前后端通信与HTTP协议--前后端通信、HTTP协议
目录
一、前后端通信
1.1 初识前后端通信
1.2 前后端通信的过程与概念理解
1.3 前后端通信方式
二、初识HTTP
2.1 HTTP 是什么
2.2 HTTP 请求响应的过程
2.3 HTTP报文
a.HTTP 报文是什么
b.HTTP 报文格式
三、HTTP方法
3.1 常用的 HTTP 方法
3.2 HTTP 方法的语义
3.3 RESTful 接口设计
3.4 GET和POST方法对比
3.5 HTTP状态码
b.HTTP 状态码的语义
一、前后端通信
通信即信息的传递和交换
通信三要素:
- 通信主体
- 通信内容
- 通信方式
什么是通信协议:
通信协议(Communication Protocol)是指通信的双方完成通信所必须遵守的规则和约定。
通俗的理解:通信双方采用约定好的格式来发送和接收消息,这种事先约定好的通信格式,就叫做通信协议。
互联网中的通信协议:
客户端与服务器之间要实现网页内容的传输,则通信的双方必须遵守网页内容的传输协议。
网页内容又叫做超文本,因此网页内容的传输协议又叫做超文本传输协议(HyperText Transfer Protocol) ,简称 HTTP 协议。
1.1 初识前后端通信
a.前后端通信是什么
前端和后端数据交互的过程
浏览器和服务器之间数据交互的过程
b.后端向前端发送数据
例如:访问页面
c.前端向后端发送数据
例如:用户注册
1.2 前后端通信的过程与概念理解
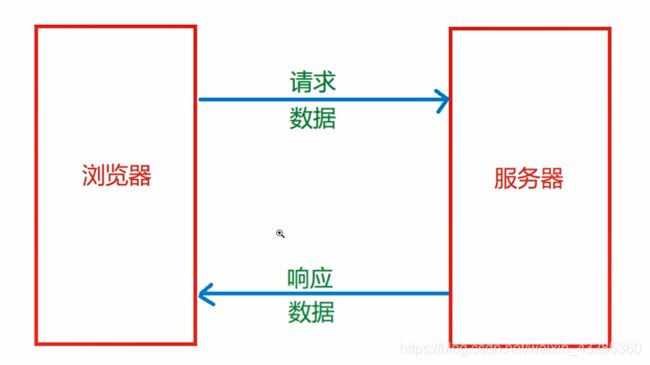
a.前后端通信的过程
前后端的通信是在‘请求-响应’中完成的
b.概念解释
前端:浏览器端
后端:服务器端
客户端:只要能和服务器通信的就叫客户端
例如通过命令行工具向慕课网发送请求:
curl https:www.imooc.com
截图如下:
1.3 前后端通信方式
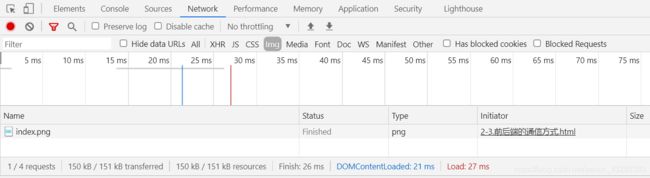
i.使用浏览器访问网页
在浏览器地址栏输入网址,按下回车
ii.HTML 的标签
- 浏览器在解析 HTML 标签的时候,遇到一些特殊的标签,会再次向服务器发送请求,例如:link/img/script/iframe等
例子:
前后端的通信方式

- 还有一些标签,浏览器解析的时候,不会向服务器发送请求,但是用户可以使用他们向服务器发送请求, 例如:a/form
例子:
前后端的通信方式
慕课网
当点击a标签后才会向服务器发送请求:
当点击“注册”按钮后才会向服务器发送请求:
iii.Ajax 和 Fetch
具体可参考:
Fetchhttps://blog.csdn.net/weixin_43285360/article/details/121340827![]() https://blog.csdn.net/weixin_43285360/article/details/121340827
https://blog.csdn.net/weixin_43285360/article/details/121340827
Ajaxhttps://blog.csdn.net/weixin_43285360/article/details/116974774![]() https://blog.csdn.net/weixin_43285360/article/details/116974774
https://blog.csdn.net/weixin_43285360/article/details/116974774
二、初识HTTP
2.1 HTTP 是什么
- HyperText Transfer Protocol
- 超文本传输协议,它规定了客户端与服务器之间进行网页内容传输时,所必须遵守的传输格式
- HTML:超文本标记语言
例如:
超文本:原先一个个单一的文本,通过超链接将其联系起来。由原先的单一的文本变成了可无限延伸、扩展的超级文本、立体文本
HTML、JS、CSS、图片、字体、音频、视频等等文件,都是通过 HTTP(超文本传输协议) 在服务器和浏览器之间传输
每一次前后端通信,前端需要主动向后端发出请求,后端接收到前端的请求后,可以给出响应
HTTP 是一个请求-响应协议
2.2 HTTP 请求响应的过程
HTTP 协议采用了 请求/响应 的交互模型。
由于 HTTP 协议属于客户端浏览器和服务器之间的通信协议。因此,客户端发起的请求叫做 HTTP 请求,客户端发送到服务器的消息,叫做 HTTP 请求消息。
注意:HTTP 请求消息又叫做 HTTP 请求报文。
a.请求
HTTP请求消息的组成部分:
HTTP 请求消息由请求行(request line)、请求头部( header ) 、空行 和 请求体 4 个部分组成
请求行由请求方式、URL 和 HTTP 协议版本 3 个部分组成,他们之间使用空格隔开。
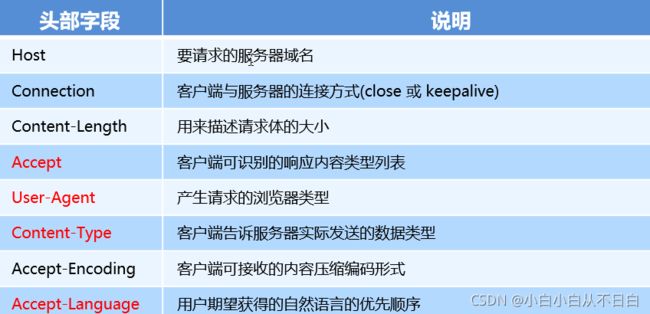
请求头部用来描述客户端的基本信息,从而把客户端相关的信息告知服务器。比如:User-Agent 用来说明当前是什么类型的浏览器;Content-Type 用来描述发送到服务器的数据格式;Accept 用来描述客户端能够接收什么类型的返回内容;Accept-Language 用来描述客户端期望接收哪种人类语言的文本内容。请求头部由多行 键/值对 组成,每行的键和值之间用英文的冒号分隔。
关于更多请求头字段的描述,可以查看 MDN 官方文档:HTTP Headers - HTTP | MDN
最后一个请求头字段的后面是一个空行,通知服务器请求头部至此结束。请求消息中的空行,用来分隔请求头部与请求体。
请求体中存放的,是要通过 POST 方式提交到服务器的数据。注意:只有 POST 请求才有请求体,GET 请求没有请求体!
