@NgModule()
export class CartPersistenceModule {
static forRoot(): ModuleWithProviders {
return {
ngModule: CartPersistenceModule,
providers: [
{
provide: APP_INITIALIZER,
useFactory: cartStatePersistenceFactory,
deps: [MultiCartStatePersistenceService, ConfigInitializerService],
multi: true,
}, 提供的函数在应用程序启动时注入并在应用程序初始化期间执行。 如果这些函数中的任何一个返回 Promise 或 Observable,则在 Promise 解决或 Observable 完成之前,初始化不会完成。
例如,我们可以创建一个加载语言数据或外部配置的工厂函数,并将该函数提供给 APP_INITIALIZER 令牌。 该函数在应用程序引导过程中执行,所需数据在启动时可用。
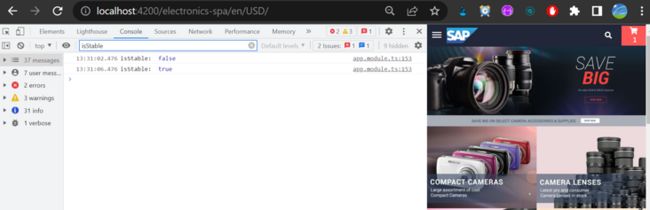
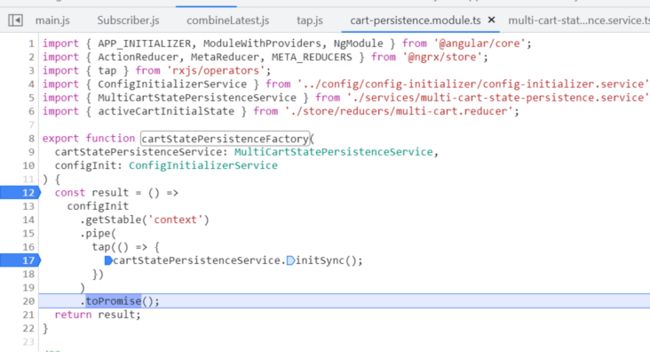
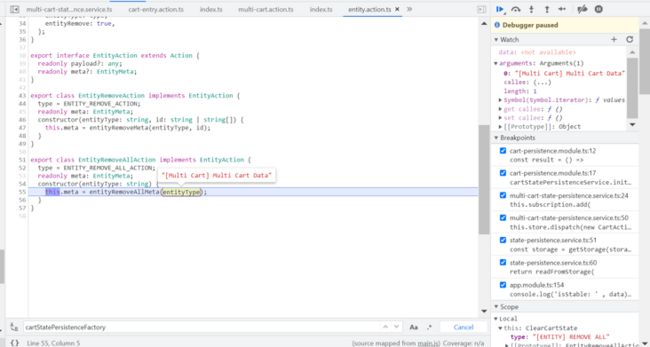
