大家好,我是猫小白,本文是前端混淆知识点第二问,致力于夯实基础、消灭模糊知识点。
本文重点:
- 为什么需要缓存机制。
- 强制缓存、协商缓存是针对静态文件资源的,他们有什么区别或者联系?
- 某些动态接口如何缓存?
- 服务器如何设置缓存,浏览器如何使用缓存?
为什么需要缓存机制
众所周知,对于用户来说,想要访问某个网站那肯定是越快越好。对于服务器来说,肯定是响应速度越快好,压力越少越好。有了缓存这些问题可以迎刃而解~。
当浏览器第一次访问服务器的时候,服务器返回对应资源的同时告诉浏览器把这个资源保存起来,下次你需要的时候只要没过期你就自己用,不需要再问我了。你知道的,我很忙的~
第一次进入某个网站的时候会比较慢,因为本地没有缓存,全部需要去麻烦服务器。再次访问这个网站的时候,大部分静态文件浏览器已经缓存起来了,直接自取自用,会发现打开速度就快很多,这就是缓存带来的好处。
强制缓存、协商缓存是针对静态文件资源的,他们有什么区别或者联系?
这里有个前提:都是针对静态资源的! 为什么只针对静态资源?接口数据不用缓存吗?
因为对于接口数据(api)来说,静态资源要大的多,而且不会轻易更改。比如前端单页面打包后的bundle.js、chunkjs,css样式、字体文件、各种图片,这些都是短时间内不会更改,不需要再次请求。请求后直接保存在浏览器中,下次可以快速访问。
动态数据如何做缓存?
对比而言,接口数据就变化莫测,因为这些都是和业务相关的,既有实时性的必要。如果有些数据确实对实时性要求不高,而且访问量又比较大,可以在请求接口的方法中做一些调整,把接口返回的数据保存在内存中,再次请求的时候直接从内存中获取即可。
可以实现类似下面的伪代码:
/**
* 获取年度最热排行榜前十
* 缓存时间一个小时
* @param {String} url
*/
function getHostList() {
//判度是否有缓存且是否过期(1h)
if (getHostList.cache && Date.now() - getHostList.cache.time < 1000 * 60 * 60) {
return Promise.resolve(getHostList.cache.data); //获取缓存中的数据包装成promise
}
//第一次请求或者缓存过期了
return fetch('/getHostListApi').then(res => {
return res.join();
}).then(data => {
getHostList.cache = {
time: Date.now(),
data
};
return data;
})
}小知识:函数也是一个对象,可以给它添加其它属性的!
言归正传,强制缓存、协商缓存到底有什么区别和联系?
主要有2点:
1. 触发的先后顺序不同
先去判断文件是否过期(下面会说如何判断是否过期),没过期触发强制缓存,浏览器直接读取本地文件,http状态码200 (from memory cache)或者 (from disk cache)
from memory cache:从本地读取缓存,本会话由于访问过该网站,部分文件加载到内存中了,可以直接内存中读取,关闭浏览器或tab页后清空,不会出现from memory cache。
from dist cache:从本地读取缓存,内存中没有,读取磁盘中的缓存文件。
文件已经过期了,触发协商缓存,发起请求询问服务器该文件是否有更新,没有更新则使用浏览器本地缓存文件,文件有更新则服务器返回新的文件给客户端,且更新新的过期时间并缓存起来。
2. 强制缓存不访问服务器、协商缓存需要访问服务器
强制缓存是浏览器 自导自演 的行为,发起请求时看该文件是否过期,没过期直接使用。协商缓存是浏览器发现文件过期了,需要和 服务器端通讯 ,让服务器判断是否过期,没过期就还是用浏览器缓存,过期了就用服务器新返回的文件。
浏览器如何知道一个资源是否过期?
