打包微服务前后端分离项目并部署到服务器 --- 分布式 Spring Cloud + 页面渲染 Nuxt.js
前言
Spring Cloud项目属于微服务项目,也就是含有多个Sping Boot模块集合而成的项目
Nuxt.js项目属于前端基于Vue的服务端渲染项目
最近在服务器部署上线了一个基于Spring Cloud + 服务端渲染技术Nuxt.js的项目,在这里记录一下
一、部署后端
1、打包
步骤:
- 在pom.xml中加入打包依赖
- 在IDEA中点击clean、选择install打包成jar包
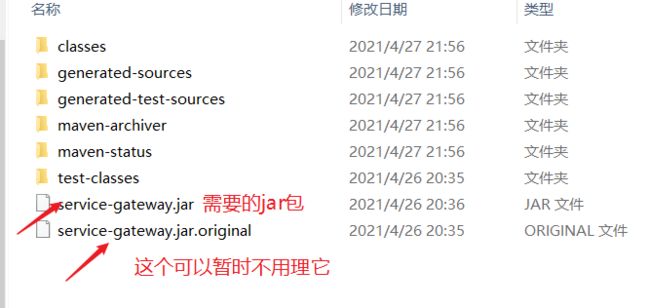
- 在target文件夹中可以看到打包的jar包
注意:如果target文件夹中出现多个jar包,.jar.original 是普通jar包,不包含依赖,.jar 是可执行jar包,包含了pom.xml中的所有依赖,可以直接用java -jar 命令执行。
打包Spring Cloud项目中的每个模块加入打包依赖
比如在gateway模块
在pom.xml加入以下代码
<build>
<finalName>service-gatewayfinalName>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
plugins>
<resources>
<resource>
<directory>src/main/resourcesdirectory>
<filtering>truefiltering>
resource>
resources>
build>
然后再IDEA中maven插件中点击
相互依赖的模块怎么打包?
比如A模块依赖B模块,就需要在A模块引用B模块的依赖中加入compile,否则打包的时候会显示报错
A模块中的pom.xml文件
<dependency>
<groupId>com.zfzgroupId>
<artifactId>common-utilartifactId>
<version>0.0.1-SNAPSHOTversion>
<scope>compilescope>
dependency>
再点击IDEA中的clean和install打包jar包
2、上传jar包到服务器
保证需要的jar包和Dockerfile、docker-compose.yml文件在同一目录
3、构建镜像
创建Dockerfile文件,举例gateway模块
FROM java:8
MAINTAINER
ADD service-gateway.jar app.jar
EXPOSE 80
ENTRYPOINT ["java","-jar","app.jar"]
在XShell命令行工具中输入以下命令,构建镜像
docker build -t service-gateway .
以此类推,把所有想要构建的镜像都用以上命令构建出来
最后输入docker images查看构建镜像
4、运行容器
创建docker-compose.yml文件
version: '3.1'
services:
service-gateway:
image: service-gateway
ports:
- "80:80"
restart: "always"
container_name: service-gateway
volumes:
- /root/service-gateway.jar:/root/cloud/service-gateway.jar
entrypoint: java -jar /root/cloud/service-gateway.jar
服务名:
image: 已存在的镜像名称
ports:
- 映射端口
restart: "always"
container_name: 容器名称
volumes:
- 挂载路径
entrypoint: 构建容器后,运行命令
......
在XShell命令行工具中输入以下命令,一键部署jar包
docker-compose up -d
如果不识别这个命令,可能原因就是没有安装docker-compose
安装教程:
# 安装
curl -L "https://get.daocloud.io/docker/compose/releases/download/1.27.3/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
# 赋予管理员权限
chmod +x /usr/local/bin/docker-compose
# 重启docker
service docker restart
# 查看版本信息
docker-compose --version
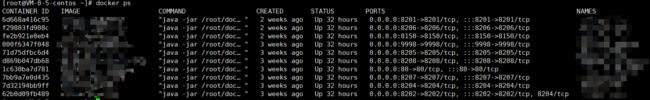
最后输入docker ps查看运行中的jar包
二、部署前端
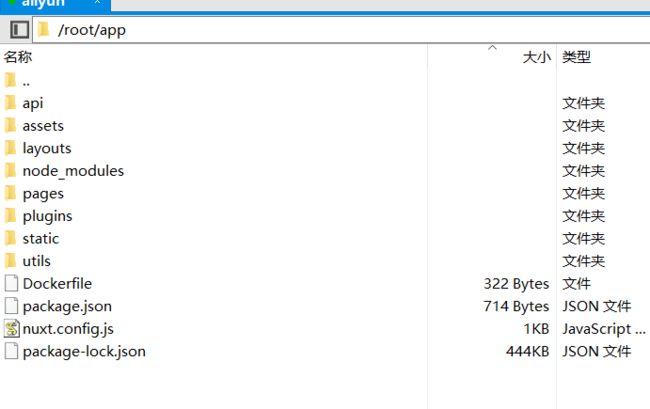
1、上传前端文件到服务器
2、构建镜像
创建Dockerfile文件
# 指定node环境
FROM node:14.16.0
# 作者
MAINTAINER
# node环境为生产环境
ENV NODE_ENV=production
# 允许所有ip访问
ENV HOST 0.0.0.0
RUN mkdir -p /app
COPY . /app
WORKDIR /app
# 暴露端口
EXPOSE 3000
# 使用淘宝镜像
RUN npm config set registry https://registry.npm.taobao.org
# 下载依赖
RUN npm install
RUN npm run build
CMD ["npm", "start"]
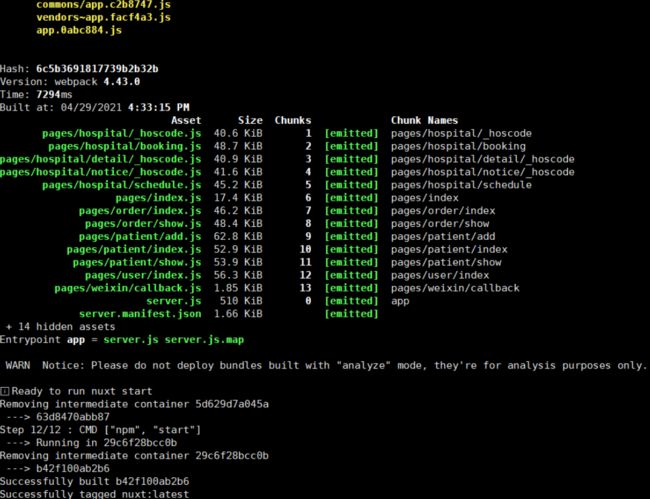
在XShell命令行中进入到/root/app目录中,输入以下命令,构建镜像,等待如图结果,表示成功
docker build -t nuxt .
最后再输入命令docker images查看构建镜像
3、运行容器
创建容器,并且运行
docker run -d --restart=always --name nuxt -p 3000:3000 nuxt
最后再输入命令docker ps查看正在运行的容器
![]()
弄完之后,记得在阿里云安全组中,开启3000端口,运行访问
![]()
公网访问nuxt项目,http://域名:3000/