实战之我的个人博客笔记
写一个我的个人博客算是我的第一个完整意义上的Html+CSS的实战练习了吧,之前的一些实战小项目都是比较零碎的练习,只涉及一两个知识点。感觉多动手练一练还是比较好的,学到了很多布局的经验和一些新的知识点。我的学习过程是这样的:先是对着视频教程学习了一遍,然后再自己写一遍代码(自己从无到有写代码真的好艰难啊,不过写了五六个小时还好算是还原了出来,很开心啦)。今天就来梳理一下这一次实战练习学到的一些知识吧。
一,在中引入normalize.css这个文件,它可以让不同的浏览器在渲染网页元素时形式更统一,(对几乎所有的默认样式进行重置,让所有的浏览器上对于未定义的样式浏览效果达到一致)主要有以下功能:
- 保护有用的浏览器样式而不是去掉它们
- 标准化的样式,适用范围更广的元素
- 修复浏览器自身的bug并保证各浏览器的一致性
- 优化CSS可用性:用一些小技巧
- 解释代码:用注释和详细的文档来
支持的浏览器:
- Google Chrome(latest)
- Mozilla Firefox(latest)
- Mozilla Firefox ESR
- Opera (latest)
- Apple Safari 6+
- Intenel Explorer 8+
注意:把normalize.css这个文件link在你自己的CSS文件之前,这样你自己设置的样式可以覆盖前面的样式
二,让背景变成透明:background-color: transparent;
三,用一张图铺满整个背景:background: #444 url(./img/banner.jpg);
把这张图固定住(上下滑动的时候图不动):background-attachment:fixed;
让这张图片铺满整个页面而不重复:background-repeat:no-repeat;
规定这张图片的位置:background-position: center;
四,在no-repeat的情况下,如果容器宽高比与容器宽高比不同:
background-size: cover; 图片宽高比不变,铺满整个容器的宽高,而图片多出部分会被裁掉
background-size: contain; 图片宽高比不变,缩放至图片自身能完全显示出来,所以容器会有留白区域
五,去掉列表前面的小圆点:list-style: none;
六,去掉链接的下划线:text-decoration: none;
七,居中:
- 如果容器内的内容都是行内元素的话,就让包含框设置为:text-align:center;
- 如果本身是块级元素要居中,那么给容器本身设置好宽度之后,再:margin:0 auto;
八,关于一个调试技巧:在给样式做修改时,最好在控制台那里加临时样式,直到改好了,再真正的去修改代码
九,给英语单词的每个字母之间加点缝隙:letter-spacing: 2px;可以让一些英语段落看起来不那么拥挤
十,.card: nth-child(n) 表示选择器匹配属于其父元素的第N个子元素,不论元素的类型
比如下面的代码,card类有四个子元素,.card:fist-child 表示选取第一个子元素
.card:first-child{
background: rgba(0, 0, 0, 0.05);
}
.card:nth-child(2){
background: rgba(0, 0, 0, 0.09);
}.card:first-child 这个表示选择了这个card类所处的容器中的第一个
十一,相对定位,设置属性为relative会保持对象在一个正常的HTML流中,但是她的位置可以根据之前的一个对象转移
一般来讲,网页居中的话用Absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原始点,不会应为分辨率的变化而变化位置。
当设定position: relative
则参照父级(最近)的内容区的左上角为原始点结合TRBL属性进行定位(或者说相对于被定位元素在父级内容区中的上一个元素进行偏移),无父级则以body的左上角为原始点。相对定位是不能层叠的。在使用相对定位时,无论元素是否进行移动,元素依然占据原来的空间。因此,移动元素会导致它覆盖其他框。
position:relative;
top:68px;
left: 50px;十二,transform:rotate(45deg);
把一个元素旋转45度,这个属性很棒诶!
十三,消除浮动对父级元素造成的影响:
- 这个方法是我在本次的实战中主要用到的(出现问题的原因:一个父容器包含两个子容器,当两个子容器都浮动之后,父容器失去高度然后坍塌,导致一部分内容无法显示)
.clearfix:after{
content: '';
display: block;
clear:both;
}以下是我在网上找到的其他解决方法:
- 给父级元素手动定义高度height,注意这个高度要大于子元素的高度,这样就解决了父级元素无法自动获取到高度的问题:
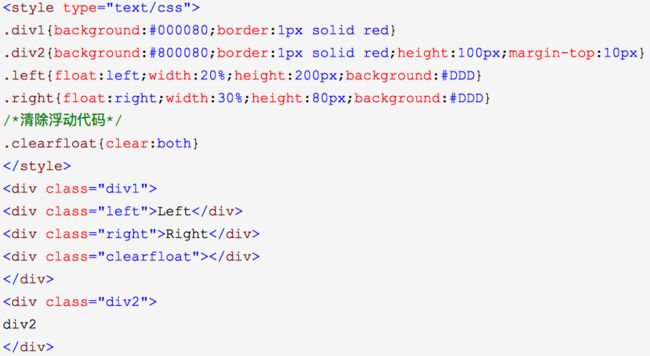
- 在结尾处加空的div标签clear:both
原理:添加一个空的div,利用CSS的特性:clear:both清除浮动,让父级元素能自动获取到div
缺点:如果页面浮动布局多,就要增加很多空div,感觉不太好
- 父级div定义伪类:after和zoom
- 父级div定义overflow:hidden
缺点:必须定义widt或zomm:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
不能和position配合使用,因为超出的尺寸会被隐藏
- 父级div定义overflow:auto;
缺点:内部宽高超过父级div时,会出现滚动条