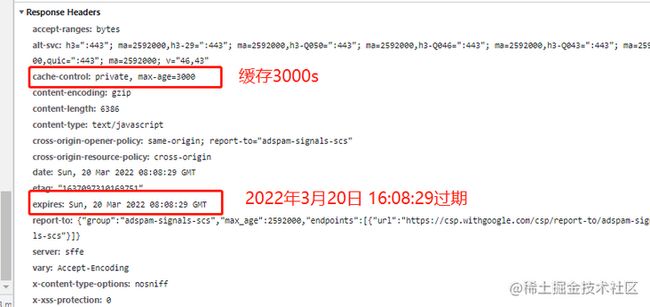
在请求的Reponse Header中,有2个头部字段我们并不陌生:expires、cache-control。
expires是http1.0的产物,代表资源过期的绝对时间,但是每个机器本地时间是不同的会造成不必要的麻烦。固http1.1增加了cache-control代表相对时间,从客户端接收到资源的那一刻起,经过多少时间(秒)才过期。
当expires和cache-control都存在,cache-control优先级高。
浏览器在请求一个资源前,通过浏览器本地时间和上次接口返回的Reponse Header中的expires、cache-control时间做判断,就知道是否过期了。
这下知道了判断资源是否过期的方法,没过期就触发强制缓存。
通过上面介绍,我们知道当资源过期后会触发协商缓存,会发起一个请求询问服务器这个资源是否有更新(有变动),那么服务器怎么知道这个资源是否有更新呢?往下看
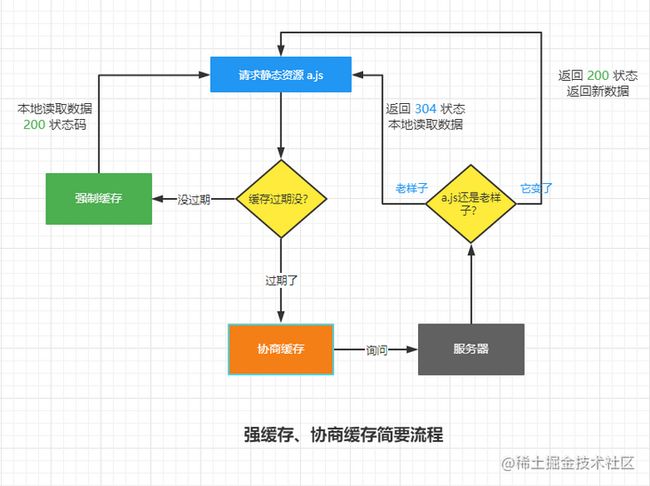
![]()
如何判断一个资源是否更新?
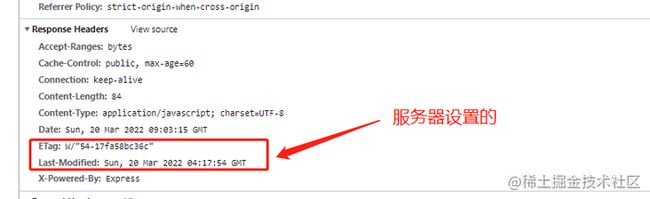
通过请求的Reponse Header2个字段:最后更新时间(last-modified)和文件标识(ETag)来记录。
如何实现的呢?
首先在一个请求中,Reponse Header里面服务器会返回文件最后修改时间: Last-Modified 或者最新文件标识ETag。
为什么Last-Modified不够还需要ETag呢?是因为某些文件虽然更新时间变化了,但是内容其实并没有变化。所以用ETag表示文件内容是否变更,相当于一个版本号。
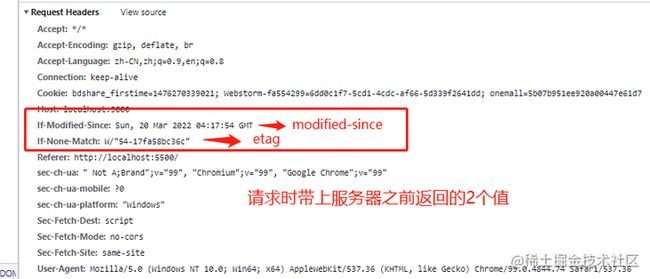
当下次发送相同的请求时,request Header内容如下:
If-Modified-Since的值对应Last-Modified的值
If-None-Match的值对应ETag的值
服务器拿到这2个值结合自身的实际情况判断,如果还是没有变更则告诉浏览器(code 304)这个文件没有变化,你可以继续使用缓存中的资源,并且更新expires和cache-control,让这个文件再次缓存服务器设置的时间。如果有变更了,则把新的资源重新返回给客户端(code 200),客户端重新缓存新的资源。
强制缓存和协商缓存就说这么多了,这只是一个简单的区分,让大家有个清晰简单的认识,不至于下次面试官问起一脸蒙蔽,更多细节大家可以自行探索~
总结:
- 强制缓存和协商缓存都针对静态资源,动态资源实现缓存方法参考上方伪代码。
- 强制缓存在前,协商缓存在后。
- 资源未过期触发强制缓存,资源过期后再触发协商缓存。
- 判断过期的方法
expires(绝对时间)、cache-control(相对时间) - 判断资源是否有更新(
Last-Modified和ETag)
以上。
下一篇写什么好呢?欢迎各位大佬评论留言或指出错误~,感谢!
肯请各位大佬,不要忘了给我点赞、评论、收藏 。
往期精彩: