coderwhy-vue学习
(新)2019Vue、Vuejs最详细教程-入门到项目实战
coderwhy-vue学习
- 一、邂逅Vuejs
-
- 1、认识Vuejs
-
- 1.1 简单认识一下Vuejs
- 2、Vuejs安装方式
-
- 2.1 CDN引入
- 2.2 下载和引入
- 2.3 NPM安装管理
- 3、Vuejs初体验
-
- 3.1 Hello Vuejs
- 4、Vuejs的MVVM
- 5. 创建Vue实例传入的options
- 6.Vue的生命周期
- 二、模板语法
-
- 1. 插值操作
-
- 1.1 Mustache
- 1.2 v-once
- 1.3 v-html
- 1.4 v-text
- 1.5 v-pre
- 1.6 v-cloak
- 2. 绑定属性 v-bind
- 3.计算属性
-
- 3.1什么是计算属性?
- 3.2 计算属性的复杂操作
- 3.3 计算属性的setter和getter
- 3.4 let/var
- 3.5 const的使用
- 3.6对象增强写法
- 4. 事件监听
-
- 4.1v-on
- 4.2 v-on参数
- 4.3v-on 修饰符
- 5. 条件判断
-
- 5.1 v-if、v-else-if、v-else
- 5.2 条件渲染案例
- 5.3 案例小问题
- 5.4 v-show
- 6. 循环遍历
-
- 6.1 v-for遍历数组
- 6.2 v-for遍历对象
- 6.3 组件的key属性
- 6.4 检测数组更新
- 7. 阶段案例
-
- 7.1 高阶函数
- 8. v-model
-
- 8.1 v-model原理
- 8.2 v-model:radio
- 8.3 v-model:checkbox
- 8.4 v-model:select
- 8.5 修饰符
- 三、组件化开发
-
- 1. 认识组件化
-
- 1.1 什么是组件化?
- 1.2 Vue组件化思想
- 2. 注册组件
-
- 2.1 注册组件的基本步骤
- 2.2 注册组件步骤解析
- 3. 组件其他补充
-
- 3.1 全局组件和局部组件
- 3.2 父组件和子组件
- 3.3 注册组件语法糖
- 3.4 模板的分离写法
- 4. 组件数据存放
-
- 4.1 组件可以访问Vue实例数据吗?
- 4.2 组件数据的存放
- 5. 父子组件通信
- 6. 父级向子级传递
-
- 6.1 props基本用法
- 7. 子级向父级传递
- 8. 插槽slot
-
- 8.1 slot基本使用
- 8.2 具名插槽slot
- 8.3 编译作用域
- 8.4 作用域插槽
- 四、Webpack详解
-
- 1. 认识webpack
-
- 1.1 什么是Webpack?
- 1.2 和grunt/gulp的对比
- 2. webpack的安装
- 3. webpack的配置
-
- 3.1 准备工作
- 3.2 js文件的打包
- 3.3 入口和出口
- 4. loader的使用
-
- 4.1 什么是loader?
- 4.2 css文件处理
- 4.3 less文件处理
- 4.4 图片文件处理
- 4.5 ES6语法处理
- 5. webpack中配置Vue
-
- 5.1 安装
- 5.2 el和template区别
- 5.3 Vue组件化开发引入
- 6. plugin的使用
-
- 6.1认识plugin
- 6.2 添加版权的Plugin
- 6.3 打包html的plugin
- 6.4 js压缩的Plugin
- 7 搭建本地服务器
- 五、Vue CLI
-
- 1. Vue CLI的定义
- 2. Vue CLI的使用
-
- 2.1 Vue CLI使用前提 - Node
- 2.2 Vue CLI使用前提 - Webpack
- 2.3 Vue CLI的使用
- 3. Vue CLI详解
-
- 3.1 Vue CLI初始化项目详解
- 3.2 Vue CLI2目录结构详解
- 3.3 Runtime-Compiler和Runtime-only的区别
- 3.4 render和template
- 3.5 render 函数的使用
- 3.6 npm run build 和npm run build运行图解
- 3.7 修改配置:webpack.base.conf.js起别名
- 4.Vue CLI3
-
- 4.1Vue CLI3介绍
- 4.2 Vue CLI3 目录结构详解
- 4.3 自定义配置:起别名
- 六.vue-router
-
- 1. 认识路由
-
- 1.1 什么是路由
- 1.2 后端路由阶段
- 1.3 前端路由阶段
- 1.4 URL的hash
- 1.5 HTML5的history模式
- 1.6认识vue-router\
- 2. vue-router基本使用
-
- 2.1 安装和使用vue-router
- 2.2 路由的默认路径
- 2.3 HTML5的History模式
- 2.4 router-link补充
- 2.5 路由代码跳转
- 2.6 动态路由
- 2.7 认识路由的懒加载
- 3. vue-router嵌套路由
-
- 3.1 认识嵌套路由
- 3.2 嵌套路由实现
- 3.3 嵌套默认路径
- 4. vue-router参数传递
-
- 4.1 准备工作
- 4.2 传递参数的方式
- 4.3 获取参数
- 4.4 r o u t e 和 route和 route和router是有区别的
- 5. vue-router导航守卫
-
- 5.1 为什么使用导航守卫?
- 5.2 导航守卫使用
- 6. keep-alive
-
- 6.1 keep-alive遇见vue-router
- 7.TabBar实现思路
- 七 Promise
-
- 1.Promise的定义
- 2.网络请求的回调地狱
- 3. 定时器异步事件
- 4.Promise三种状态
- 5.Promise链式调用
- 八、Vuex
-
- 1. Vuex的定义
-
- 1.1 Vuex是做什么的?
- 1.2 管理什么状态呢?
- 2. Vuex简单实用
-
- 2.1 简单的案例
- 3.Vuex核心概念
-
- 3.1 State单一状态树
- 3.2 Getters基本使用
- 3.3 Mutation状态更新
- 3.4 Action
- 3.5 Module
- 4. 项目结构
一、邂逅Vuejs
1、认识Vuejs
1.1 简单认识一下Vuejs
- Vue (读音 /vjuː/,类似于 view),不要读错。
- Vue是一个渐进式的框架,什么是渐进式的呢?
渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。 - Vue有很多特点和Web开发中常见的高级功能
解耦视图和数据
可复用的组件
前端路由技术
状态管理
虚拟DOM
这些特点,你不需要一个个去记住,我们在后面的学习和开发中都会慢慢体会到的,一些技术点我也会在后面进行讲解。 - 学习Vuejs的前提?
从零学习Vue开发,并不需要你具备其他类似于Angular、React,甚至是jQuery的经验。
但是你需要具备一定的HTML、CSS、JavaScript基础。
2、Vuejs安装方式
2.1 CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
2.2 下载和引入
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
2.3 NPM安装管理
后续通过webpack和CLI的使用,我们使用该方式。
3、Vuejs初体验
3.1 Hello Vuejs
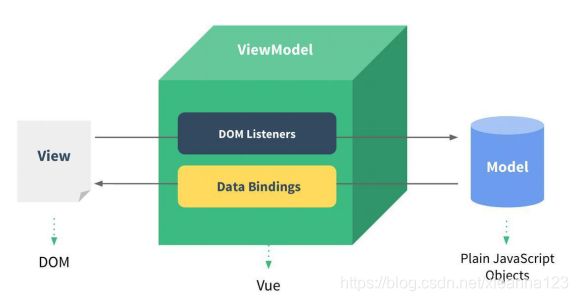
4、Vuejs的MVVM
什么是MVVM呢?
通常我们学习一个概念,最好的方式是去看维基百科(对,千万别看成了百度百科)
https://zh.wikipedia.org/wiki/MVVM
我们直接来看Vue的MVVM

- View层:
视图层
在我们前端开发中,通常就是DOM层。
主要的作用是给用户展示各种信息。
- Model层:
数据层
数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
在我们计数器的案例中,就是后面抽取出来的obj,当然,里面的数据可能没有这么简单。
- VueModel层:
视图模型层
视图模型层是View和Model沟通的桥梁。
一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中
另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。
5. 创建Vue实例传入的options
你会发现,我们在创建Vue实例的时候,传入了一个对象options。这个options中可以包含哪些选项呢?
详细解析
目前掌握这些选项:
el:
类型:string | HTMLElement
作用:决定之后Vue实例会管理哪一个DOM。
data:
类型:Object | Function (组件当中data必须是一个函数)
作用:Vue实例对应的数据对象。
methods:
类型:{ [key: string]: Function }
作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
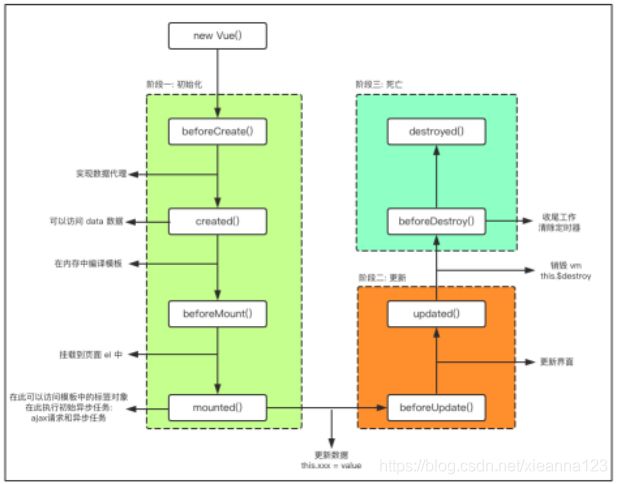
6.Vue的生命周期
二、模板语法
1. 插值操作
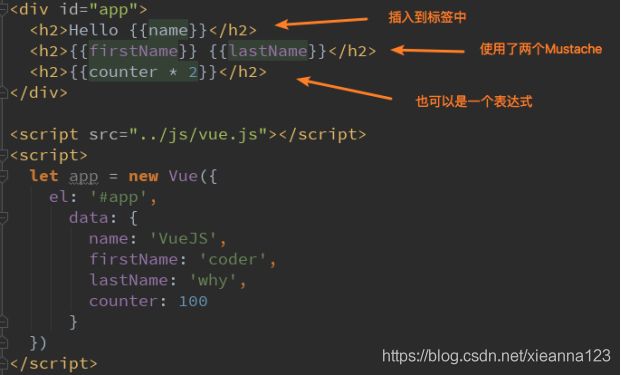
1.1 Mustache
1.2 v-once
该指令后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
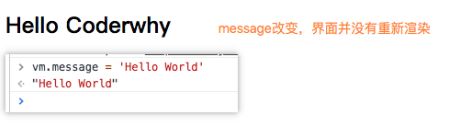
该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变。
1.3 v-html
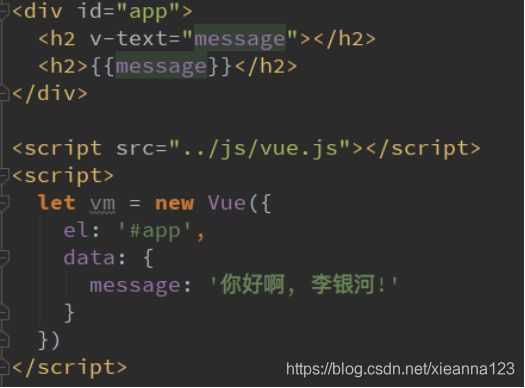
1.4 v-text
v-text作用和Mustache比较相似:都是用于将数据显示在界面中
v-text通常情况下,接受一个string类型
1.5 v-pre
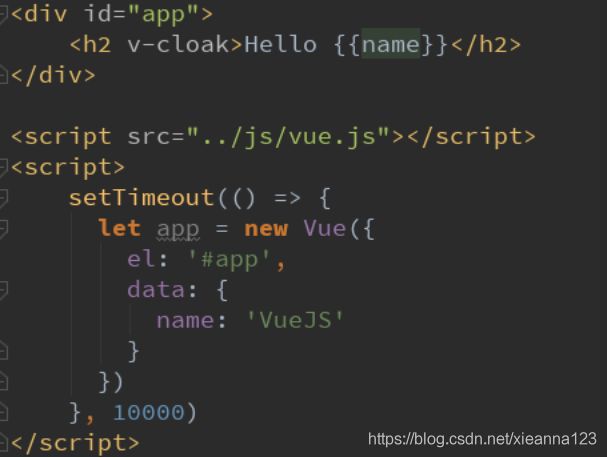
1.6 v-cloak
2. 绑定属性 v-bind
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(这个学到组件时再介绍)
在开发中,有哪些属性需要动态进行绑定呢?
还是有很多的,比如图片的链接src、网站的链接href、动态绑定一些类、样式等等
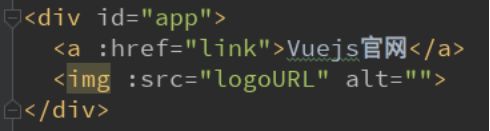
比如通过Vue实例中的data绑定元素的src和href,代码如下:
v-bind有一个对应的语法糖,也就是简写方式
在开发中,我们通常会使用语法糖的形式,因为这样更加简洁。
简写方式如下:
绑定class有两种方式:
- 对象语法
用法一:直接通过{}绑定一个类
<h2 :class="{'active': isActive}">Hello World</h2>
用法二:也可以通过判断,传入多个值
<h2 :class="{'active': isActive, 'line': isLine}">Hello World</h2>
用法三:和普通的类同时存在,并不冲突
注:如果isActive和isLine都为true,那么会有title/active/line三个类
<h2 class="title" :class="{'active': isActive, 'line': isLine}">Hello World</h2>
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
- 数组语法
用法一:直接通过{}绑定一个类
<h2 :class="['active']">Hello World</h2>
用法二:也可以传入多个值
<h2 :class=“[‘active’, 'line']">Hello World</h2>
用法三:和普通的类同时存在,并不冲突
注:会有title/active/line三个类
<h2 class="title" :class=“[‘active’, 'line']">Hello World</h2>
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
v-bind绑定style有两种方式:
- 对象语法
:
style="{color: currentColor, fontSize: fontSize + 'px'}"
style后面跟的是一个对象类型
对象的key是CSS属性名称
对象的value是具体赋的值,值可以来自于data中的属性
- 数组语法
div v-bind:style="[baseStyles, overridingStyles]"></div>
style后面跟的是一个数组类型
多个值以,分割即可
3.计算属性
3.1什么是计算属性?
我们知道,在模板中可以直接通过插值语法显示一些data中的数据。
但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示
比如我们有firstName和lastName两个变量,我们需要显示完整的名称。
但是如果多个地方都需要显示完整的名称,我们就需要写多个{{firstName}} {{lastName}}
我们可以将上面的代码换成计算属性:
OK,我们发现计算属性是写在实例的computed选项中的.
