thinkPHP6.0入门笔记(二)——数据表分页展示
thinkPHP6.0入门笔记(二)
-
- thinkPHP6.0实现数据分页展示
-
- 1.数据表展示
- 2.数据表分页展示
- 3.自定义数据表分页栏
- 4.数据表表单查询模块
- 5.优化数据表状态展示模块
thinkPHP6.0实现数据分页展示
1.数据表展示
任何数据都离不开对于增删改查的估量,因此经过进一步学习,我觉得有必要对所学内容进行一下总结,总结中如有错误,欢迎读者大佬批评指正呀~。
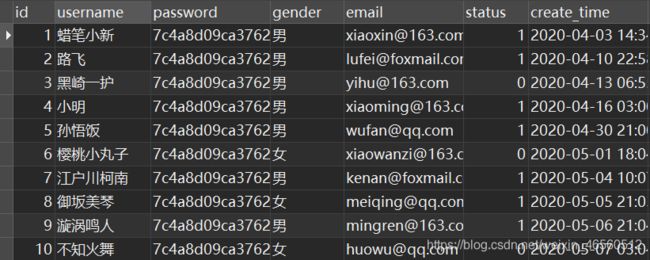
首先,为了方便学习,所有在学习时使用的是thinkPHP6.0主讲老师 李炎恢 设计的的数据表,数据表截图展示如下:

为了方便管理,因此在public/route/app.php新增路由设置:
Route::resource('user', 'User');
表达含义是将前者的rule规则定义到User路由中。接下来在View文件中创建User文件夹和index.html,这样当你访问localhost/index.php/user的时候就能跳转到user文件夹下的index.html文件了。也方便了文件的分开管理。
接下来在user\index.html中引入bootstrap文件资源(引入方式同bootstrap入门笔记(一)中的index/index.html文件引入方式),写入以下内容:
<div class="container main-content">
<div class="row">
<div class="col-sm-2">
<button class="btn btn-secondary btn-new">用户管理</button>
<button class="btn btn-secondary btn-new">喜好管理</button>
<button class="btn btn-secondary btn-new">书籍管理</button>
<button class="btn btn-secondary btn-new">角色管理</button>
<button class="btn btn-secondary btn-new">权限管理</button>
</div>
<div class="col-sm-10 content-box">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th class="text-center">用户编号</th>
<th class="text-center">用户昵称</th>
<th class="text-center">用户性别</th>
<th class="text-center">用户邮箱</th>
<th class="text-center">处理状态</th>
<th class="text-center">创建时间</th>
</tr>
</thead>
<tbody>
{volist name="list" id="obj"}
<tr>
<td class="text-center">{$obj.id}</td>
<td class="text-center">{$obj.username}</td>
<td class="text-center">{$obj.gender}</td>
<td class="text-left">{$obj.email}</td>
<td class="text-center"><span class=" status-{$obj.badge}">{$obj.status}</span></td>
<td class="text-center">{$obj.create_time}</td>
</tr>
{/volist}
</tbody>
</table>
</div>
</div>
</div>
</div>
之后在app文件下创建model文件夹,并写入如下代码:
namespace app\model;
use think\Model;
class User extends Model{
}
解释:创建模型并继承thinkPHP原有的模型类,方便之后对数据进行处理,注意:{$obj.id}的$符号要记得加上,不然无法解析具体数据。
然后在app\controller文件夹下创建User.php文件,写入如下代码:
namespace app\controller;
use app\model\User as UserModel;
public function index(){
return View::fetch('index',[
'list'=>UserModel::select()
]
);
}
解释:输入localhost/index.php/user回车后会先去找index方法,这样利用View::fetch跳转到user/index.html并传递数据list,list是利用UserModel模型获取的用户列表信息。本质上使用的是父级think\model模型的select方法获取数据。
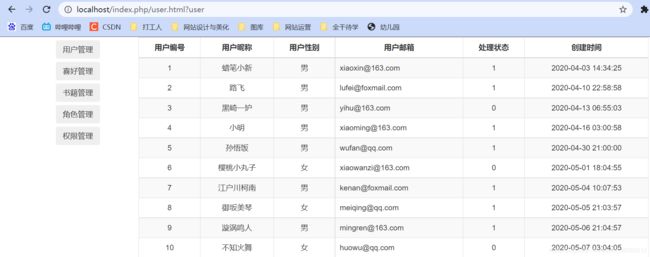
得到如下效果:


