基于SSM+Vue+OSS的“依伴汉服”商城设计与开发(含源码+论文+ppt+数据库)
程序员小王的博客:程序员小王的博客
欢迎点赞 收藏 ⭐留言
如有编辑错误联系作者,如果有比较好的文章欢迎分享给我,我会取其精华去其糟粕
java自学的学习路线:java自学的学习路线
文章目录
- 一、前言
- 1 绪论
-
- 1.1 研究背景和意义
- 1.2 国内外研究现状
- 1.3 研究的内容
- 1.4 论文组织结构
- 1.5 本章小结
- 2 系统技术分析
-
- 2.1 SSM框架
-
- 2.1.1 Spring框架
- 2.1.2 SpringMVC框架
- 2.1.3 MyBatis框架
- 2.1.4 Maven自动化构建工具
- 2.2 前端模块相关技术
-
- 2.2.1 Vue.js框架
- 2.2.2 MVVM架构模式
- 2.2.3 SPA单页面应用
- 2.2.4 前后端分离
- 2.3 MySQL数据库系统
- 2.4 本章小结
- 3 系统需求分析
-
- 3 .1 系统需求概述
- 3 .2 系统非功能性需求分析
-
- 3.2.1 观感需求
- 3.2.2 易用性需求
- 3.2.3 可扩充性与可维护性需求
- 3.3 系统功能需求分析
- 4 系统总体设计
-
- 4.1 系统架构设计
- 4.2 系统功能模块设计
-
- 4.2.1 后台管理系统功能设计
- 4.2.2 前台商城系统功能设计
- 4.3 系统E-R图设计
- 4.4 系统数据库设计
- 4.5 本章小结
- 4.5 本章小结
- 5 系统详细设计
-
- 5.1 系统接口设计
- 5.2 系统类设计
-
- 5.2.1 系统文件组织
- 5.3 本章小结
- 6 系统实现
-
- 6.1 系统实现环境
- 6.2 后台管理系统
-
- 6.2.1 后台登录模块
- 6.2.2 商品管理模块
- 6.3 前台商城系统
-
- 6.3.1 商城首页模块
- 6.3.2 登录模块
- 6.3.3 商品列表模块
- 6.3.4 购物车模块
- 6.3.5 我的订单模块
- 6.4 本章小结
- 7 系统测试
-
- 7.1 系统功能测试
-
- 7.1.1 后台管理系统
- 7.1.2 前台商城系统
- 7.2 本章小结
- 结 论
- 参考文献
- 致谢
- 附录B 系统源代码清单
- 系统源码+数据库+文档
-
-
- 1、源码获取
- 2、联系
- 3、往期已经的开源项目
- 4、后续陆续开源的项目
- 5、源码获取
-
一、前言
《基于SSM+Vue的“依伴汉服”商城设计与开发》是我的毕业设计,历经5个月完成,今天将其开源,本系统是一个基于SSM+Vue.js+OSS的汉服商城系统。本系统的服务对象是汉尚华莲,重回汉唐,如梦霓裳,南雅集,搭夫人,十三余 ,钟灵记,都城南庄,池夏,兰若庭,华姿仪赏,清水溪汉初等国内知名的汉服品牌。国内知名的汉服工作室目前大部分都依赖第三方购物平台出售汉服。创建依伴汉服商城系统的目的是让这些汉服品牌有属于自己专属的网上售货渠道。依伴汉服商城为汉服商家规范了业务流程,简化了业务处理工作量。对于汉服爱好者来说,有些客户只希望在特定品牌或门店购买。本系统也为这些客户提供了新的购买渠道。
依伴汉服商城系统分别实现了商家管理汉服系统和客户购买汉服两个系统。客户购买商品模块由前台商城系统实现,分为依伴汉服首页,浏览不同的汉服品牌及汉服衍生品、不同品牌分类,管理员模块由后台管理系统实现,就是一些汉服的管理,类别管理,还有用户评价商家评价等业务流程。
汉服商城系统开发采用B/S架构,以smm作为后端开发框架。Vue作为前端开发框架,以学习研究为目的,基于 Java EE 的 web 开发平台,采用Spring+SpringMvc+Mybatis+Vue+阿里云OSS+ElementUi前后端分离的架构模式,设计并实现国民品牌独立商城——《“依伴汉服”网》,包括前台买家模块和后台商家模块。本系统经过数据库设计、系统功能设计、系统实现等开发流程,完成了软件开发的相关工作,满足实际生产生活中汉服商城的功能需求。
-
网站主题: 着我汉家衣裳、兴我礼仪之邦,以平价入市场,为汉服复兴而努力
-
实现技术选型:
| 用途 | 工具名 |
|---|---|
| java代码编写工具 | IDEA 2021.1.1 x64 |
| 后端代码搭载的服务器 | apache-tomcat-8.5.71(端口:8080) |
| Java代码编写环境 | JavaSE-1.8 |
| Java项目部署工具 | apache-maven-3.5.3 |
| Vue.js编写工具 | WebStorm 2020.3 x64 |
| Vue.js项目部署工具 | vue-cli |
| Vue.js前端代码搭载的服务器 | Nginx-1.13(端口:8888) |
| 浏览器 | Google Chrome |
- 依伴汉服商城ssm实现部分后端开源地址(不包含数据库):https://gitee.com/wanghengjie563135/hanfu.git
- 依伴汉服商城vue实现部分前端开源地址:https://gitee.com/wanghengjie563135/hanfu_vue.git
- 依伴汉服商城mysql数据库下载地址(下载前/后端源码后再下载mysql数据库项目就能正常运行):https://download.csdn.net/download/weixin_44385486/85596633
- 如果需要项目《基于SSM+Vue的“依伴汉服”商城设计与开发》的ssm源码+vue源码+毕业论文+PPT+数据库的下载地址:https://download.csdn.net/download/weixin_44385486/85596561
注意,下载后如果部署有问题可以私聊我帮我!
- 项目的真实答辩实录视频:
软件工程专业电商网站毕业论文答辩(基于SSM+VUE前后端分离的 “依伴汉服”网)
- 如果需要项目答辩的完整PPT下载地址:“依伴汉服”商城设计与开发答辩PPT
1 绪论
1.1 研究背景和意义
党的十九大报告中习近平同志指出,中国社会的主要矛盾已经转化为人民日益增长的美好生活需要和不平衡不充分的发展之间的矛盾。随着经济一体化的发展,人民的收入水平不断提高,购买力日益增强,文化输出成为经济文化中不可或缺的一部分,目前全国越来越意识到传统文化发展在经济发展中的重要性,随着党中央有关发扬传统文化,推进我们自己的民族品牌走向世界政策的陆续发布,汉服作为中华民族传统文化的符号也日益受到全国人民的重视,特别是当代青少年,近十年来,随着古装剧、仙侠剧的流行,汉服进入大众视野,各地的不断兴起汉服活动,也进一步将汉服的推进大众视野中。不仅唤起了一众华夏儿女对汉服以及相关文化的关注,更是开辟了一个新的市场——汉服及其汉服文化市场。目前的汉服品牌大致分为汉元素与汉服两个类别,以钟灵记汉服,池夏,汉尚华莲,如梦霓裳,潇湘记,钟灵记等汉服知名品牌为典型代表,大部分汉服品牌拥有线下实体店及网上京东,淘宝,拼多多店铺,他们无论是品牌还是汉服都包装精致,以古风古韵,历史绵长、形制多样、内涵丰富的汉服文化为卖点,产品通常供不应求,多为预售和秒杀。
但是,目前汉服网上销售渠道并非很完善,无法完全满足广大汉服爱好者的需求。如,淘宝网,拼多多等汉服品质不能得到保证,时有假货出现,并且汉服销售品牌过于单一等。对汉服爱好者而言,汉服的单品牌、单品种完全不能满足自身对购物综合化一条龙式的需求。很多汉服爱好者对汉服品牌百货店的渴求和呼唤越来越强烈。那么汉服爱好者在网络购买汉服过程中有什么样的需求呢?一是汉服质量有保证,让人买得放心,绝对都是正品,在行业内口碑比较好的那种;二是汉服品牌的丰富多样,让国民风+流行风能结合起来,可供用户挑选余地越大越好,让用户在购买过程中有新鲜感,成就感。这二个问题解决好了,我们汉服市场的大门就打开了。站在汉服消费者的角度去思考,无论什么样的电商网站,最终目的都是要满足广大市场需求,刺激消费,围绕汉服爱好者需求进行深度,广度开发,做出与汉服爱好者相关性极强的产品,才有可能赢得大家的青睐。