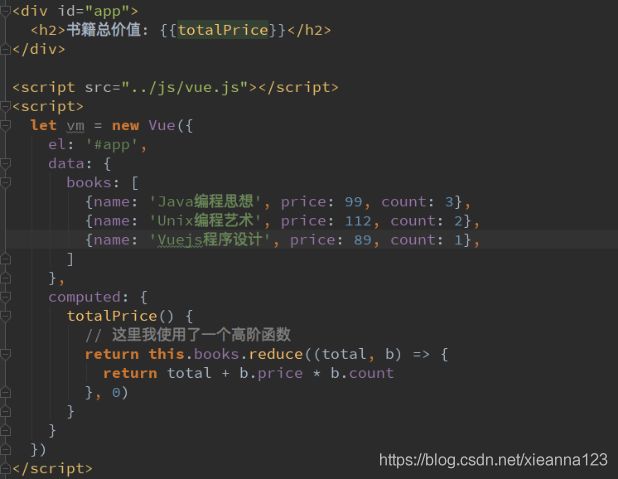
3.2 计算属性的复杂操作
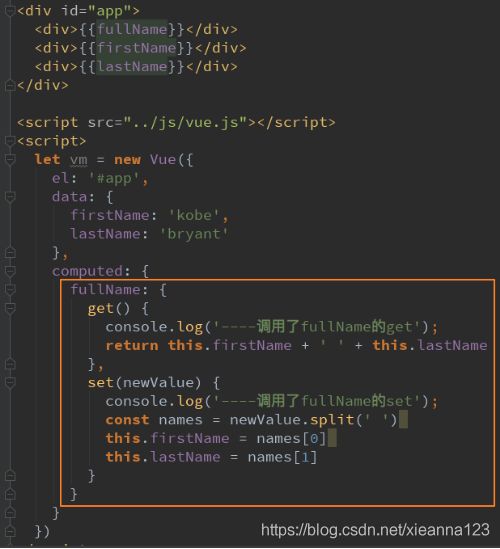
3.3 计算属性的setter和getter
每个计算属性都包含一个getter和一个setter
在上面的例子中,我们只是使用getter来读取。
在某些情况下,你也可以提供一个setter方法(不常用)。
在需要写setter的时候,代码如下:
3.4 let/var
JS中使用var来声明一个变量时, 变量的作用域主要是和函数的定义有关.
针对于其他块定义来说是没有作用域的,比如if/for等,这在我们开发中往往会引起一些问题。
3.5 const的使用
什么时候使用const呢?
当我们修饰的标识符不会被再次赋值时, 就可以使用const来保证数据的安全性.
建议: 在ES6开发中,优先使用const, 只有需要改变某一个标识符的时候才使用let.
3.6对象增强写法
4. 事件监听
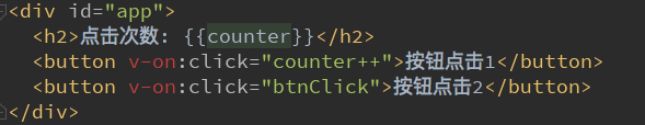
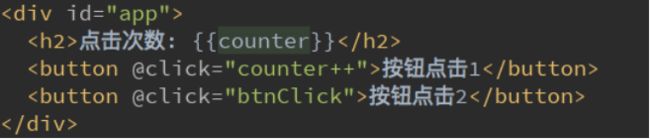
4.1v-on
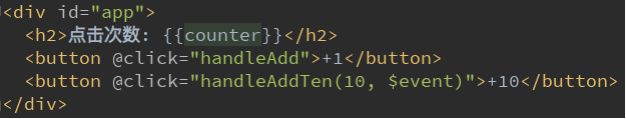
4.2 v-on参数
情况一:如果该方法不需要额外参数,那么方法后的()可以不添加。
但是注意:如果方法本身中有一个参数,那么会默认将原生事件event参数传递进去
情况二:如果需要同时传入某个参数,同时需要event时,可以通过$event传入事件。
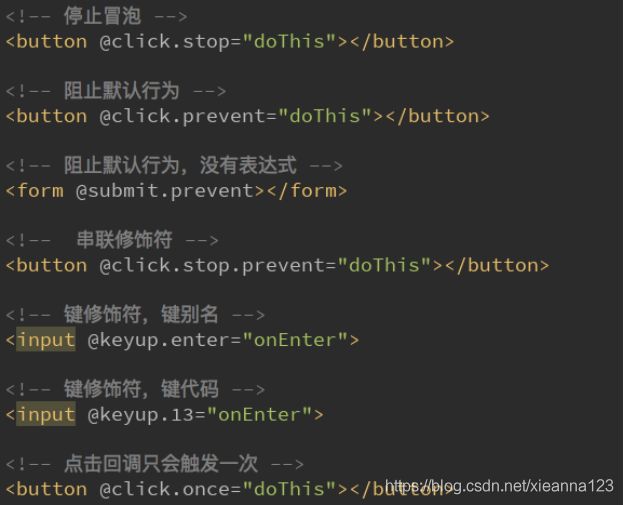
4.3v-on 修饰符
在某些情况下,我们拿到event的目的可能是进行一些事件处理。
Vue提供了修饰符来帮助我们方便的处理一些事件
5. 条件判断
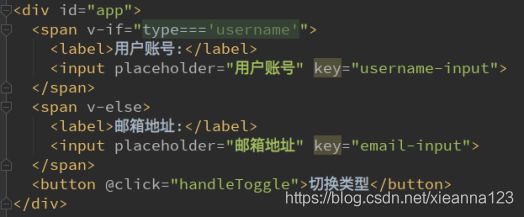
5.1 v-if、v-else-if、v-else
v-if、v-else-if、v-else
这三个指令与JavaScript的条件语句if、else、else if类似。
Vue的条件指令可以根据表达式的值在DOM中渲染或销毁元素或组件
v-if的原理:
v-if后面的条件为false时,对应的元素以及其子元素不会渲染。
也就是根本没有不会有对应的标签出现在DOM中。
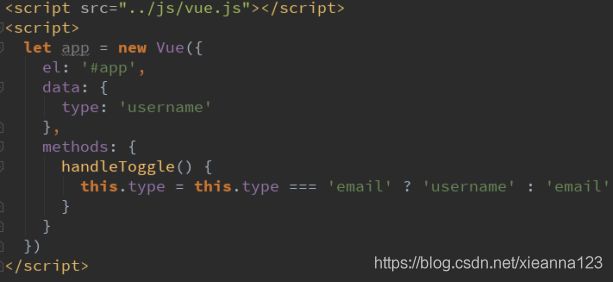
5.2 条件渲染案例
5.3 案例小问题
小问题:
如果我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前的输入的内容。
但是按道理讲,我们应该切换到另外一个input元素中了。
在另一个input元素中,我们并没有输入内容。
为什么会出现这个问题呢?
问题解答:
这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。
解决方案:
如果我们不希望Vue出现类似重复利用的问题,可以给对应的input添加key
并且我们需要保证key的不同
5.4 v-show
v-show的用法和v-if非常相似,也用于决定一个元素是否渲染:
v-if和v-show对比
v-if和v-show都可以决定一个元素是否渲染,那么开发中我们如何选择呢?
v-if当条件为false时,压根不会有对应的元素在DOM中。
v-show当条件为false时,仅仅是将元素的display属性设置为none而已。
开发中如何选择呢?
当需要在显示与隐藏之间切片很频繁时,使用v-show
当只有一次切换时,通过使用v-if
6. 循环遍历
6.1 v-for遍历数组
6.2 v-for遍历对象
![]()
6.3 组件的key属性
6.4 检测数组更新
因为Vue是响应式的,所以当数据发生变化时,Vue会自动检测数据变化,视图会发生对应的更新。
Vue中包含了一组观察数组编译的方法,使用它们改变数组也会触发视图的更新。
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
7. 阶段案例
7.1 高阶函数
//1.需求: 取出所有小于100的数字
//1. filter函数的使用
// 10, 20, 40, 50
let newNums = nums.filter(function(n) {
return n < 100
})
// console.log(newNums);
//2.需求:将所有小于100的数字进行转化: 全部*2
// 2.map函数的使用
// 20, 40, 80, 100
let new2Nums = newNums.map(function(n) { // 20
return n * 2
})
console.log(new2Nums);
//3.需求:将所有new2Nums数字相加,得到最终的结果
// 3.reduce函数的使用
// reduce作用对数组中所有的内容进行汇总
let total = new2Nums.reduce(function(preValue, n) {
return preValue + n
}, 0)
console.log(total);
简化1:
let total = nums.filter(function(n) {
return n < 100
}).map(function(n) {
return n * 2
}).reduce(function(prevValue, n) {
return prevValue + n
}, 0)
console.log(total);
简化2:
let total = nums.filter(n => n < 100).map(n => n * 2).reduce((pre, n) => pre + n);
console.log(total);
8. v-model
表单控件在实际开发中是非常常见的。特别是对于用户信息的提交,需要大量的表单。
Vue中使用v-model指令来实现表单元素和数据的双向绑定。
8.1 v-model原理
v-model其实是一个语法糖,它的背后本质上是包含两个操作:
1.v-bind绑定一个value属性
2.v-on指令给当前元素绑定input事件
<input type="text" v-model="message">
等同于
<input type="text" v-bind:value="message" v-on:input="message = $event.target.value">
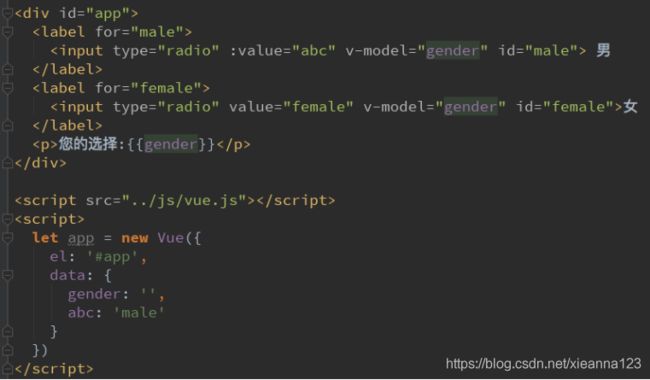
8.2 v-model:radio
8.3 v-model:checkbox
复选框分为两种情况:单个勾选框和多个勾选框
单个勾选框:
v-model即为布尔值。
此时input的value并不影响v-model的值。
多个复选框:
当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组。
当选中某一个时,就会将input的value添加到数组中。
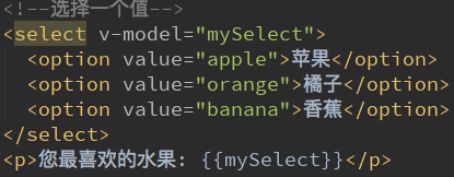
8.4 v-model:select
和checkbox一样,select也分单选和多选两种情况。
单选:只能选中一个值。
v-model绑定的是一个值。
当我们选中option中的一个时,会将它对应的value赋值到mySelect中
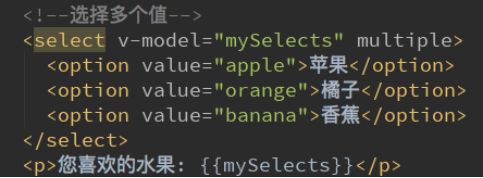
多选:可以选中多个值。
v-model绑定的是一个数组。
当选中多个值时,就会将选中的option对应的value添加到数组mySelects中
8.5 修饰符
lazy修饰符:
默认情况下,v-model默认是在input事件中同步输入框的数据的。
也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。
lazy修饰符可以让数据在失去焦点或者回车时才会更新:
number修饰符:
默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。
但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
number修饰符可以让在输入框中输入的内容自动转成数字类型:
trim修饰符:
如果输入的内容首尾有很多空格,通常我们希望将其去除
trim修饰符可以过滤内容左右两边的空格
三、组件化开发
1. 认识组件化
1.1 什么是组件化?
如果我们将一个页面中所有的处理逻辑全部放在一起,处理起来就会变得非常复杂,而且不利于后续的管理以及扩展。
但如果,我们讲一个页面拆分成一个个小的功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就变得非常容易了。
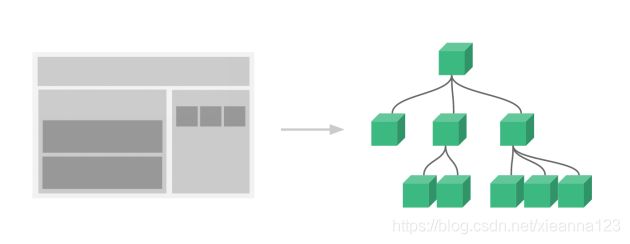
我们将一个完整的页面分成很多个组件。
每个组件都用于实现页面的一个功能块。
而每一个组件又可以进行细分。
1.2 Vue组件化思想
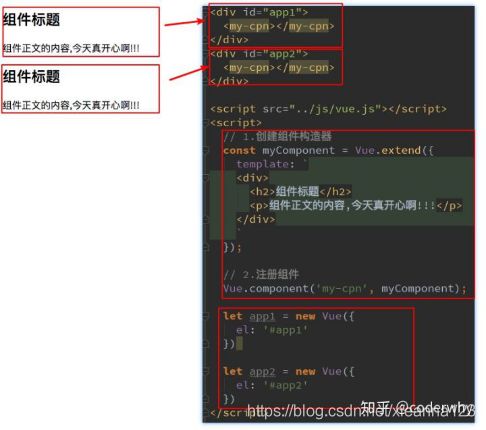
2. 注册组件
2.1 注册组件的基本步骤
2.2 注册组件步骤解析
1.Vue.extend():
调用Vue.extend()创建的是一个组件构造器。
通常在创建组件构造器时,传入template代表我们自定义组件的模板。
该模板就是在使用到组件的地方,要显示的HTML代码。
事实上,这种写法在Vue2.x的文档中几乎已经看不到了,它会直接使用下面我们会讲到的语法糖,但是在很多资料还是会提到这种方式,而且这种方式是学习后面方式的基础。
2.Vue.component():
调用Vue.component()是将刚才的组件构造器注册为一个组件,并且给它起一个组件的标签名称。
所以需要传递两个参数:1、注册组件的标签名 2、组件构造器
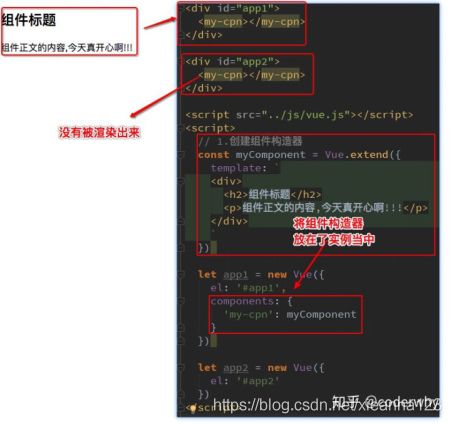
**3.组件必须挂载在某个Vue实例下,否则它不会生效。
我们来看下面我使用了三次
而第三次其实并没有生效:
3. 组件其他补充
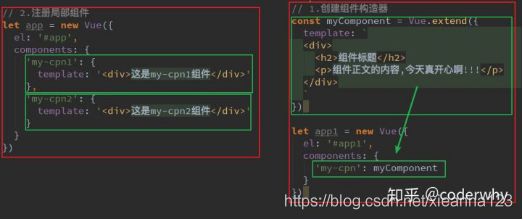
3.1 全局组件和局部组件
当我们通过调用Vue.component()注册组件时,组件的注册是全局的
这意味着该组件可以在任意Vue示例下使用。
如果我们注册的组件是挂载在某个实例中, 那么就是一个局部组件
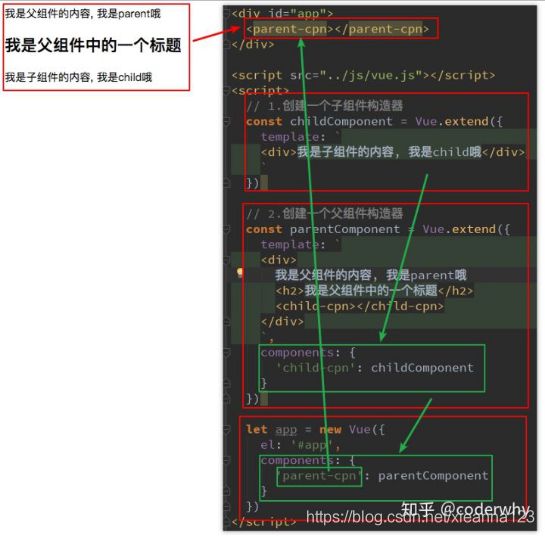
3.2 父组件和子组件
3.3 注册组件语法糖
在上面注册组件的方式,可能会有些繁琐。
Vue为了简化这个过程,提供了注册的语法糖。
主要是省去了调用Vue.extend()的步骤,而是可以直接使用一个对象来代替。
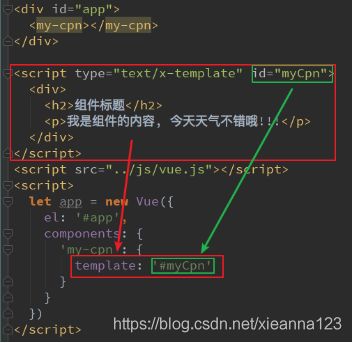
3.4 模板的分离写法
Vue提供了两种方案来定义HTML模块内容:
使用<script>标签
使用<template>标签
4. 组件数据存放
4.1 组件可以访问Vue实例数据吗?
