Vue3+TypeScript+AntD+Vite+Less+VsCode的完整项目构建及插件推荐
目录
- 使用Vite创建Vue项目
-
- 1. 首先看[vite官网](https://vitejs.dev/guide/#scaffolding-your-first-vite-project),要求 Node版本 >=12.0.0;
- 2. 在cmd中运行
- 3. 解决Network: use `--host` to expose,在根目录下的 vite.config.js文件中添加以下内容
- 配置Vue3项目
-
- 1.加载Vue-Router和 Vuex
- 2.加载axios
- 3.加载Less
- 加载并配置AntD
-
- 1.加载AntD
- 2.配置组件的按需引入及自动引入
- 推荐插件
就是尝试一下目前较流行且新的技术栈,以下配置较完整,希望大家看完这篇就可以构建一个完整的Vue3项目框架。顺便表示用Vite构建的项目,运行起来真够快的。
使用Vite创建Vue项目
1. 首先看vite官网,要求 Node版本 >=12.0.0;
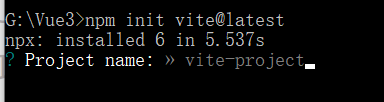
2. 在cmd中运行
npm init vite@latest

出现上图,输入项目名称(直接输,不用删除vite-project,它是个未输入时的默认显示),这里我输入了demo,然后按Enter往下

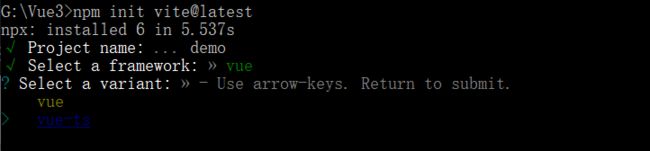
按up、down选择,选好后按回车,我选择vue,继续往下

这里我选择vue-ts

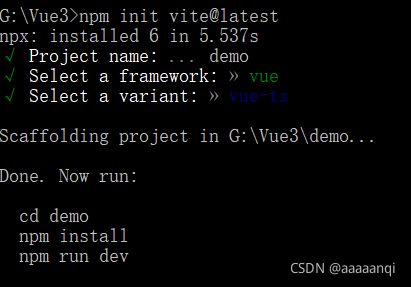
出现上图,根据提示,运行代码
cd demo
npm install
npm run dev
好了,项目已启动,发现

有个小问题Network: use --host to expose,表示无法通过ip地址访问项目,需要 --host 命令来暴露一下,解决方法参照这篇文章
3. 解决Network: use --host to expose,在根目录下的 vite.config.js文件中添加以下内容
export default {
plugins: [vue()],
// 整个server配置项为新增内容
server: {
host: '0.0.0.0'
}
}
配置Vue3项目
使用Vite构建Vue项目后,Vue-Router和 Vuex需要手动加载
看官方文档Vue-Router、Vuex
1.加载Vue-Router和 Vuex
在刚刚创建好的项目根目录下运行
npm install vue-router@4
npm install vuex@next --save
2.加载axios
npm install axios
3.加载Less
npm install less less-loader -D
具体项目结构优化相关及导入方式请参考这篇文章
加载并配置AntD
参考AntD官网
1.加载AntD
npm i --save ant-design-vue@next
2.配置组件的按需引入及自动引入
npm i unplugin-vue-components -D
需要配置vite.config.ts
import Components from 'unplugin-vue-components/vite'
export default defineConfig({
css: {
preprocessorOptions: {
less: {
/* 用来定制antd的主题,具体配置项见antd官网 */
modifyVars: {
'primary-color': '#CCFFCC',
'link-color': '#FFCCCC',
'border-radius-base': '2px',
},
javascriptEnabled: true,
},
},
},
plugins: [
Components({
dts : true,
resolvers: [
AntDesignVueResolver({importStyle: 'less'})
]
}),
],
})
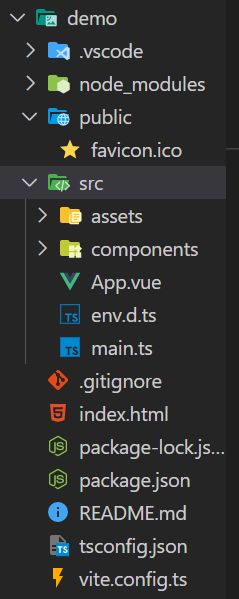
运行后会生成一个components.d.ts文件,要把它放入拖到src目录下,默认是生成在根目录下,亲测这样使用自定义的组件的时候会飘红,把它放在src目录下就好了,参考这个项目,该项目里还有一些神仙插件,其中unplugin-auto-import,是用来自动导入api的,我下载了但还没试,感兴趣的可以自己去试试。还有用了unplugin-vue-components,vite-plugin-style-import这个插件就没用了,我两个都下了,配好了,没见它生效。
unplugin-vue-components按需引入的使用样例见下图
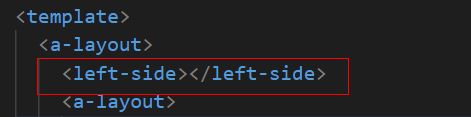
AppLayout.vue


红框里是自定义组件,script里不用import也不用注册组件啦~
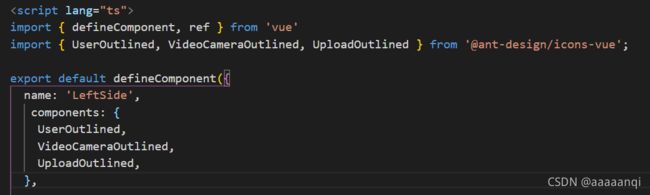
LeftSide.vue

图标还是要导入加注册一下的,但是这个antd组件使用样例里有写着的,原样粘一下就好了~
到这应该就差不多了。
完整demo后面自取 gitee github
ps:demo没在意美观度,antd的主题色我胡乱配的,得自己改,示例就一点点,项目结构较完整,可以直接拿着开发。
推荐插件
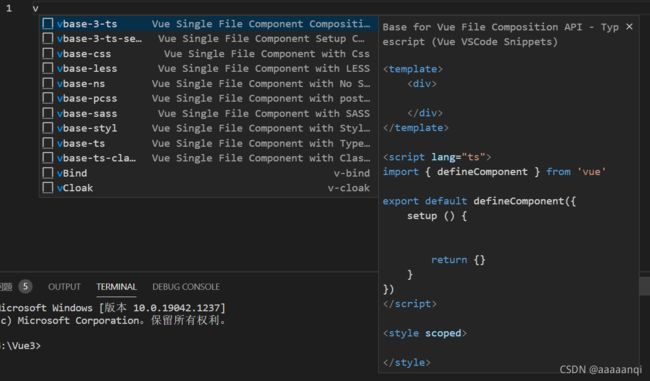
Vue VSCode Snippets可以快捷生成Vue3组件基本结构和相关代码块,具体如下

最后,放送一些你可能知道或不知道的小知识
--save⇒-S表示将依赖加入package.json文件的dependencies配置项里,是生产环境的依赖项
--dev⇒-D表示将依赖加入package.json文件的devDependencies配置项里,是开发环境的依赖项
install⇒i
2021/10/4 可能还缺点配置和使用样例,我试好了再来改
2021/10/5 项目demo基本配置+调试成功,修改了部分文章内容,放了demo源码