- 低空经济:未来五年投资风口的新蓝海
IT程序媛-桃子
低空经济科技区块链低空经济ai
随着全球科技的迅猛发展,低空经济逐渐从一个概念走向了实际应用,成为新时代下的重要经济增长点。2024年被行业普遍称为“低空经济元年”,低空经济产业正在迎来前所未有的发展机遇。根据《低空经济产业发展白皮书》以及多个顶层政策的发布,低空经济已经正式被列入国家战略新兴产业,并且预计在未来五年将迎来万亿级市场的爆发式增长。那么,哪些领域将成为未来五年低空经济投资的热点呢?本文将从政策支持、产业链布局、资本
- 【数据分析】R语言的广义线性混合模型(GLMM)分析案例
生信学习者1
数据分析数据分析r语言数据挖掘数据可视化
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者!文章目录介绍原理步骤加载R包数据下载导入数据数据预处理成对相关性GLMMs标准化数据字符向量转换成因子化变量构建模型FishesAmphibiansReptilesBirdsMammals画图总结系统信息介绍广义线性混合模型(GeneralizedLinearMixedModels,GLMM)是一种统计模型,用于分析具有非
- 如何用AI写程序
Honmaple
人工智能
一、AI写程序之工具选择(一)主流AI编程工具介绍如今市面上有诸多AI编程工具可供选择,以下为大家介绍几种常见且实用的工具:ChatGPT:由OpenAI开发的一款基于Transformer架构的预训练模型,它的自然语言处理能力十分强大,能够理解和生成人类语言,并进行文本分类、情感分析、机器翻译等自然语言处理任务。它经过大量的训练和优化,可以准确地理解用户的意图和需求,从大量文本数据中提取有用信息
- 机器学习 第一章 绪论
太炀
机器学习机器学习人工智能
1.1引言什么是机器学习(machinelearning)?机器学习是致力于研究如何通过计算手段,利用经验来改善系统自身的性能的学科。在计算机系统中,“经验”以“数据”的形式表现。通过这些数据产生模型(model)的算法,即“学习算法”(learningalgorithm)。如果说计算机科学是研究“算法”的学问,那机器学习就是研究“学习算法”的学问。ps:本系列所说“模型(model)”泛指数据学
- 学习笔记分享-进阶数据结构与算法-图-并查集-优化
-暮倦-
#学习笔记分享-数据结构与算法学习笔记
前言图片上面的personal表示只有图片上面的一行语句是解释图片内容的、local表示这个图片所在标题下的所有语句都是解释图片内容的、global表示有多个标题下的所有语句都是解释图片内容的我是一名大二的学生,学了差不多一年java技术栈了,想记录一下自己对知识点的心得,目前还是个小白,期望大佬们可以指出我笔记中的不足之处、对知识点的认知错误、笔记结构的混乱等这些图片内容都是在观看黑马课程时的视
- 编程入门难?Python 十大核心知识点,手把手教你!
编程咕咕gu-
Python基础python开发语言Python教程网络爬虫
如果你对编程感兴趣,但又不知道从哪里开始,那么Python会是你的好选择。它简单易学,是初学者学习编程的好帮手。这篇文章会用轻松的方式,带你了解Python的十个重要概念,一步步帮助你从零开始!1.Python文件与扩展名学习Python的第一步是创建一个Python文件。Python文件的名字后面都会加上.py作为扩展名。例如,你可以创建一个名为main.py的文件,这就是一个Python脚本。
- 十、Spring Boot:Spring Security(用户认证与授权深度解析)
伯牙碎琴
#Spring框架springspringbootjava
SpringSecurity:用户认证与授权深度解析在现代Web应用中,安全性是至关重要的。SpringSecurity作为Spring生态系统中的核心安全框架,提供了强大的用户认证和授权功能,能够有效保护应用免受各种安全威胁。本文将深入探讨SpringSecurity的用户认证和授权机制,包括其核心概念、实现方式以及在SpringBoot项目中的集成方法。一、SpringSecurity概述1.
