【云原生 | 从零开始学Docker】三、Docker实战之安装Nginx和Tomcat
该篇文章已经被专栏《从零开始学docker》收录
实战之Nginx,Tomcat
- 写在前面
- Nginx
-
- 1.1 搜索镜像
- 1.2 下载
- 1.3 启动,绑定端口
- 1.4 查看端口
- 1.5 进入nginx
- Tomcat
-
- 2.1 搜索镜像
- 2.2 下载
- 2.3 启动tomcat
- 2.4 测试
- 写在最后
写在前面
通过前面两章的学习,相信各位朋友们都在自己的服务器上安装了docker了,也熟悉了一些常用的指令,这里我带着大家去做一些简单的实战来让各位更熟悉这些指令!接下来的内容最好跟着敲一遍,记一下步骤,能让你更深刻理解!
Nginx
1.1 搜索镜像
在这里我们有两个选择。
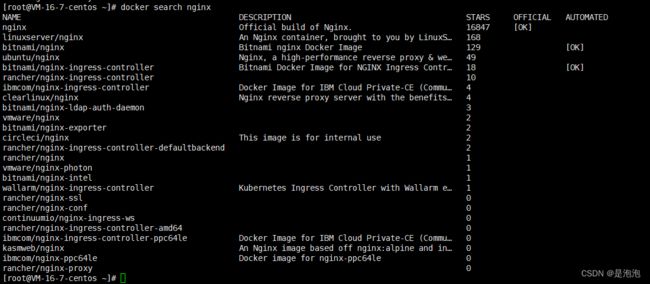
1.在shell里,使用指令docker search nginx来搜索nginx的镜像,然后选择下载。
2.去docker hub搜索nginx,里面有详细的内容以及安装(对于nginx不熟悉的可以这么做)
这里我们就选择用shell安装,官网的地址放在这里:docker hub的nginx
1.2 下载
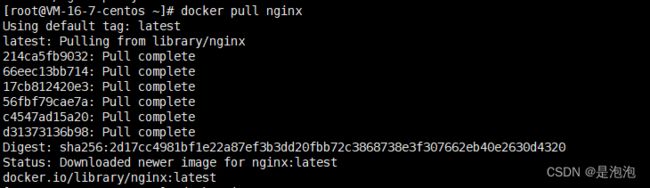
找到镜像之后,我们选择直接用docker pull nginx下载最新版的Nginx。

pull会自动下载最新的版本,我们看到分层下载之后这个界面就是安装成功了。
1.3 启动,绑定端口
还记得我们之前说的docker run的-p选项嘛,可以通过绑定端口让外部通过这个端口访问内部,今天我们就要来实战试一试。因为nginx常用的就是80端口,所以我们通过外部一个没有用过的端口来和80端口绑定!
docker run -d --name nginx01 -p 3456:80 nginx #这里我们用3456端口
上面这段指令的意思是,以后台启动nginx,把该镜像名字改为nginx01,并且把宿主机的3456端口和nginx的80端口绑定。
1.4 查看端口
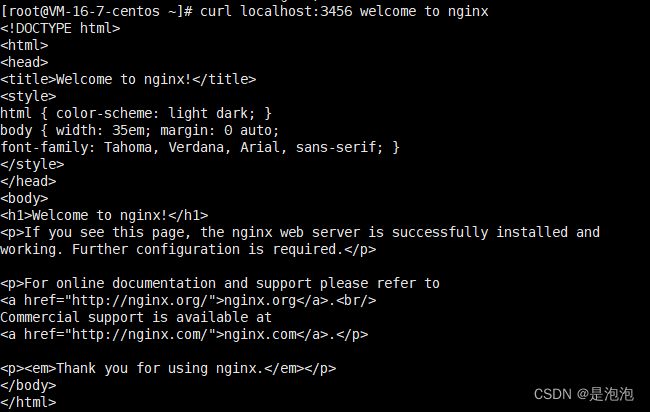
我们设置完端口之后,先通过curl指令检查一下端口。
curl localhost:3456 welcome to nginx
没问题,然后我们尝试一下通过服务器ip:3456进入nginx,如果可以进入那就是没问题。