而本课题以学习研究为目的,采用SpringBoot+Mybatis+Vue+OSS[3]前后端分离的架构模式,设计开发国民品牌独立商城——《“依伴汉服”网》,由于我的汉服网站定位于年轻时尚的国潮风综合一体的购物网站,我的目标人群是 18—24 岁左右的年轻人,特别是大学生,他们都非常追求个性、时尚、自由、无拘无束,又要表现中国民族风色彩,因此我的汉服网站在配色方面不选用平和、淡然的色彩,尽量选用一些比较浓重的色彩[4]。基于这个考虑,我选用的主色为砖红色,背景色为白色,从而显得和谐、自然。我经营的是年轻、时尚的汉服产品,为了符合年轻人对汉服的分类习惯,我拟定把产品分类为:商品精选、时尚汉服、特价时尚、限时秒杀、时尚配饰等等。实现用户登录注册,搜索商品,查看商品,收藏商品,加购商品,生成订单,评价,购物车等功能。 技术栈前端选用市场上比较流行vue+axios+vue-cli+echarts+elementUI+OSS,后端选用SpringBoot+mybatis+ mysql+tomcat+maven,立志于开发一个前后端分离,高并发稳定汉服商城,将汉尚华莲,重回汉唐,如梦霓裳,南雅集,搭夫人,十三余 ,钟灵记,都城南庄,池夏,兰若庭,华姿仪赏,清水溪汉初等国内知名的汉服品牌打造成国潮风的高端品牌,将涤纶,棉氨纶,天丝,锦纶,维纶,麻,蚕丝,腈纶,粘胶,羊毛,人造纤维等原材料进行详细的区分[5],让不同消费群体的汉服爱好者按自己的经济实力买自己喜爱的汉服,让汉文化得到大学生这一未来社会支柱的传承,让汉服发展在继承中传统、推陈出新基础下发扬光大。
1.2 国内外研究现状
现在国内已经出现了类似于京东等大型电商平台。这些网站在PC端和手机端为卖家和买家提供了规范化的购物平台,但是平台本身并不参与生产。本系统则针对于国民品牌专营店开发,为商家打造只属于自己的汉服商城购物平台。目前一些大型企业的官网比如格力电器、神舟电脑,小米商城,华为商城等都为自己的品牌实现了网上购物的功能,在官方网站上就能买到最正宗品质保证的直销产品。然而还有许多企业并没有属于自己的购物官网,官网上只展示了企业的基本信息,这导致企业缺少了一个新的售货渠道,特别是现在的汉服品牌业务十分依赖于第三方购物平台。
本次涉及的《“依伴汉服”网》大型汉服商城系统,是一个针对国内比较知名的中小型汉服品牌的电商企业服务系统。企业服务系统对一个公司来说,是一个十分重要的系统。它可以促进公司健康发展,对一个企业的业务增长和员工自身发展有着举足轻重的作用。就国内的民族企业发展而言,比如华为公司,他们公司能做到现在的规模,一方面是由于技术的支撑,另一方面就是扎实的企业服务。华为公司依靠其庞大而优异的企业服务体系,一方面,将市场拓展到海内外,另一方面,员工会更加团结,有利于公司的长远可持续发展。此外,大公司能有现在的规模,靠的就是完善的企业服务系统,能在最短时间内,将人的积极性调动起来,并给与员工必要的关怀,受到员工的一致好评。这些都是促进企业不断扩张与发展的主要原因。但是,我国企业的服务管理落后于国外发展。目前,国内很多中小强企业,对企业服务管理理念仍然不太了解。
随着计算网络技术的发展,企业级系统采用的技术也逐渐更新换代。老一代企业级应用仍然采用C/S架构,后来逐渐向B/S架构所转变。J2EE企业级开发常用的开源框架也逐渐从前几年的SSH(Struct2+Spring+Hibernate)到SSM(Spring-MVC+Spring+MyBatis),再到Pivotal团队2014年推出的SpringBoot框架,还有SpringCloud等。老旧的技术随着时间的推移逐渐显现出例如工程开发繁琐、平台迁移性弱、存在数据泄露的漏洞等诸多缺陷,因此开发者逐渐开发出符合生产实际、越来越简单高效的新型框架。新技术的出现必然带来原有系统的技术革新,我国企业原有的系统也会逐渐引入新的技术,比如DataX等。
1.3 研究的内容
本文针对国民品牌汉服商家管理过程中存在的诸多问题。这些问题包括企业信息管理滞后、内部员工管理不善等问题。通过在采集好相关需求信息的基础上,基于B/S框架,使用Spring+SpringMVC+SpringBoot架构,进行汉服电商系统的需求分析、设计与实现。本文的主要研究工作是基于SSM+Vue.js+OSS+ElemtUI的依伴汉服商城系统的设计与实现。论文分析了网上汉服商城的需求背景,根据软件工程开发流程对汉服系统系统进行阐述。通过阅读相关的文献和书籍,确定项目后端使用SSM框架,前端使用vue+elementUI+OSS。本文在需求分析的基础上,基于B/S架构对系统进行设计然后进行了系统实现和系统测试。最终实现了依伴汉服网上商城和汉服商城商家后台管理两个分别服务于汉服爱好者和商家的模块,完成了一个功能较为完善、符合实际企业生产需求的依伴汉服商城系统。
1.4 论文组织结构
本论文的章节组织结构如下。
第1章是绪论。论文在这一章主要介绍了依伴汉服网上商城系统的意义与背景以及该系统在市面上的研究与发展情况。
第2章是依伴汉服系统技术分析。对系统用到的相关技术、开发工具,框架(SSM+VUE等)、系统架构进行简介。
第3章是系统需求分析。确定依伴汉服商城系统设计目标与原则,建立系统技术架构、体系结构、开发模式并介绍核心技术。
第4章是总体设计。在系统建模以及建立功能模块结构的基础上设计系统功能模块。
第5章是详细设计。详细介绍了前后端系统的各个接口以及核心类的介绍。
第6章是系统实现。对系统的实现界面以及部分功能的关键方法进行阐述。
第7章是系统运行的测试。测试了商城的稳定性并展示了测试结果。
1.5 本章小结
本章介绍了论文的研究背景及意义,还有国内外研究现状以及相似系统。对题目源于的实际生活需求进行论述。之后的部分还介绍了本文的研究内容以及关于论文组织结构的介绍。
2 系统技术分析
2.1 SSM框架
SSM框架,是SSH(Struts2+Spring+Hibernate)之后常用的框架,如图2.2所示。从字面上看,二者的区别就是SpringMVC替换了Struts2,MyBatis替换了Hibernate。
2.1.1 Spring框架
Spring是一个轻量级的用于Java开发的项目管理框架。主要用处就是业务层中的非核心业务代码抽取出来,比如事务控制,日志等,解耦合。Spring框架的组成模块如图2.1所示。
图 2.1 Spring框架模块组成
IOC(控制反转),在传统开发中,开发者调用对象时需要自己手动去实例化该对象,过程繁琐且代码耦合度高。将原有手工通过new关键字创建对象的权力,反转给Spring负责,由Spring负责对象的创建只需要知道接收资源的方式即可。这种方式极大地降低了学习成本,提高了开发效率。目的就是减少对代码的改动, 也能实现不同的功能。 实现解耦合。
AOP(面向切面的编程),AOP主要作用就是在业务层把事务,日志抽取出来,解耦合。AOP思想的典型应用是:把公共大家都需要的定义在一个类里面,如果要修改这个公共功能只需改一处就可以了。而传统的编程在每一处都定义一边公共功能,如需修改要找到每一处分别修改,费时费力。
2.1.2 SpringMVC框架
SpringMVC是由Spring团队使用Java语言开发,可极大减轻日常的开发工作。SpringMVC为表现层提供的基于MVC设计理念的Web框架,是目前最主流的MVC框架。SpringMVC在项目中负责接收并管理用户请求,它的核心是DispatcherServlet。DispatcherServlet将用户请求通过映射关系取匹配相关的处理方法。SpringMVC框架有很多优点。因为SpringMVC是Spring框架开发的衍生产品,因此对Spring有天然的集成,比如IOC和AOP思想。另外SpringMVC灵活的URL到页面控制器的映射十分方便、易懂。SpringMVC负责进行表现层的请求与响应,来进行请求的转发处理。如图2.2所示.