b.响应
响应消息就是服务器响应给客户端的消息内容,也叫作响应报文。
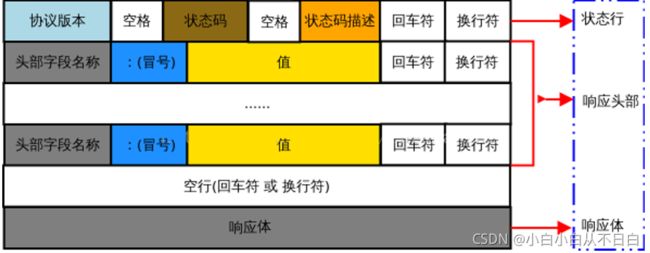
HTTP响应消息由状态行、响应头部、空行 和 响应体 4 个部分组成,如下图所示:
状态行由 HTTP 协议版本、状态码和状态码的描述文本 3 个部分组成,他们之间使用空格隔开;
响应头部用来描述服务器的基本信息。响应头部由多行 键/值对 组成,每行的键和值之间用英文的冒号分隔。
关于更多响应头字段的描述,可以查看 MDN 官方文档:HTTP Headers - HTTP | MDN
在最后一个响应头部字段结束之后,会紧跟一个空行,用来通知客户端响应头部至此结束。响应消息中的空行,用来分隔响应头部与响应体。
响应体中存放的,是服务器响应给客户端的资源内容。
c.请求/响应过程:
举例:
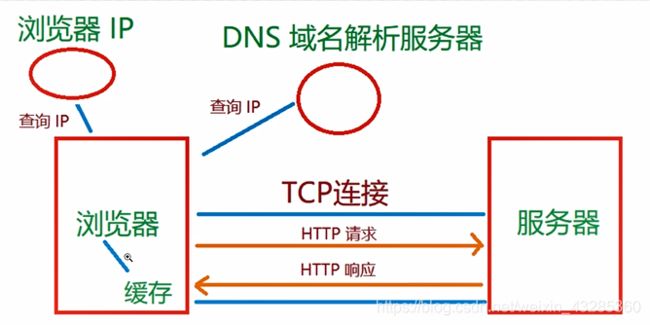
当在浏览器中输入慕课网网址:https://www.imooc.com,按下回车后,首先浏览器会到自己的缓存中查看之前是否访问过该网站,访问过后在浏览器中是否留有缓存,若有则不会向服务器端进行请求,而是直接使用缓存;若无,则向服务器端发送请求。
注意:有的时候浏览器会考虑缓存是否过期,此时浏览器会向服务器发送一个请求来询问缓存是否过期,能否直接使用,那么服务器就会响应能否直接使用,在这里就涉及到了浏览器和服务器的通信,那么究竟是如何进行通信的呢?
当输入慕课网网址后浏览器首先会到自己存放IP的地方进行查询,该网址是否有对应的IP:
若有则直接拿到IP并与服务器建立TCP连接,这时就会开通一条通路,HTTP请求和HTTP响应就在这条通路中进行
若没有,则会到DNS域名解析服务器上进行查询,查到IP后,一般会在浏览器自身存储一份,方便下一次再次访问该IP时就能在浏览器上查到该IP
2.3 HTTP报文
a.HTTP 报文是什么
浏览器向服务器发送请求时,请求本身就是信息,叫请求报文
服务器向浏览器发送响应时传输的信息,叫响应报文
b.HTTP 报文格式
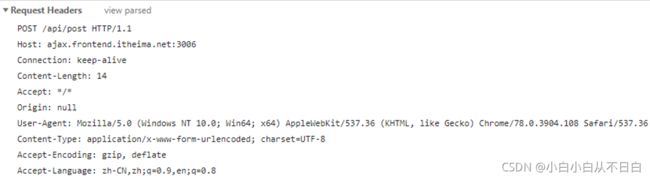
请求
请求头:起始行+首部
请求体
GET 请求,没有请求体,数据通过请求头携带
当填写完相关信息点击“注册”按钮后:
POST 请求,有请求体,数据通过请求体携带
当填写完相关信息点击“注册”按钮后:
响应
响应头:起始行+首部
响应体
三、HTTP方法
3.1 常用的 HTTP 方法
HTTP 请求方法,属于 HTTP 协议中的一部分,请求方法的作用是:用来表明要对服务器上的资源执行的操作。最常用的请求方法是 GET 和 POST,除此之外还有PUT、DELETE...,用来定义对于资源采取什么样的操作的,有各自的语义
浏览器发送请求时采用的方法,和响应无关
3.2 HTTP 方法的语义
GET 获取数据
获取资源(文件)
POST 创建数据
注册
PUT 更新数据
修改个人信息,修改密码
DELETE 删除数据
删除一条评论
这些方法虽然有各自的语义,但是并不是强制性的
3.3 RESTful 接口设计
一种接口设计风格,充分利用 HTTP 方法的语义
通过用户 ID 获取个人信息,使用 GET 方法
https://www.imooc.com/api/http/getUser?id=1
GET
https://www.imooc.com/api/http/user?id=1
注册新用户,使用 POST 方法
