译 10 Flutter 建议提示 — Part 10/10
译 10 Flutter 建议提示 — Part 10/10
这是一个特殊的部分,因为我们不仅要查看包或其他东西,还要查看 VSCode 扩展、 GitHub 存储库(当然还有一些包)。所以,和第一部分完全一样(我们又有点怀旧 xD)。
那么,让我们开始吧!
原文
https://tomicriedel.medium.com/10-flutter-tips-part-10-10-21406461c7dc
Awesome Flutter Snippets
https://marketplace.visualstudio.com/items?itemName=Nash.awesome-flutter-snippets
这个扩展在这里为您提供了很多非常有用的 Flutter 片段。有 40 个代码段具有 initState 或 dispose 这样的函数,但也有 Listview.builder (listViewB)、 GridView.count (gridViewC)或 AnimatedBuilder (animatedBldr)这样的小部件。
要查看完整列表,您可以阅读此扩展的概述。
Fast Dart
https://marketplace.visualstudio.com/items?itemName=YashPaneliya.fast-dart
嗯, Flutter 片段是非常酷的,但是因为我们实际上正在编程的整个 Dart,我们也需要 Dart 片段。对于这一点,有一个相当不知名的扩展快速 Dart 。您可以在那里找到 20 个代码段,其中包括 tc (try-catch 块) ,即(If-Else)或者只是 cls (Class)。
Flutter Color
https://marketplace.visualstudio.com/items?itemName=circlecodesolution.ccs-flutter-color
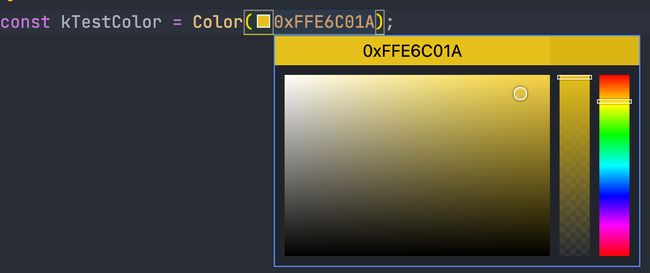
这个扩展非常有用,我一天用几次。它会在代码中检测您输入的颜色代码,然后在代码的左侧显示该颜色的样子。但这还不是全部。如果您然后单击该框,您将得到一个颜色选择器,您可以用它选择一种颜色,然后自动写入代码中。
Flutter Tips and Tricks
https://github.com/vandadnp/flutter-tips-and-tricks)
这个存储库收集了数百个 Flutter 提示,它们都有解释。你会学到很多新的小工具,或者你会学到如何检查一个网站是上升还是下降。
Flutter Course Resources
https://github.com/londonappbrewery/Flutter-Course-Resources
GitHub 上的另一个知识库将教你在 Flutter 需要学习的所有重要知识。你会在那里建立大量的应用程序,了解 StateManagement 等等。
强烈推荐,我肯定会使用这个库自己继续学习的东西。
Paddinger
https://pub.dev/packages/paddinger
每个人都知道。这个小部件需要填充,还有这个和这个。它一直这样继续下去,代码看起来并不漂亮。但是如果有一个包,您只定义了一次代码,然后用一个小部件包装您的孩子,而不需要每次都编写 edgesets.all (8.0) ,那该怎么办?