图 2.2 ssm框架模块组成
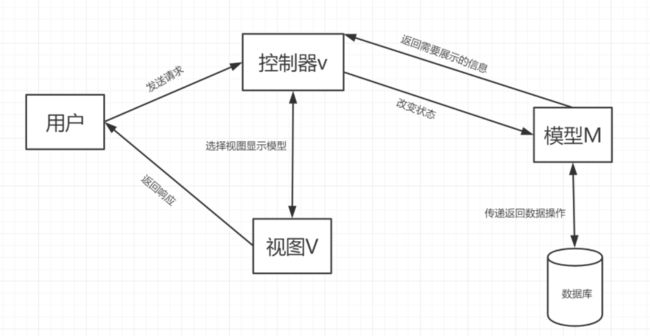
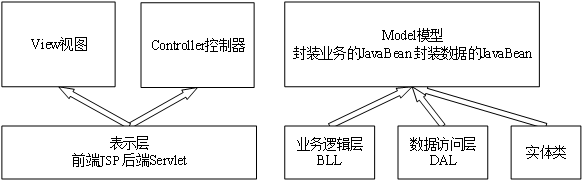
MVC是目前项目开发主流的架构模式。每一个业务逻辑都可以按照这种架构分为三层。Model模型部分负责实现相关数据的实体类。View视图部分负责将数据展示到页面的功能。Controller控制器部分负责对模型和视图进行控制。MVC模式和Java Web项目的三层架构是不同的。虽然他们都有Controller控制层,但是另外两个不同。MVC模式与Java Web三层架构的关系如图2.3所示。
图 2.3 MVC模式
2.1.3 MyBatis框架
MyBatis是一款高性能的持久层框架,用来简化数据的操作。MyBatis封装了Java原有的JDBC语句使代码更清晰、功能完整。MyBatis可以通过XML配置或者在接口上的注解来实现方法和SQL语句的对应关系。这些SQL语句都是原生的,不仅方便操作而且逻辑清晰。MyBatis另一个优点就是实现了动态SQL语句。传统的JDBC的方法实现动态SQL语句的方法就是字符串拼接,很容易产生依赖注入等安全问题。并且拼接的逻辑不清晰、不够动态。而MyBatis的动态SQL语句是通过添加判断条件后,通过各种标签组合成新的的SQL语句,代码逻辑清晰且易维护,从而提高开发人员的效率。
图 2.4 MVC模式与三层架构的比较
2.1.4 Maven自动化构建工具
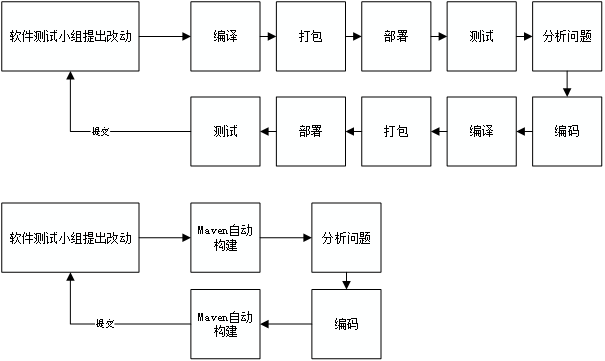
Maven是一个项目管理和综合工具。在实际项目中Web工程除了代码,还需要jar包。所有这些jar包都部署到服务器上才能运行。而maven作为自动化构建工具,只需在配置文件中写出需要导入的包名称和版本号,在联网环境下将直接从国际Maven仓库下载到本地仓库中。实际编程环境中自动构建的产生的影响如图2.5所示。
图 2.5 maven对项目开发流程的简化效果
2.2 前端模块相关技术
2.2.1 Vue.js框架
Vue.js是一个渐进式框架。渐进式框架意味着可以将Vue作为应用的一部分嵌入前端项目。Vue.js 的设计基于SPA(单页面应用),通过各种组件和路由实现在一个HTML上呈现出多个应用的效果。这是它与传统jsp实现的页面的区别。
Vue.js具有很多前端框架具有的高级功能,比如实现一个产品列表样式,你只需要定义实现一个产品的展示样式的组件,就可以把它重复展示到列表中。
2.2.2 MVVM架构模式
MVVM架构模式即Model+ViewModel+View,V是视图层,M层是数据层,vm层即视图模型层,在vue中使用了该模式。
2.2.3 SPA单页面应用
SPA(single page web application)应用和原来的多个HTML文件的传统web应用相比架构风格有很大不同。基于SPA的应用所有的页面展示只基于一个HTML文件。在应用服务器接收一个页面请求后,传统web就需要将对应的HTML+JavaScript+CSS静态资源传到浏览器。用户点击一次请求一次。当页面需求的资源很大时弊端就会显示出来了,每点一次都需要等待很久。而基于SPA的web应用只在网站初始化时加载一次静态资源,后续的操作不会产生页面跳转,只是对已有的JavaScript资源重新组织实现视图变化。基于这种模式的新型框架有很多,比如React和Angular都是通过设定路由信息实现组件引用。
2.2.4 前后端分离
在传统的Java Web工程中,前后端是不分离的。这种不分离不仅仅是前端代码文件放到后端工程里,更主要的时前端代码的负责实现的功能太少,页面CSS渲染、页面跳转几乎全部由后端代码实现。随着Ajax技术的出现,前后端分离的开发模式逐渐流行。前端代码具有越来越多的功能,代码直接从后端工程里分离出来。点击按钮跳转到哪个页面等等这些操作全部由前端实现。这种分离不仅仅是程序员分工的明确,更解放了前端设计,不再是简简单单的画图工具。前端模块分离之后一般会使用Nginx服务器进行反向代理,降低上游服务器的负载。
2.3 MySQL数据库系统
mysql目前属于Oracle公司。 1. 开源免费,不需要支付额外的费用,可以修改源码进行定制。 2. 支持标准的SQL语句 3. 可以应用于多个系统上,并且支持多种语言。(C、C++、Python、Java等)其实MySQL数据库最大的优点就是免费、开源。对于中小企业来说不仅降低了系统维护成本也可以满足他们的业务需求。
2.4 本章小结
本章主要对系统中设计的相关架构思想、开源框架做出阐述。为后文中提到的这些概念做铺垫。本章还介绍了本系统实现所需的底层工具以及相关数据库。
3 系统需求分析
3 .1 系统需求概述
“依伴汉服”网具有自己特殊的购物特点。首先汉服行业垄断严重,消费者几乎都购买一些特定的品牌,比如南雅集,搭夫人,十三余,池夏,兰若庭,华姿仪赏等国内知名的汉服品牌。这导致消费者在大多数情况下对产品质量的信任,不用像其他衣服一样,需要线下试穿,然后再购买,并且汉服受众群体有限,导致线下除了旅游景点,线下几乎没有卖汉服的专卖店,汉服爱好者没有必要到门店实地检验商品。另外,基于众多汉服品牌在官网没有自己管理的网络售货平台,因此本文开发的“依伴汉服”网能够为这些企业提供新的售货渠道。
基于课程所学的《软件工程》,《电子商务》,《电子商务系统规划》等理论课程,对软件进行需求分析。需求分析是决定性的一步。在本阶段将明确系统所需的功能,并且进一步分析其可行性。要对经过分析和论证所确定的系统目标和功能作进一步的详细论述。
3 .2 系统非功能性需求分析
3.2.1 观感需求
观感需求指的是系统外观的设计风格需要给用户带来的观感效果。前台商城系统面向用户,系统界面的观感需求主要是美观。一个样式搭配不合理的界面必然会对消费者的购买欲望产生消极影响。本次前台系统的设计风格定为简洁大方,采用与Windows10默认主题类似的纯色设计风格。
3.2.2 易用性需求
消费者中必然有部分对计算机操作不熟练,因此本系统的相关模块的按钮、链接都放到了顶部导航栏。这样让客户对准备进入的相关功能一目了然。商家的后台管理系统采用树形控件,功能界面使用起来也十分简洁方便。
3.2.3 可扩充性与可维护性需求
本系统开发使用Windows10、IntelliJ IDEA 2021、WebStorm 2020,Navicat ,阿里云的OSS,MySQL等。系统开发前端会用到较新的:vue + vuex + axios + vue-cli + iview+echarts +采用vue-element-admin模板等技术,后端会用到:Spring + SpringMVC + Mybatis + Mysql+Tomcat等企业开发主流开源框架,使系统具有稳定高效、可扩展的特性。要保证项目可以流畅运行,一般市面上销售的未被淘汰的普通计算机都可以满足。
3.3 系统功能需求分析
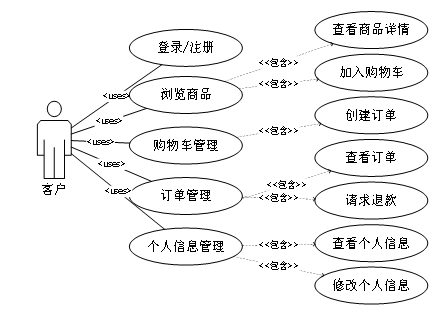
本系统参与者包括用户、商家(超级管理员)。其中商家和客户是实现业务逻辑的主要对象,具体功能需求按实际生产中的需要设计。系统初始时,数据库自设一个超级管理员admin。超级管理员拥有其他用例的所有权限。除此之外,超级管理员还有直接管理汉服分类,汉服管理、订单管理,评价管理的功能。这个角色的设计是为了在系统出问题时可以直接无视业务逻辑修改后台数据。系统的用例图如图3 .1、图3.2。
(1) 用户
登录注册。用户户可以在网上商城注册自己的账户,将个人信息保存到网站后台。
浏览商品。首页被打开后会显示商家展示的所有商品信息,客户可以根据自己的需求对其做进一步品牌分类检索。客户还可以点击汉服查看汉服详情。
图 3.1 客户用例图
购物车。客户看到想买但是没有最终决定的商品后,客户可以将商品暂存在自己的购物车里,通过购物车可以同时多个商品统一下单。
个人信息。客户可以在这个页面查看自己的个人信息,并可以根据自己的需要对其进行改动。
订单管理。客户可以在购物车界面购买创建订单。
(2) 商家(超级管理员)
商品管理。商品信息是商城业务的支持基石,商家需要实现对商品信息的增删改查操作。
商品类型管理。在业务需求有变动时,商家可以修改,添加商品类型,从而为商品信息选择的类型做出调整。
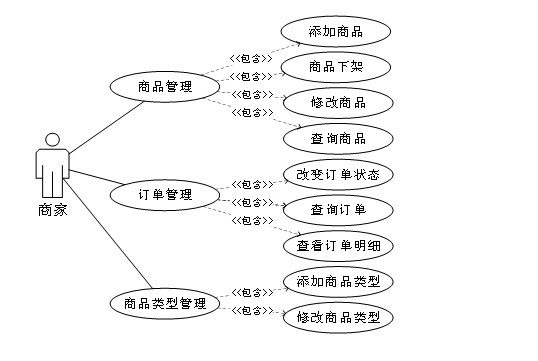
订单管理。包括查询订单、查看订单明细。查询订单里可以通过修改订单状态实现各种功能,包括是否出货、是否支付成功、是否请求退款等都会保存到订单信息里。
图 3.2 商家(超级管理员)用例图
4 系统总体设计
4.1 系统架构设计
本系统基于SSM框架实现,系统设计按照标准的MVC模型展开。表现层中实现了两个前端模块,分别是基于Vue.js的《“依伴汉服”网》商城系统和基于Element框架的后台管理系统。控制层中实现了为表现层提供的各个功能接口供前端页面访问。本系统中业务逻辑层主要任务是将控制层和持久层进行对接。持久层将业务逻辑转化为具体的SQL语句并返回数据库数据。系统架构如图4.1所示。
图 4.1 系统架构图
4.2 系统功能模块设计
4.2.1 后台管理系统功能设计
后台管理模块供商家使用,本节将进行后台管理系统的功能设计。后台管理系统功能模块如图4.2所示。
图 4.2 后台系统功能模块
- 商品管理模块
商品管理功能模块包括添加汉服、汉服下架、修改商品、查询商品。对于一个汉服网上商城来说,汉服管理是商城的核心功能。该模块主要为商家提供,实现商家对商城商品增删改查的所有操作。商家需要将自己准备销售的商品信息在网站上进行展示。查询商品让商家可以检索出商品信息然后进行其他操作。
- 品类别管理
类别管理有编辑,删除,但是需要判断该类别下是否有商品,有商品的话不能删除,根据不同汉服品和类别,将南雅集,十三余 ,钟灵记,都城清水溪汉初等国内知名的汉服品牌打造成国潮风的高端品牌,将涤纶,棉氨纶,天丝,麻,蚕丝,腈纶,粘胶,羊毛,人造纤维等原材料进行详细的区分,让不同消费群体的汉服爱好者按自己的经济实力买自己喜爱的汉服。
- 单管理模块
订单包括创建订单、查询订单、查看订单明细、删除订单。订单管理模块主要为商家(超级管理员)设计。根据商家在实际业务中的需求,商家只具有查询订单、查看订单明细以及改变订单状态的权限。买家在商城前台下单后,订单数据存入数据库。商家负责查询到订单然后根据订单处理进度修改其状态。订单状态有:未付款、已付款、请求退款、已退款、待发货、已发货、已完成。所有状态根据商家自己的处理进度在后台进行更新。具有直接创建订单和删除订单的权限,当订单信息出问题需要修改或删除时可以直接对数据进行操作。
- 评价管理