我们发现不能访问,而且即使可以访问,如果将所有的数据都放在Vue实例中,Vue实例就会变的非常臃肿。
结论:Vue组件应该有自己保存数据的地方。
4.2 组件数据的存放
组件自己的数据存放在哪里呢?
组件对象也有一个data属性(也可以有methods等属性,下面我们有用到)
只是这个data属性必须是一个函数
而且这个函数返回一个对象,对象内部保存着数据
为什么是一个函数呢?
首先,如果不是一个函数,Vue直接就会报错。
其次,原因是在于Vue让每个组件对象都返回一个新的对象,因为如果是同一个对象的,组件在多次使用后会相互影响。
5. 父子组件通信
6. 父级向子级传递
6.1 props基本用法
props的值有两种方式:
方式一:字符串数组,数组中的字符串就是传递时的名称。
方式二:对象,对象可以设置传递时的类型,也可以设置默认值等。
props数据验证:
验证都支持哪些数据类型呢?
String
Number
Boolean
Array
Object
Date
Function
Symbol
7. 子级向父级传递
什么时候需要自定义事件呢?
当子组件需要向父组件传递数据时,就要用到自定义事件了。
我们之前学习的v-on不仅仅可以用于监听DOM事件,也可以用于组件间的自定义事件。
自定义事件的流程:
在子组件中,通过$emit()来触发事件。
在父组件中,通过v-on来监听子组件事件。
我们来看一个简单的例子:
我们之前做过一个两个按钮+1和-1,点击后修改counter。
我们整个操作的过程还是在子组件中完成,但是之后的展示交给父组件。
这样,我们就需要将子组件中的counter,传给父组件的某个属性,比如total。
8. 插槽slot
组件的插槽也是为了让我们封装的组件更加具有扩展性。
让使用者可以决定组件内部的一些内容到底展示什么
如何封装合适呢?抽取共性,保留不同。
最好的封装方式就是将共性抽取到组件中,将不同暴露为插槽。
一旦我们预留了插槽,就可以让使用者根据自己的需求,决定插槽中插入什么内容。
是搜索框,还是文字,还是菜单。由调用者自己来决定。
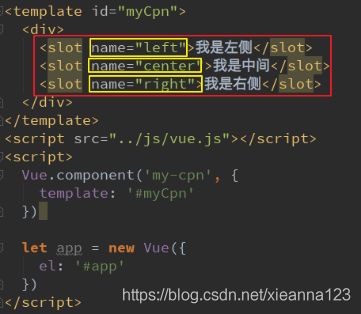
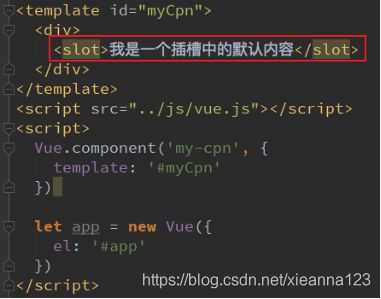
8.1 slot基本使用
我们通过一个简单的例子,来给子组件定义一个插槽:
有了这个插槽后,父组件如何使用呢?


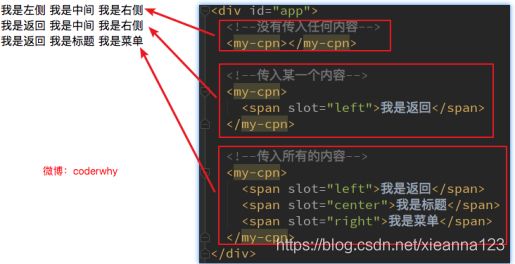
8.2 具名插槽slot
8.3 编译作用域
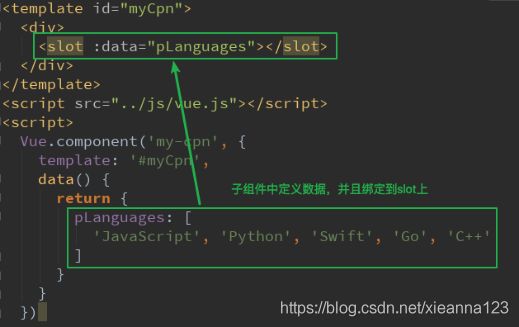
8.4 作用域插槽
我们通过
获取到slotProps属性
在通过slotProps.data就可以获取到刚才我们传入的data了
![]()
四、Webpack详解
1. 认识webpack
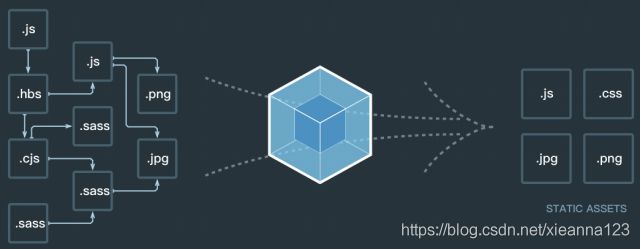
1.1 什么是Webpack?
从本质上来讲,webpack是一个现代的JavaScript应用的静态模块打包工具。
我们从两个点来解释上面这句话:模块 和 打包
前端模块化:
webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。
而且不仅仅是JavaScript文件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用(在后续我们会看到)。这就是webpack中模块化的概念
打包如何理解呢?
就是将webpack中的各种资源模块进行打包合并成一个或多个包(Bundle)。并且在打包的过程中,还可以对资源进行处理,比如压缩图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作。
1.2 和grunt/gulp的对比
grunt/gulp的核心是Task
我们可以配置一系列的task,并且定义task要处理的事务(例如ES6、ts转化,图片压缩,scss转成css)
之后让grunt/gulp来依次执行这些task,而且让整个流程自动化。
所以grunt/gulp也被称为前端自动化任务管理工具。
什么时候用grunt/gulp呢?
如果你的工程模块依赖非常简单,甚至是没有用到模块化的概念。
只需要进行简单的合并、压缩,就使用grunt/gulp即可。
但是如果整个项目使用了模块化管理,而且相互依赖非常强,我们就可以使用更加强大的webpack了。
所以,grunt/gulp和webpack有什么不同呢?
grunt/gulp更加强调的是前端流程的自动化,模块化不是它的核心。
webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能。
2. webpack的安装
安装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm
查看自己的node版本:
全局安装webpack(这里我先指定版本号3.6.0,因为vue cli2依赖该版本)
局部安装webpack(后续才需要)
–save-dev`是开发时依赖,项目打包后不需要继续使用的。
为什么全局安装后,还需要局部安装呢?
在终端直接执行webpack命令,使用的全局安装的webpack
当在package.json中定义了scripts时,其中包含了webpack命令,那么使用的是局部webpack
局部安装webpack
目前,我们使用的webpack是全局的webpack,如果我们想使用局部来打包呢?
因为一个项目往往依赖特定的webpack版本,全局的版本可能很这个项目的webpack版本不一致,导出打包出现问题。
所以通常一个项目,都有自己局部的webpack。
第一步,项目中需要安装自己局部的webpack
这里我们让局部安装webpack3.6.0
Vue CLI3中已经升级到webpack4,但是它将配置文件隐藏了起来,所以查看起来不是很方便。
第二步,通过node_modules/.bin/webpack启动webpack打包
package.json中定义启动
但是,每次执行都敲这么一长串有没有觉得不方便呢?
OK,我们可以在package.json的scripts中定义自己的执行脚本。
package.json中的scripts的脚本在执行时,会按照一定的顺序寻找命令对应的位置。
首先,会寻找本地的node_modules/.bin路径中对应的命令。
如果没有找到,会去全局的环境变量中寻找。
如何执行我们的build指令呢?
3. webpack的配置
3.1 准备工作
我们创建如下文件和文件夹:
文件和文件夹解析:
dist文件夹:用于存放之后打包的文件
src文件夹:用于存放我们写的源文件
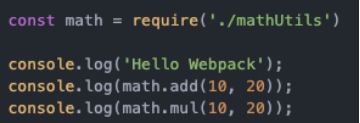
main.js:项目的入口文件。具体内容查看下面详情。
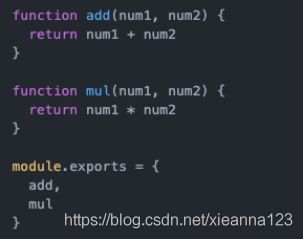
mathUtils.js:定义了一些数学工具函数,可以在其他地方引用,并且使用。具体内容查看下面的详情。
index.html:浏览器打开展示的首页html
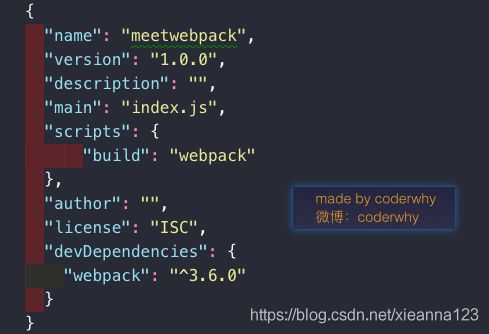
package.json:通过npm init生成的,npm包管理的文件(暂时没有用上,后面才会用上)
mathUtils.js文件中的代码:
main.js文件中的代码:
3.2 js文件的打包
打包后会在dist文件下,生成一个bundle.js文件
bundle.js文件,是webpack处理了项目直接文件依赖后生成的一个js文件,我们只需要将这个js文件在index.html中引入即可
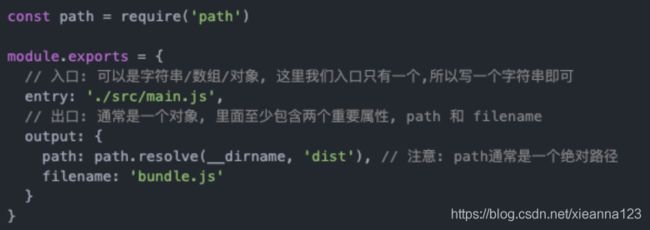
3.3 入口和出口
我们考虑一下,如果每次使用webpack的命令都需要写上入口和出口作为参数,就非常麻烦,有没有一种方法可以将这两个参数写到配置中,在运行时,直接读取呢?
当然可以,就是创建一个webpack.config.js文件
4. loader的使用
4.1 什么是loader?
loader是webpack中一个非常核心的概念。
webpack用来做什么呢?
在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
对于webpack本身的能力来说,对于这些转化是不支持的。
那怎么办呢?给webpack扩展对应的loader就可以啦。
loader使用过程:
步骤一:通过npm安装需要使用的loader
步骤二:在webpack.config.js中的modules关键字下进行配置
大部分loader我们都可以在webpack的官网中找到,并且学习对应的用法。
4.2 css文件处理
在webpack的官方中,我们可以找到如下关于样式的loader使用方法:
我们来安装style-loader
注意:style-loader需要放在css-loader的前面。
疑惑:不对吧?按照我们的逻辑,在处理css文件过程中,应该是css-loader先加载css文件,再由style-loader来进行进一步的处理,为什么会将style-loader放在前面呢?
答案:这次因为webpack在读取使用的loader的过程中,是按照从右向左的顺序读取的。
目前,webpack.config.js的配置如下:
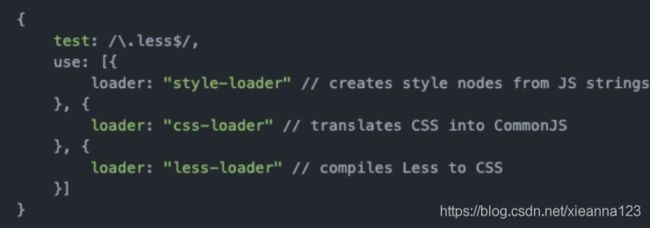
4.3 less文件处理
我们还是先创建一个less文件,依然放在css文件夹中
引入Less
安装less 和 less- loder
我们这里还安装了less,因为webpack会使用less对less文件进行编译
其次,修改对应的配置文件,添加一个rules选项,用于处理.less文件
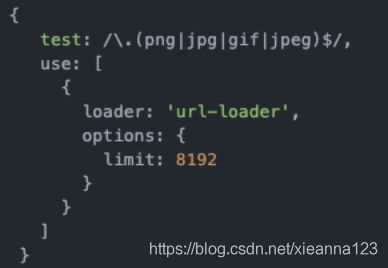
4.4 图片文件处理
- 首先,我们在项目中加入两张图片:一张较小的图片test01.jpg(小于8kb),一张较大的图片test02.jpeg(大于8kb),待会儿我们会针对这两张图片进行不同的处理
- 我们先考虑在css样式中引用图片的情况
- 图片处理,我们使用url-loader来处理,依然先安装url-loader
- 修改webpack.config.js配置文件:
- 再次打包,运行index.html,就会发现我们的背景图片选出了出来。
而仔细观察,你会发现背景图是通过base64显示出来的,这也是limit属性的作用,当图片小于8kb时,对图片进行base64编码
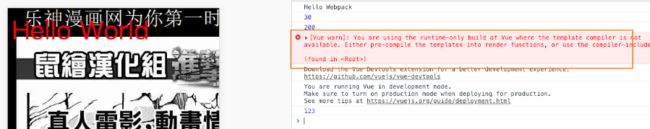
但是运行程序,没有出现想要的效果,而且浏览器中有报错
这个错误说的是我们使用的是runtime-only版本的Vue,什么意思呢?
这里我只说解决方案:Vue不同版本构建,后续我具体讲解runtime-only和runtime-compiler的区别。
所以我们修改webpack的配置,添加如下内容即可:
5.2 el和template区别
正常运行之后,我们来考虑另外一个问题:
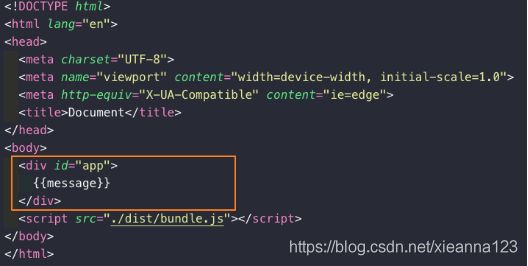
- 如果我们希望将data中的数据显示在界面中,就必须是修改index.html
- 如果我们后面自定义了组件,也必须修改index.html来使用组件
- 但是html模板在之后的开发中,我并不希望手动的来频繁修改,是否可以做到呢?
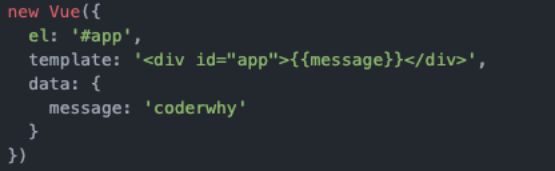
定义template属性:
- 在前面的Vue实例中,我们定义了el属性,用于和index.html中的#app进行绑定,让Vue实例之后可以管理它其中的内容
- 这里,我们可以将div元素中的{{message}}内容删掉,只保留一个基本的id为div的元素
- 但是如果我依然希望在其中显示{{message}}的内容,应该怎么处理呢?
- 我们可以再定义一个template属性,代码如下:
重新打包,运行程序,显示一样的结果和HTML代码结构
那么,el和template模板的关系是什么呢?
- 在我们之前的学习中,我们知道el用于指定Vue要管理的DOM,可以帮助解析其中的指令、事件监听等等。
- 而如果Vue实例中同时指定了template,那么template模板的内容会替换掉挂载的对应el的模板。
这样做有什么好处呢?