好吧,这是存在的,它被称为 paddinger。它的设置有点复杂,但是如果你看一下文档,它和其他软件包一样简单。
而不是写:
Padding(
padding: const EdgeInsets.all(PADDING_NORMAL),
child: Text(
'MyText',
),
),
你可以写:
NormalAllPadding(
child: Text(
'MyText',
),
)
Flutter Auto Form
https://pub.dev/packages/flutter_auto_form
诚实地说, Flutter 的正常形式系统是非常复杂的。你必须编写大量的样板代码,对我来说,这总是一个我喜欢推迟的任务。但是,自从我开始使用 flutter auto 表单以来,情况已经发生了变化。这个包是一个超级容易使用的形式系统,没有控制器或任何东西。最棒的是,它使您可以自动跳转到下一个字段,而无需专门调用该字段。
import 'package:flutter_auto_form/flutter_auto_form.dart';
class LoginForm extends TemplateForm {
@override
final List fields = [
AFTextField(
id: 'identifier',
name: 'identifier',
validators: [
MinimumStringLengthValidator(
5,
(e) => 'Min 5 characters, currently ${e?.length ?? 0} ',
)
],
type: AFTextFieldType.USERNAME,
),
AFTextField(
id: 'password',
name: 'password',
validators: [
MinimumStringLengthValidator(
6,
(e) => 'Min 6 characters, currently ${e?.length ?? 0} ',
)
],
type: AFTextFieldType.PASSWORD,
),
];
}
现在你可以像这样在你的 widget 树中使用整个东西:
AFWidget(
formBuilder: () => LoginForm(),
submitButton: (Function({bool showLoadingDialog}) submit) => Padding(
padding: const EdgeInsets.only(top: 32),
child: MaterialButton(
child: Text('Submit'),
onPressed: () => submit(showLoadingDialog: true),
