旅游网站后台信息管理——简单版(增删改查)
前言
:CSDN的小伙伴们大家好,今天跟大家分享我做的一个小项目,旅游网站的后台管理系统,仅实现了简单的增删改查功能。如果这篇文章对你有用,麻烦给我点个小赞以示鼓励吧
:博客主页:空山新雨后的java知识图书馆
☀️:昨晚重庆挂大风,不知道各位小伙伴感受到了没有。
:为学有难易乎?学之,则难者亦易矣;不学则易者亦难矣。 ——彭端叔
上一篇文章:力扣算法题
欢迎大家一起学习,进步。加油
文章目录
- 一、旅游门户网项目介绍
- 二、本项目大致需要学会的技术
- 三、后台网页演示
- 四、项目注意事项
- 五、代码链接:
一、旅游门户网项目介绍
随着计算机及网络技术的飞速发展,全民经济水平的提高,为丰富业余生活,各种各样的娱乐活动层出不穷,越来越多的人会选择以旅游的方式来提升工作生活的品质,而旅游网为大众提供了舒适、便捷的旅行路线,并提供酒店预订服务,为“驴友们” 节省了大把的旅游规划时间,真正做到说走就走的旅行。
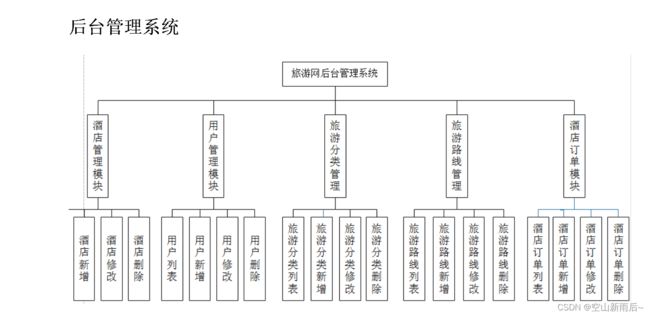
前台功能

项目结构图↑
前台页面主要就是注意Servlet对前台数据的接收,处理,返回前台页面展示即可。注意表单提交以及数据库操作时候的一些小细节。
二、本项目大致需要学会的技术
掌握Mysql基本增删改查操作
掌握JDBC操作
HTML&CSS&JS基本使用
掌握Servlet技术
了解MVC架构思想
掌握Redis非关系型数据库使用
Ajax技术以及maven工具的使用。
三、后台网页演示
视频演示
四、项目注意事项
由于酒店的数据我没去做真实性的数据插入,我用的是旅游网的数据,各位自己在做的时候可以将它改过来,当然,操作都是一致的。
做项目的时候,需要理清楚整个项目的业务逻辑,前台提交请求,需要提交哪些数据到后台,后台需要对哪些数据做处理,处理后并返回什么样的数据。
写代码的时候一定需要做好注释,避免代码量过大之后,自己看不清楚代码的逻辑。
编写代码的时候按着MVC的架构来做一般很少会出现重大错误。所以出现错误极大可能会是粗心缺少了某个符号。
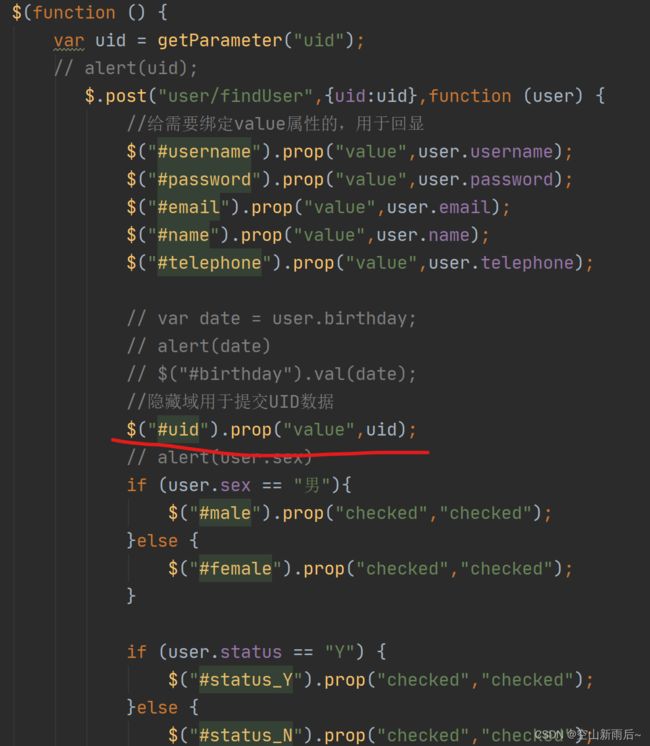
在做修改部分的时候,会遇到一个问题,前台页面提交表单数据,如果他提交整条数据过去,比如修改用户信息,他提交了一个用户对象到后台,后台去做修改处理,但是修改有一个前提条件是对已有的数据进行修改,如果前台传递过来的是一个user对象,那么你只可能通过user对象的某一个属性对数据库表进行修改,将UID放到前台貌似不太好看,如果不那么做的话就只能是通过user的某个唯一的属性进行修改,那这个属性本身就无法进行修改,因此我们可以使用表单input标签的一个隐藏域的属性,type = hidden,这样,在前台数据获取的时候将UID隐藏的添加并传递给后台进行数据修改,这样,前台也不会看到UID,也能对user的所有属性进行修改。


新增的时候注意需要对表单提交进行验证,必须保证输入框有值才能对表单进行提交。后台查到的数据结果需要分类进行显示。
修改的时候注意管理员选择的数据要做一个回显的操纵,提升用户的体验。
查询的时候需要对数据做分页操作,分页显示的操作代码部分演示:
DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" href="css/search.css">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>查询用户信息页面title>
<meta name="keywords" content="H+后台主题,后台bootstrap框架,会员中心主题,后台HTML,响应式后台">
<meta name="description" content="H+是一个完全响应式,基于Bootstrap3最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术">
<link rel="shortcut icon" href="favicon.ico">
<link href="css/bootstrap.min.css?v=3.3.6" rel="stylesheet">
<link href="css/font-awesome.css?v=4.4.0" rel="stylesheet">
<link href="css/plugins/footable/footable.core.css" rel="stylesheet">
<link href="css/animate.css" rel="stylesheet">
<link href="css/style.css?v=4.1.0" rel="stylesheet">
<style>
.curPage {
background-color: #ffc900;
}
style>
head>
<body class="gray-bg">
<div class="wrapper wrapper-content animated fadeInRight">
<div class="row">
<div class="col-sm-12">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>用户信息列表展示h5>
<div class="ibox-tools">
<a class="collapse-link">
<i class="fa fa-chevron-up">i>
a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench">i>
a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#">选项 01a>