- 这样做之后我们就不需要在以后的开发中再次操 index.html,只需要在template中写入对应的标签即可
但是,书写template模块非常麻烦怎么办呢?
- 没有关系,稍后我们会将template模板中的内容进行抽离。
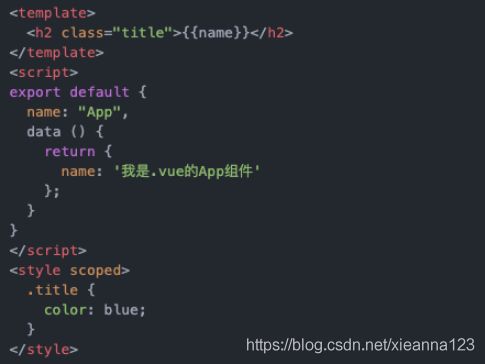
会分成三部分书写:template、script、style,结构变得非常清晰。
5.3 Vue组件化开发引入
一个组件以一个js对象的形式进行组织和使用的时候是非常不方便的
但是,这个时候这个文件可以被正确的加载吗?
6. plugin的使用
6.1认识plugin
plugin是什么?
- plugin是插件的意思,通常是用于对某个现有的架构进行扩展。
- webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等等。
loader和plugin区别
- loader主要用于转换某些类型的模块,它是一个转换器。
- plugin是插件,它是对webpack本身的扩展,是一个扩展器。
plugin的使用过程:
- 步骤一:通过npm安装需要使用的plugins(某些webpack已经内置的插件不需要安装)
- 步骤二:在webpack.config.js中的plugins中配置插件。
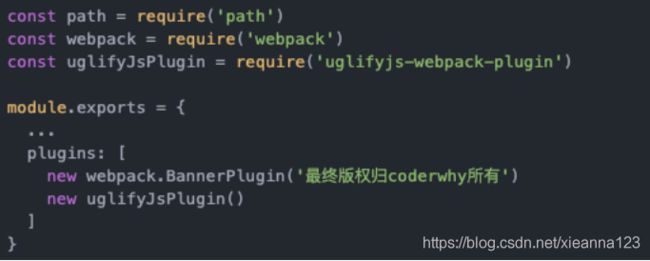
6.2 添加版权的Plugin
该插件名字叫BannerPlugin,属于webpack自带的插件
按照下面的方式来修改webpack.config.js的文件:
重新打包程序:查看bundle.js文件的头部,看到如下信息
6.3 打包html的plugin
需要将index.html文件打包到dist文件夹中,这个时候就可以使用HtmlWebpackPlugin插件
HtmlWebpackPlugin插件可以为我们做这些事情:
- 自动生成一个index.html文件(可以指定模板来生成)
- 将打包的js文件,自动通过script标签插入到body中
安装HtmlWebpackPlugin插件
npm install html-webpack-plugin --save-dev修改webpack.config.js文件中plugins部分
这里的template表示根据什么模板来生成index.html
另外,我们需要删除之前在output中添加的publicPath属性
否则插入的script标签中的src可能会有问题
6.4 js压缩的Plugin
我们使用一个第三方的插件uglifyjs-webpack-plugin,并且版本号指定1.1.1,和CLI2保持一致
-npm install [email protected] --save-dev
修改webpack.config.js文件
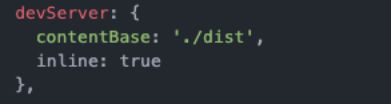
7 搭建本地服务器
- webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实现我们想要的让浏览器自动刷新显示我们修改后的结果
- 不过它是一个单独的模块,在webpack中使用之前需要先安装它
npm install --save-dev [email protected]
- contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
- port:端口号
- inline:页面实时刷新
- historyApiFallback:在SPA页面中,依赖HTML5的history模式
- 我们可以再配置另外一个scripts:
五、Vue CLI
1. Vue CLI的定义
CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.
Vue CLI是一个官方发布 vue.js 项目脚手架
使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
2. Vue CLI的使用
2.1 Vue CLI使用前提 - Node
- 安装NodeJS
可以直接在官方网站中下载安装.
网址: http://nodejs.cn/download/- 检测安装的版本
默认情况下自动安装Node和NPM
Node环境要求8.9以上或者更高版本- 什么是NPM呢?
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。- cnpm安装
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
2.2 Vue CLI使用前提 - Webpack
Vue.js官方脚手架工具就使用了webpack模板
对所有的资源会压缩等优化操作
它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
Webpack的全局安装
npm install webpack -g
2.3 Vue CLI的使用
安装Vue脚手架
npm install -g @vue/cli
注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的。
Vue CLI2初始化项目
vue init webpack my-project
Vue CLI3初始化项目
vue create my-project
3. Vue CLI详解
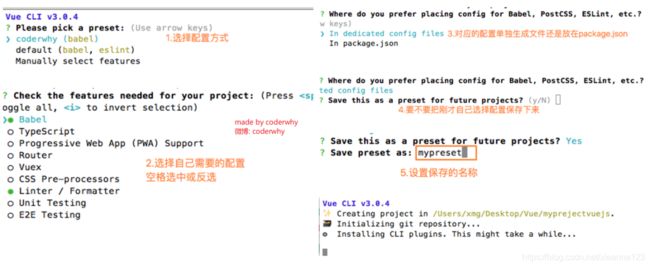
3.1 Vue CLI初始化项目详解
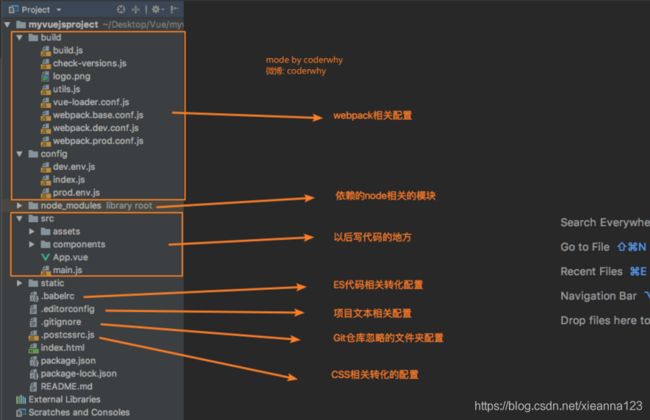
3.2 Vue CLI2目录结构详解
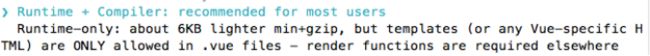
3.3 Runtime-Compiler和Runtime-only的区别
简单总结
- 如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler
- 如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only
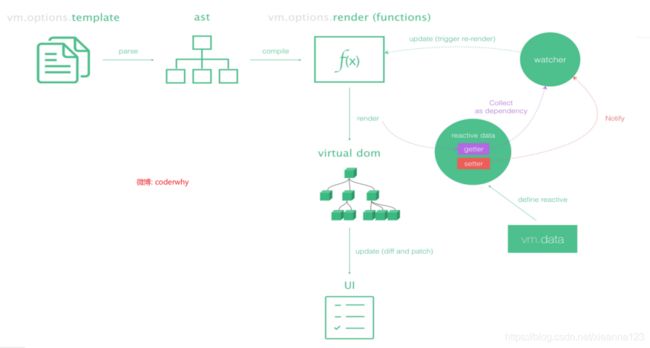
3.4 render和template
- runtime-compiler(v1)
template -> ast -> render -> vdom -> UI- runtime-only(v2)(1.性能更高 2.下面的代码量更少)
render -> vdom -> UI- 那么.vue文件中的template是由谁处理的了?
是由vue-template-compiler
render -> vdom -> UI
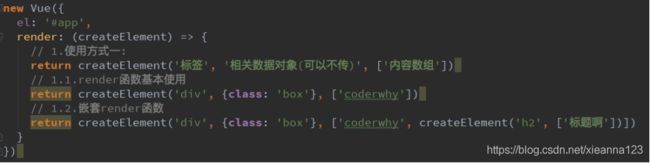
3.5 render 函数的使用
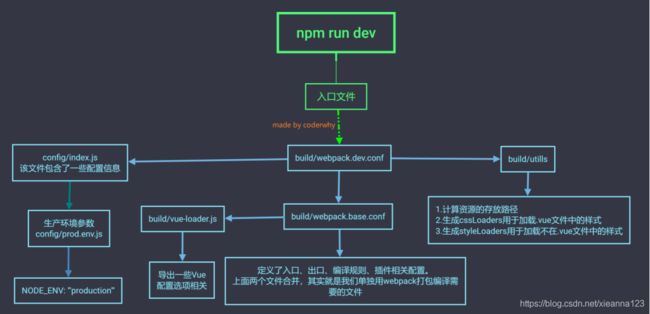
3.6 npm run build 和npm run build运行图解
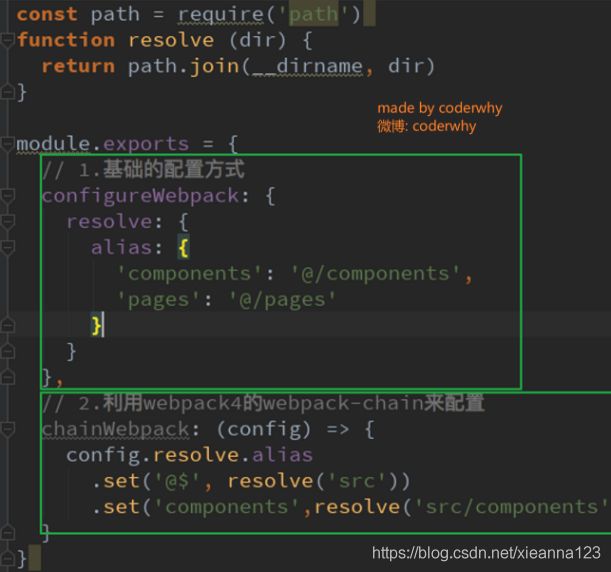
3.7 修改配置:webpack.base.conf.js起别名
![]()
4.Vue CLI3
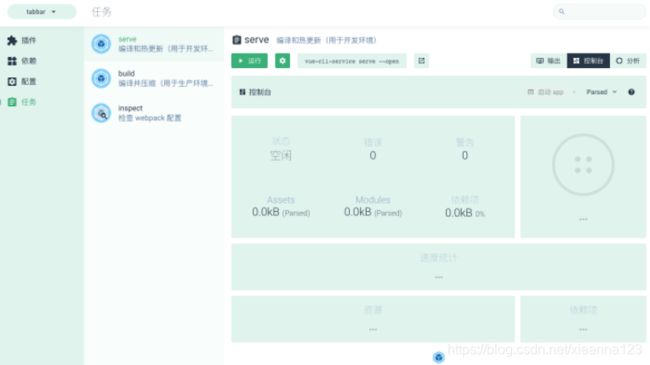
4.1Vue CLI3介绍
vue-cli 3 与 2 版本有很大区别
4.2 Vue CLI3 目录结构详解
4.3 自定义配置:起别名
六.vue-router
1. 认识路由
1.1 什么是路由
- 路由器提供了两种机制: 路由和转送.
路由是决定数据包从来源到目的地的路径.
转送将输入端的数据转移到合适的输出端.- 路由中有一个非常重要的概念叫路由表.
路由表本质上就是一个映射表, 决定了数据包的指向
1.2 后端路由阶段
- 早期的网站开发整个HTML页面是由服务器来渲染的.
服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.- 但是, 一个网站, 这么多页面服务器如何处理呢?
一个页面有自己对应的网址, 也就是URL.
URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理.
Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
这就完成了一个IO操作.- 上面的这种操作, 就是后端路由.
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿.
这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.- 后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的.
另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码.
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情.
1.3 前端路由阶段
前后端分离阶段:
- 随着Ajax的出现, 有了前后端分离的开发模式.
- 后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中.
-这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上.
-并且当移动 端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可.
-目前很多的网站依然采用这种模式开发.单页面富应用阶段:
- 其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由.
- 也就是前端来维护一套路由规则.
前端路由的核心是什么呢?
-改变URL,但是页面不进行整体的刷新。
1.4 URL的hash
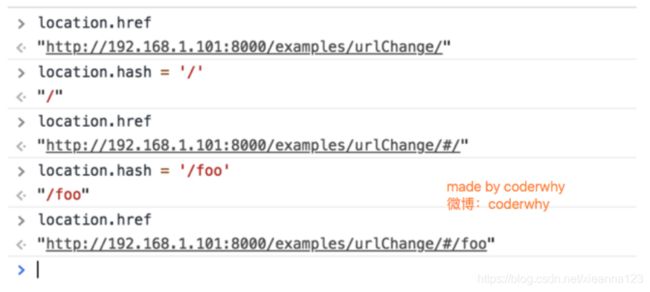
URL的hash
URL的hash也就是锚点(#), 本质上是改变window.location的href属性.
我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新
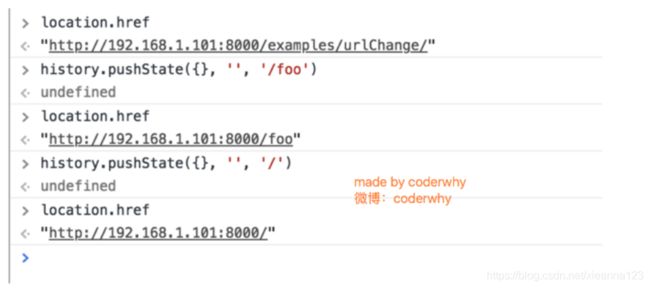
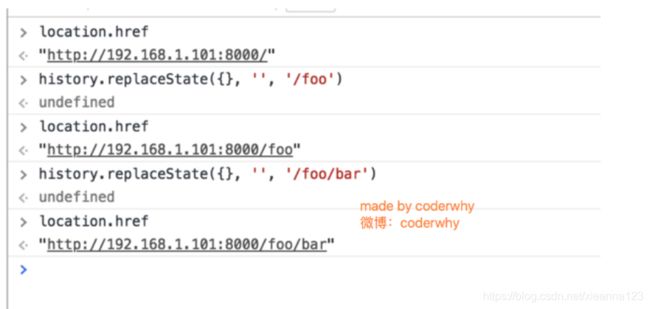
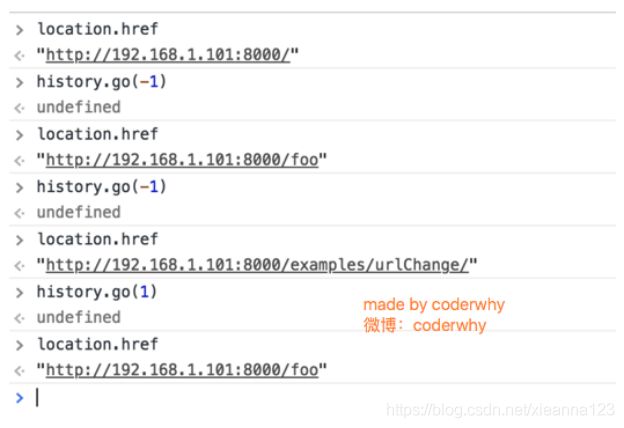
1.5 HTML5的history模式
1.6认识vue-router\
目前前端流行的三大框架, 都有自己的路由实现:
- Angular的ngRouter
- React的ReactRouter
- Vue的vue-router
当然, 我们的重点是vue-router
- vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
- 我们可以访问其官方网站对其进行学习: https://router.vuejs.org/zh/
vue-router是基于路由和组件的
- 路由用于设定访问路径, 将路径和组件映射起来.
