java web应用的三层架构_Javaweb项目分层和三层架构
Javaweb项目分层和三层架构
Javaweb项目分层和三层架构
文章目录
项目分层
三层架构
项目分层
DAO —— Data Access Object数据访问对象(接口)
DAOImpl —— DAO的实现类
entity ——数据对象的实体(有些地方叫model层)
Service(不是Server)——就是中间层、业务逻辑层(接口)
ServiceImpl —Service的实现类
Util —— 自定义工具类 Servlet——JAVA WEB小应用(有时叫Controller层)
1、Utils:主要用于存放连接工具如java数据库连接工具,在这里提供连接和关闭数据库的接口。
2、Dao层: 上面Util包中已经提供连接数据库接口,在本层中可直接调用,然后创建增删改查语句。
3、Service层:最重要的一层,对servlet层传入的数据,调用Dao层的方法操作和整合。
4、Servlet层:对Jsp中传入的数据,封装调用service操作。
5、test层:用单元测试的方式,没有问题再进行接下来的操作。
6、Bean层里是建立的模型层
一般情况下,Dao层、service层还要分为两层,一层是接口,另外一层做实现类。
1.JAVA中Servlet层、Service层 、modle层 、 Dao层的功能区分?
Servlet层用于接收请求并且调用对应service层处理请求,是Java各层中最接近浏览器的一层。Service层主要编写具体业务逻辑,每个Service一般包含一组相关的业务逻辑
modle/entity层(统称模型层)对应的数据库表的实体类,一般每个模型层类对应一个数据库“表”,一般是用于ORM对象关系映射,一方面方便从数据库取数据时保存为类,一方面也方便写入数据库,简而言之就是为了方便操作数据库
Dao层一般用于对数据库的具体操作,包括各种具体的增删改查语句和数据库数据和Java模型的映射。Util层主要用于存在项目各层都有可能出现、不好划分到某层中、出现频率较高的功能(类),比如连接数据库、获取系统参数、导出Excel表等等
2.为什么将Service(Dao)层设为接口层,单独拿出一个ServiceImpl(DaoImpl)作为实现层?
方便项目管理,增加代码的复用性。
当项目很大、代码很多时,可能存在多种业务逻辑类似但具体业务有所区别的需求,此时让它们都集成同一个接口层方便处理。
3.为什么要用service层封装?
一般某一个程序的有些业务流程需要连接数据库,有些不需要与数据库打交道而直接是一些业务处理,这样就需要我们整合起来到service中去,这样可以起到一个更好的开发与维护的作用,同时也是MVC设计模式中model层功能的体现
4 . Entity、Pojo、JavaBean和DTO有什么区别?
Entity:实体bean,一般是用于ORM对象关系映射,一个实体映射成一张表,一般无业务逻辑代码,有些优秀框架中修改entity会直接同步到数据库。
JavaBean:是一种Java语言写成的可重用组件,类必须是具体和公共的,并且具有无参数的构造器,可以把数据封装起来,把应用的业务逻辑和显示逻辑分离开,降低了开发的复杂程度和维护成本(说白了就是一种类的规范,符合这种规范的都可以叫JavaBean)
Pojo:简单的Java对象,实际就是普通JavaBeans,是为了避免和EJB混淆所创造的简称。
DTO:数据传输对象(Data TransferObject),是一种设计模式之间传输数据的软件应用系统。
5.模型类和VO、DTO、DO、PO分别是什么
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对象。
DO(Domain Object):领域对象,就是从现实世界中抽象出来的有形或无形的业务实体。
PO(PersistentObject):持久化对象,它跟持久层(通常是关系型数据库)的数据结构形成一一对应的映射关系,如果持久层是关系型数据库,那么,数据表中的每个字段(或若干个)就对应PO的一个(或若干个)属性。
模型层:
下面以一个时序图建立简单模型来描述上述对象在三层架构应用中的位置
用户发出请求(可能是填写表单),表单的数据在展示层被匹配为VO。
展示层把VO转换为服务层对应方法所要求的DTO,传送给服务层。 l
服务层首先根据DTO的数据构造(或重建)一个DO,调用DO的业务方法完成具体业务。
服务层把DO转换为持久层对应的PO(可以使用ORM工具,也可以不用),调用持久层的持久化方法,把PO传递给它,完成持久化操作。
对于一个逆向操作,如读取数据,也是用类似的方式转换和传递。
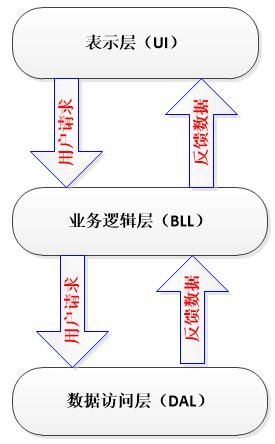
三层架构
三层由表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)组成。
