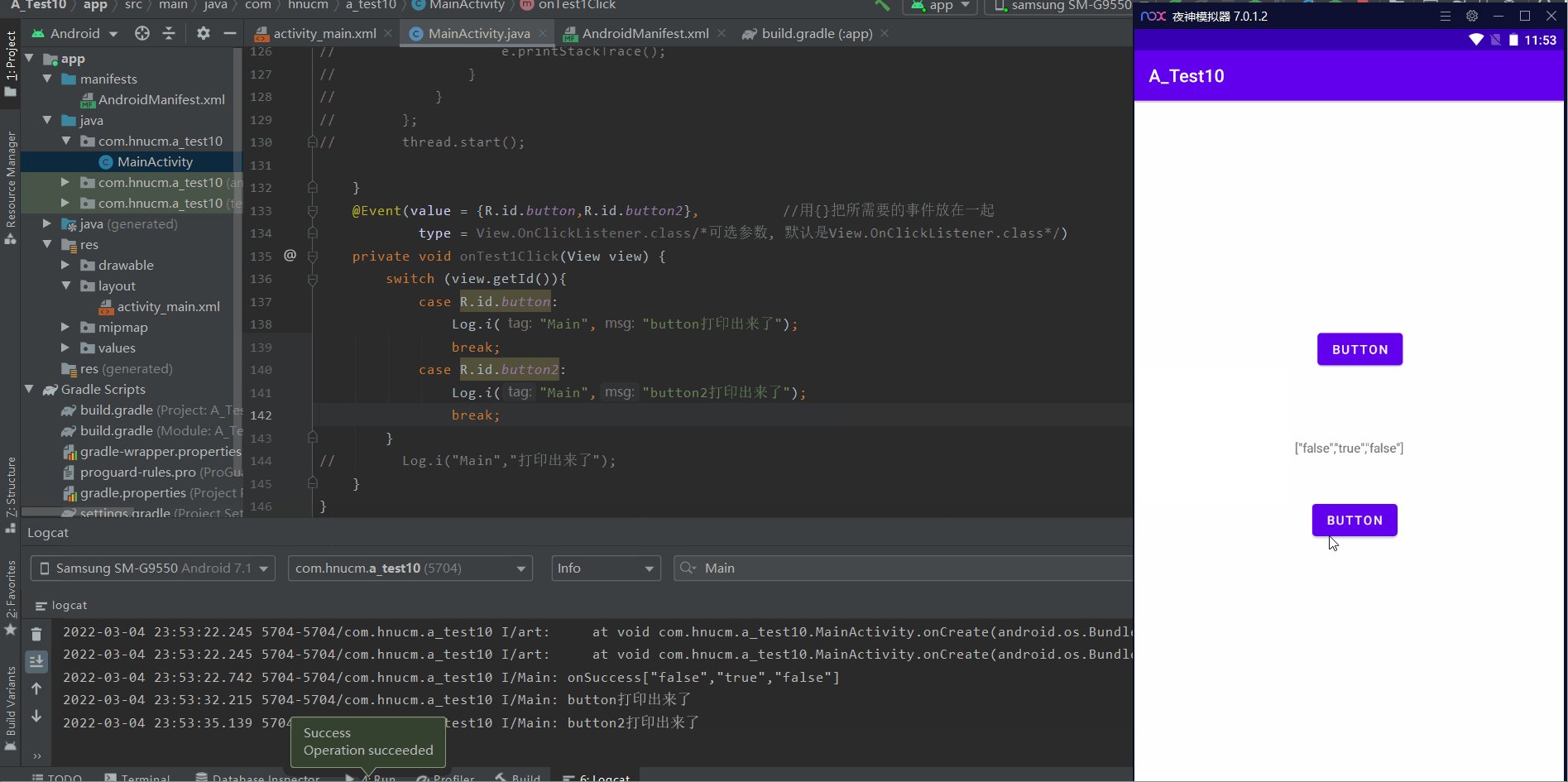
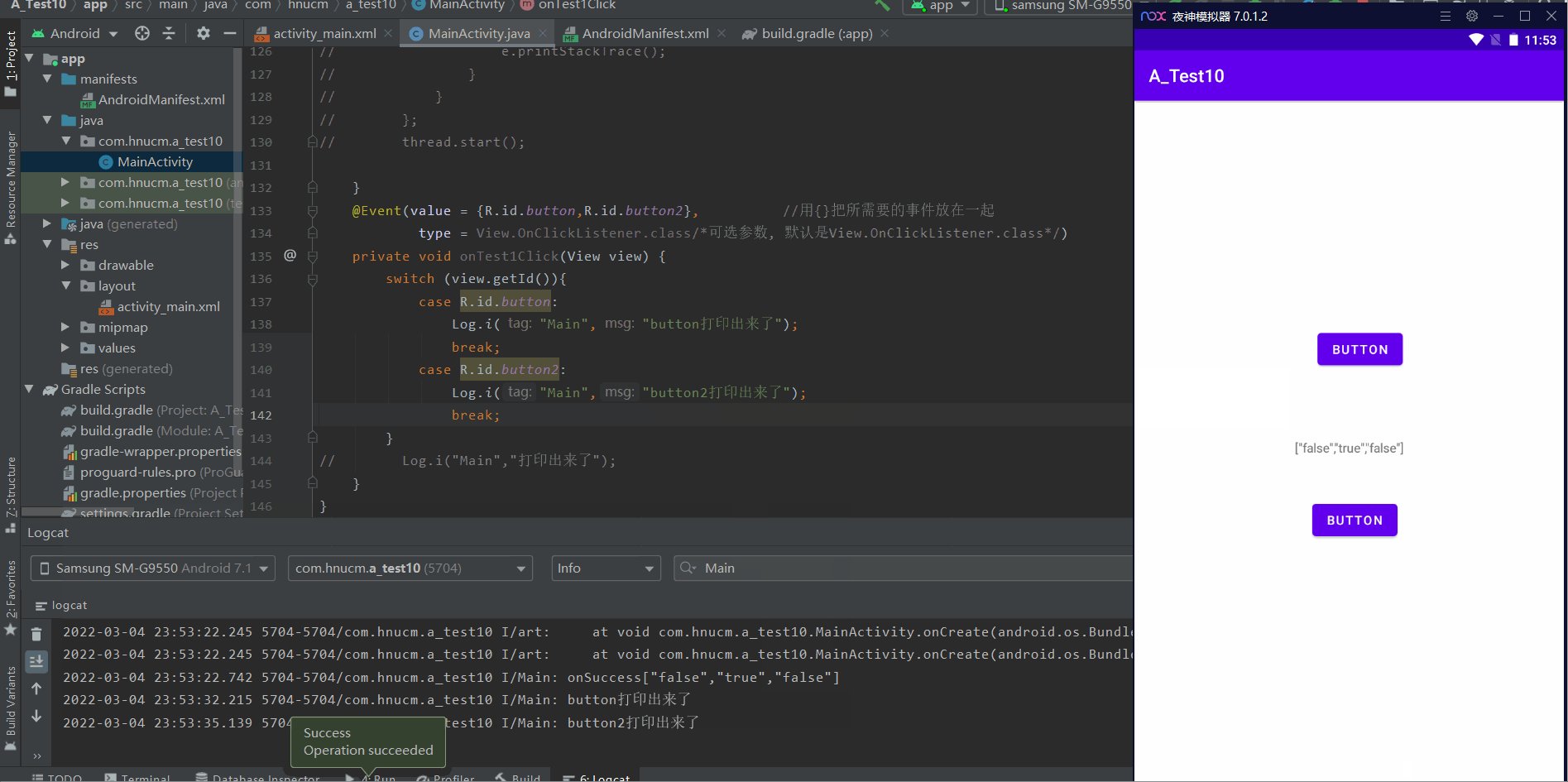
那么如何区分开这两个按钮呢?这里就需要switch来选择了
@Event(value = {R.id.button,R.id.button2}, //用{}把所需要的事件放在一起
type = View.OnClickListener.class/*可选参数, 默认是View.OnClickListener.class*/)
private void onTest1Click(View view) {
switch (view.getId()){
case R.id.button:
Log.i("Main","button打印出来了");
break;
case R.id.button2:
Log.i("Main","button2打印出来了");
break;
}
// Log.i("Main","打印出来了");
}
3.xUitls框架-加载网络图片
3.1xUtils3 bind方法
x.image().bind(imageView, url, imageOptions);
// assets file
x.image().bind(imageView, "assets://test.gif", imageOptions);
// resources file
x.image().bind(imageView, "res://" + R.minimap.test, imageOptions);
// local file
x.image().bind(imageView, new File("/sdcard/test.gif").toURI().toString(), imageOptions);
