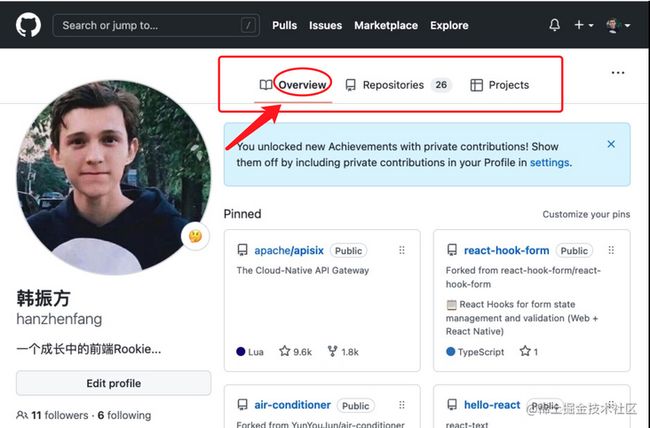
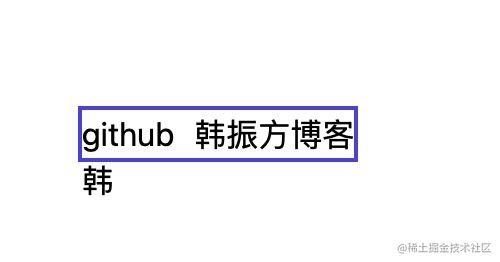
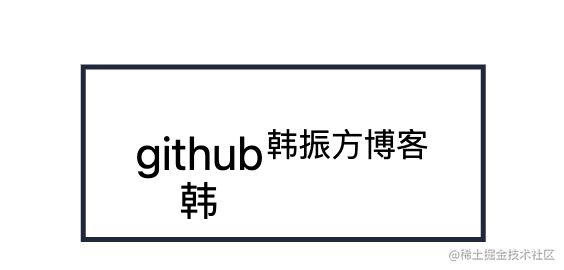
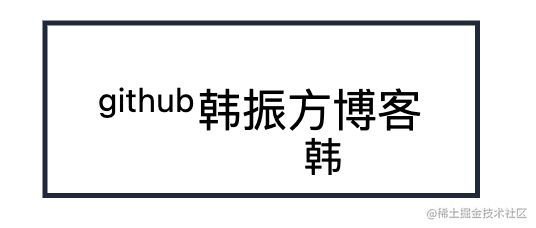
这周在项目中需要实现一个类似于github顶部标题的效果,如下图
主要效果为:当用户点击的时候,底部出现黑色的细线,并且当前项目的字体变粗。感觉这种场景很多,特来记录一下实现过程。
接下来我会一步步讲解去实现它。
一.基础样式和设计思路
我们稍微调整一下布局(这里我使用的是tailwind.css),本篇主要内容不是介绍css的,所以一些样式的知识点需要读者自己去查阅。
这里我的设计思路是这样的,假设当前我的页面有两个选项卡,当用户点击某一选项卡的时候,下面的韩字会移动到相应的位置,且当前元素的字体会变大。
二.优化一下代码
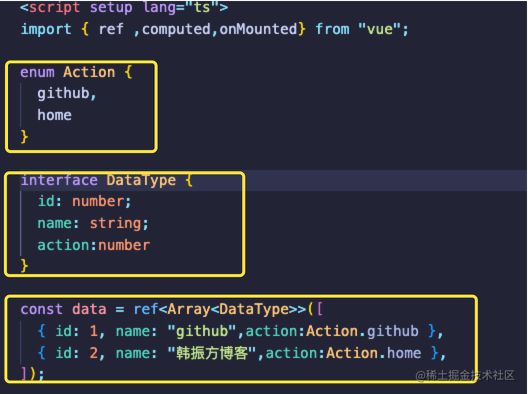
为了更接近真实项目的数据,我们把上面的数据再包装一下。
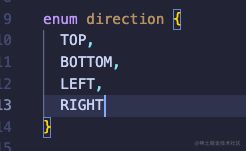
1.enum最常见的使用场景就是,在某个列表具有某些固定值。再举个更简单的例子,加入你在做一款游戏,游戏的方向只有上下左右四个方向。那么我就可以定一个enum。如下
在进行一些判断的时候,就可以用这样的形式来if(currentDirection!==direction[0]),代表着如果当前方向不为TOP时,执行哪些函数。
并且代码具有相对的提示。具体的原理可以去看TS官网哦。这里不过多赘述。
2.这里的data一会要用来v-for,动态打印出我们列表,action一会要用来传递点击事件的参数,它并不是我们要用来在视图上展示的。
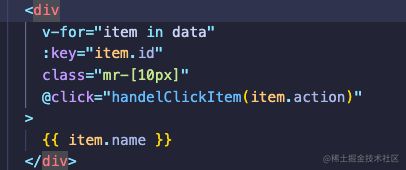
