1. 概述
老话说的好:可以为别人解决痛点的产品就是好产品。
言归正传,今天我们来聊聊 VUE 的列表动画。
2. 列表动画
2.1 列表中增加和删除元素
<style> .my-item { display: inline-block; margin-right: 15px; } style>
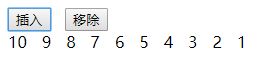
<body> <div id="myDiv">div> body> <script> const app = Vue.createApp({ data(){ return { list : [3,2,1] } }, methods : { myAdd() { this.list.unshift(this.list.length + 1); }, myRemove() { this.list.shift(); } }, template:` <div> <button @click="myAdd">插入</button> <button @click="myRemove">移除</button>
<span class="my-item" v-for="item in list" :key="item">{{item}}</span> </div> ` }); const vm = app.mount("#myDiv");
这个例子,实现了列表元素的增加和移除,没有加入动画,下面我们加上动画效果
2.2 增加动画效果
<style> .my-item { display: inline-block; margin-right: 15px; } /* 入场起始样式 */ .v-enter-from { opacity: 0; transform: translateY(30px); } /* 入场过渡效果 */ .v-enter-active { transition: 1s all ease; } /* 入场结束样式 */ .v-enter-to { opacity: 1; } /* 出场起始样式 */ .v-leave-from { opacity: 1; } /* 出场过渡效果 */ .v-leave-active { transition: 1s all ease; position: absolute; } /* 出场结束样式 */ .v-leave-to { opacity: 0; transform: translateY(30px); } style>
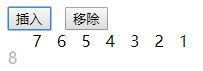
template:` <div> <button @click="myAdd">插入button> <button @click="myRemove">移除button><br> <transition-group> <span class="my-item" v-for="item in list" :key="item">{{item}}span> transition-group> div> `
我们给列表元素增加了 transition-group 标签,然后再根据之前的知识,加上入场、出场动画,此时插入、移除元素,就有了相应的动画效果
2.3 列表移动过渡
有了入场、出场动画,但细心一点我们就会发现,元素的移动是没有动画的,比较生硬,列表的移动也可以添加动画,下面我们来加一下
.v-move {
transition: 1s all ease;
}
我们再加个 v-move 的样式,列表过渡就有了,没有那么生硬了
3. 综述
今天聊了一下 VUE3 的 列表动画,希望可以对大家的工作有所帮助,下一节我们继续讲 Vue 中 动画 的相关知识,敬请期待
欢迎帮忙点赞、评论、转发、加关注 :)
关注追风人聊Java,这里干货满满,都是实战类技术文章,通俗易懂,轻松上手。
4. 个人公众号
追风人聊Java,欢迎大家关注
![]()