静态HTML网页设计作品——水果超市(6页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 网购商城设置网页
HTML5期末大作业:水果超市网站设计——水果超市(6页) HTML+CSS+JavaScript 学生DW网页设计作业成品
文章目录
- HTML5期末大作业:水果超市网站设计——水果超市(6页) HTML+CSS+JavaScript 学生DW网页设计作业成品
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、学习资料
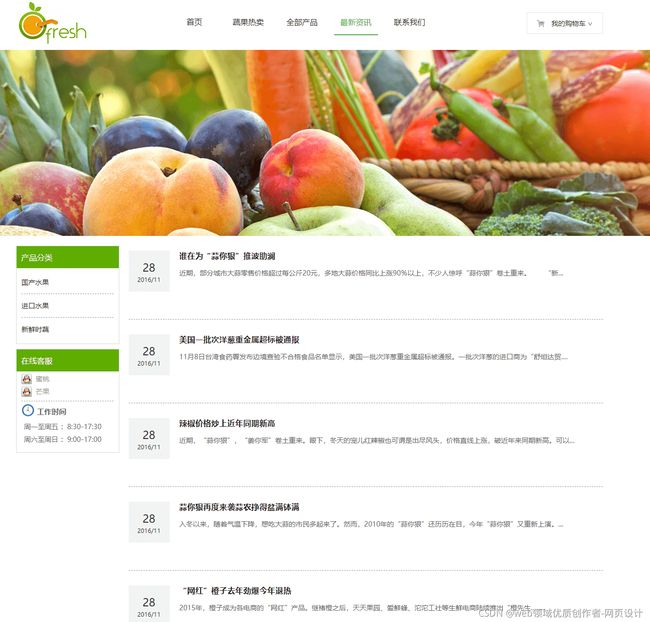
一、作品展示
二、文件目录
三、代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>最新资讯title>
<link href="css/touch.css"rel="stylesheet">
<link href="css/share.css"rel="stylesheet">
<script src="js/jquery-1.12.3.js">script>
head>
<body>
<div class="headr">
<div class="heard-con">
<img src="images/logo.jpg" style="margin-top: 7px;float: left;position: absolute">
<div class="headr-nav">
<ul>
<li><a href="index.html">首页a> li>
<li><a href="hot.html">蔬果热卖a> li>
<li><a href="produ.html">全部产品a> li>
<li><a href="consult.html" >最新资讯a>li>
<li><a href="touch.html"style="color: #4AB344"><span style="color: #4AB344">联系我们span>a> li>
ul>
<div class="sptopfoot">
<div class="spbottom" >
div>
div>
div>
<div class="headr-right">
<i class="iconfont" style="font-size: 16px;margin-right: 10px">i>
我的购物车 ∨
<div class="hr-car">
<i class="iconfont"style="font-size: 40px;margin-right: 10px">i>
您的购物车内暂时没有任何产品。
div>
div>
div>
div>
<div class="her-banner">
div>
<div class="content">
<div class="recommand clear">
<div class="rec-cont clear">
<div class="rec-left">
<div class="classily">
<div class="cltop">
<p>产品分类p>
div>
<div class="cltcon">
<p><a href="#">国产水果a> p>
<p><a href="#"> 进口水果a>p>
<p style="border-bottom:0px dashed #999999;"><a href="#">新鲜时蔬a>p>
div>
div>
<div class="service">
<div class="cltop">
<p>在线客服p>
div>
<div class="sercon">
<div class="qqs">
<p><a hidefocus="true" href="#">
<span class="serOnline-img0 qqImg0"> span>蜜桃
a>
p>
<P><a hidefocus="true" href="#">
<span class="serOnline-img0 qqImg0"> span>芒果
a>
P>
div>
<div class="tims">
<div class="marBL-10">
<span class="worktime-header-img"> span>
<span class="serWorkTimeText"><b>工作时间b>span>
div>
<div class="serOnline-list-v "><span>周一至周五 :8:30-17:30span>div>
<div class="serOnline-list-v lastData"><span>周六至周日 :9:00-17:00span>div>
div>
div>
div>
div>
<div class="rec-right">
<div class="rec-top">
<div class="rt-left">
<img src="images/tou-1.png">
div>
<div class="rt-right">
<span style="line-height: 32px;">
<span style=""><div style="">
<span style="color: rgb(51, 51, 51); font-size: 18px; background-color: transparent;">
向越来越多的人提供最好吃的水果
span><br style="">div><div style=""><span style="">
<p style="color: rgb(0, 0, 0); font-family: 宋体; font-size: 12px;">
<span style="font-size: 14px; font-family: 微软雅黑; color: rgb(51, 51, 51);">