- Ubuntu 下通过 Docker 部署 Nginx 服务器
reddingtons
服务器ubuntudocker
Docker和Nginx简介Docker是一种开源平台,旨在简化应用程序的开发、交付和运行。通过容器化技术,Docker能够将应用及其依赖项封装在一个独立的环境中,确保在任何地方都能一致地运行。Nginx是一款高性能的HTTP和反向代理服务器,广泛应用于负载均衡和静态内容服务。结合Docker和Nginx,你可以轻松地创建和管理灵活、可扩展的网络服务。实验环境本次实验使用的是三丰云的免费服务器,配
- nginx+keepalived实现高可用负载均衡
Spike()
nginx负载均衡
本文介绍了nginx反向代理多虚拟主机节点服务器配合keepalived实现高可用和负载均衡,keepalived除了能够管理LVS软件外,还可以作为其他服务的高可用解决方案软件。采用nginx+keepalived,它是一个高性能的服务器高可用或者热备解决方案,Keepalived主要来防止服务器单点故障的发生问题,可以通过其与Nginx的配合实现Web服务器端的高可用。使用keepalived
- 8. 【.NET 8 实战--孢子记账--从单体到微服务--转向微服务】--微服务基础工具与技术--Ocelot 网关--负载均衡
喵叔哟
.NET8.net微服务负载均衡
负载均衡在Ocelot中作为API网关的核心功能,通过智能调度流量保障微服务架构的高效与稳定。Ocelot内置多种算法动态分配请求,例如轮询策略按顺序分发流量,最小连接数策略优先选择负载较低的实例,而基于Cookie的会话粘滞策略则能维持特定用户请求与后端服务的绑定状态,适用于需要会话一致性的场景。同时,Ocelot与服务发现工具深度集成,实时感知服务实例的上下线状态,自动剔除故障节点并调整路由策
- 网络安全清单
网络安全Max
web安全智能路由器安全
点击文末小卡片,免费获取网络安全全套资料,资料在手,涨薪更快移除(Deprovisioning)移除(Deprovisioning)是一个除去现存用户帐户的过程,其包括用户帐户登记和设备失效。分布式编码规则(DER:DistinguishedEncodingRules)分布式编码规则(DER)是一个基本编码规则的子集,其提供一个严密的方法来描述任何ASN.1值来作为一个8位字节的字符串。指定网桥(
- Windows和Linux下,通过C++实现获取蓝牙版本号
xingyun86
C++windowslinuxc++
在C++中获取蓝牙版本号,不同的操作系统有不同的实现方式,下面分别介绍在Windows和Linux系统下的实现方法。Windows系统在Windows系统中,可以使用WindowsAPI来与蓝牙设备交互,获取蓝牙版本号。以下是一个示例代码:收起cpp#include#include#include#include#include#pragmacomment(lib,"Bthprops.lib")/
- GetVolumeInformation来得到磁盘序列号等信息
wyhang0
操作系统原理VC++
硬盘序列号:英文名HardDiskSerialNumber,该号是出厂时生产厂家为区别产品而设置的,是唯一的,是只读的,利用硬盘序列号的加密往往是利用其唯一和只读的特性,大多是针对有序列号的IDEHDD而言,对于没有序列号或SCSIHDD硬盘则无能为力,这也是利用它进行加密的局限性.卷的序列号:英文名VolumeSerialNumber,该号既可指软磁盘要得,如:A:盘和B:盘的,又可以指硬盘的逻
- 探索宇宙:揭秘星辰的无限奥秘!
大脸猫的猫脸大
百度新浪微博微信笔记经验分享微信开放平台facebook
宇宙,一个包罗万象、充满未知的广阔空间。它浩瀚无垠,星空璀璨,蕴藏着无数星辰的秘密和无尽的奥秘。每当夜幕降临,我们抬头仰望,那片星光灿烂的天空总能引发我们无限的遐想与探索欲望。乾坤、天地、苍穹、寰宇、大千世界、茫茫宇宙、苍茫宇宙、无尽星空……这些优美的词汇,无不描绘出宇宙的宏伟、深邃、壮丽、广袤、无限、浩渺、神秘、辽阔、蔚蓝等特质。它们激发了人类对宇宙的好奇心和探索精神,促使我们不断追寻那些隐藏在
- 使用 nodejs 和 ElasticSearch 快速搭建全文检索
dbLenis
数据库java编程语言大数据linux
点击蓝色“有关SQL”关注我哟加个“星标”,天天与10000人一起快乐成长上次群友问我,Python怎么学,我说四个小时足够了,你们不信。这次,我用2个小时,仅仅用Google,快速搭建了一个nodejs+Elasticsearch的小Demo.足可见,在有搜索的年代,快速上手一门技术,已经不是什么难事。1安装1.1下载地址https://nodejs.org/en/download提供windo
- 揭秘宇宙奥秘:黑洞、星云与星际飞船!
