任务描述
本关任务:利用 PyEcharts 绘制一个基本的漏斗图。
相关知识
为了完成本关任务,你需要掌握:
1. Python 的基本语法
2. PyEcharts 漏斗图的相关内容
导入图表类型
与日历图的操作类似,在文件的开始我们首先要将所需包导入,如右侧编辑器中代码所示。
导入漏斗图的语句为
from pyecharts.charts import Funnel
为了方便构造数据,我们还导入了 PyEcharts 提供的虚拟数据包,如下所示:
from pyecharts.faker import Faker
构造数据
通过 PyEcharts 提供的虚拟数据包 Faker,我们可以用如下语句构造一个二维 List:
data = [ list(z) for z in zip(Faker.choose(), Faker.values()) ]
其中,Faker包中的 choose 方法会随机选择一组属性,而 values 方法则生成随机的数据值。
熟悉标题配置选项
在之前的关卡中我们已经熟悉了 PyEcharts 绘图的流程,故本关主要介绍标题相关的配置选项:
class TitleOpts( # 主标题文本,支持使用 \n 换行。 title: Optional[str] = None, # 主标题跳转 URL 链接 title_link: Optional[str] = None, # 主标题跳转链接方式 # 默认值是: blank # 可选参数: 'self', 'blank' # 'self' 当前窗口打开; 'blank' 新窗口打开 title_target: Optional[str] = None, # 副标题文本,支持使用 \n 换行。 subtitle: Optional[str] = None, # 副标题跳转 URL 链接 subtitle_link: Optional[str] = None, # 副标题跳转链接方式 # 默认值是: blank # 可选参数: 'self', 'blank' # 'self' 当前窗口打开; 'blank' 新窗口打开 subtitle_target: Optional[str] = None, # title 组件离容器左侧的距离。 # left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'left', 'center', 'right'。 # 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。 pos_left: Optional[str] = None, # title 组件离容器右侧的距离。 # right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_right: Optional[str] = None, # title 组件离容器上侧的距离。 # top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'top', 'middle', 'bottom'。 # 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。 pos_top: Optional[str] = None, # title 组件离容器下侧的距离。 # bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_bottom: Optional[str] = None, # 标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。 # // 设置内边距为 5 # padding: 5 # // 设置上下的内边距为 5,左右的内边距为 10 # padding: [5, 10] # // 分别设置四个方向的内边距 # padding: [ # 5, // 上 # 10, // 右 # 5, // 下 # 10, // 左 # ] padding: Union[Sequence, Numeric] = 5, # 主副标题之间的间距。 item_gap: Numeric = 10, # 主标题字体样式配置项,参考 `series_options.TextStyleOpts` title_textstyle_opts: Union[TextStyleOpts, dict, None] = None, # 副标题字体样式配置项,参考 `series_options.TextStyleOpts` subtitle_textstyle_opts: Union[TextStyleOpts, dict, None] = None, )
如上所示,标题主要分为主标题和副标题两个模块,其配置方法相类似。比较常用的有设置文本、设置超链接、设置位置等选项。上述字体样式配置与其他部分字体样式配置相似,我们将在后续实训中详细介绍。
标题配置属于全局配置项,可通过 set_global_opts 方法设置。
编程要求
根据以上介绍,在右侧编辑器补充代码,绘制给定数据的漏斗图,要求:
- 系列名称设置为“商品”;
- 将给定数据传入漏斗图;
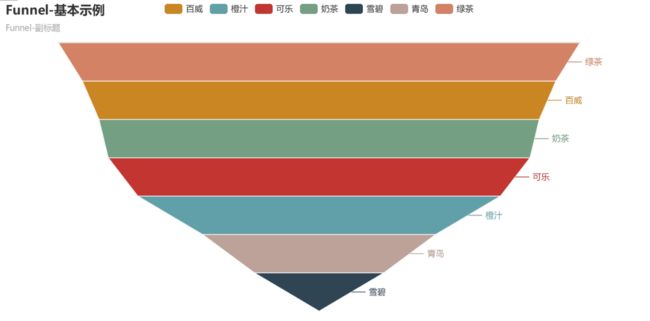
- 将漏斗图标题设置为“Funnel-基本示例”;
- 为漏斗图添加副标题,命名为“Funnel-副标题”。
测试说明
平台会运行你编写的代码进行绘图,并与预期图片进行比对。预期效果如下:
提示:
设置系列名称以及添加数据部分可以简写为:
...
.add("名称", data)
...
开始你的任务吧,祝你成功!
代码
from PreTest import *
from pyecharts import options as opts
from pyecharts.render import make_snapshot
from snapshot_phantomjs import snapshot
from pyecharts.charts import Funnel
from pyecharts.faker import Faker
data = [
list(z) for z in zip(Faker.choose(), Faker.values())
]
def funnel_chart() -> Funnel:
# ********* Begin *********#
funnel = (
Funnel()
.add("商品", data)
.set_global_opts(title_opts=opts.TitleOpts(title="Funnel-基本示例",subtitle="Funnel-副标题"))
)
# ********** End **********#
return funnel
make_snapshot(snapshot, funnel_chart().render("Result/render.html"), 'StudentAnswer/student_answer.png') # 输出图片
make_snapshot(snapshot, funnel_base(data).render(), "StandardAnswer/task1/standard_answer_1.png")
以上就是详解Python+Pyecharts实现漏斗图的绘制的详细内容,更多关于Python Pyecharts漏斗图的资料请关注脚本之家其它相关文章!