渐变在网页设计中几乎随处可见,渐变的背景、文字、按钮、图表等等,相比于纯色,渐变的颜色显得更加灵动自然。
今天我们要探讨的,就是SVG中的渐变绘制。
更多SVG系列文章:SVG基础知识、SVG动画、SVG中的Transform变换。
概述
或许你有使用css绘制渐变图形的经验,如果要绘制一个渐变的矩形,我们可以这样写:
.bg{
height: 100px;
width: 200px;
//给元素设置渐变背景
background: linear-gradient(#fb3,#58a);
}使用SVG绘图,颜色是通过设置元素的fill(填充颜色)和stroke(边框颜色)属性来实现。

对于渐变颜色的设置,我们不能像在css中那样,直接写fill="linear-gradient(color1, color2)",而要使用专门的渐变标签:
线性渐变
基础使用
先来看一个最简单的例子,如何绘制一个线性渐变的矩形:

通常,我们将渐变标签id属性作为其唯一标识,方便后面需要使用的地方对其进行引用。
offset 和 stop-color属性分别定义色标的位置和颜色值,它还有一个属性stop-opacity,设定stop-color颜色的透明度。
如果将色标的位置拉近:

矩形左边的 30% 区域被填充为 #DCE35B 实色,而右边 30% 区域被填充为 #45B649 实色。真正的渐变只出现在矩形中间 40% 的区域。
如果两个颜色都设为50%,就得到了两块均分矩形的实色。在这基础上,我们可以生成各种颜色的条纹图案。
渐变的方向和范围
在没有设置渐变方向的时候,渐变的默认方向是从左向右。
如果要设定渐变方向,要用到x1,y1,x2,y2这几个属性。
我们知道,在平面上,方向一般由向量来表示。而渐变的方向由(x1,y1)(起点)和(x2,y2)(点)两个点定义的向量来表示。
在一般的应用场景中,x1,y1,x2,y2的取值范围是[0,1](或者用百分数[0%, 100%])。
对于矩形而言,不管矩形的长宽比例是多少,它的左上角对应的都是(0,0),右下角则对应(1,1)。
x1="0" y1="0" x2="0" y2="1"表示从(0,0)到(0,1),即渐变方向从矩形上边框垂直向下到下边框。
x1="0" y1="0.3" x2="0" y2="0.7"的情形如下:
可以看出,x1,y1,x2,y2不仅决定渐变的方向,还决定了渐变的范围,超出渐变范围的部分由起始或结束色标的颜色进行纯色填充。
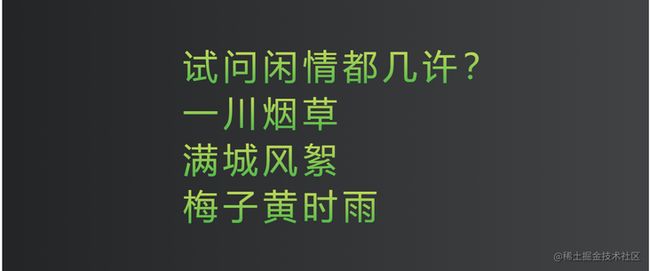
案例1:渐变文字
文字的填充,我们用了垂直方向的渐变色,对于每一行文字,都是从黄色渐变到绿色。
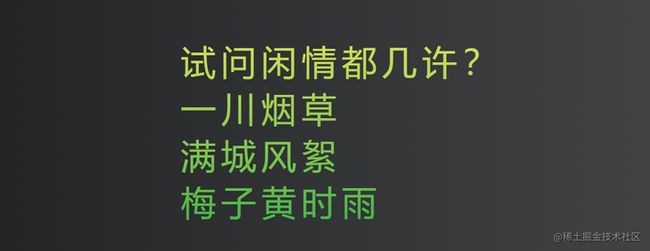
如果要将这几行文字作为一个整体来设置渐变色,像下面这样,应该怎样设置呢?
这就要用到gradientUnits属性了。
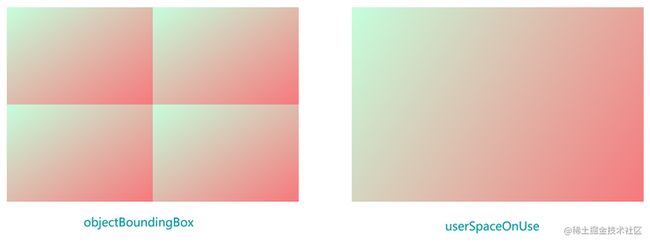
gradientUnits属性定义渐变元素(objectBoundingBox 和 userSpaceOnUse。
默认值是objectBoundingBox,它定义渐变元素的参考坐标系为引用该渐变的SVG元素,渐变的起止、范围、方向都是基于引用该渐变的SVG元素(之前的(0,0)位置,右下角都是(100%,100%)。
userSpaceOnUse则以当前的SVG元素视窗区域(viewport) 为渐变元素的参考坐标系。也就是SVG元素的左上角为渐变色的(0,0)位置,右下角为(100%,100%)。
rect{
height: 100px;
width: 150px;
fill: url(#gradient-1); //四个矩形都填充渐变色,下面左图为gradient-1,右图为gradient-2。
}
gradientUnits:userSpaceOnUse 适用于画布中有多个图形,但每个图形都是整体渐变中的一部分这样的场景。值得注意的是,当gradientUnits="userSpaceOnUse"时,x1,y1,x2,y2的取值只有用%百分数这样的相对单位才表示比例,如果取值为x2="1",那就真的是1px,这一点与gradientUnits="objectBoundingBox"是不同的。
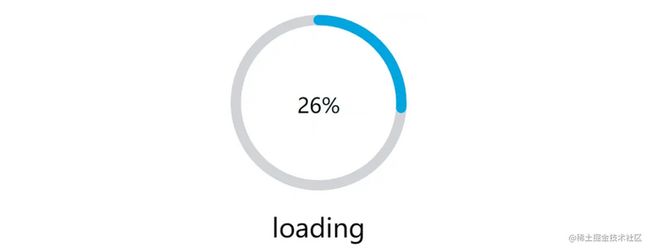
案例2:渐变的环形进度条
在上一篇文章中,我们实现了可交互的环形进度条:
这里我们将其改造成渐变的环形进度条。
使用渐变色作为描边stroke的颜色,中间使用一个白色透明度渐变的圆,增加立体感。
径向渐变
基础使用
径向渐变是色彩从中心点向四周辐射的渐变。
和线性渐变的结构类似,我们将径向渐变标签id属性作为其唯一标识,以便后面需要使用的地方对其进行引用。
offset 和 stop-color属性分别定义色标的位置和颜色值。
渐变的范围
径向渐变的范围由cx,cy,r三个属性共同决定,它们的默认值均是50%,是相对值,相对的是引用该渐变的SVG元素。
cx和cy定义径向渐变范围的圆心,(50%, 50%)意味着是引用该渐变的SVG元素的中心。r设定渐变范围的半径,当r=50%时,说明渐变范围的半径在x和y方向的分别是引用该渐变的SVG元素width和height的50%。
//当rect高度减小时,渐变在y方向的半径也减小。