2.数据表分页展示
数据表的分页有点像轮播图,看起来比较复杂,好在thinkPHP6.0考虑到了这一点,提供了默认的分页,只需要在user/index.html的table后面加上 {$list|raw} ,将获取数据的代码修改为:
'list'=>UserModel::order('id','asc')->paginate(5)
3.自定义数据表分页栏
作为一个前端开发者来说,这样的分页总觉得不是很美观,我们希望能够自己修改悬停和触发后的背景颜色,并把分页栏给居中。这便涉及到样式的自定义了。
首先,按照vendor\topthink\think-orm\src\paginator\driver\bootstrap.php路径将目标文件的bootstrap.php文件中的内容复制一份,并在app目录下创建common文件夹和bootstrap.php文件,将内容粘贴进去,这样是为了在自定义样式的时候你能够保护原有样式。接下来在provider.php文件夹中写入如下代码:
'think\Paginator' =>'app\common\Bootstrap'
解释:将默认的think\paginator指向新的目录,接下来bootrsap.php文件中就可以为所欲为了,接下来在该文件中找到lu、li等标签,补上自定类名,在style.css中写入自定义样式即可完成样式重写,实现自定义,最终得到如下效果:

按照上述重写样式方法,以后重写样式也就不慌了。
4.数据表表单查询模块
对于一个数据表,但数据表过多必会涉及到查询,因此在user/index.html文件中的table上面写入如下代码(含部分自定义样式类):
<form action="{:url('/user')}" class="form-inline" role="form">
<div class="form-group">
<label>用户昵称:</label>
<input type="text" name="username" class="form-control" placeholder="请输入用户昵称"/>
</div>
<div class="form-group">
<label>用户邮箱:</label>
<input type="text" name="email" class="form-control" placeholder="请输入用户邮箱"/>
</div>
<div class="form-group">
<label>性别:</label>
</div>
<div class="form-group">
<select class="select-box" name="gender">
<option class="disabled" selected value="">请选择性别:</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div class="form-group">
<input type="submit" value="搜索用户" class="form-control search"/>
</div>
<div class="form-group">
<a class="form-control create" href="{:url('/user/create')}">新增用户</a>
</div>
</form>
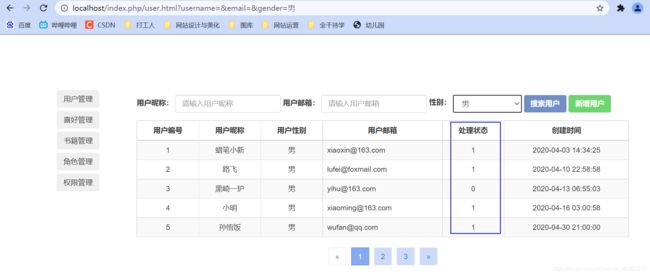
得到如下效果:

补充说明:bootstrap横向表单使用form-inline结合form-group可以实现,在form-group中label不要使用control-label,form表单使用form-control。
改写app/controller/user.php文件中的index方法如下:
public function index(){
return View::fetch('index',[
'list'=>UserModel::withSearch(['gender','username','email'],[
'gender'=>request()->param('gender'),
'username'=>request()->param('username'),
'email'=>request()->param('email')
])->paginate([
'list_rows'=>5,
'query' => request()->param()
])
]);
}
解释:widthSearch表示的是list数据支持gender、username、email三种方法查询,并且后面,利用‘=>’进一步解释对应传递的参数,改参数内容来自于表单提交的数据(补充表单数据提交后会获取表单中的name属性)。paginate中增加参数query => request()->param()是为了获取查询的参数,并将参数传递给下一个分页这样是为分页准备的,使分页支持分页查询。
之后还需要在model/User.php中重写搜索方法:
//gender搜索器
public function searchGenderAttr($query,$value){
return $value ? $query->where('gender','%'.$value.'%'):'';
}
//gender搜索器
public function searchUsernameAttr($query,$value){
return $value ? $query->where('username','like','%'.$value.'%'):'';
}
//email搜索器
public function searchEmailAttr($query,$value){
return $value ? $query->where('email','like','%'.$value.'%'):'';
}
解释:增加模糊搜索和传参检测更贴近于实际应用,主要还是提供重写搜索器的方法。
大功告成,搜索器也便实现了。
5.优化数据表状态展示模块

在实现搜索器之后我们发现这个用户状态表意不是很清晰,因此利用函数来优化。思路如下:
在状态一栏增加样式名badge status-{$obj.badge},二者都是利用的bootstrap样式,但是后者使用的函数拼接方式。接下来在model\User.php文件中增加如下方法:
//status获取器
public function getStatusAttr($value){
$status=[1=>'正常',0=>'待审核'];
return $status[$value];
}
public function getBadgeAttr($value,$data){
return $data['status'] ? 'success':'warning';
}
解释:getStatusAttr方法获取status,$value即表示对应的status值(0或1),定义数组返回文字,getBadgeAttr则是为了重写样式,增加参数$data获取所有数据,进而获取status数据进行样式拼接。最终效果如下:



