使用GDI+产生九宫格形式的图片,不考虑局部放大的功能。具体的方式如下:
方法一:图片上绘制直线
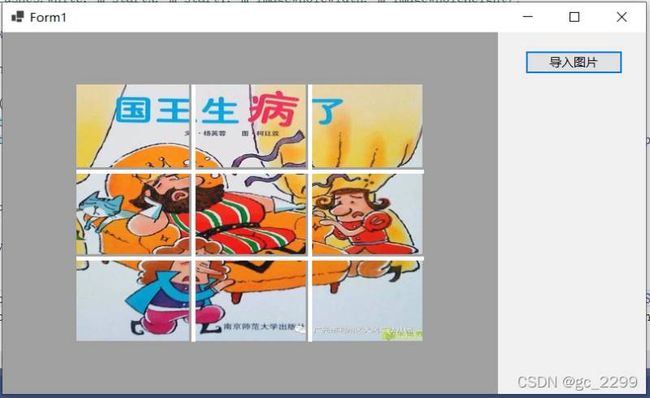
想到的最简单粗暴的方式就是直接在图片上绘制九宫格的线,看着像是切成了九片,实际上还是完整的图片,主要代码及效果如下所示:
m_startX = pnlCanvas.Width / 6;
m_startY = pnlCanvas.Height / 6;
m_imageWidth = pnlCanvas.Width - m_startX * 2;
m_imageHeight = pnlCanvas.Height - m_startY * 2;
e.Graphics.DrawImage(m_image, m_startX, m_startY, m_imageWidth, m_imageHeight);
using (Pen p = new Pen(Brushes.White,m_lineWidth))
{
int stepX = m_imageWidth / 3;
int stepY = m_imageHeight / 3;
for(int i=1;i<3;i++)
{
e.Graphics.DrawLine(p, m_startX + i * stepX, m_startY, m_startX + i * stepX, m_startY + m_imageHeight);
e.Graphics.DrawLine(p, m_startX, m_startY + i * stepY, m_startX + m_imageWidth, m_startY + i * stepY);
}
}
这种方式的缺点是白线会遮住部分图片内容。如果要实现局部放大,就要计算并保存每部分图片的位置和大小,等鼠标移动到图片区域时,将该部分图片放大绘制即可。
方法二:切分绘制图片
Graphics类中的DrawImage函数有一个重载函数,可以将图片的部分区域内容绘制到指定区域,可以利用该函,将原图分为九个区域,然后依次绘制到窗口中,在加上线条即可构成九宫格形式。主要代码及效果图如下所示:
这种方式的问题是绘制线条时难以精确的将线条绘制到预留的线条区域,看着效果不太好。
m_startX = pnlCanvas.Width / 6-2*m_lineWidth;
m_startY = pnlCanvas.Height / 6 - 2 * m_lineWidth;
m_imageWholeWidth = pnlCanvas.Width - m_startX * 2;
m_imageWholeHeight = pnlCanvas.Height - m_startY * 2;
int srcImageSplittedWidth = m_image.Width / 3;
int srcImageSplittedHeight = m_image.Height / 3;
int destImageSplittedWidth = (m_imageWholeWidth - 2 * m_lineWidth) / 3;
int destImageSplittedHeight = (m_imageWholeHeight - 2 * m_lineWidth) / 3;
for (int heightIndex = 0; heightIndex < 3; heightIndex++)
{
for (int widthIndex = 0; widthIndex < 3; widthIndex++)
{
g.DrawImage(m_image,
new Rectangle(m_startX + destImageSplittedWidth * widthIndex + m_lineWidth * widthIndex, m_startY + destImageSplittedHeight * heightIndex + m_lineWidth * heightIndex, destImageSplittedWidth, destImageSplittedHeight),
new Rectangle(srcImageSplittedWidth * widthIndex, srcImageSplittedHeight * heightIndex, srcImageSplittedWidth, srcImageSplittedHeight), GraphicsUnit.Pixel);
}
}
using (Pen p = new Pen(Brushes.White, m_lineWidth))
{
p.Alignment = System.Drawing.Drawing2D.PenAlignment.Center;
for (int i = 1; i < 3; i++)
{
g.DrawLine(p, m_startX + destImageSplittedWidth * i + m_lineWidth * i, m_startY, m_startX + destImageSplittedWidth * i + m_lineWidth * i, m_startY + m_imageWholeHeight);
g.DrawLine(p, m_startX, m_startY + i * destImageSplittedHeight + m_lineWidth * i, m_startX + m_imageWholeWidth, m_startY + i * destImageSplittedHeight + m_lineWidth * i);
}
}
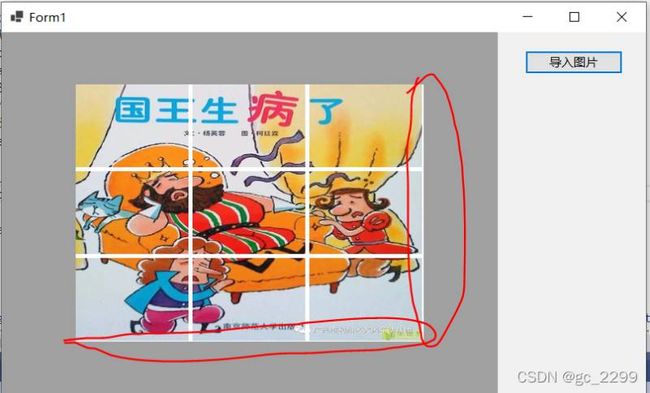
为避免上述问题,将图片背景设置为白色,这样绘制完九片图形后,结合背景色,看着就是九宫格形式。代码就补贴了,就是上面的代码去掉绘制线条部分,然后在绘制图片前用白色填充图片区域即可。代码效果如下图所示。
此时还有一点问题,就是右侧和下方还有一丁点空白(感觉是计算各属性值时取整造成的)。为消除空白,直接在填充图片区域背景色时,填充宽度和高度减少2像素,这样就不会出现上述问题了。最终的效果如下所示:
g.FillRectangle(Brushes.White, m_startX, m_startY, m_imageWholeWidth-2, m_imageWholeHeight-2);
总结
到此这篇关于用C#绘制九宫格形式的图片的文章就介绍到这了,更多相关C#九宫格图片内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!