li>
<li><a href="#">选项 02a>
li>
ul>
<a class="close-link">
<i class="fa fa-times">i>
a>
div>
div>
<div class="ibox-content">
<table class="footable table table-stripped" data-page-size="8" data-filter=#filter>
<thead>
<tr>
<th>编号th>
<th>用户名th>
<th>密码th>
<th>真实姓名th>
<th>生日th>
<th>性别th>
<th>电话th>
<th>邮箱th>
<th>激活状态th>
<th>激活码th>
tr>
thead>
<tbody id="tbody_user">
<tr class="gradeX">
<td>Tridenttd>
<td>Internet Explorer 4.0
td>
<td>Win 95+td>
<td class="center">4td>
<td class="center">Xtd>
tr>
tbody>
<tfoot>
tfoot>
table>
<div class="page_num_inf">
<i>i> 共
<span id="totalPage">span>页<span id="totalCount">12span>条<br>
当前第<span id="currentPage_span">span>页
div>
<div>
<ul class="pagination" id="ulPattern">
<li><a href="">首页a>li>
<li class="threeword"><a href="#">上一页a>li>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li><a href="#">6a>li>
<li><a href="#">7a>li>
<li><a href="#">8a>li>
<li><a href="#">9a>li>
<li><a href="#">10a>li>
<li class="threeword"><a href="javascript:;">下一页a>li>
<li class="threeword"><a href="javascript:;">末页a>li>
ul>
div>
div>
div>
div>
div>
div>
<script src="js/jquery.min.js?v=2.1.4">script>
<script src="js/bootstrap.min.js?v=3.3.6">script>
<script src="js/plugins/footable/footable.all.min.js">script>
<script src="js/content.js?v=1.0.0">script>
<script src="js/getParameter.js">script>
<script src="js/jquery-3.3.1.js">script>
<script>
$(document).ready(function () {
$('.footable').footable();
$('.footable2').footable();
});
script>
<script type="text/javascript" src="http://tajs.qq.com/stats?sId=9051096" charset="UTF-8">script>
<script>
$(function () {
load(null);
});
function load(currentPage) {
$.get("user/pageQuery",{currentPage:currentPage},function (pageBean) {
$("#totalCount").html(pageBean.totalCount);
$("#totalPage").html(pageBean.totalPage);
$("#currentPage_span").html(pageBean.currentPage);
// alert(pageBean.totalPage)
/*
*
* */
//展示所有页码目,页码从一开始
var lis = '';
//首页就是第一页,currentPage可以传数据,也可以不传
var firstPage = ' + 1+')">首页';
//上一页就是pageBean.currentPage-1
var prePage = pageBean.currentPage - 1;
//判断边界,当退到了第一页的时候,就归为1
if (prePage <= 0) {
prePage = 1;
}
var beforePage = ' + prePage+')" class="threeword">上一页';
lis += firstPage;
lis += beforePage;
//分页样式优化
/*
一共展示十个页码,能够达到前5后四的的效果,
如果前面不足五个,后面补齐十个
如果后面不足四个,前面补齐10个
* */
//定义两个变量,begin :用于定义开始的页码分页条的第一个页码
var begin;
//end:用于定义结束的页码,也就是分页条的第十个页码
var end;
//判断,当总页码不足10页的情况
if (pageBean.totalPage <10){
//就让begin等于一,end等于总页码
begin = 1;
end = pageBean.totalPage;
}else {
//就是总页码超过10页的情况
