前面我们花了几篇介绍了贝塞尔曲线的原理和绘制贝塞尔曲线,着实让我们见识到了贝塞尔曲线的美。好奇心驱使我想看看贝塞尔曲线动起来会是什么样?本篇就借由动画驱动贝塞尔曲线绘制看看动起来的贝塞尔曲线什么效果。
彩虹系列
通过动画控制绘制的结束点,就可以让贝塞尔曲线动起来。例如下面的动图展示的效果,看起来像搭了一个滑滑梯一样。实际上就是用7条贝塞尔曲线实现的,我们使用了 Animation 对象的值来控制绘制的结束点,从而实现了对应的动画效果。
具体源码如下,其中控制绘制结束点就是在动画过程中修改循环的次数,即t <= (100 * animationValue).toInt();这句代码,其中 animationValue 是动画控制器当前值,范围时从0-1。
class AnimationBezierPainter extends CustomPainter {
AnimationBezierPainter({required this.animationValue});
final double animationValue;
@override
void paint(Canvas canvas, Size size) {
final lineWidth = 6.0;
paint.strokeWidth = lineWidth;
paint.style = PaintingStyle.stroke;
final colors = [
Color(0xFFE05100),
Color(0xFFF0A060),
Color(0xFFE0E000),
Color(0xFF10F020),
Color(0xFF2080F5),
Color(0xFF104FF0),
Color(0xFFA040E5),
];
final lineNumber = 7;
for (var i = 0; i < lineNumber; ++i) {
paint.color = colors[i % colors.length];
_drawAnimatedLines(canvas, paint, size, size.height / 4 + i * lineWidth);
}
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return true;
}
_drawRainbowLines(Canvas canvas, Paint paint, Size size, yPos) {
var yGap = 60.0;
var p0 = Offset(0, yPos - yGap / 2);
var p1 = Offset(size.width * 2 / 3, yPos - yGap);
var p2 = Offset(size.width / 3, yPos + yGap);
var p3 = Offset(size.width, yPos + yGap * 1.5);
var path = Path();
path.moveTo(p0.dx, p0.dy);
for (var t = 1; t <= (100 * animationValue).toInt(); t += 1) {
var curvePoint =
BezierUtil.get3OrderBezierPoint(p0, p1, p2, p3, t / 100.0);
path.lineTo(curvePoint.dx, curvePoint.dy);
}
canvas.drawPath(path, paint);
}
}
我们修改曲线的控制点还可以实现下面的效果,大家有兴趣可以自己尝试一下。
弹簧动画
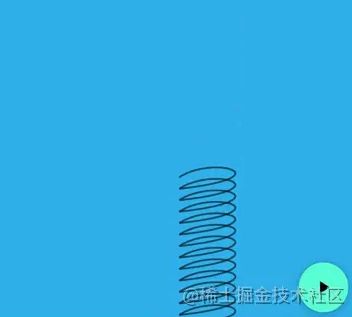
用多个贝塞尔曲线首尾相接,在垂直方向叠起来就能画出一条弹簧了,然后我们更改弹簧的间距和高度(曲线的数量)就能做出弹簧压下去和弹起来的动画效果了。
这部分的代码如下所示:
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()..color = Colors.black54;
final lineWidth = 2.0;
paint.strokeWidth = lineWidth;
paint.style = PaintingStyle.stroke;
final lineNumber = 20;
// 弹簧效果
final yGap = 2.0 + 16.0 * animationValue;
for (var i = 0; i < (lineNumber * animationValue).toInt(); ++i) {
_drawSpiralLines(
canvas, paint, size, size.width / 2, size.height - i * yGap, yGap);
}
}
_drawSpiralLines(Canvas canvas, Paint paint, Size size, double xPos,
double yPos, double yGap) {
final xWidth = 160.0;
var p0 = Offset(xPos, yPos);
var p1 = Offset(xPos + xWidth / 2 + xWidth / 4, yPos - yGap);
var p2 = Offset(xPos + xWidth / 2 - xWidth / 4, yPos - 3 * yGap);
var p3 = Offset(xPos, yPos - yGap);
var path = Path();
path.moveTo(p0.dx, p0.dy);
for (var t = 1; t <= 100; t += 1) {
var curvePoint =
BezierUtil.get3OrderBezierPoint(p0, p1, p2, p3, t / 100.0);
path.lineTo(curvePoint.dx, curvePoint.dy);
}
canvas.drawPath(path, paint);
}
复杂立体感动画
通过多条贝塞尔图形组成的曲线往往会有立体的效果,而立体的效果动起来的时候就会感觉是3D 动画一样,实际上通过贝塞尔曲线是能够绘制出一些3D 效果的动画的,比如下面这个效果,就感觉像在三维空间飞行一样(如果配上背景图移动会更逼真)。这里实际使用了4组贝塞尔曲线来实现,当然实际还可以画一些有趣的图形,比如说画一条鱼。这个源码比较长,就不贴了,有兴趣的可以自行去下载源码(注:本篇之后的 Flutter版本升级到了2.10.3):绘图相关源码。
总结
可以看到,通过动画控制贝赛尔曲线动起来的效果还是挺有趣的。而且,我们还可以根据之前动画相关的篇章做一些更有趣的效果出来。这种玩法可以用在一些特殊的加载动画或是做一些比较酷炫的特效上面,增添 App 的趣味性。
到此这篇关于Android利用贝塞尔曲线绘制动画的示例代码的文章就介绍到这了,更多相关Android贝塞尔曲线内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!