https://www.imooc.com/api/http/addUser
POST
https://www.imooc.com/api/http/user
修改一个用户,使用 POST 方法
https://www.imooc.com/api/http/modifyUser
PUT
https://www.imooc.com/api/http/user
删除一个用户,使用 POST 方法
https://www.imooc.com/api/http/deleteUser
DELETE
https://www.imooc.com/api/http/user
3.4 GET和POST方法对比
a.语义
GET:获取数据
POST:创建数据
b.发送数据
GET 通过地址在请求头中携带数据,能携带的数据量和地址的长度有关系,一般最多就几K
POST 既可以通过地址在请求头中携带数据,也可以通过请求体携带数据,能携带的数据量理论上是无限的,携带少量数据,可以使用 GET 请求,大量的数据可以使用 POST 请求
c.缓存
GET 可以被缓存,POST 不会被缓存
d.安全性
?username=alex
GET 和 POST 都不安全
发送密码或其他敏感信息时不要使用 GET,主要是避免直接被他人窥屏或通过历史记录找到你的密码
3.5 HTTP状态码
a.HTTP 响应状态码是什么
HTTP 响应状态码(HTTP Status Code),也属于 HTTP 协议的一部分,用来标识响应的状态。
响应状态码会随着响应消息一起被发送至客户端浏览器,浏览器根据服务器返回的响应状态码,就能知道这次 HTTP 请求的结果是成功还是失败了。
定义服务器对请求的处理结果,是服务器返回的
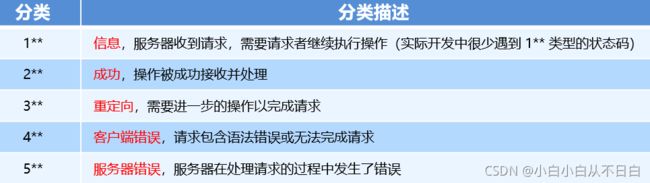
HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字用来对状态码进行细分。
HTTP 状态码共分为 5 种类型:
完整的 HTTP 响应状态码,可以参考 MDN 官方文档 HTTP 响应代码 - HTTP | MDN
b.HTTP 响应状态码的一些具体语义
100~199 消息:代表请求已被接受,需要继续处理
websocket
2** 范围的状态码,表示服务器已成功接收到请求并进行处理。常见的 2** 类型的状态码如下:
200~299
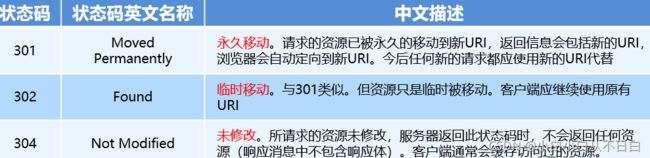
3** 范围的状态码,表示表示服务器要求客户端重定向,需要客户端进一步的操作以完成资源的请求。常见的 3** 类型的状态码如下:
300~399
例如通过该网址:http://www.imooc.com/已经找不到数据时,则通过https://www.imooc.com/去找
301 Moved Permanently 永久性移动
302 Move Temporarily 暂时性移动
304 Not Modified 没有修改
4** 范围的状态码,表示客户端的请求有非法内容,从而导致这次请求失败。常见的 4** 类型的状态码如下:
400~499 请求错误
404 Not Found
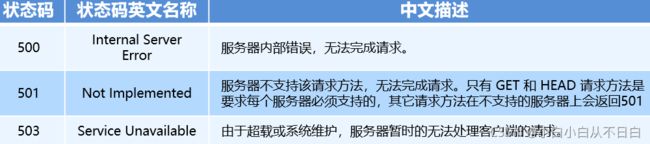
5** 范围的状态码,表示服务器未能正常处理客户端的请求而出现意外错误。常见的 5** 类型的状态码如下:
500~599 服务器错误
500 Internal Server Error