嗯? 咱们不是没问题吗,为什么访问不了?其实这个问题是因为防火墙的原因,这里我们解释一下
镜像通过run启动起来容器,容器就相当于独立的小的linux,在里面也有一个防火墙,我们启动了nginx 开启了80端口,但是他和外面隔离,外部访问不了,我们的linux也有防火墙,然后外网如果访问服务器,比如你开启3456端口,外网就能通过这个端口访问了,但是此时还是不能访问docker,我们要让宿主机和容器打通 ,就是-p。
但是腾讯或者阿里云都是有一个安全组的,外网要访问,先通过安全组再进入宿主机再进入docker,所以我们需要在安全组里面打开对应端口才可以访问。
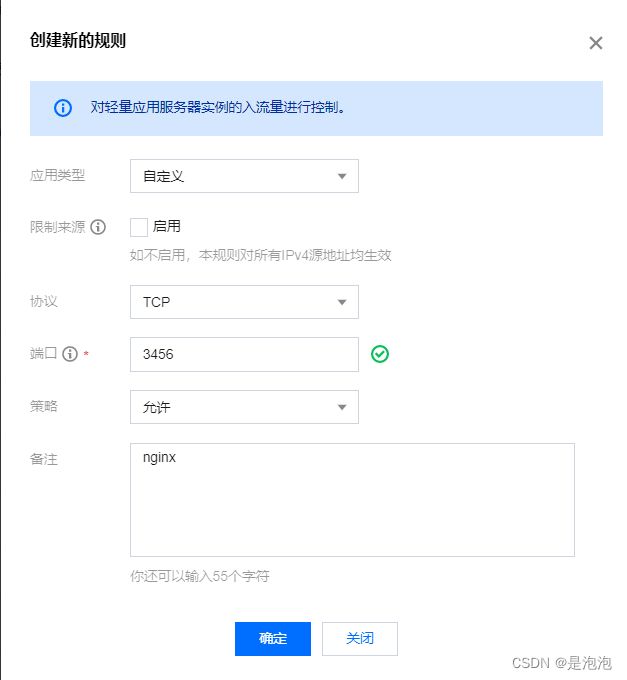
选择防火墙,添加规则
之后点击确定,我们就可以访问了。
1.5 进入nginx
我们用whereis nginx查看nginx的路径
然后通过exec -it交互模式进入nginx
![]()
我们发现成功进入,到了这一步就算完成了。
恭喜你,成功的用docker安装了nginx,接下来我们去尝试一下tomcat!tomcat和nginx差不多,相信你现在肯定没问题。
Tomcat
2.1 搜索镜像
和nginx步骤一样,如果你不熟悉,就去docker hub看吧!tomcat
这里给大家介绍一个测试常用的操作
docker run -it --rm tomcat:9.0
如果加上–rm的话,当你停止当前容器它就会自动删除,也没有历史记录,不加的话停止了还可以查到容器,这个功能最好是在测试的时候使用!
2.2 下载
这里就不去搜索了,直接用pull下载最新版的tomcat,记得退出刚才进入的nginx!
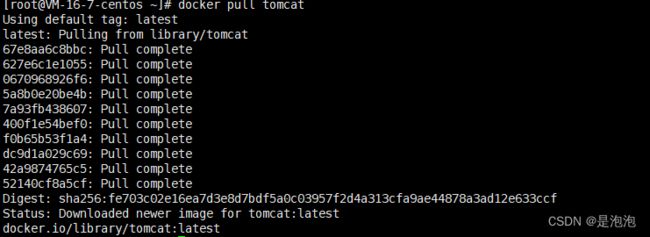
docker pull tomcat
2.3 启动tomcat
这里我们依旧使用-p来绑定端口连通,然后在服务器防火墙开放端口,起名为tomcat01并且后台运行!
docker run -d -p 3357:8080 --name tomcat01 tomcat
2.4 测试
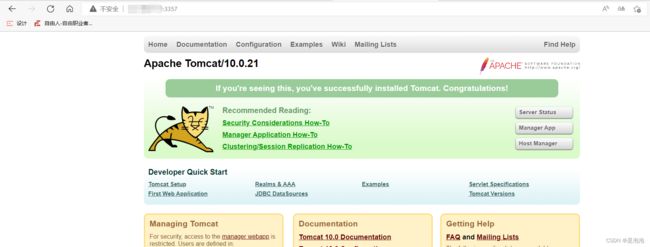
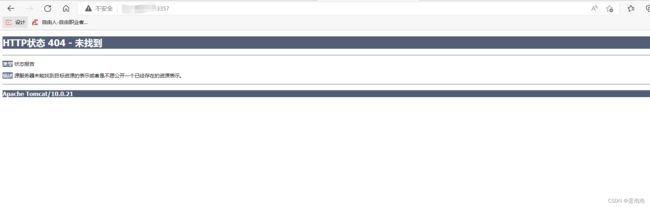
我们启动之后,端口也开放了,我们就可以通过浏览器去访问,和nginx一样,我们通过服务器ip:3357来访问我们的tomcat。

此时我们发现一个问题,可以访问tomcat,但是显示404是什么鬼!
其实这是一个坑,在第一章的时候我们提过,docker为什么便捷,小,是因为他是阉割版本,因为官方阉割镜像的原因,默认是最小的镜像,会把不必要的都剔除,我们进入tomcat看一下具体问题。
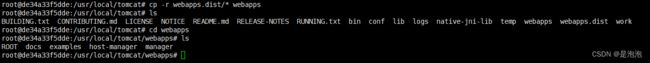
进去之后我们ls一下查看文件。
![]()
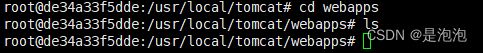
出问题的在于webapps这个文件,我们进去查看一下
好家伙,文件夹里空无一物,怪不得访问404,那我们怎么解决这个问题呢。
这个时候有两个解决办法,我们发现有一个webapps.dist这个文件,我们可以把这个文件里面的东西复制导webapps来解决这个问题,或者是直接把这个文件改成webapps,把原来的删掉!
cp -r webapps.dist/* webapps
我们通过cp复制过去!
可以看到,现在webapps里面有东西了,我们这个时候刷新下网页看看!
可以看到,问题解决了!
好了,现在你学会了如何通过docker去安装nginx和tomcat,还学会了端口链接等操作,那么我们在最后放一个问题,我们现在每次修改配置文件都要进去很麻烦,要是能在外部提供一个映射路径,达到在容器修改文件名容器内部就自动修改是不是很方便,这个功能其实就是我们的数据卷!我们将在第五章讲到,各位可以期待一下~
写在最后
创作不易,如果觉得内容对你有帮助,麻烦给个三连关注支持一下我!
目前正在更新的系列:从0开始的蓝桥杯省一之路,云原生系列。
感谢各位的观看,文章掺杂个人理解,如有错误请联系我指出~