0. 背景
之前用 Nuxt 3 写了公司的官网,包括了样式、字体图标、图片、视频等,其中样式和字体图标放在了 assets/styles 和 assets/fonts 目录下,而图片和视频则放在了 public/images 和 public/videos 目录下。
1. 起因
在不改变任何 nuxt.config.ts 打包配置的情况下,直接执行 npm run build,会生成一个 .output 目录,结构如下
我们再展开 _nuxt 文件夹,结构如下
这里有个问题就是 .output/public/ 下和 .output/public/_nuxt/ 下都有 images 和 videos 文件夹,而且里面的内容完全一样,这就造成了发布包体积变大。
2. 经过
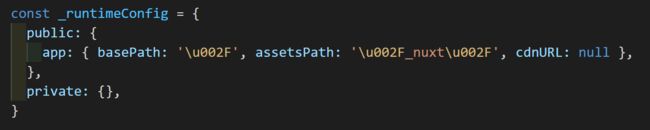
然后查阅了官网的配置文档,发现 app.buildAssetsDir 可以改变静态资源的输出路径(默认值也的确是 _nuxt),于是将其改成 / 后再次打包,然而并没有任何变化 。在仔细看了两遍文档无果后,只能撸起袖子从代码入手,最后在 .output/server/chunks/render.mjs 里发现代码关心的其实是下面的三个配置
因此应该调整的是 assetsPath,而不是文档上写的 buildAssetsDir。
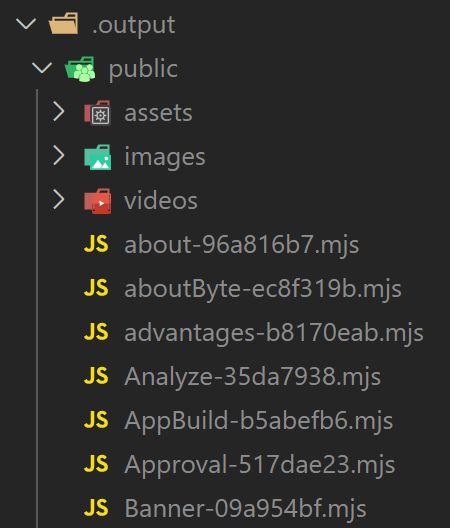
改完再次打包,发现已成功将 _nuxt 里的内容移到了外面,见下图
接着 npm start 启动项目,不出所料的出现了问题 ,大大的 404 欢迎我
继续查代码,发现在 .output/server/chunks/static.mjs 里有这么一段代码
if (!asset) {
if (id.startsWith(PUBLIC_PATH) && !id.startsWith(STATIC_ASSETS_BASE)) {
throw createError({
statusMessage: "Cannot find static asset " + id,
statusCode: 404
});
}
return
}
偏偏我们现在的 PUBLIC_PATH 是 /,这样一来所有不是静态资源且以 / 开头的请求都被拦截到 404 去了 。
手工注释掉这段代码,重启服务,再次刷新页面,ok 了。
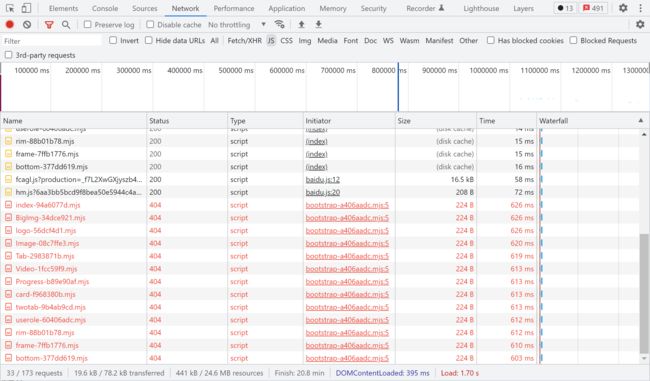
原以为到这里就结束了,但又发现所有 .mjs 的请求又都变成了 404
这种批量出问题的,估摸着又是哪里的配置有问题。
再次查看文档,比对代码,发现有个 vite.base 的配置默认是指向 _nuxt 的,赶紧改成 /。
再次 build,重启服务,刷新页面,成了!
3. 写在最后
这次排查经历告诉我 ... nuxt 3 真的还没有达到生产环境使用的标准,而且我之前有次在 Linux 下 build,出来的结果和 Windows 下还不一样,这个就以后再讨论了。
拜拜,下次见。