1.表现层(UI)
??职责:①向用户展示特定的业务数据
?????②采集用户的信息和操作
??原则:用户至上,兼顾简洁
2.业务逻辑层(BLL)
??职责:① 从UI中获取用户指令和数据,执行业务逻辑
?????②从UI中获取用户指令和数据,通过DAL写入数据源
?????③从DAL中获取数据,以供 UI 显示用
??机制:① UI –> BLL –> UI
?????② UI –> BLL –> DAL –> BLL –> UI
3.数据访问层(DAL)
??作用:跟数据源打交道
??职责:①执行对数据的操作(增删改查)
4.数据对象层
??数据对象层包含了项目需要使用的数据对象,用数据对象来传递数据,它避免了各个层的交叉引用。
??一般一个表对应一个数据对象。
UI():主要是指与用户交互的界面。用于接收用户输入的数据和显示处理后用户需要的数据。
BLL:(业务逻辑层):UI层和DAL层之间的桥梁。实现业务逻辑。业务逻辑具体包含:验证、计算、业务规则等等。
DAL:(数据访问层):与数据库打交道。主要实现对数据的增、删、改、查。将存储在数据库中的数据提交给业务层,同时将业务层处理的数据保存到数据库。(当然这些操作都是基于UI层的。用户的需求反映给界面(UI),UI反映给BLL,BLL反映给DAL,DAL进行数据的操作,操作后再一 一 返回,直到将用户所需数据反馈给用户)
Javaweb项目分层和三层架构相关教程
Nhibernate快速开始,IIS ASP.NET MVC项目,MSSQL
Nhibernate快速开始,IIS ASP.NET MVC项目,MSSQL 刚接触Nhibernate,(Nhibernate是什么,哈哈,百度,以下简称NH)走了不少弯路,写下过程,参考内容 官网 Chapter 1. Quick-start with IIS and Microsoft SQL Server,不过它是英文的,看起来有点难,而且
springBoot项目的配置文件
springBoot项目的配置文件 springBoot项目的配置文件的启动顺序 springBoot项目的配置文件 没有默认启动文件的时候,报错内容 设置启动文件 成功配置文件的标志 springBoot项目的配置文件 springBoot项目的配置文件可以有多个,配置文件启动顺序:application
解决导入Springboot项目无法识别启动类和普通类都是灰色
解决导入Springboot项目无法识别,启动类和普通类都是灰色 由于我已解决这个问题,之前的截图就没有了 类的图标是灰色上面一个橘色的圆点 这个是我暂时发现两个原因,以是导入的时候选择了项目上一级的文件夹,导致IDEA无法解析项目,二是导入后IEDA直接无法
快读解决 vue 项目 build 打包之后出现源代码的问题
快读解决 vue 项目 build 打包之后出现源代码的问题 浏览器通过按 F12 然后打开控制台,点击 Source ,再点击 webpack:// ,点击相应的 vue 文件 ,竟然发现了 vue 的代码竟然完全显示出来了,啊这。。。。好吧,有点坑了,而且官方的文档中也没有说(或许我
JavaWeb总结之HttpServletResponse对象(二)
JavaWeb总结之HttpServletResponse对象(二) 项目地址:https://github.com/zhangzeminzZ/ServletStudy 目录 1.HttpServletResponse常见应用——生成验证码 1.1 生成随机图片用作验证码 2.HttpServletResponse常见应用——设置响应头控制浏览器的行为 2.1 设置h
idea下Springboot项目的GDAL配置
idea下Springboot项目的GDAL配置 idea下Springboot项目的GDAL配置 项目加入坐标转换功能,开始使用的是Proj4,现在改用后台GDAL转换。 GDAL java配置需要下载GDAL包,官网有已经编译好的包,下载解压。 下面是项目配置,先拷贝文件,包括dll文件和函数定义的ja
使用Git上传项目代码到github
使用Git上传项目代码到github 为什么80%的码农都做不了架构师? 目录(?)[+] Github是一个基于Git的代码托管平台,我们可以创建自己的仓库(repository), Github上的仓库分为两种: 私有仓库 (private repository)和 公共仓库 (public repository),二者的
create-react-app创建项目失败的解决方法总结(全)
create-react-app创建项目失败的解决方法总结(全) create-react-app创建项目失败的解决方法 前提:必须管理员身份来运行cmd才可创建项目 问题1:目录不完整,缺少src文件 问题2:需卸载yarn 问题3.npm或node版本过低 前提:必须管理员身份来运行cmd才可创