大脸猫的猫脸大
人工智能微信百度facebook新浪微博笔记经验分享
银河,这个宇宙中璀璨的星系,如同一条巨大的河流,横跨了无尽的虚空。它由数以亿计的恒星组成,其中就包括我们的太阳。这些恒星在夜空中闪烁着,仿佛是大自然的杰作,让人不禁感叹宇宙的壮丽与神秘。星云,这些美丽的天体,是银河系中的一部分。它们是由尘埃和气体组成的巨大云团,有时呈现出五彩斑斓的色彩,令人叹为观止。在这些星云中,新的恒星正在诞生,而旧的恒星则在生命的最后阶段释放出耀眼的光芒。宇宙,这个广袤无垠的
- JavaScript 系列之:函数
程序员SKY
JavaScriptjavascript
函数的定义方式函数声明functionadd(a,b){returna+b;}函数声明的最重要的一个特征是函数声明提升,它允许你在函数声明之前调用该函数。add(1,2);functionadd(a,b){returna+b;}函数表达式//普通的函数表达式letadd=function(a,b){returna+b;}add(1,2)//函数表达式也可以有函数名,这个函数名不能在函数外面用,只能
- Vue 系列之:基础知识
程序员SKY
VUEvue.js
什么是MVVMMVVM(Model-View-ViewModel)一种软件设计模式,旨在将应用程序的数据模型(Model)与视图层(View)分离,并通过ViewModel来实现它们之间的通信。降低了代码的耦合度。Model代表数据模型,是应用程序中用于处理数据的部分。在Vue.js中,Model通常指的是组件的data函数返回的对象,或者Vue实例的data属性。View是用户界面,是用户与应用
- TCP/IP协议栈之网络接口层: 以太网与wifi -- 一个地上, 一个天上
内核程序员kevin
网络专栏Linux程序员tcp/ip网络网络协议以太网wifi
TCP/IP协议栈之网络接口层:以太网与wifi–一个地上,一个天上1.引言在计算机网络的世界里,TCP/IP协议栈是通信的基石,而网络接口层是这一体系的最底层,负责将数据真正传输到物理介质上。在这一层,最常见的两种技术就是以太网(Ethernet)和WiFi(无线局域网,WLAN)。如果把以太网和WiFi拟人化,它们简直就是两个完全不同的物种:以太网,就像一条公路,数据沿着固定的线缆奔跑,稳定、
- 前端架构 —— 脚手架的开发流程
mask-li
前端
一、脚手架开发流程详解开发流程创建npm项目创建脚手架入口文件,最上方添加:#!/usr/bin/envnode配置package.json,添加bin属性编写脚手架代码将脚手架发布到npm使用流程安装脚手架npminstall-gyour-own-cli使用脚手架your-own-cli二、脚手架开发难点解析分包:将复杂的系统拆分成若干个模块命令注册:vuecreatevueaddvueinvo
- Rust 入门学习笔记(一)
mask-li
rust学习开发语言
介绍Rust程序设计语言的本质实际在于赋能(empowerment):无论你现在编写的是何种代码,Rust能让你在更为广泛的编程领域走得更远,写出自信。(这一点并不显而易见)举例来说,那些“系统层面”的工作涉及内存管理、数据表示和并发等底层细节。从传统角度来看,这是一个神秘的编程领域,只为浸润多年的极少数人所触及,也只有他们能避开那些臭名昭著的陷阱。即使谨慎的实践者,亦唯恐代码出现漏洞、崩溃或损坏
- 材料仿真软件:VASP_(6).VASP输入文件详解:KPOINTS
kkchenjj
分子动力学仿真性能优化分子动力学仿真模拟模拟仿真
VASP输入文件详解:KPOINTS在材料仿真软件中,KPOINTS文件是一个非常重要的输入文件,用于定义布里渊区的k点网格。k点的选择直接影响计算的精度和计算时间。在VASP中,KPOINTS文件的格式和内容决定了k点的分布和数量,从而影响电子结构计算的收敛性和准确性。k点的基本概念在固体物理学中,布里渊区是倒格子空间中的一个基本区域,用于描述晶体的电子状态。k点是布里渊区中的点,用于进行电子结
- 【线代】《线性代数的几何意义》——摘录笔记(四)
jingyu404
线性代数读书及杂言
内容:大多是摘录原书,概括、理解是自己总结的。目的:供自己温习使用,有摘录不全或总结不精的部分。他人学习,仅供参考。目录U6线性方程组1.作用于向量的形式2.解的形式3.解的代数形式4.解的结构5.方程组、矩阵与向量的关系U7二次型1.定义2.表示(多项式与向量)3.用途4.几何意义5.二次型合同对角化6.惯性定理7.正定二次型笔记链接汇总U6线性方程组1.作用于向量的形式(1)看成矩阵对向量(x