- 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
2. vue-router基本使用
2.1 安装和使用vue-router
安装vue-router
- 步骤一: 安装vue-router
npm install vue-router --save- 步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
使用vue-router的步骤:
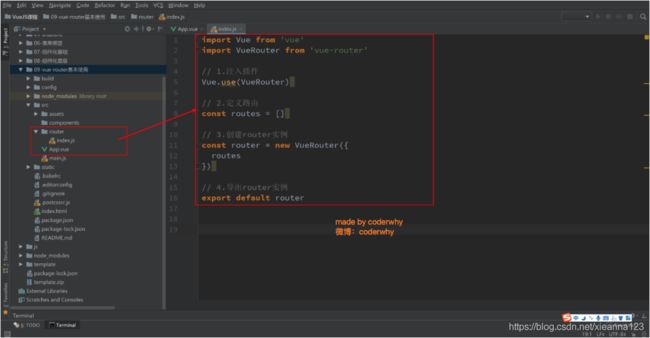
- 第一步:导入路由对象,并且调用 Vue.use(VueRouter)
javascript import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)
2.2 路由的默认路径
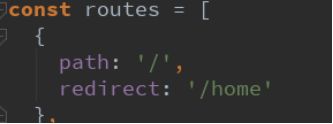
- 我们在routes中又配置了一个映射.
- path配置的是根路径: /
- redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
2.3 HTML5的History模式
默认情况下, 路径的改变使用的URL的hash.如果希望使用HTML5的history模式, 非常简单, 进行如下配置即可
2.4 router-link补充
- 在前面的
中, 我们只是使用了一个属性: to, 用于指定跳转的路径.还有一些其他属性:
- tag: tag可以指定
之后渲染成什么组件, 比如上面的代码会被渲染成一个元素, 而不是- replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
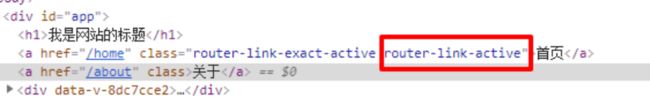
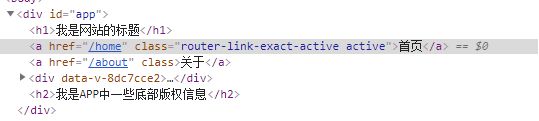
- active-class: 当
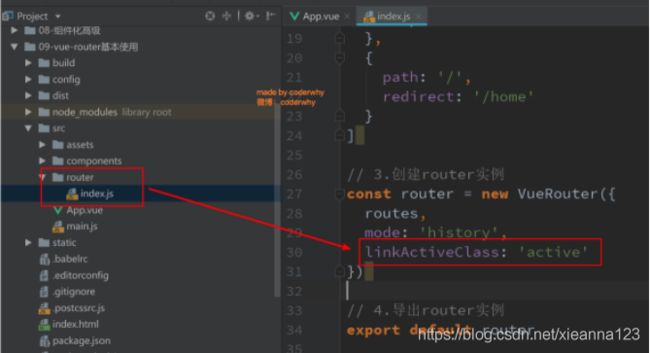
对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称.
在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类.
但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.
该class具体的名称也可以通过router实例的属性进行修改
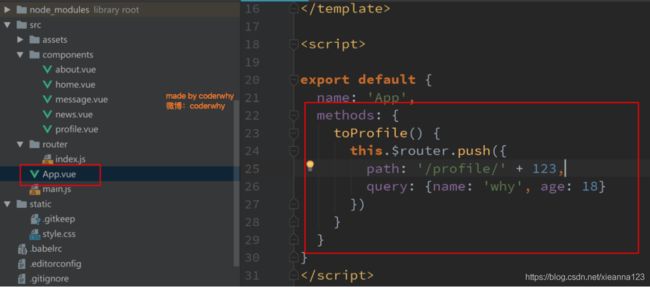
2.5 路由代码跳转
2.6 动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
2.7 认识路由的懒加载
官方给出了解释:
- 当打包构建应用时,Javascript 包会变得非常大,影响页面加载。
- 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
官方在说什么呢?
- 首先, 我们知道路由中通常会定义很多不同的页面.
- 这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.
- 但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大.
- 如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
- 如何避免这种情况呢? 使用路由懒加载就可以了.
路由懒加载做了什么?
- 路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
- 只有在这个路由被访问到的时候, 才加载对应的组件
懒加载的方式
- 方式一: 结合Vue的异步组件和Webpack的代码分析
const Home = resolve => { require.ensure(['../components/Home.vue'], () => { resolve(require('../components/Home.vue')) })};- 方式二: AMD写法.
const About = resolve => require(['../components/About.vue'], resolve);- 方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
const Home = () => import('../components/Home.vue')
3. vue-router嵌套路由
3.1 认识嵌套路由
嵌套路由是一个很常见的功能
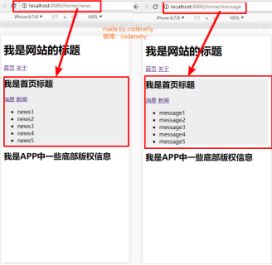
- 比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容.
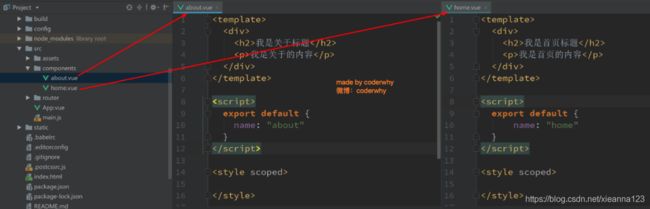
- 一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件.
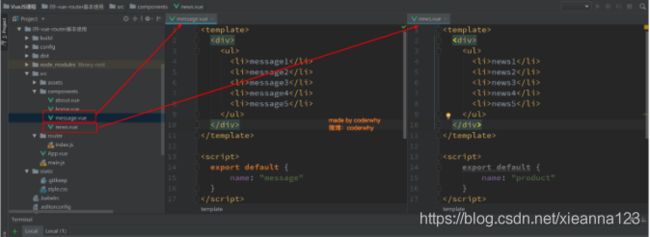
- 创建对应的子组件, 并且在路由映射中配置对应的子路由.
- 在组件内部使用标签.
3.2 嵌套路由实现
3.3 嵌套默认路径
4. vue-router参数传递
4.1 准备工作
为了演示传递参数, 我们这里再创建一个组件, 并且将其配置好
第一步: 创建新的组件Profile.vue
第二步: 配置路由映射
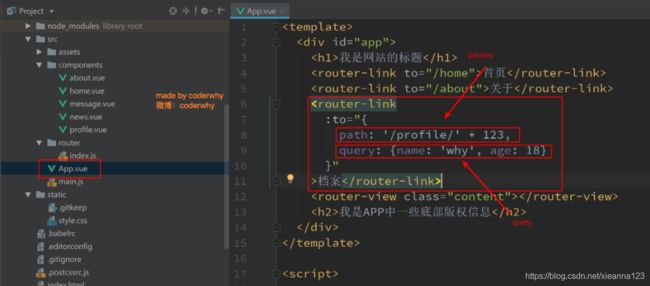
第三步: 添加跳转的
4.2 传递参数的方式
传递参数主要有两种类型: params和query
params的类型:
- 配置路由格式: /router/:id
- 传递的方式: 在path后面跟上对应的值
- 传递后形成的路径: /router/123, /router/abc
query的类型:- 配置路由格式: /router, 也就是普通配置
- 传递的方式: 对象中使用query的key作为传递方式
- 传递后形成的路径: /router?id=123, /router?id=abc
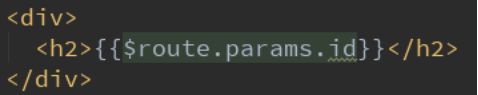
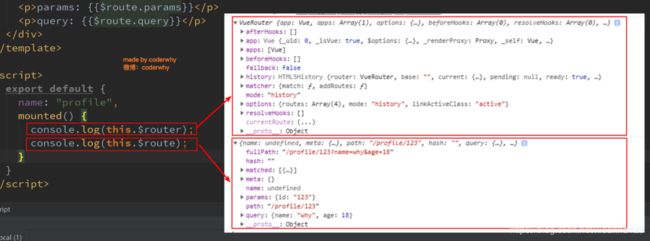
4.3 获取参数
4.4 r o u t e 和 route和 route和router是有区别的
5. vue-router导航守卫
5.1 为什么使用导航守卫?
我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
- 网页标题是通过``来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变.
- 但是我们可以通过JavaScript来修改
</code>的内容.window.document.title = ‘新的标题’.</li> <li>那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?</li> </ul> <p><strong>普通的修改方式</strong>:</p> <ul> <li>我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.</li> <li>通过mounted声明周期函数, 执行对应的代码进行修改即可.</li> <li>但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).</li> </ul> <p><strong>有没有更好的办法呢? 使用导航守卫即可.</strong></p> <p><strong>什么是导航守卫?</strong></p> <ul> <li>vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.</li> <li>vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.</li> </ul> </blockquote> <h3>5.2 导航守卫使用</h3> <blockquote> <p>我们可以利用<strong>beforeEach</strong>来完成标题的修改.</p> <ul> <li>首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义</li> <li>其次, 利用导航守卫,修改我们的标题.<br> <img src="http://img.e-com-net.com/image/info8/a6892cb9003a4f3f9c3f3d4e8325dbc6.jpg" alt="在这里插入图片描述" width="0" height="0"><br> <a href="http://img.e-com-net.com/image/info8/2caf39cb44134af2a0e795635f7b2ab0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2caf39cb44134af2a0e795635f7b2ab0.jpg" alt="coderwhy-vue学习_第135张图片" width="650" height="365" style="border:1px solid black;"></a><br> <strong>导航钩子的三个参数解析:</strong></li> <li>to: 即将要进入的目标的路由对象.</li> <li>from: 当前导航即将要离开的路由对象.</li> <li>next: 调用该方法后, 才能进入下一个钩子.</li> </ul> <p><strong>导航守卫补充</strong></p> <ul> <li>补充一:如果是后置钩子, 也就是afterEach, 不需要主动调用next()函数.</li> <li>补充二: 上面我们使用的导航守卫, 被称之为全局守卫.<br> 路由独享的守卫.<br> 组件内的守卫.</li> <li>更多内容, 可以查看官网进行学习:<br> https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#%E8%B7%AF%E7%94%B1%E7%8B%AC%E4%BA%AB%E7%9A%84%E5%AE%88%E5%8D%AB</li> </ul> </blockquote> <h2>6. keep-alive</h2> <h3>6.1 keep-alive遇见vue-router</h3> <blockquote> <p>keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。<br> 它们有两个非常重要的属性:</p> <ul> <li>include - 字符串或正则表达,只有匹配的组件会被缓存</li> <li>exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存</li> </ul> <p>router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:<br> <a href="http://img.e-com-net.com/image/info8/8560a33ef26c4fe09fa43296f112dfc2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8560a33ef26c4fe09fa43296f112dfc2.jpg" alt="coderwhy-vue学习_第136张图片" width="650" height="116" style="border:1px solid black;"></a><br> 通过create声明周期函数来验证</p> </blockquote> <h2>7.TabBar实现思路</h2> <blockquote> <p><a href="http://img.e-com-net.com/image/info8/2182c160365a4f9396fc33214901bddd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2182c160365a4f9396fc33214901bddd.jpg" alt="coderwhy-vue学习_第137张图片" width="316" height="553" style="border:1px solid black;"></a><br> 1.如果在下方有一个单独的TabBar组件,你如何封装</p> <ul> <li>自定义TabBar组件,在APP中使用</li> <li>让TabBar出于底部,并且设置相关的样式</li> </ul> <p>2.TabBar中显示的内容由外界决定</p> <ul> <li>定义插槽</li> <li>flex布局平分TabBar</li> </ul> <p>3.自定义TabBarItem,可以传入 图片和文字</p> <ul> <li>定义TabBarItem,并且定义两个插槽:图片、文字。</li> <li>给两个插槽外层包装div,用于设置样式。</li> <li>填充插槽,实现底部TabBar的效果<br> 4.传入 高亮图片</li> <li>定义另外一个插槽,插入active-icon的数据</li> <li>定义一个变量isActive,通过v-show来决定是否显示对应的icon</li> </ul> <p>5.TabBarItem绑定路由数据</p> <ul> <li>安装路由:npm install vue-router —save</li> <li>完成router/index.js的内容,以及创建对应的组件</li> <li>main.js中注册router</li> <li>APP中加入<code><router-view></code>组件<br> 6.点击item跳转到对应路由,并且动态决定isActive</li> <li>监听item的点击,通过<code>this.$router.replace()</code>替换路由路径</li> <li>通过<code>this.$route.path.indexOf(this.link) !== -1</code>来判断是否是active<br> 7.动态计算active样式<br> 封装新的计算属性:<code>this.isActive ? {'color': 'red'} : {}</code><br> <a href="http://img.e-com-net.com/image/info8/3328ed3febad4ba59a3908f2f8116ac0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3328ed3febad4ba59a3908f2f8116ac0.jpg" alt="coderwhy-vue学习_第138张图片" width="491" height="582" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/7067939735f04c07b8ead1d0e1b57eb7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7067939735f04c07b8ead1d0e1b57eb7.jpg" alt="coderwhy-vue学习_第139张图片" width="650" height="537" style="border:1px solid black;"></a></li> </ul> </blockquote> <h1>七 Promise</h1> <h2>1.Promise的定义</h2> <blockquote> <p><strong>ES6中一个非常重要和好用的特性就是Promise</strong></p> <ul> <li>但是初次接触Promise会一脸懵逼,这TM是什么东西?</li> <li>看看官方或者一些文章对它的介绍和用法,也是一头雾水。<br> <strong>Promise到底是做什么的呢?</strong></li> <li>Promise是异步编程的一种解决方案。<br> <strong>那什么时候我们会来处理异步事件呢?</strong></li> <li>一种很常见的场景应该就是网络请求了。</li> <li>我们封装一个网络请求的函数,因为不能立即拿到结果,所以不能像简单的3+4=7一样将结果返回。</li> <li>所以往往我们会传入另外一个函数,在数据请求成功时,将数据通过传入的函数回调出去。</li> <li>如果只是一个简单的网络请求,那么这种方案不会给我们带来很大的麻烦。</li> <li>但是,当网络请求非常复杂时,就会出现回调地狱。<br> OK,我以一个非常夸张的案例来说明。</li> </ul> </blockquote> <h2>2.网络请求的回调地狱</h2> <blockquote> <p>我们来考虑下面的场景(有夸张的成分):<br> <a href="http://img.e-com-net.com/image/info8/5b3e2d3421394936ae785e5ed8096f7e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5b3e2d3421394936ae785e5ed8096f7e.jpg" alt="coderwhy-vue学习_第140张图片" width="428" height="177" style="border:1px solid black;"></a></p> <ul> <li>我们需要通过一个url1从服务器加载一个数据data1,data1中包含了下一个请求的url2</li> <li>我们需要通过data1取出url2,从服务器加载数据data2,data2中包含了下一个请求的url3</li> <li>我们需要通过data2取出url3,从服务器加载数据data3,data3中包含了下一个请求的url4</li> <li>发送网络请求url4,获取最终的数据data4</li> </ul> </blockquote> <blockquote> <p><strong>上面的代码有什么问题吗?</strong></p> <ul> <li>正常情况下,不会有什么问题,可以正常运行并且获取我们想要的结果。</li> <li>但是,这样额代码难看而且不容易维护。</li> <li>我们更加期望的是一种更加优雅的方式来进行这种异步操作。</li> </ul> <p><strong>如何做呢?就是使用Promise。</strong><br> Promise可以以一种非常优雅的方式来解决这个问题。</p> </blockquote> <h2>3. 定时器异步事件</h2> <blockquote> <p>传统方式:<br> <a href="http://img.e-com-net.com/image/info8/0f4c39a04e2b4c80b98c39dced6c37a3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0f4c39a04e2b4c80b98c39dced6c37a3.jpg" alt="coderwhy-vue学习_第141张图片" width="406" height="134" style="border:1px solid black;"></a><br> promise<br> <a href="http://img.e-com-net.com/image/info8/c337a54f6c6243229d1bc814d8212c4d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c337a54f6c6243229d1bc814d8212c4d.jpg" alt="coderwhy-vue学习_第142张图片" width="536" height="325" style="border:1px solid black;"></a><br> 我们先来认认真真的读一读这个程序到底做了什么?</p> <ul> <li>new Promise很明显是创建一个Promise对象</li> <li>小括号中((resolve, reject) => {})也很明显就是一个函数,而且我们这里用的是之前刚刚学习过的箭头函数。</li> <li>我们先知道一个事实:在创建Promise时,传入的这个箭头函数是固定的(一般我们都会这样写)</li> <li>resolve和reject它们两个也是函数,通常情况下,我们会根据请求数据的成功和失败来决定调用哪一个。</li> <li>如果是成功的,那么通常我们会调用resolve(messsage),这个时候,我们后续的then会被回调。</li> <li>如果是失败的,那么通常我们会调用reject(error),这个时候,我们后续的catch会被回调。<br> OK,这就是Promise最基本的使用了。</li> </ul> </blockquote> <h2>4.Promise三种状态</h2> <blockquote> <p>首先, 当我们开发中有异步操作时, 就可以给异步操作包装一个Promise,异步操作之后会有三种状态</p> <ul> <li>pending:等待状态,比如正在进行网络请求,或者定时器没有到时间。</li> <li>fulfill:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()</li> <li>reject:拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.catch()<br> <img src="http://img.e-com-net.com/image/info8/b3441982e7cf43f8a648224ce7c64ec7.jpg" alt="在这里插入图片描述" width="0" height="0"><br> <a href="http://img.e-com-net.com/image/info8/d0f643017e4f4540b3638b91a5cad9dd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d0f643017e4f4540b3638b91a5cad9dd.jpg" alt="coderwhy-vue学习_第143张图片" width="488" height="238" style="border:1px solid black;"></a></li> </ul> </blockquote> <h2>5.Promise链式调用</h2> <blockquote> <p>我们在看Promise的流程图时,发现无论是then还是catch都可以返回一个Promise对象。<br> 所以,我们的代码其实是可以进行链式调用的:<br> 这里我们直接通过Promise包装了一下新的数据,将Promise对象返回了</p> <ul> <li>Promise.resovle():将数据包装成Promise对象,并且在内部回调resolve()函数</li> <li>Promise.reject():将数据包装成Promise对象,并且在内部回调reject()函数<br> <a href="http://img.e-com-net.com/image/info8/4ce524ad75a1424c80ffa4b09fe9ee2a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4ce524ad75a1424c80ffa4b09fe9ee2a.jpg" alt="coderwhy-vue学习_第144张图片" width="562" height="542" style="border:1px solid black;"></a><br> <strong>简化版代码:</strong></li> <li>如果我们希望数据直接包装成Promise.resolve,那么在then中可以直接返回数据</li> <li>注意下面的代码中,我讲return Promise.resovle(data)改成了return data<br> 结果依然是一样的<br> <a href="http://img.e-com-net.com/image/info8/a55b597ad24544b8a87cdaf36d22775c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a55b597ad24544b8a87cdaf36d22775c.jpg" alt="coderwhy-vue学习_第145张图片" width="560" height="561" style="border:1px solid black;"></a></li> </ul> </blockquote> <h1>八、Vuex</h1> <h2>1. Vuex的定义</h2> <h3>1.1 Vuex是做什么的?</h3> <blockquote> <p><strong>官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。</strong></p> <ul> <li>它采用 集中式存储管理 应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。</li> <li>Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。</li> </ul> <p><strong>状态管理到底是什么?</strong></p> <ul> <li>状态管理模式、集中式存储管理这些名词听起来就非常高大上,让人捉摸不透。</li> <li>其实,你可以简单的将其看成把需要多个组件共享的变量全部存储在一个对象里面。</li> <li>然后,将这个对象放在顶层的Vue实例中,让其他组件可以使用。</li> <li>那么,多个组件是不是就可以共享这个对象中的所有变量属性了呢?