在cx,cy,r都取默认值的情况下,径向渐变的范围刚好覆盖引用该渐变的SVG元素。实际开发中,我们常常需要调整渐变范围。
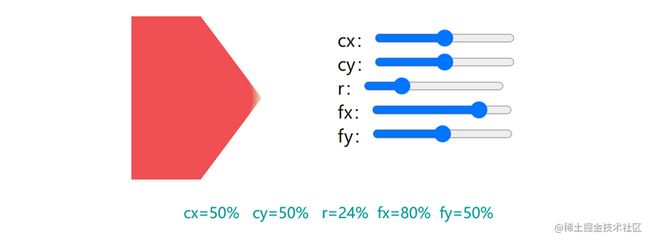
渐变起点的移动
在默认情况下,渐变起点都是在渐变范围的中心,如果想要不那么对称的渐变,就需要改变渐变起点的位置。
fx和fy就是用来设置渐变色起始位置的。fx和fy的值也是相对值,相对的也是引用该渐变的SVG元素。
我们可以设定渐变的范围(cx,cy,r),也可以设定渐变的起点位置(fx,fy)。但是如果渐变的起点位置在渐变的范围之外,会出现一些我们不想要的效果。
测试代码如下,可直接运行:
Document
cx:
cy:
r:
fx:
fy:
综合案例:透明的泡泡
最后我们用线性渐变和径向渐变画一个泡泡。
分析:
- 背景是一个用线性渐变填充的矩形。
- 泡泡分为三个部分:由径向渐变填充的一个圆形和两个椭圆。
这里的径向渐变主要是颜色透明度的渐变。设定颜色透明度,我们可以直接指定stop-color的值为rgba,也可以通过stop-opacity来设定stop-color颜色的透明度。
Document
以上渐变配色均来自网站: https://uigradients.com/