- 【线代】《线性代数的几何意义》——摘录笔记兼小结(五)
jingyu404
线性代数读书及杂言
内容:大多是摘录原书,概括、理解是自己总结的。目的:供自己温习使用,有摘录不全或总结不精的部分。他人学习,仅供参考。目录附录1.线性代数简史2.怎样学习线性代数丘维声小结笔记链接汇总附录1.线性代数简史书上说摘自百科《线性代数》,所以就简略做个摘录吧。1.1向量,物理学。Bc350,亚里士多德:“力可以构成向量”,平行四边形法则。牛顿,最先使用有向线段表示。18c,威塞尔,用坐标平面的点表示复数,
- 前端架构设计
weixin_34266504
前端测试javascriptViewUI
最近在拜读一本《前端架构设计》的书,该书讲到前端架构师的用户是开发人员。所选择的工具、编写的代码、创建的流程,都是为了让开发人员能够构建出最高效的、不出错的、可扩展的和可持续优化的系统。一、HTML1)标签规范化div乱炖是指嵌套多层div元素。为了保持简洁,语义化的标签是首选,应用样式所依靠的是HTML5元素名称和它们的层级关系,在标记中没有类名,往往写出层级的后代选择器。2)模块化方法前端开发
- ODX(Open Diagnostic Data Exchange)简介
aFakeProgramer
APAUTOSAR#ODX
ODX(OpenDiagnosticDataExchange)是一种由ASAM制定的开放标准,用于描述和交换ECU(电子控制单元)诊断数据,广泛应用于车辆诊断。ODX文件采用XML格式,包含通讯参数,如ISO15765-2/3时间参数。ASAM(AssociationforStandardisationofAutomationandMeasuringSystems)ODX文件的结构ODX文件的结构
- TCP与UDP协议:你应该知道的传输层协议
Evaporator Core
网络工程师tcp/ipudp网络
第一部分:引言与协议概述在互联网通信的宏伟架构中,传输控制协议(TCP,TransmissionControlProtocol)与用户数据报协议(UDP,UserDatagramProtocol)如同两颗璀璨的星辰,各自扮演着不可或缺的角色。它们作为传输层的两大支柱,奠定了现代互联网通信的基础。本文旨在深入剖析TCP与UDP的机制、特点、应用场景及其相互之间的差异,为读者构建一个全面而深入的理解框
- HTTP cookie与session
风掣长空
计算机网络http网络协议网络
telnet命令telnet是一个网络协议,用于通过TCP/IP网络进行远程登录到服务器。它允许用户在本地计算机上通过网络连接到远程服务器,并在服务器上执行命令telnet[主机名或IP地址][端口号]//连接服务器在telnet会话中,Ctrl+]会将你从当前会话切换到telnet的命令模式,你可以在这里输入命令。Ctrl+T可以显示当前的连接状态。HTTP是无连接,无状态的,就是每次访问一个服
- 汽车长期不保养的危害
芊言凝语
汽车
汽车两三年不保养会对车辆的多个系统和部件产生严重危害,以下将详细阐述:发动机系统润滑系统问题机油在发动机中起着润滑、冷却、清洁和密封的重要作用。长时间不更换机油,机油会因氧化、污染等原因变质,其润滑性能大幅下降。这会导致发动机内部的活塞、活塞环、曲轴、连杆等运动部件之间的摩擦加剧,磨损增大。磨损产生的金属碎屑还会进一步污染机油,形成恶性循环,可能使发动机出现异常噪音,动力输出不稳定,严重时甚至会造
- 解析IPD、LTC、ISC
芊言凝语
数据库
IPD域(IntegratedProductDevelopment,集成产品开发)含义:IPD是一种先进的产品开发理念和模式,强调从市场需求出发,打破部门壁垒,通过跨部门、跨领域的协同开发团队,采用结构化的流程体系,将产品研发划分为多个阶段,以提高产品研发的效率和质量,快速将产品推向市场。核心要素以市场为导向:产品创新必须基于对市场需求和竞争态势的深入分析,确保研发方向与市场需求相符。跨部门协同:
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
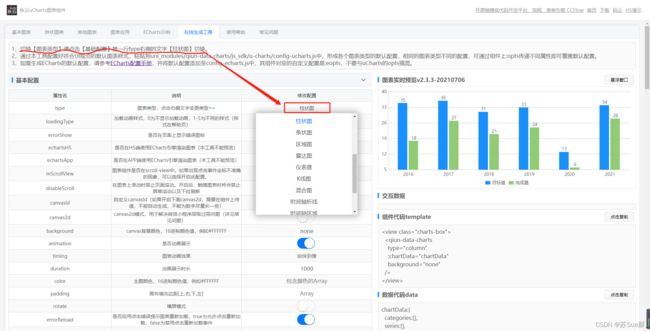
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象