</li> </ul> <p><strong>等等,如果是这样的话,为什么官方还要专门出一个插件Vuex呢?难道我们不能自己封装一个对象来管理吗?</strong></p> <ul> <li>当然可以,只是我们要先想想VueJS带给我们最大的便利是什么呢?没错,就是响应式。</li> <li>如果你自己封装实现一个对象能不能保证它里面所有的属性做到响应式呢?当然也可以,只是自己封装可能稍微麻烦一些。</li> <li>不用怀疑,Vuex就是为了提供这样一个在多个组件间共享状态的插件,用它就可以了。</li> </ul> </blockquote> <h3>1.2 管理什么状态呢?</h3> <blockquote> <ol> <li>如果你做过大型开放,你一定遇到过多个状态,在多个界面间的共享问题。</li> <li>比如用户的登录状态、用户名称、头像、地理位置信息等等。</li> <li>比如商品的收藏、购物车中的物品等等。</li> <li>这些状态信息,我们都可以放在统一的地方,对它进行保存和管理,而且它们还是响应式的(待会儿我们就可以看到代码了,莫着急)。</li> </ol> <p><strong>单界面的状态管理</strong></p> <ul> <li>State:不用多说,就是我们的状态。(你姑且可以当做就是data中的属性)</li> <li>View:视图层,可以针对State的变化,显示不同的信息。(这个好理解吧?)</li> <li>Actions:这里的Actions主要是用户的各种操作:点击、输入等等,会导致状态的改变。</li> </ul> <p><strong>单界面状态管理的实现</strong><br> <a href="http://img.e-com-net.com/image/info8/2823f0d3123b44d5b55786ff249f91cc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2823f0d3123b44d5b55786ff249f91cc.jpg" alt="coderwhy-vue学习_第146张图片" width="546" height="574" style="border:1px solid black;"></a><br> 在这个案例中,我们有木有状态需要管理呢?没错,就是个数counter。</p> <ul> <li>counter需要某种方式被记录下来,也就是我们的State。</li> <li>counter目前的值需要被显示在界面中,也就是我们的View部分。</li> <li>界面发生某些操作时(我们这里是用户的点击,也可以是用户的input),需要去更新状态,也就是我们的Actions</li> </ul> <p><strong>多界面状态管理</strong><br> Vue已经帮我们做好了单个界面的状态管理,但是如果是多个界面呢?</p> <ul> <li>多个试图都依赖同一个状态(一个状态改了,多个界面需要进行更新)</li> <li>不同界面的Actions都想修改同一个状态(Home.vue需要修改,Profile.vue也需要修改这个状态)</li> </ul> <p>也就是说对于某些状态(状态1/状态2/状态3)来说只属于我们某一个试图,但是也有一些状态(状态a/状态b/状态c)属于多个试图共同想要维护的</p> <ul> <li>状态1/状态2/状态3你放在自己的房间中,你自己管理自己用,没问题。</li> <li>但是状态a/状态b/状态c我们希望交给一个大管家来统一帮助我们管理!!!</li> <li>没错,Vuex就是为我们提供这个大管家的工具。</li> </ul> <p>全局单例模式(大管家)</p> <ul> <li>我们现在要做的就是将共享的状态抽取出来,交给我们的大管家,统一进行管理。</li> <li>之后,你们每个试图,按照我规定好的规定,进行访问和修改等操作。</li> <li>这就是Vuex背后的基本思想。<br> .><br> <strong>Vuex状态管理图例</strong><br> <a href="http://img.e-com-net.com/image/info8/ae6d455076804ad3903478a0687da0af.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ae6d455076804ad3903478a0687da0af.jpg" alt="coderwhy-vue学习_第147张图片" width="624" height="491" style="border:1px solid black;"></a></li> </ul> </blockquote> <h2>2. Vuex简单实用</h2> <h3>2.1 简单的案例</h3> <blockquote> <p>我们还是实现一下之前简单的案例<br> <a href="http://img.e-com-net.com/image/info8/9d3902b7a7184ede8a1df074937e97e6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9d3902b7a7184ede8a1df074937e97e6.jpg" alt="在这里插入图片描述" width="172" height="83"></a><br> 首先,我们需要在某个地方存放我们的Vuex代码:</p> <ul> <li>这里,我们先创建一个文件夹store,并且在其中创建一个index.js文件</li> <li>在index.js文件中写入如下代码:<br> <a href="http://img.e-com-net.com/image/info8/a05de1b04edf4eb98e8d3ae941d6927f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a05de1b04edf4eb98e8d3ae941d6927f.jpg" alt="coderwhy-vue学习_第148张图片" width="518" height="529" style="border:1px solid black;"></a></li> </ul> <p>挂载到Vue实例中</p> <ul> <li>来到main.js文件,导入store对象,并且放在new Vue中</li> <li>这样,在其他Vue组件中,我们就可以通过this.$store的方式,获取到这个store对象了<br> <a href="http://img.e-com-net.com/image/info8/c7c3e7a3956d41d3b45b73355443d81d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c7c3e7a3956d41d3b45b73355443d81d.jpg" alt="coderwhy-vue学习_第149张图片" width="619" height="310" style="border:1px solid black;"></a></li> </ul> <p>使用Vuex的count<br> <a href="http://img.e-com-net.com/image/info8/3ef197930a154c06b9be0817b8ab81fc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3ef197930a154c06b9be0817b8ab81fc.jpg" alt="coderwhy-vue学习_第150张图片" width="443" height="564" style="border:1px solid black;"></a><br> 我们来对使用步骤,做一个简单的小节:</p> <ol> <li>提取出一个公共的store对象,用于保存在多个组件中共享的状态</li> <li>将store对象放置在new Vue对象中,这样可以保证在所有的组件中都可以使用到</li> <li>在其他组件中使用store对象中保存的状态即可<br> 通过<code>this.$store.state</code>.属性的方式来访问状态<br> 通过<code>this.$store.commit('mutation中方法')</code>来修改状态</li> </ol> <p><strong>注意事项:</strong></p> <ul> <li>我们通过提交mutation的方式,而非直接改变store.state.count。这是因为Vuex可以更明确的追踪状态的变化,所以不要直接改变store.state.count的值。</li> </ul> </blockquote> <h2>3.Vuex核心概念</h2> <blockquote> <p>Vuex有几个比较核心的概念:</p> <ul> <li>State</li> <li>Getters</li> <li>Mutation</li> <li>Action</li> <li>Module</li> </ul> </blockquote> <h3>3.1 State单一状态树</h3> <blockquote> <ul> <li>英文名称是Single Source of Truth,也可以翻译成单一数据源。</li> <li>如果你的状态信息是保存到多个Store对象中的,那么之后的管理和维护等等都会变得特别困难。</li> <li>所以Vuex也使用了单一状态树来管理应用层级的全部状态。</li> <li>单一状态树能够让我们最直接的方式找到某个状态的片段,而且在之后的维护和调试过程中,也可以非常方便的管理和维护。</li> </ul> </blockquote> <h3>3.2 Getters基本使用</h3> <blockquote> <p>有时候,我们需要从store中获取一些state变异后的状态,比如下面的Store中:<br> 获取学生年龄大于20的个数。<br> <a href="http://img.e-com-net.com/image/info8/d5cd498741f94ead9cb10fded2c44bff.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d5cd498741f94ead9cb10fded2c44bff.jpg" alt="coderwhy-vue学习_第151张图片" width="550" height="248" style="border:1px solid black;"></a><br> 我们可以在Store中定义getters<br> <a href="http://img.e-com-net.com/image/info8/953869b032f043758af142b0f5e7e28d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/953869b032f043758af142b0f5e7e28d.jpg" alt="coderwhy-vue学习_第152张图片" width="538" height="117" style="border:1px solid black;"></a><br> Getters作为参数和传递参数<br> 如果我们已经有了一个获取所有年龄大于20岁学生列表的getters, 那么代码可以这样来写<br> <a href="http://img.e-com-net.com/image/info8/00576c92fe5b41f08fec752180864ebf.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/00576c92fe5b41f08fec752180864ebf.jpg" alt="coderwhy-vue学习_第153张图片" width="560" height="205" style="border:1px solid black;"></a><br> getters默认是不能传递参数的, 如果希望传递参数, 那么只能让getters本身返回另一个函数.<br> 比如上面的案例中,我们希望根据ID获取用户的信息<br> <a href="http://img.e-com-net.com/image/info8/80767d1813d84b948b1f31fdee86a464.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/80767d1813d84b948b1f31fdee86a464.jpg" alt="coderwhy-vue学习_第154张图片" width="522" height="166" style="border:1px solid black;"></a></p> </blockquote> <h3>3.3 Mutation状态更新</h3> <blockquote> <p>Vuex的store状态的更新唯一方式:提交Mutation<br> Mutation主要包括两部分:</p> <ul> <li>字符串的事件类型(type)</li> <li>一个回调函数(handler),该回调函数的第一个参数就是state。</li> </ul> <p>mutation的定义方式:<br> <a href="http://img.e-com-net.com/image/info8/2e62db3e2d2a4d73b20c7c6b1bba65ca.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2e62db3e2d2a4d73b20c7c6b1bba65ca.jpg" alt="coderwhy-vue学习_第155张图片" width="333" height="110" style="border:1px solid black;"></a><br> 通过mutation更新<a href="http://img.e-com-net.com/image/info8/f854faf30d0b4a0984f0d4fcf5913574.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/f854faf30d0b4a0984f0d4fcf5913574.png" alt="在这里插入图片描述" width="340" height="78"></a><br> <strong>Mutation传递参数</strong><br> 在通过mutation更新数据的时候, 有可能我们希望携带一些额外的参数<br> 参数被称为是mutation的载荷(Payload)<br> Mutation中的代码:<br> <a href="http://img.e-com-net.com/image/info8/cbd0c166014e412a91f43bef3f5331a4.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/cbd0c166014e412a91f43bef3f5331a4.png" alt="在这里插入图片描述" width="268" height="79"></a><br> <a href="http://img.e-com-net.com/image/info8/ed228422077843429c95fa18177edd34.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/ed228422077843429c95fa18177edd34.png" alt="在这里插入图片描述" width="369" height="78"></a><br> <strong>比如我们有很多参数需要传递.</strong><br> 这个时候, 我们通常会以对象的形式传递, 也就是payload是一个对象.<br> 这个时候可以再从对象中取出相关的信息.<br> <a href="http://img.e-com-net.com/image/info8/42856374440e4690949a7619aad49146.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/42856374440e4690949a7619aad49146.png" alt="在这里插入图片描述" width="329" height="79"></a><br> <a href="http://img.e-com-net.com/image/info8/845d31464a944c79b3c05afbe04f5fd3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/845d31464a944c79b3c05afbe04f5fd3.jpg" alt="在这里插入图片描述" width="453" height="80"></a><br> <strong>Mutation提交风格</strong><br> Vue还提供了另外一种风格, 它是一个包含type属性的对象<br> <img src="http://img.e-com-net.com/image/info8/6f7a11bf69b345c484ab219f92a02603.jpg" alt="在这里插入图片描述" width="0" height="0"><br> Mutation中的处理方式是将整个commit的对象作为payload使用, 所以代码没有改变, 依然如下:<br> <a href="http://img.e-com-net.com/image/info8/cb814c1ae1824bdc9f936b7476c83f5b.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/cb814c1ae1824bdc9f936b7476c83f5b.png" alt="在这里插入图片描述" width="338" height="78"></a><br> <strong>Mutation响应规则</strong><br> Vuex的store中的state是响应式的, 当state中的数据发生改变时, Vue组件会自动更新.这就要求我们必须遵守一些Vuex对应的规则:</p> <ul> <li>提前在store中初始化好所需的属性.</li> <li>当给state中的对象添加新属性时, 使用下面的方式:<br> 方式一: 使用<code>Vue.set(obj, 'newProp', 123)</code><br> 方式二: 用新对象给旧对象重新赋值</li> </ul> <p>当我们点击更新信息时, 界面并没有发生对应改变<br> <a href="http://img.e-com-net.com/image/info8/6d538c000884448cb2e613e450c047cf.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6d538c000884448cb2e613e450c047cf.jpg" alt="coderwhy-vue学习_第156张图片" width="594" height="286" style="border:1px solid black;"></a><br> 查看上面代码的方式一和方式二<br> 都可以让state中的属性是响应式的.<br> <a href="http://img.e-com-net.com/image/info8/781ebd857171493d843f52b13a982b02.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/781ebd857171493d843f52b13a982b02.jpg" alt="coderwhy-vue学习_第157张图片" width="609" height="204" style="border:1px solid black;"></a><br> <strong>Mutation常量类型 – 概念</strong><br> 我们来考虑下面的问题:</p> <ul> <li>在mutation中, 我们定义了很多事件类型(也就是其中的方法名称).</li> <li>当我们的项目增大时, Vuex管理的状态越来越多, 需要更新状态的情况越来越多, 那么意味着Mutation中的方法越来越多.</li> <li>方法过多, 使用者需要花费大量的经历去记住这些方法, 甚至是多个文件间来回切换, 查看方法名称, 甚至如果不是复制的时候, 可能还会出现写错的情况.</li> </ul> <p>如何避免上述的问题呢?</p> <ul> <li>在各种Flux实现中, 一种很常见的方案就是使用常量替代Mutation事件的类型.</li> <li>我们可以将这些常量放在一个单独的文件中, 方便管理以及让整个app所有的事件类型一目了然.</li> </ul> <p>具体怎么做呢?</p> <ul> <li>我们可以创建一个文件: mutation-types.js, 并且在其中定义我们的常量.</li> <li>定义常量时, 我们可以使用ES2015中的风格, 使用一个常量来作为函数的名称.<br> <a href="http://img.e-com-net.com/image/info8/65e134edda4c45e3b3c87e57665e3006.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/65e134edda4c45e3b3c87e57665e3006.jpg" alt="在这里插入图片描述" width="577" height="80"></a><br> <a href="http://img.e-com-net.com/image/info8/d325e3c289064cf18b8c8e1d902fd9ba.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d325e3c289064cf18b8c8e1d902fd9ba.jpg" alt="coderwhy-vue学习_第158张图片" width="619" height="432" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/4b9a9e5294a44c7abc24a54f37b8c5cf.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4b9a9e5294a44c7abc24a54f37b8c5cf.jpg" alt="coderwhy-vue学习_第159张图片" width="607" height="432" style="border:1px solid black;"></a><br> <strong>Mutation同步函数</strong><br> 通常情况下, Vuex要求我们Mutation中的方法必须是同步方法.</li> <li>主要的原因是当我们使用devtools时, 可以devtools可以帮助我们捕捉mutation的快照.</li> <li>但是如果是异步操作, 那么devtools将不能很好的追踪这个操作什么时候会被完成.<br> 比如我们之前的代码, 当执行更新时, devtools中会有如下信息:<br> <img src="http://img.e-com-net.com/image/info8/45e5c7b0a3bd463c8bcbdd0f316e7420.jpg" alt="在这里插入图片描述" width="0" height="0"><br> 但是, 如果Vuex中的代码, 我们使用了异步函数:<br> <a href="http://img.e-com-net.com/image/info8/3bbecc94639345a597e722fa180eadbc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3bbecc94639345a597e722fa180eadbc.jpg" alt="coderwhy-vue学习_第160张图片" width="525" height="321" style="border:1px solid black;"></a><br> 你会发现state中的info数据一直没有被改变, 因为他无法追踪到.<br> So, 通常情况下, 不要再mutation中进行异步的操作</li> </ul> </blockquote> <h3>3.4 Action</h3> <blockquote> <p>我们强调, 不要再Mutation中进行异步操作.</p> <ul> <li>但是某些情况, 我们确实希望在Vuex中进行一些异步操作, 比如网络请求, 必然是异步的. 这个时候怎么处理呢?</li> <li>Action类似于Mutation, 但是是用来代替Mutation进行异步操作的.</li> </ul> <p>Action的基本使用代码如下:<br> <a href="http://img.e-com-net.com/image/info8/afb08656f45c40baa16f5a19e1d1d817.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/afb08656f45c40baa16f5a19e1d1d817.jpg" alt="coderwhy-vue学习_第161张图片" width="480" height="381" style="border:1px solid black;"></a><br> context是和store对象具有相同方法和属性的对象.<br> 也就是说, 我们可以通过context去进行commit相关的操作, 也可以获取context.state等.<br> 但是注意, 这里它们并不是同一个对象</p> </blockquote> <blockquote> <p><strong>Action的分发</strong><br> 在Vue组件中, 如果我们调用action中的方法, 那么就需要使用dispatch<br> <a href="http://img.e-com-net.com/image/info8/fed56999c1844d0595cc73cb73b3e658.