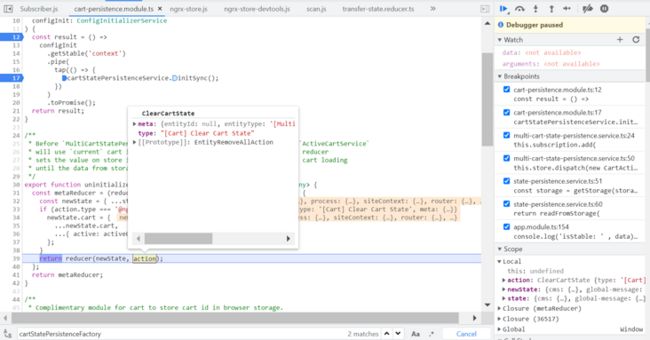
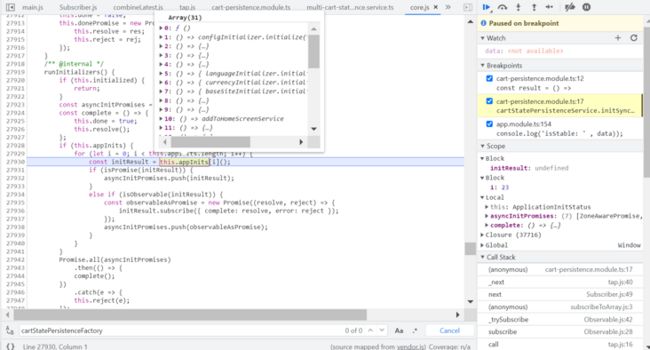
应用程序初始化时,调用 cartStatePersistenceFactory:
Angular 框架调用所有的 app initializer:
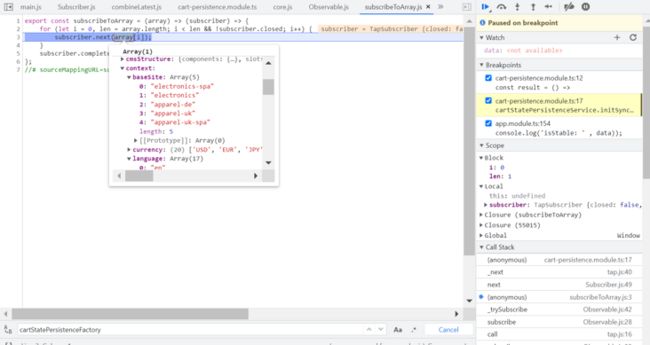
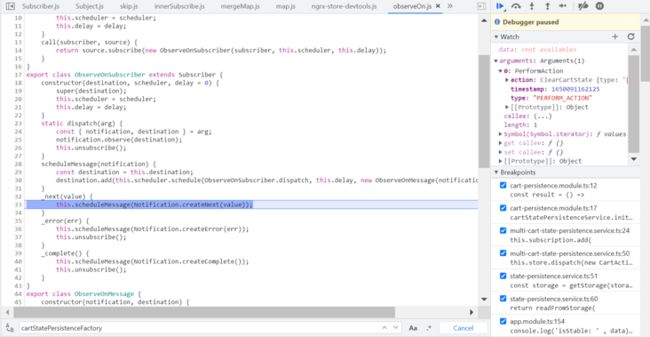
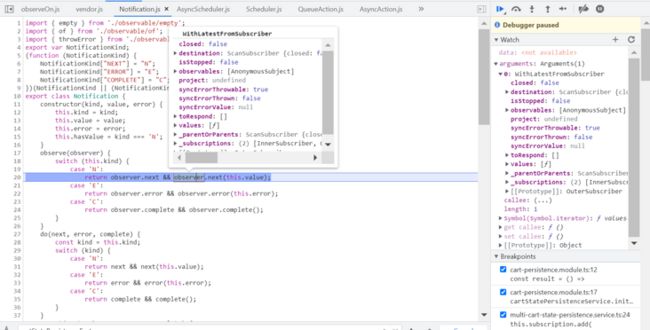
toPromise 对象内会调用 subscriber 的 next 方法:
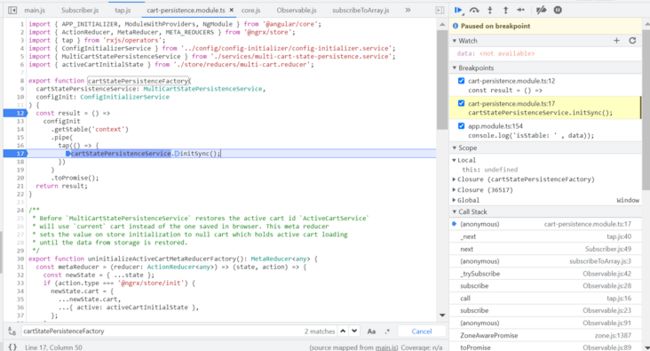
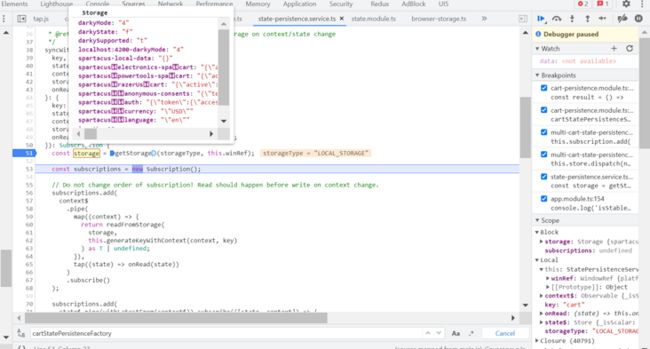
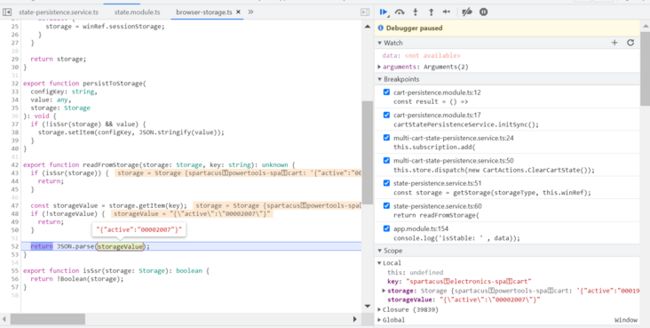
调用 cartStatePersistenceService.initSync():
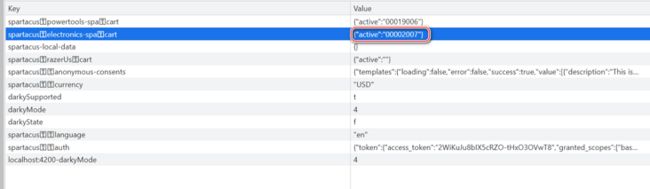
取出浏览器 local storage 里存储的当前 active cart id:2007