FRESH蔬果(集团)有限公司以蔬果、水果、粮油、肉类、冻品、水产、南北干货以及花卉等农产品批发市场经营管理、生鲜配送为主力业态。
span>p>
<p style="color: rgb(0, 0, 0); font-family: 宋体; font-size: 12px;"><span style="font-size: 14px; font-family: 微软雅黑; color: rgb(51, 51, 51);">
用毕生精力致力于水果产业链和水果专营连锁业态的发展,为消费者提供最好吃的水果。开拓创新立宏愿,决心“一生只做一件事,一心一意做水果”。
span>p>span><p style="color: rgb(0, 0, 0); font-family: 宋体; font-size: 12px;">p>div>span><div style="">
<p style="color: rgb(0, 0, 0); font-family: 宋体; font-size: 12px;">p>div>span>
div>
div>
<div class="fk-editor simpleText ">
<font style="color: rgb(5, 160, 69);" color="#05a045">
<span style="font-size: 15px;">
* 如有合作需要,请填写以下表单,我们将尽快给您回复,并为您提供最真诚的服务,谢谢您的支持。
span>
font>
div>
<div class="message">
<p>姓名p>
<div class="siteFormMiddle">
<input _show="1"class="g_itext" type="text"placeholder="请输入真实姓名">
<div class="star">*div>
div>
<p>电话p>
<div class="siteFormMiddle">
<input _show="1"class="g_itext" type="text"placeholder="请输入真实电话">
<div class="star">*div>
div>
<p>联系时间p>
<div class="siteFormMiddle">
<select _show="1" class="resize">
<option value="none" style="display: none; ">请选择option>
<option value="工作日">工作日option>
<option value="周末">周末option>
<option value="随时">随时option>
select>
div>
<p>留言内容p>
<div class="siteFormMiddle" style="height: 102px; ">
<textarea class="g_textarea resize" cols="50" rows="3" maxlength="1000" placeholder="请输入留言">textarea>
<div class="star"style="line-height: 100px;">*div>
div>
<p>购买方式p>
<div class="siteFormMiddle">
<div class="siteFormItemCheckItem_N_U siteFormItemCheckItem_N_U_A">
<input type="radio" id="M376F1siteFormRadio3I0" name="M376F1siteFormRadioR3" value="批发">
<label for="M376F1siteFormRadio3I0">批发label>
div>
<div class="siteFormItemCheckItem_N_U siteFormItemCheckItem_N_U_A">
<input type="radio" id="M376F1siteFormRadio3I1" name="M376F1siteFormRadioR3" value="零食">
<label for="M376F1siteFormRadio3I1">零食label>
div>
div>
<div class="s_ibutton">
div>
div>
div>
div>
div>
div>
<div class="footer">
<div class="ft-con">
<div class="ft-top">
<img src="images/fot-1.jpg">
div>
<div class="ft-bo">
<div class="ft-b">
<h3>服务保障h3>
<p>正品保证p>
<p>7天无理由退换p>
<p>退货返运费p>
<p>7X15小时客户服务p>
div>
<div class="ft-b">
<h3>支付方式h3>
<p>公司转账p>
<p>货到付款p>
<p>在线支付p>
<p>分期付款p>
div>
<div class="ft-b">
<h3>商家服务h3>
<p>商家入驻p>
<p>培训中心p>
<p>广告服务p>
<p>服务市场p>
div>
<div class="ft-b">
<h3>服务保障h3>
<p>免运费p>
<p>海外配送p>
<p>EMSp>
<p>211限时达p>
div>
div>
<div class="banq">
<p>©2016 果然新鲜 版权所有p>
<p>手机版 | 本站使用<span><img src="images/ft.jpg">span>凡科建站搭建 | 管理登录p>
div>
div>
div>
body>
<script src="js/touch.js">script>
html>
四、学习资料
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码