css高级技巧
css高级技巧
-
- 1 元素隐藏与显示
-
- 1.1 display: none (重点)
- 1.2 visibility可见性 (了解)
- 1.3 overflow 溢出(重点)
- 1.4 显示与隐藏总结
- 1.5 案例:仿b站播放
- 2 CSS用户界面样式
-
- 2.1 鼠标样式cursor
- 2.2 轮廓 outline
- 2.3 防止拖拽文本域resize
- 3 vertical-align 垂直对齐
-
- 3.1 图片表单和文字对齐
- 3.2 去除图片底侧空白缝隙
- 4 溢出文字省略号显示
- 5 精灵技术
-
- 5.1 为什么要学习精灵技术
- 5.2使用精灵技术
- 6 margin负值之美
-
- 6.1 负边距+定位:水平垂直居中
- 6.2 压住盒子相邻边框
- 6.3 压住盒子相邻边框,并且浮动的盒子共用一条边框
1 元素隐藏与显示
1.1 display: none (重点)
display: none 元素隐藏 (隐藏之后不保留原来位置)
display: block 除了转化为块级元素外,还有显示元素的意思
特点:隐藏之后不再保留位置
1.2 visibility可见性 (了解)
visibility: visible; 对象可见
visibility: hidden; 对象隐藏 (隐藏之后继续保留原来位置)
1.3 overflow 溢出(重点)
可能的值
- visible 默认值。内容不会被修剪,会呈现在元素框之外。
- hidden 内容会被修剪,并且其余内容是不可见的。
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。不管内容超不超出都出滚动条(太丑了,一般不用)
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。(太丑了,一般不用)
1.4 显示与隐藏总结
1.5 案例:仿b站播放
思路:原来盒子里面装有一个黑色半透明盒子,刚开始看不见,当鼠标经过时,这个黑色半透明盒子就显示出来。
可以将有播放按钮的盒子作为子盒子,没有播放按钮的作为父盒子,用“父绝子相”定位,然后把子盒子隐藏。等鼠标悬浮父盒子时显示
<body>
<div class="box">
<a href="#">
<div class="mask">div>
<img src="img/zhangsan.png">
a>
div>
body>
2 CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式, 比如
- 更改用户的鼠标样式(滚动条由于兼容性太差不研究)
- 表单轮廓等
- 防止表单域拖拽
2.1 鼠标样式cursor
cursor : default 小白 | pointer 小手 | move 移动 | text 文本 | not-allowed 禁止
不同li有不同的鼠标样式
<ul>
<li style="cursor: default">默认的li>
<li style="cursor:pointer">默认的li>
<li style="cursor: move">默认的li>
<li style="cursor: text">默认的li>
<li style="cursor: not-allowed">默认的li>
ul>
2.2 轮廓 outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。
最直接的写法是 : outline: 0; 或者 outline: none;
"text" style="outline: 0;"/>
2.3 防止拖拽文本域resize
resize:none 这个单词可以防止 火狐 谷歌等浏览器随意的拖动 文本域。
默认右下角可以拖拽
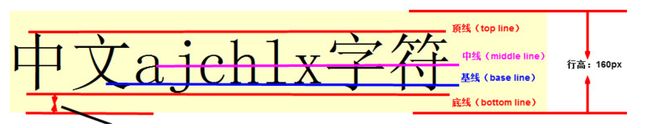
3 vertical-align 垂直对齐
3.1 图片表单和文字对齐
让带有宽度的块级元素居中对齐,是margin: 0 auto;
让文字居中对齐,是 text-align: center;
让文字垂直居中 ,是 line-height: height;
vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
<body>
<div>
<img src="img/zhangsan.png" class="one">你要多读书
div>
<div>
<img src="img/zhangsan.png" class="two">你要多读书
div>
<div>