评价管理主要就是管理自己的评论,还有买家的评论,对评论进行分析,那些品牌的汉服的口碑如何之类的
4.2.2 前台商城系统功能设计
前台商城系统供用户使用,本节将进行前台汉服商城系统的功能设计。前台商城功能模块如图4.3所示。
- 登录注册模块。
登录注册模块有登录和注册两个功能。客户在进入商城系统时初始是以一个游客的身份,也可以看到商品列表。客户在登录账号后订单管理、账户管理等才能够使用。用户注册后将直接在后台数据库存入用户信息。在注册过程中会进行诸如核对两次密码是否一致的验证操作。
- 浏览商品模块
浏览商品模块,包括搜索、查看详情、添加购物车等,浏览商品注册不注册都开放。登录商城首页后就会自动进入商品列表模块,通过筛选来可以为展示出来的商品添加筛选条件。客户可以点开其中一个商品查看其详细信息决定是否购买,准备购买可以将其加入购物车。
图 4.3 前台商城功能模块
- 订单管理模块
订单管理模块包括查询订单、请求退款功能。客户进入此模块后可以看到自己的历史订单,并根据需要申请退款。
- 个人信息模块
客户可以在这个模块修改自己的个人信息,在下次创建订单时会使用这些信息。
- 购物车模块
购物车模块包括创建订单和查看购物车模块。这个模块会将购物车里的商品计算出总价,客户可以对每一个商品的数量进行操作。客户点击下单后就会将订单信息传向后台。
4.3 系统E-R图设计
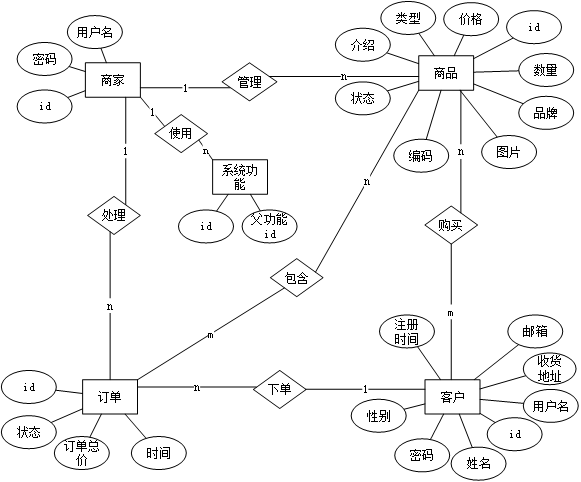
根据实际业务流程设计数据库,设计共有商家、商品、订单、系统功能、客户五个实例,实体联系图如图4.4。
图 4.4 实体-联系图
4.4 系统数据库设计
汉服商城数据库的名为hfstore,数据库表设计描述结构如表4.1所示。共包含14张表,包含前后台系统相关数据库表。表4.2至表4.16为各个表的详细字段及类型说明。
表4.1 依伴汉服商城数据库表设计描述
表1 依伴汉服商城数据库表设计描述
| *表名* | *说明* |
|---|---|
| tb_address | 收货地址管理 |
| tb_bg_order | 订单管理 |
| tb_bg_orderitem | 订单项 |
| tb_bg_review | 评价 |
| tb_bg_role | 角色 |
| tb_bg_user | 用户 |
| tb_cart | 购物车 |
| tb_collection | 中间表(商品创建) |
| tb_customer | 顾客(用户) |
| tb_goods | 商品表 |
| tb_goods_type | 商品类别 |
| tb_order | 订单 |
| tb_order_item | 订单项 |
| tb_review | 商家评价 |
表2 tb_address(地址表)
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| id | int | 10 | 0 | N | Y | ||
| user_id | int | 10 | 0 | Y | N | ||
| address | varchar | 255 | 0 | Y | N | ||
| postcode | varchar | 11 | 0 | Y | N | 邮编 | |
| status | char | 1 | 0 | Y | N | 默认地址状态 | |
| detail | varchar | 255 | 0 | Y | N | 详细地址 | |
| rece_phone | varchar | 11 | 0 | Y | N | 收货人联系电话 | |
| rece_name | varchar | 50 | 0 | Y | N | 收货人姓名 |
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| order_id | varchar | 50 | 0 | N | Y | 订单ID | |
| user_id | int | 10 | 0 | Y | N | 用户ID | |
| address | varchar | 255 | 0 | Y | N | 地址 | |
| totalPrice | float | 13 | 0 | Y | N | 订单总价 | |
| deliveryMethod | varchar | 50 | 0 | Y | N | 邮寄方式 | |
| memo | varchar | 255 | 0 | Y | N | 订单备注 | |
| create_time | datetime | 19 | 0 | Y | N | 订单创建时间 | |
| payMethod | varchar | 50 | 0 | Y | N | 付款方式 | |
| status | char | 1 | 0 | Y | N | 交易状态 | |
| rece_name | varchar | 50 | 0 | Y | N | ||
| rece_phone | varchar | 11 | 0 | Y | N | ||
| postcode | varchar | 11 | 0 | Y | N |
表3 tb_bg_order(订单表)
表4 tb_bg_orderitem(商品订单表)
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| item_id | int | 10 | 0 | N | Y | 订单明细ID | |
| order_id | varchar | 50 | 0 | Y | N | 订单ID | |
| order_goods_id | int | 10 | 0 | Y | N | 商品Id | |
| quantity | int | 10 | 0 | Y | N | 购买数量 | |
| goodsBuyPrice | decimal | 20 | 2 | Y | N | 商品购买时候价格 | |
| size | varchar | 11 | 0 | Y | N | 商品尺寸 | |
| status | char | 1 | 0 | Y | N | 明细状态 |
表5 tb_bg_review(评价表)
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| id | int | 10 | 0 | N | Y | ||
| user_id | int | 10 | 0 | Y | N | 用户ID | |
| orderId | varchar | 50 | 0 | Y | N | ||
| goods_id | int | 10 | 0 | Y | N | ||
| degree | char | 1 | 0 | Y | N | ||
| create_time | datetime | 19 | 0 | Y | N | ||
| content | varchar | 255 | 0 | Y | N | ||
| bg_user_id | int | 10 | 0 | Y | N |
表6 tb_bg_role(角色表)
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| role_id | int | 10 | 0 | N | Y | 角色Id | |
| role_name | varchar | 255 | 0 | Y | N | 角色名称 | |
| create_time | datetime | 19 | 0 | Y | N | ||
| update_time | datetime | 19 | 0 | Y | N | ||
| desc | varchar | 255 | 0 | Y | N |
表7 tb_bg_user(用户表)
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| user_id | int | 10 | 0 | N | Y | ||
| user_name | varchar | 50 | 0 | Y | N | ||
| nick_name | varchar | 50 | 0 | Y | N | ||
| password | varchar | 50 | 0 | Y | N | ||
| role_id | int | 10 | 0 | Y | N | ||
| create_time | datetime | 19 | 0 | Y | N | ||
| phone | varchar | 11 | 0 | Y | N | ||
| token | varchar | 255 | 0 | Y | N | ||
| update_time | datetime | 19 | 0 | Y | N | ||
| img | varchar | 255 | 0 | Y | N | ||
| gender | int | 10 | 0 | Y | N | 性别 |
表8 tb_cart(购物车表)
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| id | int | 10 | 0 | N | Y | ||
| user_id | int | 10 | 0 | Y | N | ||
| goods_id | int | 10 | 0 | Y | N | ||
| quantity | int | 10 | 0 | Y | N | ||
| size | varchar | 11 | 0 | Y | N | 商品尺码 |
表9 tb_collection(收藏表)
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| id | int | 10 | 0 | N | Y | ||
| user_id | int | 10 | 0 | Y | N | ||
| goods_id | int | 10 | 0 | Y | N | ||
| create_time | datetime | 19 | 0 | Y | N |
表10 管理员表tb_customer
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| id | int | 10 | 0 | N | Y | ||
| user_name | varchar | 50 | 0 | N | N | ||
| password | varchar | 50 | 0 | Y | N | ||
| real_name | varchar | 10 | 0 | Y | N | ||