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fed56999c1844d0595cc73cb73b3e658.jpg" alt="coderwhy-vue学习_第162张图片" width="616" height="159" style="border:1px solid black;"></a><br> 同样的, 也是支持传递payload<br> <a href="http://img.e-com-net.com/image/info8/9255536cfb834890b4e3c78f728fd950.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9255536cfb834890b4e3c78f728fd950.jpg" alt="coderwhy-vue学习_第163张图片" width="525" height="376" style="border:1px solid black;"></a><br> Action返回的Promise<br> 在Action中, 我们可以将异步操作放在一个Promise中, 并且在成功或者失败后, 调用对应的resolve或reject.<br> <a href="http://img.e-com-net.com/image/info8/3c1a0bc66a0343ba82083eb47426e519.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3c1a0bc66a0343ba82083eb47426e519.jpg" alt="coderwhy-vue学习_第164张图片" width="612" height="252" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/f13512bee4664c749a1883f1ad66905c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f13512bee4664c749a1883f1ad66905c.jpg" alt="coderwhy-vue学习_第165张图片" width="608" height="178" style="border:1px solid black;"></a></p> </blockquote> <h3>3.5 Module</h3> <blockquote> <ul> <li>Vue使用单一状态树,那么也意味着很多状态都会交给Vuex来管理.</li> <li>当应用变得非常复杂时,store对象就有可能变得相当臃肿.</li> <li>为了解决这个问题, Vuex允许我们将store分割成模块(Module), >- 而每个模块拥有自己的state、mutations、actions、getters等<br> <a href="http://img.e-com-net.com/image/info8/95bd37df46ff4f9dadf90796b2b4f914.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/95bd37df46ff4f9dadf90796b2b4f914.jpg" alt="coderwhy-vue学习_第166张图片" width="539" height="512" style="border:1px solid black;"></a><br> <strong>Module局部状态</strong><br> 我们在moduleA中添加state、mutations、getters<br> mutation和getters接收的第一个参数是局部状态对象<br> <a href="http://img.e-com-net.com/image/info8/df16a62c6fec4a42bc52e7db89998cc5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/df16a62c6fec4a42bc52e7db89998cc5.jpg" alt="coderwhy-vue学习_第167张图片" width="353" height="415" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/4efc2dafed8a4a238a9aefe4dbf974a9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4efc2dafed8a4a238a9aefe4dbf974a9.jpg" alt="coderwhy-vue学习_第168张图片" width="460" height="399" style="border:1px solid black;"></a><br> <strong>注意:</strong><br> 虽然, 我们的doubleCount和increment都是定义在对象内部的.<br> 但是在调用的时候, 依然是通过this.$store来直接调用的.<br> <strong>Actions的写法</strong><br> actions的写法呢? 接收一个context参数对象<br> 局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState<br> <a href="http://img.e-com-net.com/image/info8/7ec222b309954e00b45a32ccf256dfed.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7ec222b309954e00b45a32ccf256dfed.jpg" alt="coderwhy-vue学习_第169张图片" width="622" height="226" style="border:1px solid black;"></a><br> 如果getters中也需要使用全局的状态, 可以接受更多的参数</li> </ul> </blockquote> <p><a href="http://img.e-com-net.com/image/info8/b833e24e6ec6473181282adb2db6e854.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b833e24e6ec6473181282adb2db6e854.jpg" alt="coderwhy-vue学习_第170张图片" width="466" height="183" style="border:1px solid black;"></a></p> <h2>4. 项目结构</h2> <blockquote> <p>当我们的Vuex帮助我们管理过多的内容时, 好的项目结构可以让我们的代码更加清晰.<br> <a href="http://img.e-com-net.com/image/info8/9f94058dcade4b30b67502e894507348.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9f94058dcade4b30b67502e894507348.jpg" alt="coderwhy-vue学习_第171张图片" width="650" height="322" style="border:1px solid black;"></a></p> </blockquote> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1510495806661132288"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(学习前端视频的笔记,前端,vue,vue-cli3,js)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1835514462770130944.htm" title="斤斤计较的婚姻到底有多难?" target="_blank">斤斤计较的婚姻到底有多难?</a> <span class="text-muted">白心之岂必有为</span> <div>很多人私聊我会问到在哪个人群当中斤斤计较的人最多?我都会回答他,一般婚姻出现问题的斤斤计较的人士会非常多,以我多年经验,在婚姻落的一塌糊涂的人当中,斤斤计较的人数占比在20~30%以上,也就是说10个婚姻出现问题的斤斤计较的人有2-3个有多不减。在婚姻出问题当中,有大量的心理不平衡的、尖酸刻薄的怨妇。在婚姻中仅斤斤计较有两种类型:第一种是物质上的,另一种是精神上的。在物质与精神上抠门已经严重的影响</div> </li> <li><a href="/article/1835514464028422144.htm" title="情绪觉察日记第37天" target="_blank">情绪觉察日记第37天</a> <span class="text-muted">露露_e800</span> <div>今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得</div> </li> <li><a href="/article/1835514335561084928.htm" title="芦花鞋一四" target="_blank">芦花鞋一四</a> <span class="text-muted">许叶晗</span> <div>又是在一个寒冷的夏日里,青铜和葵花决定今天一起去卖芦花鞋,奶奶亲手给他们做了一碗热乎乎的粥对他们说:“就靠你们两挣生活费了这碗粥赶紧趁热喝了吧!”于是青铜和葵花喝完了奶奶给她们做的粥,就准备去镇上卖卢花鞋,这回青铜和葵花穿着新的芦花鞋来到了镇上。青铜这回看到了很多人都在卖,用手势表达对葵花说:“这回有好多人在抢我们生意呢!我们必须得吆喝起来。”葵花点了点头。可是谁知他们也大声的叫,卖芦花喽!卖芦花</div> </li> <li><a href="/article/1835514307744460800.htm" title="QQ群采集助手,精准引流必备神器" target="_blank">QQ群采集助手,精准引流必备神器</a> <span class="text-muted">2401_87347160</span> <a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a> <div>功能概述微信群查找与筛选工具是一款专为微信用户设计的辅助工具,它通过关键词搜索功能,帮助用户快速找到相关的微信群,并提供筛选是否需要验证的群组的功能。主要功能关键词搜索:用户可以输入关键词,工具将自动查找包含该关键词的微信群。筛选功能:工具提供筛选机制,用户可以选择是否只显示需要验证或不需要验证的群组。精准引流:通过上述功能,用户可以更精准地找到目标群组,进行有效的引流操作。3.设备需求该工具可以</div> </li> <li><a href="/article/1835514207114719232.htm" title="关于沟通这件事,项目经理不需要每次都面对面进行" target="_blank">关于沟通这件事,项目经理不需要每次都面对面进行</a> <span class="text-muted">流程大师兄</span> <div>很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些</div> </li> <li><a href="/article/1835513803861749760.htm" title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a> <span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div> </li> <li><a href="/article/1835513701143244800.htm" title="铭刻于星(四十二)" target="_blank">铭刻于星(四十二)</a> <span class="text-muted">随风至</span> <div>69夜晚,绍敏同学做完功课后,看了眼房外,没听到动静才敢从书包的夹层里拿出那个心形纸团。折痕压得很深,都有些旧了,想来是已经写好很久了。绍敏同学慢慢地、轻轻地捏开折叠处,待到全部拆开后,又反复抚平纸张,然后仔细地一字字默看。只是开头的三个字是第一次看到,让她心漏跳了几拍。“亲爱的绍敏:从四年级的时候,我就喜欢你了,但是我一直不敢说,怕影响你学习。六年级的时候听说有人跟你表白,你接受了,我很难过,但</div> </li> <li><a href="/article/1835513570171908096.htm" title="底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说" target="_blank">底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说</a> <span class="text-muted">造命者说</span> <div>底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说我叫吴起,生于公元前440年的战国初期,正是群雄并起、天下纷争不断的时候。后人说我是军事家、政治家、改革家,是兵家代表人物。评价我一生历仕鲁、魏、楚三国,通晓兵家、法家、儒家三家思想,在内政军事上都有极高的成就。周安王二十一年(公元前381年),因变法得罪守旧贵族,被人乱箭射死。我出生在卫国一个“家累万金”的富有家庭,从年轻时候起就不甘平凡</div> </li> <li><a href="/article/1835513571501502464.htm" title="2020-01-25" target="_blank">2020-01-25</a> <span class="text-muted">晴岚85</span> <div>郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什</div> </li> <li><a href="/article/1835513568917811200.htm" title="随笔 | 仙一般的灵气" target="_blank">随笔 | 仙一般的灵气</a> <span class="text-muted">海思沧海</span> <div>仙岛今天,我看了你全部,似乎已经进入你的世界我不知道,这是否是梦幻,还是你仙一般的灵气吸引了我也许每一个人都要有一份属于自己的追求,这样才能够符合人生的梦想,生活才能够充满着阳光与快乐我不知道,我为什么会这样的感叹,是在感叹自己的人生,还是感叹自己一直没有孜孜不倦的追求只感觉虚度了光阴,每天活在自己的梦中,活在一个不真实的世界是在逃避自己,还是在逃避周围的一切有时候我嘲笑自己,嘲笑自己如此的虚无,</div> </li> <li><a href="/article/1835513567663714304.htm" title="想家" target="_blank">想家</a> <span class="text-muted">爆米花机</span> <div>也许不同于大家对家乡的思念,我对家乡甚至是疯狂的不舍。还未踏出车站就感觉到幸福,我享受这里的夕阳、这里的浓烈柴火味、这里每一口家常菜。我是宅女,我贪恋家的安逸。刚刚踏出大学校门,初出茅庐,无法适应每年只能国庆和春节回家。我焦虑、失眠、无端发脾气,是无法适应工作的节奏,是无法接受我将一步步离开家乡的事实。我不想承认自己胸无大志,选择再次踏上征程。图片发自App</div> </li> <li><a href="/article/1835513551624695808.htm" title="【iOS】MVC设计模式" target="_blank">【iOS】MVC设计模式</a> <span class="text-muted">Magnetic_h</span> <a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a> <div>MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod</div> </li> <li><a href="/article/1835513551142350848.htm" title="OC语言多界面传值五大方式" target="_blank">OC语言多界面传值五大方式</a> <span class="text-muted">Magnetic_h</span> <a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt</div> </li> <li><a href="/article/1835513440525971456.htm" title="一百九十四章. 自相矛盾" target="_blank">一百九十四章. 自相矛盾</a> <span class="text-muted">巨木擎天</span> <div>唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也</div> </li> <li><a href="/article/1835513424734416896.htm" title="UI学习——cell的复用和自定义cell" target="_blank">UI学习——cell的复用和自定义cell</a> <span class="text-muted">Magnetic_h</span> <a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添</div> </li> <li><a href="/article/1835512920797179904.htm" title="element实现动态路由+面包屑" target="_blank">element实现动态路由+面包屑</a> <span class="text-muted">软件技术NINI</span> <a class="tag" taget="_blank" href="/search/vue%E6%A1%88%E4%BE%8B/1.htm">vue案例</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi</div> </li> <li><a href="/article/1835512809883004928.htm" title="10月|愿你的青春不负梦想-读书笔记-01" target="_blank">10月|愿你的青春不负梦想-读书笔记-01</a> <span class="text-muted">Tracy的小书斋</span> <div>本书的作者是俞敏洪,大家都很熟悉他了吧。俞敏洪老师是我行业的领头羊吧,也是我事业上的偶像。本日摘录他书中第一章中的金句:『一个人如果什么目标都没有,就会浑浑噩噩,感觉生命中缺少能量。能给我们能量的,是对未来的期待。第一件事,我始终为了进步而努力。与其追寻全世界的骏马,不如种植丰美的草原,到时骏马自然会来。第二件事,我始终有阶段性的目标。什么东西能给我能量?答案是对未来的期待。』读到这里的时候,我便</div> </li> <li><a href="/article/1835512542735200256.htm" title="C语言宏函数" target="_blank">C语言宏函数</a> <span class="text-muted">南林yan</span> <a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a> <div>一、什么是宏函数?通过宏定义的函数是宏函数。如下,编译器在预处理阶段会将Add(x,y)替换为((x)*(y))#defineAdd(x,y)((x)*(y))#defineAdd(x,y)((x)*(y))intmain(){inta=10;intb=20;intd=10;intc=Add(a+d,b)*2;cout<<c<<endl;//800return0;}二、为什么要使用宏函数使用宏函数</div> </li> <li><a href="/article/1835512305320816640.htm" title="地推话术,如何应对地推过程中家长的拒绝" target="_blank">地推话术,如何应对地推过程中家长的拒绝</a> <span class="text-muted">校师学</span> <div>相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业</div> </li> <li><a href="/article/1835512178023690240.htm" title="谢谢你们,爱你们!" target="_blank">谢谢你们,爱你们!</a> <span class="text-muted">鹿游儿</span> <div>昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得</div> </li> <li><a href="/article/1835511911769272320.htm" title="C语言如何定义宏函数?" target="_blank">C语言如何定义宏函数?</a> <span class="text-muted">小九格物</span> <a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a> <div>在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参</div> </li> <li><a href="/article/1835511912192897024.htm" title="微服务下功能权限与数据权限的设计与实现" target="_blank">微服务下功能权限与数据权限的设计与实现</a> <span class="text-muted">nbsaas-boot</span> <a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a> <div>在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:</div> </li> <li><a href="/article/1835511912843014144.htm" title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a> <span class="text-muted">范范0825</span> <a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div> </li> <li><a href="/article/1835511669476913152.htm" title="小丽成长记(四十三)" target="_blank">小丽成长记(四十三)</a> <span class="text-muted">玲玲54321</span> <div>小丽发现,即使她好不容易调整好自己的心态下一秒总会有不确定的伤脑筋的事出现,一个接一个的问题,人生就没有停下的时候,小问题不断出现。不过她今天看的书,她接受了人生就是不确定的,厉害的人就是不断创造确定性,在Ta的领域比别人多的确定性就能让自己脱颖而出,显示价值从而获得的比别人多的利益。正是这样的原因,因为从前修炼自己太少,使得她现在在人生道路上打怪起来困难重重,她似乎永远摆脱不了那种无力感,有种习</div> </li> <li><a href="/article/1835511542284644352.htm" title="学点心理知识,呵护孩子健康" target="_blank">学点心理知识,呵护孩子健康</a> <span class="text-muted">静候花开_7090</span> <div>昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果</div> </li> <li><a href="/article/1835511163450912768.htm" title="2021年12月19日,春蕾教育集团团建活动感受——黄晓丹" target="_blank">2021年12月19日,春蕾教育集团团建活动感受——黄晓丹</a> <span class="text-muted">黄错错加油</span> <div>感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们</div> </li> <li><a href="/article/1835511036317364224.htm" title="Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断" target="_blank">Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断</a> <span class="text-muted">尐尐呅</span> <div>结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序</div> </li> <li><a href="/article/1835511030260789248.htm" title="c++ 的iostream 和 c++的stdio的区别和联系" target="_blank">c++ 的iostream 和 c++的stdio的区别和联系</a> <span class="text-muted">黄卷青灯77</span> <a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/iostream/1.htm">iostream</a><a class="tag" taget="_blank" href="/search/stdio/1.htm">stdio</a> <div>在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in</div> </li> <li><a href="/article/1835510909070569472.htm" title="瑶池防线" target="_blank">瑶池防线</a> <span class="text-muted">谜影梦蝶</span> <div>冥华虽然逃过了影梦的军队,但他是一个忠臣,他选择上报战况。