Vue基础之MV框架和Vue特性
文章目录
目录
文章目录
前言
MV框架
MV*框架简介
MVC
MVP
MVVM
Vue特性
特性
响应式原理
Vue3.x新特性
composition APl
Vue3.x的变更
Vue3.x移除的特性
前言
大家好,我是遇见ice。个人主页:遇见ice的博客
本文讲了MV框架和Vue特性。
走过路过的小伙伴们点个赞和关注再走吧,欢迎评论区交流。
大家一起成长呀!笔芯
MV框架
MV*框架简介
Vue.js是轻量高效的MVVM框架
MV*框架最早出现在Java领域,是MVC框架,慢慢MV*框架被逐渐应用到前端领域。
在前端领域中,MV*框架的思维方式:以模型为中心,DOM操作只是附加。
衍生出来三种框架,MV*框架主要分为以下
MVC
MVP
MVVM(现在主流的框架,Vue和react都用的这个框架)
MVC
MVC是应用最广泛的软件框架之一
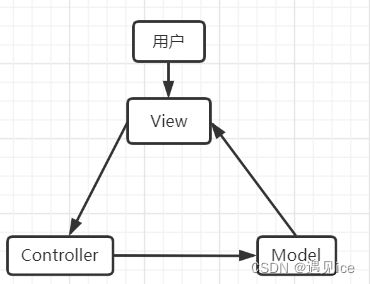
MVc分为:Model(模型,可以理解为数据库当中一条表记录)、Controller (控制器)、View(视图,可理解为HML页面),可以理解为如下:
View通过Controller与Model进行联系
Controller是Model和View的协调者
View和Model不直接联系,联系都是单向的
MVC的两种通信方式
View接收到指令,并传递给Controller
用户通过Controller来操作Model,以达到View的变化
MVP
MVP ( Model-View-Presenter )是从MVC模式演变而来的
MVP分为三部分:
Model:用于提供数据;
View:负责展示数据;
Presenter:用于负责逻辑处理。
MVP通讯方式
各部分之间的通信,都是双向的;
View与Model不直接关联,没有连线(如下图),需要通过Presenter进行传递;
View仅用于数据显示,不进行任何业务逻辑处理,因此称为“被动视图”(通常使用
Presenter进行业务逻辑处理)。
MVVM
MVVM ( Model-View-ViewModel ) :
M: Model即数据逻辑处理
V: View即视图(用户界面)
VM: ViewModel即数据视图,用于监听更新,View与Model数据的双向绑定
Vue特性
特性
简洁:HTML模板+Vue实例+JSON数据
响应式数据驱动:使用Vue可以非常简单地将UI组件和数据进行绑定,数据更新页面将会同步更新
组件化:Vue使用可复用的组件构造界面
轻量:Vue体积小,20kB,不依赖其他前端库
快速:Vue可实现精确有效的异步批量DOM更新
模块友好:通过NPM或Bower安装,可自动搭建开发环境
响应式原理
响应式是一种允许以声明式的方式去适应变化的编程范例。
例如,excel电子表格求和,第一个格放2,第二个格放3,第三个格用SUM求和求前两个格的和,如果再更新第一个格或第二个格的值,第三个格也会自动更新。
Vue 如何追踪实现响应性
使用带有getter和setter 的处理程序遍历其所有property 并将其转换为Proxy跟踪更改porxy的函数
触发函数以便porxy可以更新最终值
每个组件实例都有一个相应的侦听器实例,该实例将在组件渲染期间把“触碰”的所有
property记录为依赖项。之后,当触发依赖项的 setter 时,它会通知侦听器,从而使得组件重新渲染
将对象作为数据传递给组件实例时,Vue 会将其转换为 proxy。这个proxy使Vue能够在
property 被访问或修改时执行依赖项跟踪和更改通知。每个property 都被视为一个依赖项首次渲染后,组件将跟踪一组依赖列表——即在渲染过程中被访问的 property。反过来,组
件就成为了其每个 property的订阅者。当proxy 拦截到set操作时,该property 将通知其所有订阅的组件重新渲染。
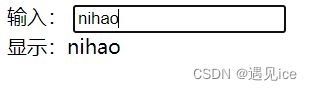
响应式数据驱动演示
例:输入框输入数据同步更新内容
Title
输入:
显示:{{msg}}
Vue3.x新特性
composition APl:composition APIl用于解决大型应用中处理逻辑的复杂性和过多组件维护困难的问题Teleport:允许选择在DOM中哪个父节点下渲染HTML
片断:Vue3支持多根节点的组件,也就是片段
触发组件选项:可以通过emits 选项在组件上定义已发出的事件
composition APl
在Vue2.x中vue文件以options API方式来组织代码处理页面逻辑;在Vue3.x中改为使用composition API方式。
Vue3.x新的composition API更好的解决大型应用中处理逻辑的复杂性和过多组件维护困难的问题。
composition API代码是根据逻辑功能来组织的,一个功能所定义的所有API会放在一起(更加的高内聚,低耦合),项目很大、功能很多时,能快速的定位到功能所用到的所有API。
Vue3.x的变更
全局 Vue API已更改为使用应用程序实例
全局和内部API已经被重构为可tree-shakable
组件上 v-model 用法已更改,替换v-bind.sync
和非v-for节点上key用法已更改
在同一元素上使用的v-if 和v-for优先级已更改
v-bind="object”现在排序敏感
v-on:event.native修饰符已移除
v-for中的ref 不再注册ref 数组
$attrs 现在包含class and style attribute
destroyed 生命周期选项被重命名为unmounted
自定义指令API已更改为与组件生命周期一致
一些过渡class被重命名
没有特殊指令的标记(v-if/else-if/else、v-for或v-slot)的现在被视为普通元素,并将生成原生的元素,而不是渲染其内部内容。
Vue3.x移除的特性
keyCode 支持作为v-on的修饰符
$on,$off 和$once 实例方法
过滤
内联模板attribute
$children实例property
$destroy实例方法。用户不应再手动管理单个Vue 组件的生命周期。