| mobile | varchar | 11 | 0 | Y | N | ||
| password_question | varchar | 50 | 0 | Y | N | ||
| password_hint_answer | varchar | 50 | 0 | Y | N | ||
| img | varchar | 255 | 0 | Y | N | ||
| gender | int | 10 | 0 | Y | N | ||
| token | varchar | 255 | 0 | Y | N | ||
| create_time | datetime | 19 | 0 | Y | N |
表11 tb_goods(评价表)
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| id | int | 10 | 0 | N | Y | ||
| goodsType_id | int | 10 | 0 | N | N | ||
| goodsName | varchar | 50 | 0 | Y | N | ||
| producing_area | varchar | 50 | 0 | Y | N | ||
| description | longtext | 2147483647 | 0 | Y | N | ||
| create_time | datetime | 19 | 0 | Y | N | ||
| price | decimal | 20 | 2 | Y | N | ||
| sell_price | decimal | 20 | 2 | Y | N | ||
| stock | int | 10 | 0 | Y | N | ||
| picture | varchar | 50 | 0 | Y | N | ||
| discount | int | 10 | 0 | Y | N | 1 | |
| update_time | datetime | 19 | 0 | Y | N | ||
| onSale | int | 10 | 0 | Y | N | 1 | |
| remark | int | 10 | 0 | Y | N | 0 | 评价数量 |
| soldNum | int | 10 | 0 | Y | N | 0 | 销售量 |
| bg_user_id | int | 10 | 0 | Y | N | 尺码规格 |
表12 tb_goods_type(商品类别表)
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| id | int | 10 | 0 | N | Y | ||
| goodsTypeName | varchar | 50 | 0 | Y | N | ||
| description | varchar | 255 | 0 | Y | N |
表13 订单表tb_order(订单表)
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| order_id | varchar | 50 | 0 | N | Y | 订单ID | |
| user_id | int | 10 | 0 | Y | N | 用户ID | |
| add_id | int | 10 | 0 | Y | N | 地址ID | |
| totalPrice | float | 13 | 0 | Y | N | 订单总价 | |
| deliveryMethod | varchar | 50 | 0 | Y | N | 邮寄方式 | |
| memo | varchar | 255 | 0 | Y | N | 订单备注 | |
| create_time | datetime | 19 | 0 | Y | N | 订单创建时间 | |
| payMethod | varchar | 50 | 0 | Y | N | 付款方式 | |
| status | char | 1 | 0 | Y | N | 交易状态 |
表14 tb_order_item(订单表)
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| item_id | int | 10 | 0 | N | Y | 订单明细ID | |
| order_id | varchar | 50 | 0 | Y | N | 订单ID | |
| order_goods_id | int | 10 | 0 | Y | N | 商品Id | |
| quantity | int | 10 | 0 | Y | N | 购买数量 | |
| goodsBuyPrice | decimal | 20 | 2 | Y | N | 商品购买时候价格 | |
| size | varchar | 11 | 0 | Y | N | 商品尺寸 | |
| status | char | 1 | 0 | Y | N | 明细状态 |
表15 tb_review(反馈表)
| 字段 | 数据类型 | 字段长度 | 小位数 | 是否null | 主键 | 默认值 | 备注 |
|---|---|---|---|---|---|---|---|
| id | int | 10 | 0 | N | Y | ||
| user_id | int | 10 | 0 | Y | N | ||
| goods_id | int | 10 | 0 | Y | N | ||
| goods_size | varchar | 11 | 0 | Y | N | ||
| order_id | varchar | 50 | 0 | Y | N | ||
| orderItem_id | int | 10 | 0 | Y | N | ||
| degree | char | 1 | 0 | Y | N | 评价等级 好0 中1 差2 | |
| content | varchar | 255 | 0 | Y | N | ||
| goodscore | char | 1 | 0 | Y | N | ||
| shopscore | char | 1 | 0 | Y | N | ||
| logisticscore | char | 1 | 0 | Y | N | ||
| img | varchar | 255 | 0 | Y | N | ||
| create_time | datetime | 19 | 0 | Y | N | ||
| reply_content | varchar | 255 | 0 | Y | N | ||
| reply_time | datetime | 19 | 0 | Y | N |
4.5 本章小结
4.5 本章小结
本章是软件实际开发中的总体设计环节。将系统的架构、功能模块、数据表结合相关图表做出了详细阐述。
5 系统详细设计
5.1 系统接口设计
RESTful API设计风格是时下流行的API设计理念,REST(Representational State Transfe)即表现层状态转化。因为百度搜索引擎更迎合这种设计风格,在百度搜索中采用RESTful风格实现API的网站甚至会比一般的网站展示顺序靠前。RESTful风格在Vue.js框架中很受支持。本系统的接口设计基于HTTP协议和JSON格式,通过Ajax进行数据交互。系统所用到的主要接口如表5.1所示。
表 5.1 系统API表
| URL | METHOD | 说明 |
|---|---|---|
| /address/addAddress | Put | 添加地址 |
| /address/showAddress | GET | 查看用户住址 |
| /address/update | PUT | 修改地址 |
| /address/delete | PUT | 删除地址 |
| /address/deleteByBatch | PUT | 批量删除 |
| /address/setDeafult | PUT | 设置默认地址 |
| /bgorder /toByOrder | ALL | 保存订单 |
| /bgorder /showOrder | GET | 查看订单 |
| /bgorder /getOrderDetail | ALL | 根据订单id号获取订单明详情 |
| /bgorder /updateStatus | ALL | 修改状态 |
| /bgorder /timeOrder | GET/POST | 查看订单总额 |
| /cart /addCart | PUT | 添加商品到购物车 |
5.2 系统类设计
5.2.1 系统文件组织
依伴汉服网分为两个系统,都是使用前端流行框架vue搭建的,第一个前端系统为供商家,管理员使用的商品后台管理系统,主要提供商品的增加,商家,买家留言管理等和第二个系统是供汉服爱好者,用户使用的汉服电商系统商城系统,国内比较著名的汉服工作室都相继入驻商城,用户可以访问依伴汉服网直接购买汉服。
- 后台管理系统
后台管理系统,按照Java开发中的三层架构模式创建对应的程序包。文件组织如图5.1。
图 5.1 后台系统文件组织图
目录在com.ticu.entity包中,依次创建实体Addres,BgOrder,BgReview,Cart,Customer,Favourite,Goods,GoodsType,Msg,Order,Role,User等com.tjcu.controller包用于存放前端页面,就是vue传入后台管理的数据。com.tjcu.service包是业务层,处于核心业务代码,包括日志,业务处理的接口。com.tjcu.service.impl包存放了整个项目的核心代码的实现类。com.tjcu.dao包用于存放连接数据库接口,dao层和mybatis连接,处理数据库。jdbc.properties为存储数据库连接信息的属性文件。applicationContext.xml为Spring项目管理框架的配置文件也叫工厂,主要就是写一些数据库源,然实现Spring整合mybatis框架。springmvc.xml为SpringMVC框架的配置文件,主要就是对前端数据路径进行解析,接收数据,调用业务,返回数据,mybatis-config.xml为mybatis的核心配置文件。
- 前台商城系统
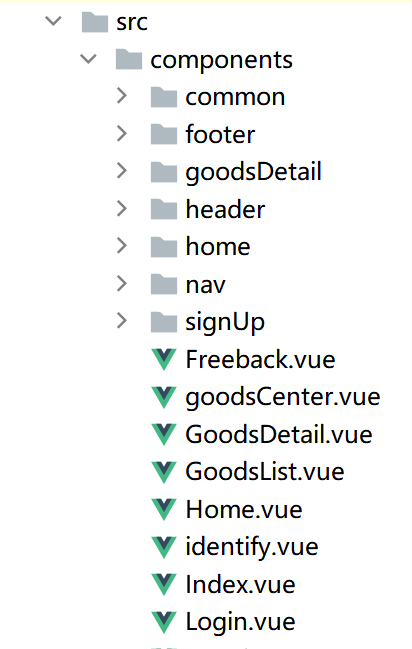
前台商城系统相关文件内容如图5.2。前台商城系统用vue实现.