),
),
onSubmitted: (LoginForm form) {
// do whatever you want when the form is submitted
print(form.toMap());
},
);
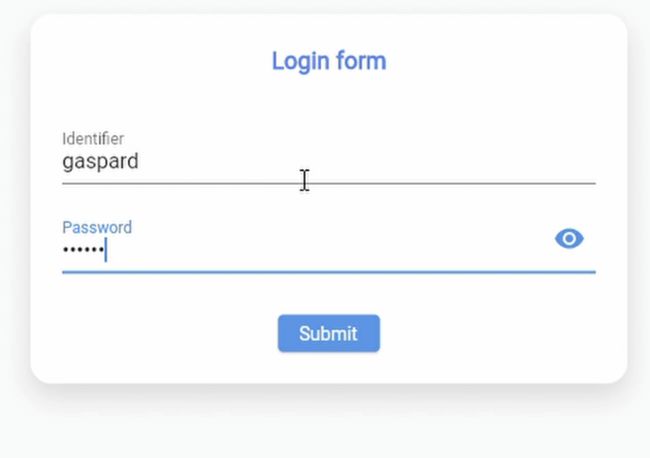
现在看起来是这样的:
Simple Animations
https://pub.dev/packages/simple_animations
动画是很多人都讨厌实现的东西,因为创建它们非常复杂。但幸运的是,有一个简单的动画,一个包,让你有一个伟大的选择动画非常容易实现,你甚至可以创建自己的动画。您只需要了解一次包,您就可以创建最好的动画。
这是一个非常简单的例子,但是你可以使用包创建更多:
Supabase
现在,这个建议是一个非常私人的建议,所以一个人可能喜欢它,另一个人可能不喜欢。但我个人很喜欢。
Supabase 是 Firebase 的一个 OpenSource 替代品,您可以使用它来实现数据库、 SQL、身份验证等功能。对于身份验证,它甚至比 Firebase 提供了更多的外部 OAuth 提供者。
其他的缺点是它没有像分析或函数之类的东西,但是你可以在你自己的服务器上用 Docker 运行 supadase,例如,supadase 不允许无缘无故删除你的项目。
我个人在很多小的应用程序中使用它,但是在我也需要函数的应用程序中,我不幸地不得不求助于更复杂的提供程序 Firebase (复杂的我的意思是 Supabase 更容易在 Flutter 代码中实现)。
Flutter toast
本系列的最后一个贴士是关于 toast 的。
http://pub.dev/packages/fluttertoast
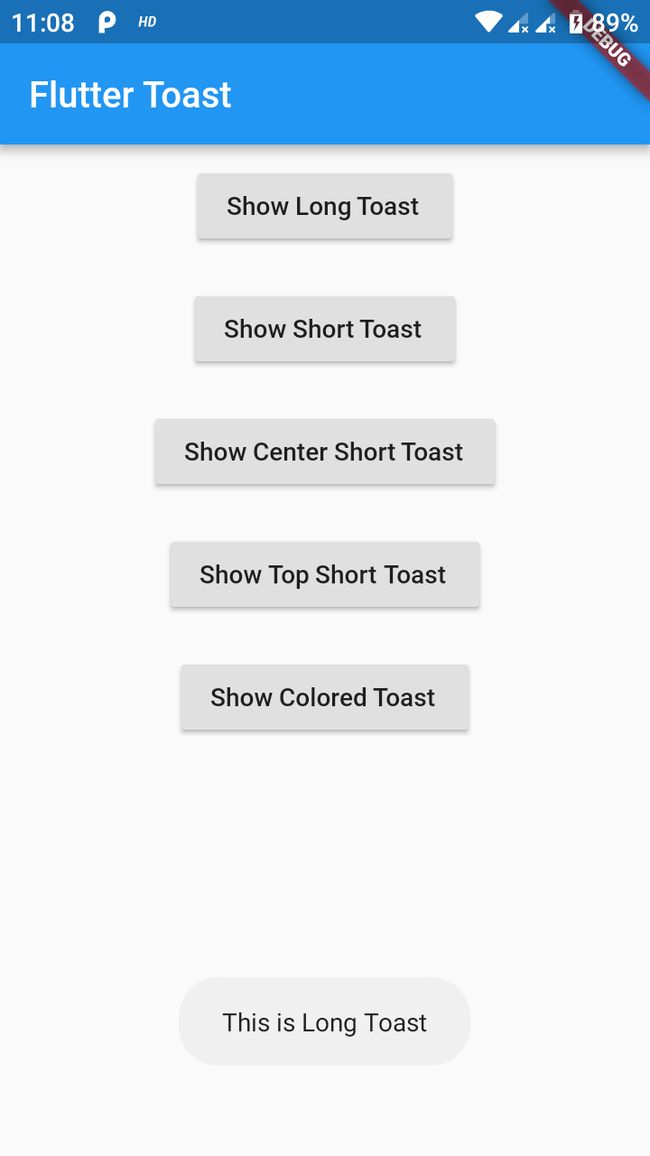
好吧,那当然只是个玩笑。Fluttertoast 是一个 toast 图书馆,支持两种 toast 消息。一个需要 BuildContext,另一个不需要。
下面我们来看一个不需要 BuildContext 的例子:
Fluttertoast.showToast(
msg: "This is Center Short Toast",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0
);
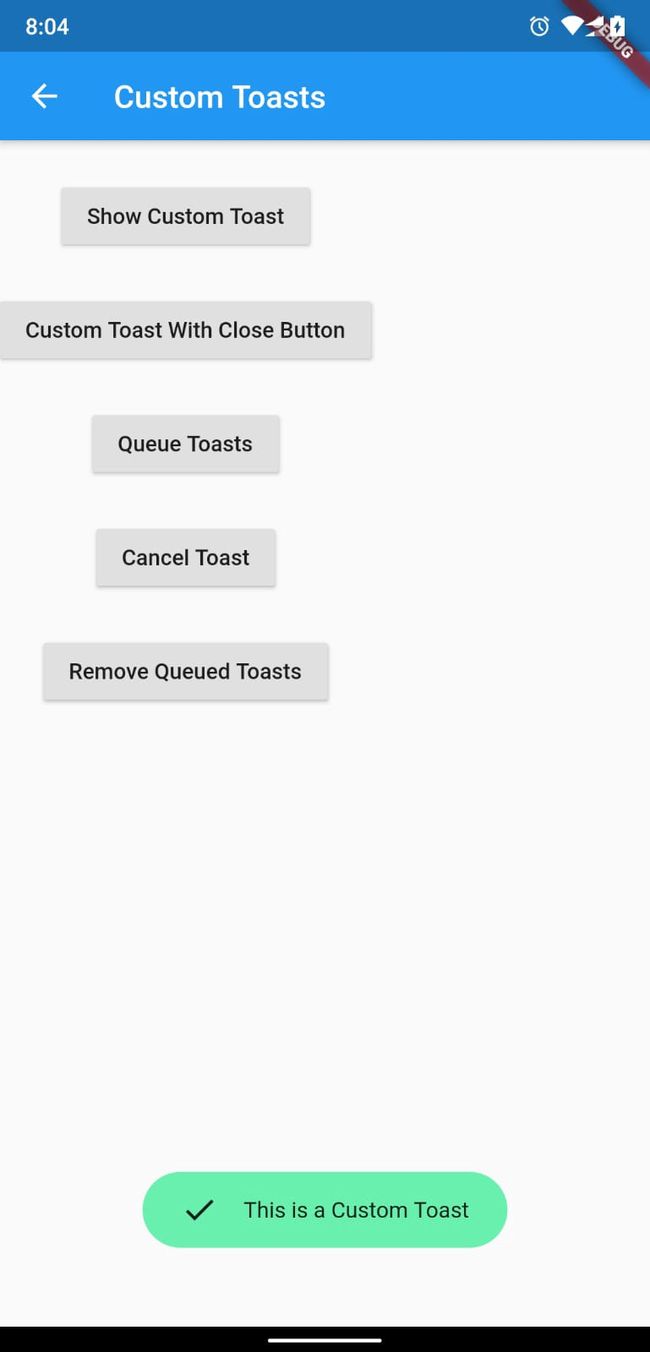
现在这是一个非常简单的例子,你也可以创建自定义的祝酒词,看起来像这样:
感谢你阅读!
© 猫哥
-
微信 ducafecat
-
博客
-
之前文章
-
github
-
b 站