败给影梦后成逃兵,高层亡尔还活着,七重天失守......随便一条,即可处死冥华。冥华自然是知道以仙界高层的习性此信一发自己必死无疑,但他还选择上报实情,因为责任。同样此信送到仙宫后,知道此事的人,大多数人都认定冥华要完了,所以上到仙界高层,下到扫大街的,包括冥华自己,全都准备好迎接冥华之死。如果仙界现在还属于两方之争的话,冥华必死无疑。然而</div> </li> <li><a href="/article/1835510656011431936.htm" title="爬山后遗症" target="_blank">爬山后遗症</a> <span class="text-muted">璃绛</span> <div>爬山,攀登,一步一步走向制高点,是一种挑战。成功抵达是一种无法言语的快乐,在山顶吹吹风,看看风景,这是从未有过的体验。然而,爬山一时爽,下山腿打颤,颠簸的路,一路向下走,腿部力量不够,走起来抖到不行,停不下来了!第二天必定腿疼,浑身酸痛,坐立难安!</div> </li> <li><a href="/article/77.htm" title="算法 单链的创建与删除" target="_blank">算法 单链的创建与删除</a> <span class="text-muted">换个号韩国红果果</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div> 先创建结构体 struct student { int data; //int tag;//标记这是第几个 struct student *next; }; // addone 用于将一个数插入已从小到大排好序的链中 struct student *addone(struct student *h,int x){ if(h==NULL) //?????? </div> </li> <li><a href="/article/204.htm" title="《大型网站系统与Java中间件实践》第2章读后感" target="_blank">《大型网站系统与Java中间件实践》第2章读后感</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/java%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">java中间件</a> <div> 断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。 看完整章内容,</div> </li> <li><a href="/article/331.htm" title="zeus持久层spring事务单元测试" target="_blank">zeus持久层spring事务单元测试</a> <span class="text-muted">deng520159</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a> <div>今天把zeus事务单元测试放出来,让大家指出他的毛病, 1.ZeusTransactionTest.java 单元测试 package com.dengliang.zeus.webdemo.test; import java.util.ArrayList; import java.util.List; import org.junit.Test; import </div> </li> <li><a href="/article/458.htm" title="Rss 订阅 开发" target="_blank">Rss 订阅 开发</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/%E8%AE%A2%E9%98%85/1.htm">订阅</a><a class="tag" taget="_blank" href="/search/rss/1.htm">rss</a><a class="tag" taget="_blank" href="/search/%E8%A7%84%E8%8C%83/1.htm">规范</a> <div> RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。 RSS</div> </li> <li><a href="/article/585.htm" title="分页查询实现" target="_blank">分页查询实现</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/%E5%88%86%E9%A1%B5%E6%9F%A5%E8%AF%A2/1.htm">分页查询</a> <div>在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。 按实现形式分前台分页和服务器分页: 前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。 服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据</div> </li> <li><a href="/article/712.htm" title="spring jms异步消息处理" target="_blank">spring jms异步消息处理</a> <span class="text-muted">510888780</span> <a class="tag" taget="_blank" href="/search/jms/1.htm">jms</a> <div>spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下: </div> </li> <li><a href="/article/839.htm" title="highCharts柱状图" target="_blank">highCharts柱状图</a> <span class="text-muted">布衣凌宇</span> <a class="tag" taget="_blank" href="/search/hightCharts/1.htm">hightCharts</a><a class="tag" taget="_blank" href="/search/%E6%9F%B1%E5%9B%BE/1.htm">柱图</a> <div>第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller @Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi</div> </li> <li><a href="/article/966.htm" title="我的spring学习笔记2-IoC(反向控制 依赖注入)" target="_blank">我的spring学习笔记2-IoC(反向控制 依赖注入)</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/Spring+%E6%95%99%E7%A8%8B/1.htm">Spring 教程</a><a class="tag" taget="_blank" href="/search/spring3+%E6%95%99%E7%A8%8B/1.htm">spring3 教程</a><a class="tag" taget="_blank" href="/search/Spring+%E5%85%A5%E9%97%A8/1.htm">Spring 入门</a> <div>IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。 IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明: 如:程序中有 Mysql.calss 、Oracle.class 、SqlSe</div> </li> <li><a href="/article/1093.htm" title="TLS java简单实现" target="_blank">TLS java简单实现</a> <span class="text-muted">antlove</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a><a class="tag" taget="_blank" href="/search/keystore/1.htm">keystore</a><a class="tag" taget="_blank" href="/search/tls/1.htm">tls</a><a class="tag" taget="_blank" href="/search/secure/1.htm">secure</a> <div> 1. SSLServer.java package ssl; import java.io.FileInputStream; import java.io.InputStream; import java.net.ServerSocket; import java.net.Socket; import java.security.KeyStore; import </div> </li> <li><a href="/article/1220.htm" title="Zip解压压缩文件" target="_blank">Zip解压压缩文件</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/Zip%E6%A0%BC%E5%BC%8F%E8%A7%A3%E5%8E%8B/1.htm">Zip格式解压</a><a class="tag" taget="_blank" href="/search/Zip%E6%B5%81%E7%9A%84%E4%BD%BF%E7%94%A8/1.htm">Zip流的使用</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E8%A7%A3%E5%8E%8B/1.htm">文件解压</a> <div> ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件; ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName)); &n</div> </li> <li><a href="/article/1347.htm" title="underscore.js 学习(一)" target="_blank">underscore.js 学习(一)</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/underscore/1.htm">underscore</a> <div> 工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学</div> </li> <li><a href="/article/1474.htm" title="java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)" target="_blank">java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jstatd/1.htm">jstatd</a> <div>1.介绍 jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。 jstatd是基于RMI的,所以在运行jstatd的服务</div> </li> <li><a href="/article/1601.htm" title="【Spring框架三】Spring常用注解之Transactional" target="_blank">【Spring框架三】Spring常用注解之Transactional</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/transactional/1.htm">transactional</a> <div>Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义: /* * Copyright 2002-2010 the original author or authors. * * Licensed under the Apache License, Version </div> </li> <li><a href="/article/1728.htm" title="我(程序员)的前进方向" target="_blank">我(程序员)的前进方向</a> <span class="text-muted">bitray</span> <a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a> <div>作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....</div> </li> <li><a href="/article/1855.htm" title="nginx lua开发经验总结" target="_blank">nginx lua开发经验总结</a> <span class="text-muted">ronin47</span> <div>使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa</div> </li> <li><a href="/article/1982.htm" title="java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶" target="_blank">java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> import java.util.Stack; public class ReverseStackRecursive { /** * Q 66.颠倒栈。 * 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。 * 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。 *1. Pop the top element *2. Revers</div> </li> <li><a href="/article/2109.htm" title="正确理解Linux内存占用过高的问题" target="_blank">正确理解Linux内存占用过高的问题</a> <span class="text-muted">cfyme</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上: Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers Swap: 6127608k total,&nb</div> </li> <li><a href="/article/2236.htm" title="[JWFD开源工作流]当前流程引擎设计的一个急需解决的问题" target="_blank">[JWFD开源工作流]当前流程引擎设计的一个急需解决的问题</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C%E6%B5%81/1.htm">工作流</a> <div> 当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。 而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。</div> </li> <li><a href="/article/2363.htm" title="自定义类的equals函数" target="_blank">自定义类的equals函数</a> <span class="text-muted">dai_lm</span> <a class="tag" taget="_blank" href="/search/equals/1.htm">equals</a> <div>仅作笔记使用 public class VectorQueue { private final Vector<VectorItem> queue; private class VectorItem { private final Object item; private final int quantity; public VectorI</div> </li> <li><a href="/article/2490.htm" title="Linux下安装R语言" target="_blank">Linux下安装R语言</a> <span class="text-muted">datageek</span> <a class="tag" taget="_blank" href="/search/R%E8%AF%AD%E8%A8%80+linux/1.htm">R语言 linux</a> <div>命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke</div> </li> <li><a href="/article/2617.htm" title="如何修改mysql 并发数(连接数)最大值" target="_blank">如何修改mysql 并发数(连接数)最大值</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了 方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可 方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass</div> </li> <li><a href="/article/2744.htm" title="单一功能原则" target="_blank">单一功能原则</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E5%90%91%E5%AF%B9%E8%B1%A1%E7%9A%84%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1/1.htm">面向对象的程序设计</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E8%AE%BE%E8%AE%A1/1.htm">软件设计</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E5%8E%9F%E5%88%99/1.htm">编程原则</a> <div>单一功能原则[ 编辑] SOLID 原则 单一功能原则 开闭原则 Liskov代换原则 接口隔离原则 依赖反转原则 查 论 编 在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有</div> </li> <li><a href="/article/2871.htm" title="POJO、VO和JavaBean区别和联系" target="_blank">POJO、VO和JavaBean区别和联系</a> <span class="text-muted">fanmingxing</span> <a class="tag" taget="_blank" href="/search/VO/1.htm">VO</a><a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/javabean/1.htm">javabean</a> <div>POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被</div> </li> <li><a href="/article/2998.htm" title="SpringSecurity3.X--LDAP:AD配置" target="_blank">SpringSecurity3.X--LDAP:AD配置</a> <span class="text-muted">hanqunfeng</span> <a class="tag" taget="_blank" href="/search/SpringSecurity/1.htm">SpringSecurity</a> <div>前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。 将配置文件中的如下部分删除: <!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密--> </div> </li> <li><a href="/article/3125.htm" title="mac mysql 修改密码" target="_blank">mac mysql 修改密码</a> <span class="text-muted">IXHONG</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-</div> </li> <li><a href="/article/3252.htm" title="设计模式--抽象工厂模式" target="_blank">设计模式--抽象工厂模式</a> <span class="text-muted">kerryg</span> <a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>抽象工厂模式: 工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。 总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,</div> </li> <li><a href="/article/3379.htm" title="评"高中女生军训期跳楼”" target="_blank">评"高中女生军训期跳楼”</a> <span class="text-muted">nannan408</span> <div> 首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。 孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军</div> </li> <li><a href="/article/3506.htm" title="scala如何读取和写入文件内容?" target="_blank">scala如何读取和写入文件内容?</a> <span class="text-muted">qindongliang1922</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a> <div>直接看如下代码: package file import java.io.RandomAccessFile import java.nio.charset.Charset import scala.io.Source import scala.reflect.io.{File, Path} /** * Created by qindongliang on 2015/</div> </li> <li><a href="/article/3633.htm" title="C语言算法之百元买百鸡" target="_blank">C语言算法之百元买百鸡</a> <span class="text-muted">qiufeihu</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div>中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何? 代码如下: #include <stdio.h> int main() { int cock,hen,chick; /*定义变量为基本整型*/ for(coc</div> </li> <li><a href="/article/3760.htm" title="Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode" target="_blank">Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode</a> <span class="text-muted">wyz2009107220</span> <a class="tag" taget="_blank" href="/search/NameNode/1.htm">NameNode</a> <div>正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。 1. Secondary NameNode 原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image 优点:Hadoop较早的版本都自带,</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>