图 5.2 前端文件组织图
本文中的前台商城模块实现了这种架构模式。前台商城系统采用vue.js框架编写代码,项目代码大部分采用vue-cli构建而成,采用约定俗称的文件组织方式。
compents和views文件夹包含了项目中组件代码。其中cart.vue是购物车组件实现代码。list.vue是商品信息列表组件实现代码,。
router文件夹中的router.js包含了系统中组件的路由信息。这里的路由相当于vue.js项目中组件间跳转的配置信息,目前很多新兴的前端框架比如React、Angular等都采用了路由的概念。
5.3 本章小结
本章是软件工程中软件开发流程的系统详细设计环节。本章对系统设计的接口、类、以及文件组织结合图表做出了详细阐述。
6 系统实现
6.1 系统实现环境
系统实现环境如表6.1所示。
表 6.1 系统实现环境表
| 用途 | 工具名 |
|---|---|
| java代码编写工具 | IDEA 2021.1.1 x64 |
| 后端代码搭载的服务器 | apache-tomcat-8.5.71(端口:8080) |
| Java代码编写环境 | JavaSE-1.8 |
| Java项目部署工具 | apache-maven-3.5.3 |
| Vue.js编写工具 | WebStorm 2020.3 x64 |
| Vue.js项目部署工具 | vue-cli |
| Vue.js前端代码搭载的服务器 | Nginx-1.13(端口:8888) |
| 浏览器 | Google Chrome |
6.2 后台管理系统
6.2.1 后台登录模块
vue启动汉服商城后台管理系统命令:npm run serve 或者npm run dev
- 在login.vue中实现了登录页面,登录页面效果如图6.1所示。
登录程序源代码如下:
<el-input
ref="username"
v-model="loginForm.username"
placeholder="请输入用户名"
name="username"
type="text"
tabindex="1"
auto-complete="on"
clearable
/>
</el-form-item>
<el-form-item prop="password">
<span class="svg-container">
<svg-icon icon-class="password" />
</span>
<el-input
:key="passwordType"
ref="password"
v-model="loginForm.password"
:type="passwordType"
placeholder="密码"
name="password"
tabindex="2"
auto-complete="on"
clearable
@keyup.enter.native="handleLogin"
/>
图 6.1 后台登录页面图
判断result参数中success名称所对应的值是否等于true,等于则表示登录成功,打开后台管理首页admin.jsp,并关闭后台登录表单对话框,否则会给出消息框给出错误提示。
登录模块流程如图6.2所示。login方法代码如下。
//登录
@RequestMapping("/login")
public Msg login(String userName, String password){
Customer user=customerService.getUser(userName,password);
if(user != null){
long time=System.currentTimeMillis();
String token=time+userName;
customerService.insertToken(user.getId(),token);
user.setToken(token);
return Msg.success().add("user",user);
}else{
return Msg.fail();
}
}
图 6.2 登录模块流程图
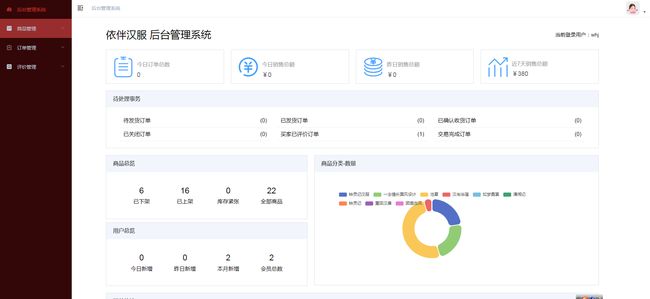
(2) 在dashboard.index.vue中实现了管理系统的首页
图 6.3 管理系统首页
6.2.2 商品管理模块
(1) 商品列表显示
图 6.4 商品列表
(2) 添加商品
图 6.5 添加商品
(3) 商品下架
根据选中的商品id号,底层是将其状态设置为0,执行成功则向前端发送下架成功信息,否则发送下架失败信息。下架之后商品就不展示了
(4) 修改商品
修改商品对话框如图6.6。在商品列表页选中修改,点击修改按钮即,可执行商品修改。
图 6.6 修改商品
6.3 前台商城系统
商城页面启动:npm run dev
6.3.1 商城首页模块
图 6.7依伴汉服商城品牌LOGO
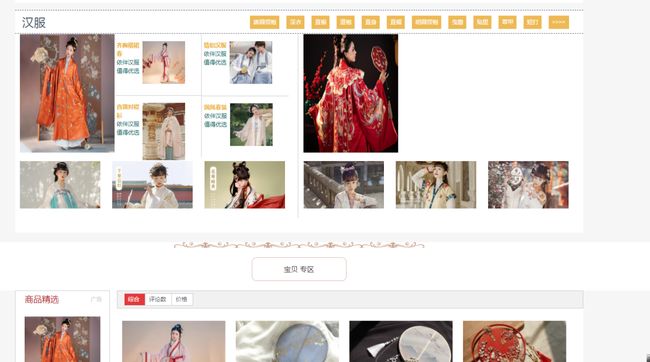
在浏览器输入首页地址:http://localhost:7777进入网站,效果如图6.8,6.9,6.10.6.11所示,所有的图片全部存放在阿里云的OSS云服务里面。
图 6.8 商城首页
图 6.9 商城首页
图 6.10 商城首页
图 6.11 商城首页
App.Vue是实现网站的基本组件,其他的组件都是通过这个组件实现的跳转。App.Vue是实现单页面富应用的关键,下面介绍其原理。
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
router-link是页面顶部各个组件的跳转链接,封装了HTML的a标签。和传统HTML页面不同的地方在于这四个link共享下面的一个router-view。即点击任意一个链接,链接通过route导入对应的package,而这个package会被显示到router-view中。由于这些链接共享一个router-view所以只会有一个组件被显示到主页。过程中页面不跳转,还是在App.Vue的框架里。这样的效果就是网站导航栏固定,点击哪个按钮就会显示哪个部分的内容,但是都是基于一个HTML实现的。这就是单页面富应用(SPA)。打开首页时默认加载/list页面,显示所有商品信息。
6.3.2 登录模块
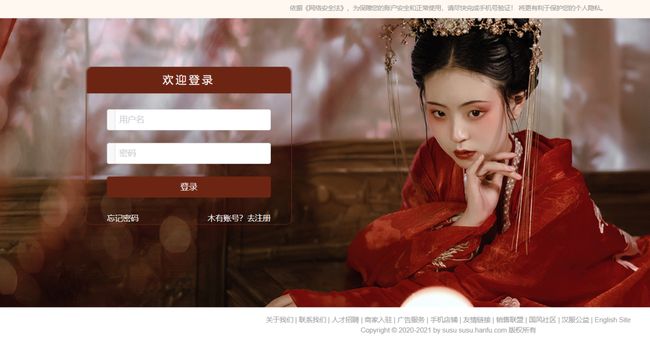
输入用户名,密码即可登录商城管理系统了,没有账号可以点击注册按钮,去注册账号,需要注册之后才能下单,购买汉服,界面效果如图6.12。
图 6.12 登录界面
点击登录按钮后,调用login()方法系统会封装用户名密码信息,然后通过axios发送信息。axios是一个基于promise的http库。vue.js本来定义了自己同样功能的标签,后来vue.js的作者说推荐大家使用axios在vue.js中向后端发送返回数据。axios现在已成为vue.js发送数据的标准方式。
</Row>
<template>
<div>
<Row class="top-box">
<Col span="12" class="row-text">
<img :src="logoImg" class="logo-img"/>
汉之云 <span class="span-text">欢迎注册</span></Col>
<Col span="12" class="row-text1">
已有账号,请<router-link to="/login">登录 <Icon type="person"></Icon></router-link>
</Col>
</Row>
<Row class="container">
<i-col span="10" class="box">
<div class="sign-up-title">
</div>
<div class="sing-up-step-box">
<div class="step-box">
<Steps :current="signUpStep">
<Step title="验证手机号" icon="iphone"></Step>
<Step title="填写账号信息" icon="person-add"></Step>
<Step title="注册成功" icon="ios-checkmark-outline"></Step>
</Steps>
</div>
<div class="sign-up-box">
<transition mode="out-in">