begin = pageBean.currentPage - 5;
end=pageBean.currentPage + 4;
//如果用户退到了页面前面不足5个的情况,则后面要自动补齐10个,begin=1
if (begin< 1) {
begin = 1;
end = begin + 9;
}
//如果后面不足5个,也就是end的值已经大于了最大页码数量,就应该向前补齐10位
if (end > pageBean.totalPage) {
//最后面的页面就是最大的页码
end = pageBean.totalPage;
//前面的页码向前补齐10个
begin = end - 9;
}
}
//遍历,从开始页码到结束页码,展示信息
for (var i = begin; i <= end; i++) {
//创建页码的li
//给当前页码添加样式
var li;
//当前页码等于i的话,就是当前页码
if (pageBean.currentPage == i) {
li = '+ i+')">' + i + '';
} else {
//掉用load方法,传递cid和当前页码,也就是i的值,用于获取对应的数据进行展示,完成翻页的动作
li = '+ i + ')">' + i + '';
}
lis += li;
}
//原来的分页方式
// for (var i = 1; i <= pageBean.totalPage; i++) {
// //创建页码的li
// //给当前页码添加样式
// var li;
// //当前页码等于i的话,就是当前页码
// if (pageBean.currentPage == i) {
// li = '' + i + ' ';
//
// } else {
//
// //掉用load方法,传递cid和当前页码,也就是i的值,用于获取对应的数据进行展示,完成翻页的动作
// li = '' + i + ' ';
// }
// lis += li;
// }
// 下一页就是当前页码加一
var nextPage = currentPage + 1;
//判断边界,如果下一页大于了totalPage,将nextPage重置为totalPage
if (nextPage >= pageBean.totalPage) {
nextPage = pageBean.totalPage;
}
var afterPage = '+ nextPage + ')" class="threeword">下一页';
//末页就是最后一页
var lastPage = '+ pageBean.totalPage + ')" class="threeword">末页';
lis += afterPage;
lis += lastPage;
//展示
$("#ulPattern").html(lis);
/*
id="tbody_user"
*
Trident
Internet Explorer 4.0
Win 95+
4
X
* */
var user_lis = "";
// alert(pageBean.list.length);
for (var i = 0; i < pageBean.list.length; i++) {
var user = pageBean.list[i];
var li = '\n' +
' '+(i+1)+' \n' +//id
' '+user.username+' \n' +//username
' '+user.password+' \n' +//password
' '+user.name+' \n' +//name
' '+user.birthday+' \n' +//birthDay
' '+user.sex+' \n' +//sex
' '+user.telephone+' \n' +//telephone
' '+user.email+' \n' +//email
' '+user.status+' \n' +//status
' '+user.code+' \n' +//code
// ' '+修改用户信息+' \n' +//code
' ';
user_lis += li;
// alert("222222")
}
$("#tbody_user").html(user_lis);
//加载完成之后跳转到页面顶部,也就是在选择分页之后,会加载完成整个页面
//scrollTo() 方法可把内容滚动到指定的坐标。
window.scrollTo(0,0);
});
}
script>
body>
html>
后台代码演示
Servlet
/**
* @param request
* @param response
* @Date 2022/4/11 15:39
* @Param
* @Return void
* @MetodName pageQuery
* @Author wang
* @Description 分页查询用户信息
*/
public void pageQuery(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接收三个参数,用于查询pageBean对象
//当前页码
String currentPageStr = request.getParameter("currentPage");
//每页显示条目数
String pageSizeStr = request.getParameter("pageSize");
//同理处理另外的参数
int currentPage = 0;
if (currentPageStr != null && currentPageStr.length() > 0) {
currentPage = Integer.parseInt(currentPageStr);