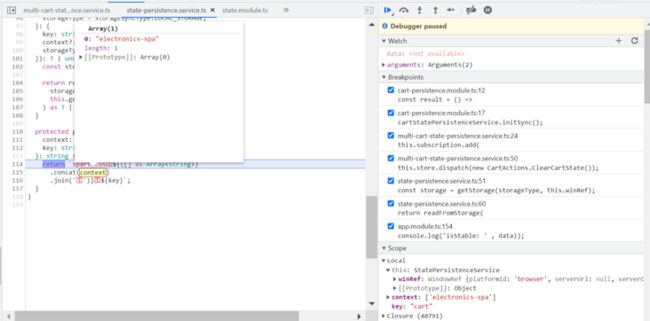
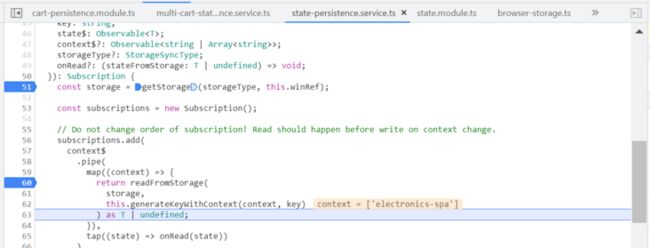
不同的 base site,其对应的 cart id 不一致。
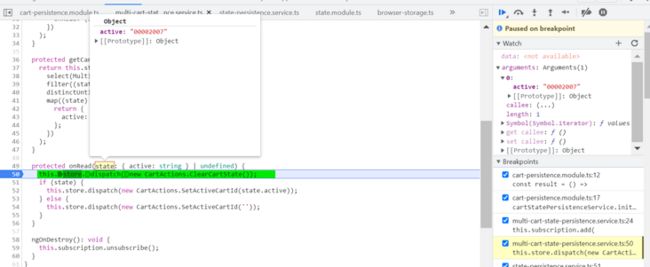
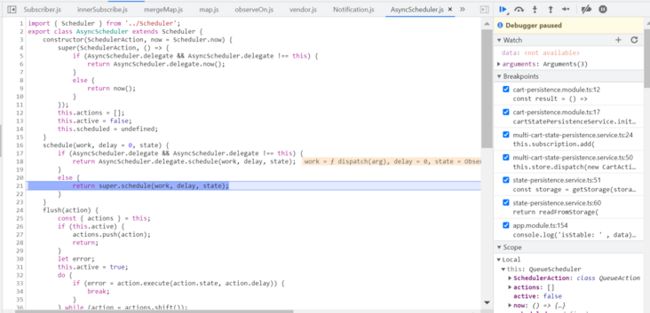
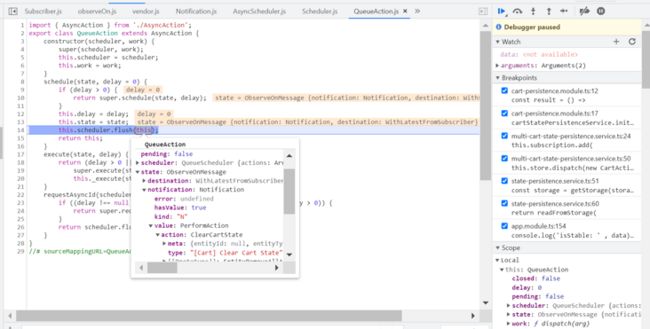
进入 scheduleMessage,即利用 store 进行 Action dispatch,很有可能是一个异步过程。
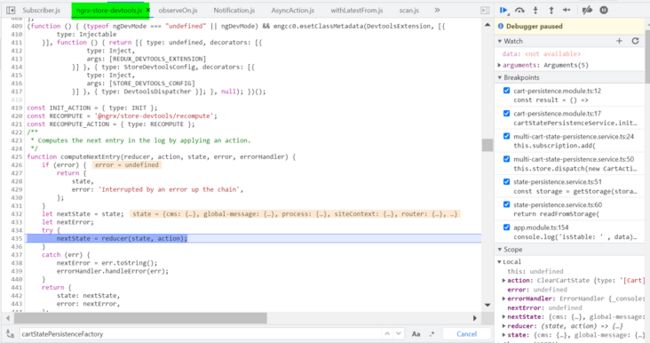
调用 Observer 的 next 方法:
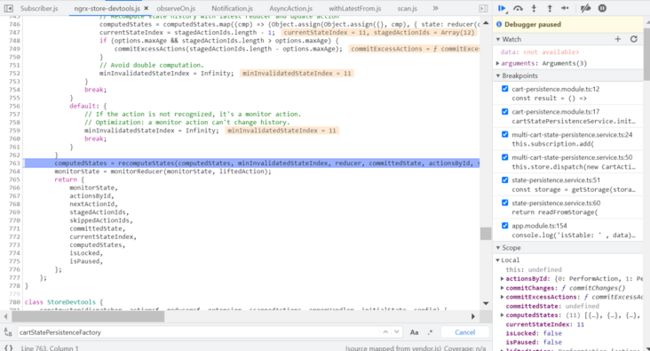
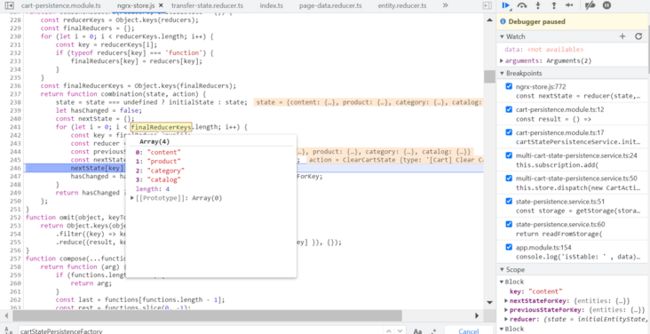
computedStates = recomputeStates(computedStates, minInvalidatedStateIndex, reducer, committedState, actionsById, stagedActionIds, skippedActionIds, errorHandler, isPaused);