<router-view></router-view>
</transition>
</div>
</div>
</i-col>
这些信息会被发送到UserInfoController里的login方法,并逐层调用最后发送通过用户名、密码查询对象的SQL语句。如果后台查询成功会返回一个UserInfo对象通过JSON格式返回给前端页面。如果用户名密码正确页面会发送提示:登录成功,然后打开商品列表页面。登录完之后个人信息和我的订单链接才会生效。
如果没有账户可以点击注册按钮,组件马上发生变化。注册界面如图6.13。
图 6.9 注册页面
页面没有进行跳转,只是在原有的登录表单上动态显示HTML语句。这个功能是由form中的
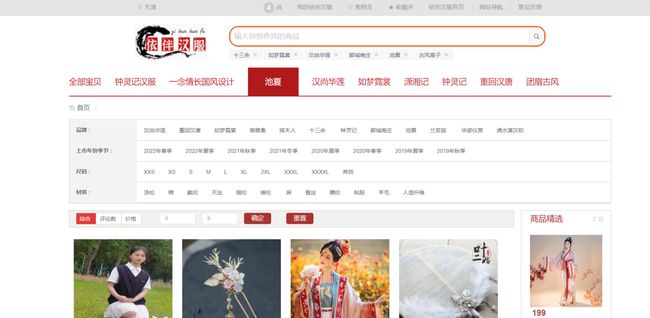
6.3.3 商品列表模块
在首页中显示了许多商品和一个筛选栏,在筛选栏中选则商品品牌或者排序方式可以实现商品的筛选,效果如图6.10。
图 6.10 商品列表筛选栏
6.3.4 购物车模块
在每一个产品展示模块都有一个鼠标悬浮事件添加到购物车。点击这个按钮后将这个product对象添加到cartList数组里。在首页会实时显示购物车里有几个产品,效果如图6.11所示。
图 6.11 购物车数量显示效果
Vue.js中的功能大部分都是实时交互性的,数据一旦改变会马上在所有引用这个数据的地方更新数据。点击购物车按钮可进入购物车界面,显示所有已被加入购物车的汉服,效果显示如图6.12。
图 6.12 购物车页面
然后将订单初始状态设置为“未付款”。订单信息会将订单中的商品名和数量保存在订单明细表中。
6.3.5 我的订单模块
我的订单界面如图6.13。
图 6.13 我的订单
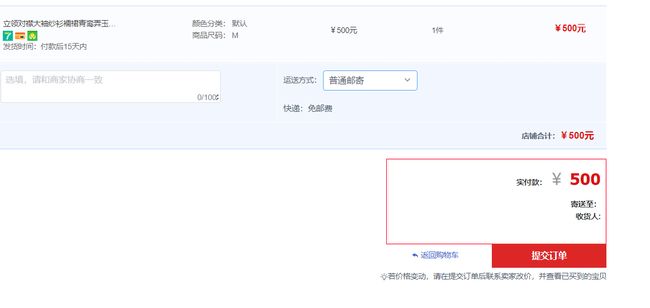
图 6.14 付款页面
图 6.14 扫描页面
图 6.15 购买成功页面
6.4 本章小结
本章对应软件开发流程的前后端各个系统实现阶段,将系统前后端实现环境以及系统各个商城功能模块的运行效果图以及主要代码逻辑做出了阐述。
7 系统测试
7.1 系统功能测试
系统测试是软件开发过程必不可少的一环。系统测试通过将测试结果与系统需求进行比较来验证软件开发的功能是否完善。本系统采用黑盒测试,对所有准备实现的功能先设置好预期结果,然后根据实际应用场景运行系统。测试的软件环境同系统实现的环境相同。
7.1.1 后台管理系统
表7.1是对后台管理系统的测试用例,所有功能都正常实现。
表 7.1 后台管理系统测试结果
| 测试编号 | 测试内容 | 测试过程 | 预期结果 | 实际结果 |
|---|---|---|---|---|
| 1 | 用户登录 | 输入用户名和密码点击登录 | 登录成功 | 显示登录成功,进入依伴汉服主页 |
| 2 | 添加商品 | 输入商品名称、价格等信息后点击添加 | 商品显示在商品列表 | 商品显示在商品列表,信息和输入的一致 |
| 3 | 商品下架 | 在列表中选中商品后点击删除 | 商品从列表中删除 | 商品从列表中删除 |
| 4 | 修改商品 | 选择商品后点击修改,重新输入商品信息 | 商品信息更新 | 商品信息更新为已修改的内容 |
| 5 | 查询商品 | 输入要查询的商品id后点击查询。或者根据条件筛选 | 显示商品信息 | 显示符合条件的商品信息 |
| 6 | 查询订单 | 输入订单编号后点击查询 | 列表里显示订单信息 | 列表里显示订单信息 |
| 7 | 查看订单明细 | 选中订单后点击查看明细 | 显示订单明细 | 显示选中的订单明细 |
| 8 | 停用客户 | 选择客户后点击停用按钮 | 客户状态被改为停用 | 客户状态被改为停用 |
| 9 | 添加商家账户 | 点击添加后输入商家信息点击确定 | 新的商家账户可以登录 | 新的商家账户可以登录 |
续表 7.1 后台管理系统测试结果
| 测试编号 | 测试内容 | 测试过程 | 预期结果 | 实际结果 |
|---|---|---|---|---|
| 10 | 删除商家账户 | 选中商家账户后点击删除 | 商家账户从列表移除 | 商家账户从列表移除 |
| 11 | 退出系统 | 登录后点击退出登录 | 退回登录界面 | 退回登录界面 |
7.1.2 前台商城系统
表7.2是对前台商城系统的测试用例,所有功能都正常实现。
表 7.2 前台商城系统测试结果
| 测试编号 | 测试内容 | 测试过程 | 预期结果 | 实际结果 |
|---|---|---|---|---|
| 1 | 用户登录 | 输入用户名密码后点击登录 | 登录成功 | 跳转商城首页 |
| 2 | 用户注册 | 点击注册后输入个人信息点击确定 | 提示注册成功 | 提示注册成功,新用户可以登录 |
| 3 | 商品检索 | 选择检索条件 | 只显示符合条件的商品 | 显示符合筛选条件的商品 |
| 4 | 添加购物车 | 在商品上点击添加到购物车 | 购物车旁的显示的数量更新 | 购物车旁的显示的数量加一 |
| 5 | 查看商品详细 | 点击商品图片 | 进入商品详情页 | 进入商品详情页,看到选择的商品信息 |
| 6 | 查询订单 | 点击我的订单按钮 | 显示客户所有的订单 | 显示属于登录客户所有的订单 |
| 7 | 请求退款 | 在订单旁点击请求退款 | 订单状态改为请求退款 | 订单状态改为请求退款 |
| 8 | 修改个人信息 | 点击修改个人信息后重新输入个人信息 | 个人信息内容更新 | 个人信息内容更新为修改后的内容 |
| 9 | 创建订单 | 在购物车页点击下单 | 提示下单成功 | 提示下单成功,在查询订单看到新的订单 |
7.2 本章小结
本章内容对应软件开发中的系统测试环节,检验实际运行环境系统能实现的功能和性能。最后通过软件测试表展示黑盒测试结果。
结 论
本系统汉服商城系统。如今越来越多大学生,年轻人喜欢国民品牌,而汉服更是受到大家的追捧。但是目前汉服品牌五花八门,褒贬不一,汉服商家对于拥有属于自己企业或门店的销售平台有着迫切的实际需求。《依伴汉服网》为这些商家带来更科学、便捷的管理方式。对于消费者来说,依伴汉服商城系统为用户提供了专业的的汉服电商平台。系统的设计与实现符合汉服购物的实际业务逻辑以及业务需求,因此具有符合生产生活实际的应用价值。可以将汉尚华莲等国内知名的汉服品牌打造成国潮风的高端品牌
系统在设计和开发过程中,经过对更改项目进行需求分析、总体设计、详细设计、系统实现、系统测试五个软件开发的环节,最终实现了基于SSM+Vue.js的依伴汉服商城系统。网上汉服商城系统分为两个子系统,供汉服爱好者使用的前台商城系统和供商家,系统管理员管理的后台管理系统。前台依伴汉服商城系统分为首页模块(首页模块,有各个分类)、登录模块、购物车模块、商品列表模块、我的订单模块、个人信息模块,付款模块。后台管理系统包括后台登录模块、商品管理模块(商品的增加,修改等)、订单管理模块、客户评价管理模块、商家管理模块。
本系统已经可以实现网上购物的基本业务需求,但由于个人理论与实践水平有限,系统依然有需要完善的地方。在支付宝官网使用商家身份申请后,系统还可以与支付宝接口对接,实现支付功能。本系统基于实际业务需求开发设计,然而一些细节还有待向实际业务需求靠拢,未来仍需修改完善
参考文献
[1]朱二华. 基于Vue.js的Web前端应用研究[J].科技与创新. 2017(20)
[2]王国辉,王春斌. Java Web 编程宝典:十年典藏版[M].北京:人民邮电出版社,2011.
[3]徐保民.电子商务的安全技术[M].北京:中国水利水电出版社,2008 年7月.
[4]陈亚探,缪勇. Siruts2 + Spring + Hibemate 框架技术与项目实战[M].北京:清华大学出版社,2012.
15]孙鑫.Java Web 开发详解[MI.北京:电子工业出版社,2006,169-296,
[6]李刚。轻量级 J2EE企业应用实战IMI北京:电子工业出版社,2007,344-786
[7] PaulJPerrone etal,张志伟,谭郁松,张明杰. J2EE 构建企业系统[M].北京:清华大学出版社,2006.
[8]马运涛. Eelipse 精要与高级开发技术[D].北京:电子工业出版社,2007.
191李孟燃、网页设计中计算机多媒体技术的应用[].计算机光盘软件与应用, 2014 12
[10]刘克.MVC 架构及其在 Web 应用开发中的应用[M].计算机应用与软件. 2006.
[11]张玉孔. B2C 型中小企业电子购物系统的设计[J].商场现代化,2006.