} else {
//这种情况是当第一次传入currentPage的时候是没有参数进来的,需要给一个默认值
currentPage = 1;
}
int pageSize = 0;
if (pageSizeStr != null && pageSizeStr.length() > 0) {
pageSize = Integer.parseInt(pageSizeStr);
} else {
//默认值为10,默认每页显示10条数据
pageSize = 10;
}
//调用service方法,查询pageBean对象,
PageBean<User> userPageBean = service.pageQuery(currentPage, pageSize);
// System.out.println(routePageBean);
//写为JSON传递回客户端
writeValue(userPageBean, response);
}
service
/**
* @Date 2022/4/11 16:39
* @Param
* @param currentPage
* @param pageSize
* @Return PageBean
* @MetodName pageQuery
* @Author wang
* @Description 分页展示用户信息
*/
@Override
public PageBean<User> pageQuery(int currentPage, int pageSize) {
//创建pageBean对象
PageBean<User> pageBean = new PageBean<User>();
//存入参数
//设置当前页码
pageBean.setCurrentPage(currentPage);
//设置每页显示的条目数
pageBean.setPageSize(pageSize);
//设置总的记录数
// System.out.println("service 中的rname:" + rname);
int totalCount = userDao.findTotalCount();
pageBean.setTotalCount(totalCount);
//设置当前页码显示的数据的集合
//设置查询的起点数:当前页码-1 再乘上每页显示的条目数
int start = (currentPage -1 ) *pageSize;
List<User> userList = userDao.findByPage(start, pageSize);
pageBean.setList(userList);
// for (int i = 0; i < userList.size(); i++) {
// System.out.println(userList.get(i));
// }
//计算总页码,总页码%pagesize是否等于0,等于0则总记录数/pagesize的结果就是总页数
//如果不是就是totalCount/pageSize + 1;
int totalPage = totalCount % pageSize == 0 ? totalCount/pageSize : totalCount /pageSize + 1;
pageBean.setTotalPage(totalPage);
return pageBean;
}
dao
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
/**
* @Date 2022/4/11 16:44
* @Param
* @Return int
* @MetodName findTotalCount
* @Author wang
* @Description 该方法用于查找总的用户数量
*/
@Override
public int findTotalCount() {
String sql = "select count(*) from tab_user";
Integer totalCount = template.queryForObject(sql, Integer.class);
return totalCount;
}
/**
* @Date 2022/4/11 16:44
* @Param
* @param start
* @param pageSize
* @Return List
* @MetodName findByPage
* @Author wang
* @Description 该方法用于分页进行查找用户信息
*/
@Override
public List<User> findByPage(int start, int pageSize) {
String sql = "select * from tab_user limit ?,?";
List<User> users = template.query(sql, new BeanPropertyRowMapper<User>(User.class), start, pageSize);
return users;
}
删除直接获取UID到后台删除即可,注意前台要加一个是否删除的提示信息
function deleteUser(uid) {
if (confirm("您确定要删除这条记录吗?")){
$.post("user/deleteUser",{uid:uid},function (data) {
if (data.flag){
alert("删除成功!")
location.reload();
}else {
alert(data.errorMsg)
location.reload();
}
});
}
}
使用confirm函数即可。