<img src="img/zhangsan.png" class="three">你要多读书
div>
body>
所以我们知道,我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
3.2 去除图片底侧空白缝隙
有个很重要特性你要记住: 图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。这样会造成一个问题,就是图片底侧会有一个空白缝隙。
- 给img vertical-align:middle | top等等。 让图片不要和基线对齐。 给img 添加
- display:block; 转换为块级元素就不会存在问题了。
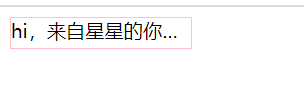
4 溢出文字省略号显示
三部曲
/*强制一行显示*/
white-space: nowrap;
/*超出部分隐藏*/
overflow: hidden;
/*省略号提到超出隐藏部分*/
text-overflow: ellipsis;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
div {
width: 150px;
height: 25px;
border: 1px solid pink;
/*强制一行显示*/
white-space: nowrap;
/*超出部分隐藏*/
overflow: hidden;
/*省略号提到超出隐藏部分*/
text-overflow: ellipsis;
}
style>
head>
<body>
<div>hi,来自星星的你,欢迎你登录京东div>
body>
html>
5 精灵技术
5.1 为什么要学习精灵技术
当一个用户访问一个网站时,需要网页向服务器发送请求,网页上的每张图片都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图当做修饰,当网页中图像过多时,服务器就会频繁的接受和发送请求,这将大大降低页面的加载速度。
为了有效减少服务器接受和发送请求的次数,提高页面加载速度,css精灵技术出现了。
精灵技术其实是将页面中的一些背景图整合到一张大图中,然而,各个网页元素通常只需要精灵图中不同位置的么某个小图,要精确定位到精灵图中的每个小图。就需要使用CSS的 background-image、background-repeat 和 background-position属性进行背景定位
在这里插入图片描述
5.2使用精灵技术
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
.icon1 {
height: 43px;
width: 36px;
background: url("img/index.png") no-repeat 0 -192px;
}
style>
head>
<body>
<div class="icon1">div>
body>
html>
背景图片很少的情况,没有必要使用精灵技术,维护成本太高。 如果是背景图片比较多,可以建议使用精灵技术。
6 margin负值之美
6.1 负边距+定位:水平垂直居中
原理:一个绝对定位的盒子, 利用 父级盒子的 50%, 然后 往左(上) 走 自己宽度的一半 ,可以实现盒子水平垂直居中

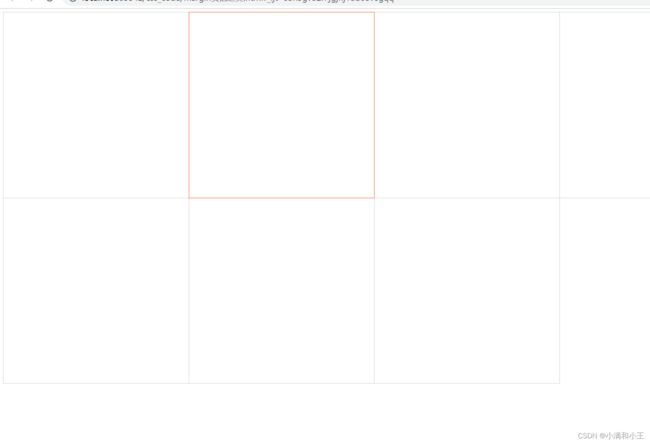
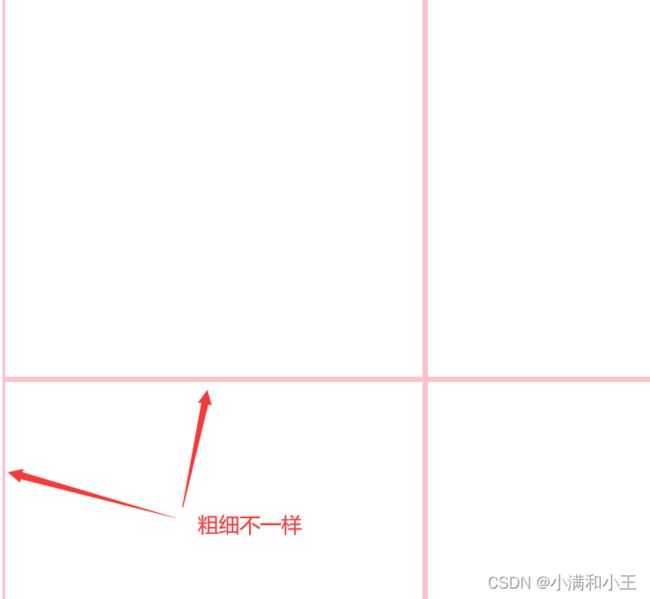
6.2 压住盒子相邻边框
原理:在盒子float浮动的同时,加上margin-left: -1px; 可以压住盒子相邻的边框。

下面代码顺利解决
div {
height: 400px;
width: 400px;
border: 1px solid pink;
float: left;
margin-left: -1px;
margin-top: -1px;
}
margin-left: -1px; 最左边第一个盒子左移1px,由于浮动具有紧凑收缩的效果,后面的盒子会依次左移1px, 然后各自的margin再左移1px ,压住重复边框
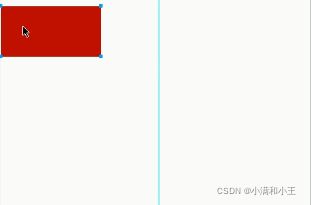
6.3 压住盒子相邻边框,并且浮动的盒子共用一条边框
div {
height: 400px;
width: 400px;
border: 1px solid #ccc;
float: left;
margin-left: -1px;
margin-top: -1px;
}
div:hover {
border: 1px solid #f40;
position: relative;
}