[12张耀春.]Vue.js权威指南[M]. 电子工业出版社 , 2016
[13](美)弗兰纳根著;淘宝前端译.JavaScript权威指南. 机械工业出版社, 2012.3
[14]高歆祎.浅谈HTML5在中国的发展[J]. 信息系统工程. 2013(05)
[15]麦冬,陈涛,梁宗湾. 轻量级响应式框架Vue.js应用分析[J]. 信息与电脑(理论版). 2017(07)
[16]刘柳.基于Web前端的性能优化方案研究[D].华中科技大学 2015
[17]陈栋.WEB页面的移动终端适配技术研究[D].北京邮电大学 2012
[18]杨婷.基于模块化的前端开发框架的研究与实现[D].北京邮电大学 2017
[19]刘翔宇.基于Vue的数据可视化系统的设计与实现[D].北京邮电大学 2018
[20]陈松. J2EE 电子商务系统开发从入口到精通:基于 Siruts2 和扭 Hibernate 技术实现[M].北京:清华大学出版社,2007
[21]基于web的高校学生运行环境研究 郁凯 - 《大学生论文联合库 》- 2017
[22]聚慕课教育研发中心,Spring MVC+MyBatis开发从入门到项目实践,清华大学出版社,2020-04-01
[23]前端科技,HTML5+CSS3+JavaScript从入门到精通,清华大学出版社,2018-08-01
[24]缪亮,孙毅芳,网页设计与制作实用教程,清华大学出版社,2017-09-01
[25]前端科技,CSS3网页设计从入门到精通,清华大学出版社,2019-04-01
[26]莫小梅,毛卫英,网页设计与Web前端开发案例教程:HTML5、CSS3、JavaScript,清华大学出版社,2019-09-01
[27]汤小丹,计算机操作系统,西安电子科技大学出版社,2018-05-01
[28]Dave C haffey;Tanya Hemphill;David Edmundson-Bird,Digital Business and E-Commerce Management,Pearson Education Limited,2019-06-14
[29]Chaffey,Dave,Hemphill,Tanya,Edmundson-Bird,DavidDigital Business and E-Commerce Management,Pearson Education Limited,2019-06-14
致谢
本课题于天津商业大学信息工程学院完成。在本次论文设计过程中,张波老师对该论文从选题,构思到最后定稿的各个环节给予细心指引与教导,使我得以最终完成毕业论文设计。在学习中,老师严谨的治学态度、丰富渊博的知识、敏锐的学术思维、精益求精的工作态度以及侮人不倦的师者风范是我终生学习的楷模,导师们的高深精湛的造诣与严谨求实的治学精神,将永远激励着我。
在论文即将完成之际,我的情绪无法平静,从开始进入课题到论文的顺利完成,有多少可敬的师长、同学、朋友给了我无言的帮忙,在那里请理解我诚挚的谢意!多谢你们!
能顺利的完成整个毕业我最应该感谢的是我的毕设指导老师张波老师,因为大一的时候我参加过三创赛,当时的项目是打的校园电商项目,我提出自媒体+电商+校内仓库的概念,当时那个项目也是张波老师指导我,我本来想的是毕业设计也是以校园电商为主,但是和张波老师商量后,张老师告诉我国民品牌的独立商城会成为目前电子商务的发展趋势,从而经过多次商量选定汉服为此次毕设的主题,通过此次毕业设计我也知道了会技术,会开发的人很多,但是我们不能光做一个在产品经理驱动下开发的程序员,原来的我在企业实习中我们的架构师给我说什么我就做什么,只要验收通过,那么我就觉得任务就算圆满完成了。我也不关心需求背景,不关心需求价值,不关心背后业务逻辑,此次毕业设计经过张波老师的帮助,我在依伴汉服网开发过程中真正明白了怎么样才能成为一合格的软件工程专业的本科毕业生,我们不仅需要有开发项目的能力,更需要思考自己开发的产品怎么样才能实现他的商业价值,社会价值。在校学习期间,对我进行指导的所有老师都博古通今、学贯中西,在教学方面态度都恪尽职守,在育人方面都非常细心认真,他们是我以后一直需要学习的重要榜样。
论文的结束也代表着我的校园生活马上结束,此时此刻我的内心深处不免会产生比较复杂的情感,十几载求学路,我学到的不仅仅是书本上的知识,更是谨慎稳重的做事态度和宽容诚实的做人态度。都说埋头赶路不如抬头看路,正因为有国家社会和环境的一步步引导,我才成为了一个合格的学生。学生生涯马上落下帷幕,步入社会参加工作后我也会不断学习提高自己。我在学校学习以及撰写毕业论文的整个过程当中,我身边的很多老师,同学以及亲人等都对我提供了非常多的支持以及帮助,为此我要真诚的向你们表达我深厚的谢意,非常感谢你们!
附录B 系统源代码清单
调用阿里云OSS核心代码//上传图片 并将图片的名称放入到数据库中
@RequestMapping("/uploadImg")
public Msg uploadImg(MultipartFile file, Goods goods,ModelMap map)throws IOException {
//图片上传成功后,将图片的地址写到数据库
//获取原始图片的拓展名
String originalFilename = file.getOriginalFilename();
System.out.println("原始图片的名字"+originalFilename);
String newFileName = UUID.randomUUID() + ".jpg";//不要加原始文件名称了
CommonsMultipartFile cFile = (CommonsMultipartFile) file;
DiskFileItem fileItem = (DiskFileItem) cFile.getFileItem();
// Endpoint以杭州为例,其它Region请按实际情况填写。
String endpoint = "http://oss-cn-beijing.aliyuncs.com";
// 云账号AccessKey有所有API访问权限,建议遵循阿里云安全最佳实践,创建并使用RAM子账号进行API访问或日常运维,请登录 https://ram.console.aliyun.com 创建。
String accessKeyId = "LTAI5tNvGuLgqM8vGhAA1J1s";
String accessKeySecret = "DnaJMu2OxtwewycJEg5anC62gHto2L";
String bucketName = "hanfu-img"; //存储空间名
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
// 上传文件流。
InputStream inputStream = fileItem.getInputStream();
//上传文件
ossClient.putObject(bucketName, newFileName, inputStream);
// 关闭OSSClient。
ossClient.shutdown();
return Msg.success().add("imgData",newFileName);
}
2.判断是否全部评价
@RequestMapping("/isAllReview")
public Msg isAllReview(@RequestBody OrderItem orderItem){
int count=orderItemService.selectCount(orderItem);
int count1=orderItemService.selectStatusCount(orderItem);
System.out.println(count);
System.out.println(count1);
if(count==count1){
System.out.println("hhhhhhwfherfreuffnnccnfn");
orderService.updateOrderStatus(orderItem.getOrderId());
//当订单明细都被评价之后,该订单状态改为5 表示已评价 同时改变后台订单的的状态改为5,表前台买家已评价
BgOrder bgOrder=new BgOrder();
bgOrder.setOrderId(orderItem.getOrderId());
bgOrder.setStatus("5");
bgOrderService.updateStatus(bgOrder);
}else{
//不做任何操作
}
return Msg.success();
}
系统源码+数据库+文档
1、源码获取
基于SSM+Vue的“依伴汉服”商城设计与开发已经开源,制作不易,如果觉得不错请给我一个,三连、收藏、加关注,感谢对我支持,让我有了更多的创作动力,希望我的博客能帮助到你 !
- 依伴汉服商城ssm实现部分后端开源地址(不包含数据库):https://gitee.com/wanghengjie563135/hanfu.git
- 依伴汉服商城vue实现部分前端开源地址:https://gitee.com/wanghengjie563135/hanfu_vue.git
- 依伴汉服商城mysql数据库下载地址(下载前/后端源码后再下载mysql数据库项目就能正常运行):https://download.csdn.net/download/weixin_44385486/85596633
- 如果需要项目《基于SSM+Vue的“依伴汉服”商城设计与开发》的ssm源码+vue源码+毕业论文+PPT+数据库的下载地址:https://download.csdn.net/download/weixin_44385486/85596561
注意,下载后如果部署有问题可以私聊我帮我!
- 如果需要项目答辩的完整PPT下载地址:“依伴汉服”商城设计与开发答辩PPT
2、联系
如果你也想开发一个java相关的项目,比如springboot,spring,springmvc,struts,springJPA,SpringCloud的项目,可以联系我哟!
3、往期已经的开源项目
-
java Swing+mysql+JDBC实现教务系统(源码+数据库+UML图+数据库分析)
-
SSM实战项目:人事管理系统(蓝色版)【附源代码】
-
SpringBoot+jsp实现水果商城系统(含源码+数据库+文档)
-
基于SSM+jsp+echarts的疫情地图系统系统(已经开源)
-
DBSwitch阉割版实现异构数据库表结构同步
-
SpringBoot+VUE+ MyBatis实现人事管理系统(已开源)
-
SpringBoot+Mybatis整合jsp项目之EMS
-
学生教务系统(java实现版)【附全部源码】
4、后续陆续开源的项目
-
ssm+jsp企业报销管理系统,
-
ssm+vue实现垃圾回收系统,
-
ssm+jsp物业管理系统,
-
ssm+jsp住院管理系统
-
ssm+jsp图书商城系统
-
ssm+jsp疫情线上考试系统
5、源码获取
大家点赞、收藏、关注、评论啦 、有什么需要帮助可以点击下方微信交流!感谢对我支持,让我有了更多的创作动力,希望我的博客能帮助到你 !