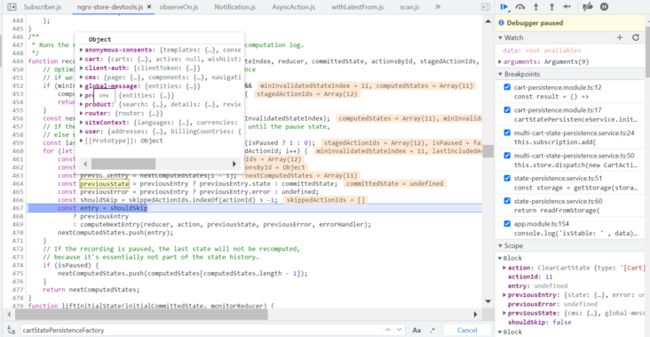
monitorState = monitorReducer(monitorState, liftedAction);前一个状态:
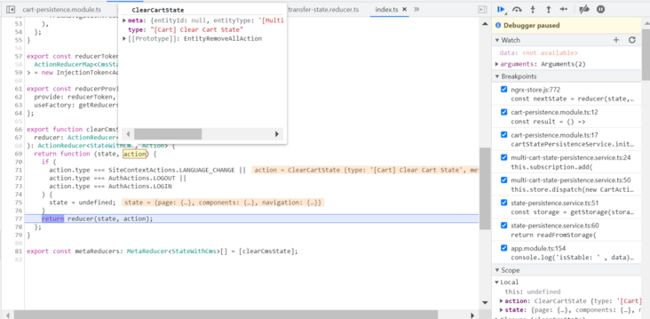
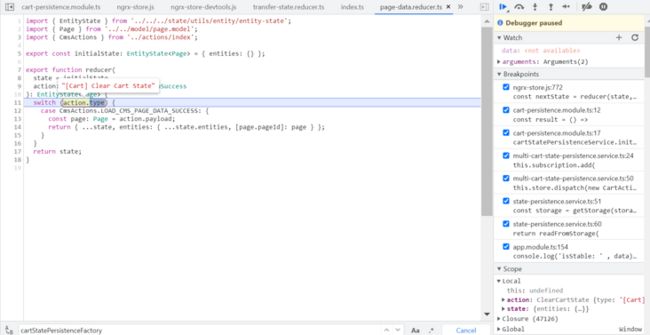
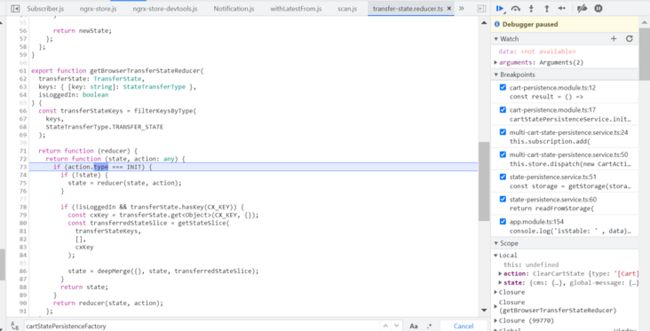
这就是 Spartacus 自己实现的 reducer 了:
export function reducer(
state = initialState,
action: CmsActions.LoadCmsPageDataSuccess
): EntityState {
switch (action.type) {
case CmsActions.LOAD_CMS_PAGE_DATA_SUCCESS: {
const page: Page = action.payload;
return { ...state, entities: { ...state.entities, [page.pageId]: page } };
}
}
return state;
}