x.image().bind(imageView, "/sdcard/test.gif", imageOptions);
x.image().bind(imageView, "file:///sdcard/test.gif", imageOptions);
x.image().bind(imageView, "file:/sdcard/test.gif", imageOptions);
x.image().bind(imageView, url, imageOptions, new Callback.CommonCallback() {...});
x.image().loadDrawable(url, imageOptions, new Callback.CommonCallback() {...});
// 用来获取缓存文件
x.image().loadFile(url, imageOptions, new Callback.CommonCallback() {...});
3.2xUtils3 ImageOptions
//通过ImageOptions.Builder().set方法设置图片的属性
ImageOptions imageOptions= new ImageOptions.Builder().setFadeIn(true).build(); //淡入效果
//ImageOptions.Builder()的一些其他属性:
.setCircular(true) //设置图片显示为圆形
.setSquare(true) //设置图片显示为正方形
.setCrop(true).setSize(200,200) //设置大小
.setAnimation(animation) //设置动画
.setFailureDrawable(Drawable failureDrawable) //设置加载失败的动画
.setFailureDrawableId(int failureDrawable) //以资源id设置加载失败的动画
.setLoadingDrawable(Drawable loadingDrawable) //设置加载中的动画
.setLoadingDrawableId(int loadingDrawable) //以资源id设置加载中的动画
.setIgnoreGif(false) //忽略Gif图片
.setParamsBuilder(ParamsBuilder paramsBuilder) //在网络请求中添加一些参数
.setRaduis(int raduis) //设置拐角弧度
.setUseMemCache(true) //设置使用MemCache,默认true
@ViewInject(R.id.imageView)
ImageView imageView;
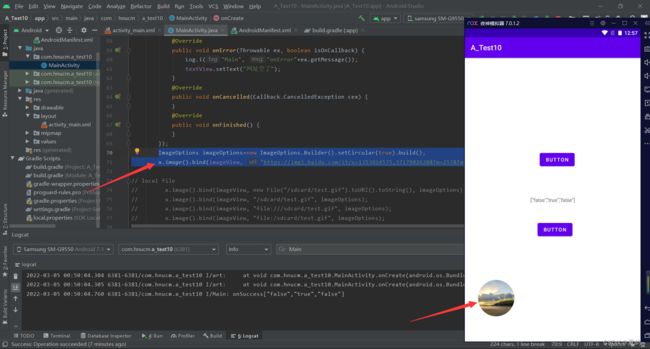
ImageOptions imageOptions=new ImageOptions.Builder().setCircular(true).build();
x.image().bind(imageView, "https://img1.baidu.com/it/u=1353414575,3717902620&fm=253&fmt=auto&app=120&f=JPEG?w=1200&h=675",imageOptions);
运行结果:

本讲关于网络请求第三方框架-xUtils的知识就讲到这里啦,学会以后是不是感觉比之前的方法方便多了,谢谢您的阅读(继续加油!)