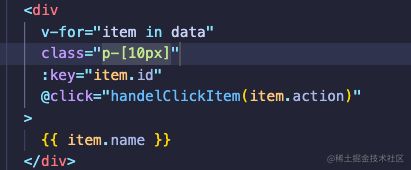
3.最终改造的数据也很简单,就是很简单的v-for
这样做的好处在于,即使后期我们需要添加一个额外的标题,我们只需要在数组data里添加即可,并且页面也不会出现很大的错乱,对后来接手你代码的人也很友好。
三.设计点击事件
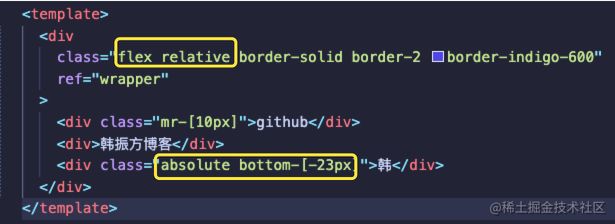
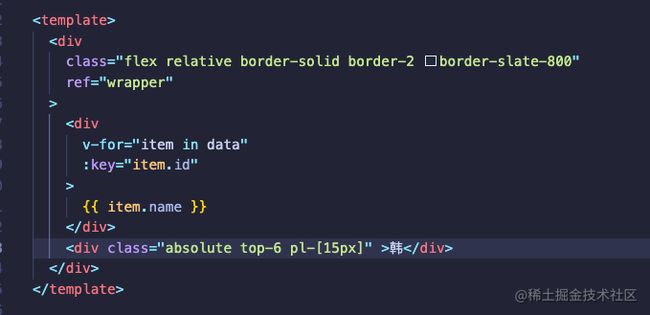
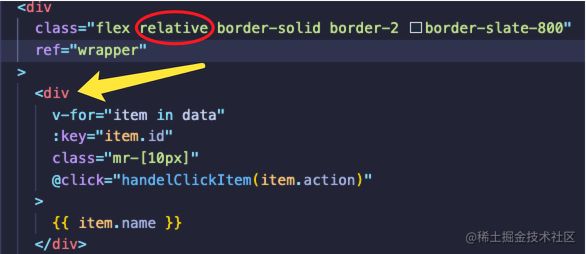
1.在这里我们给最外层的divwrapper打上ref,然通过vue的ref拿到它里面的标题div。
![]()
2.接下来,是全篇重点:注意听讲!!
看到这一堆代码,不要慌,我们一步一步分析。
3.首先函数名,handelClickItem用户点击元素,这个函数的参数即是用户到底点击的是哪一个标题
我们之前设计的itme.action就是这里需要用到的。(当然这里使用index也行,但是不推荐)。
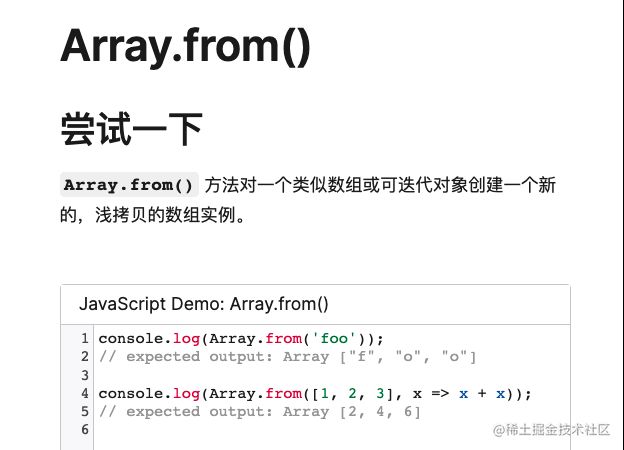
4.这里的处理的原因是,querySelectorAll这个方法返回的是一个类数组,我们并没有办法直接使用数组的方法,所以用到的了Array.from来强制转换一下。
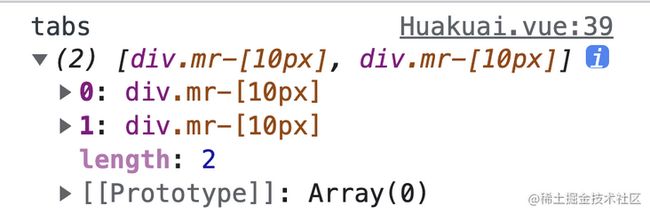
5.我们拿到的数组里面其实是包括最后的滑块div的,但是那个滑块并不需要,所以再优化,剪切一下,把滑块从数组中去掉。tabs即为我们两个标题div组成的数组。
为了清晰一点,我们打印一下tabs。
6.下面的代码就用到了我们传递的参数,currentItem的目的,你可以简单理解为当前div的index。(其实这里用的是enum,这个场景和index的作用相差无几)
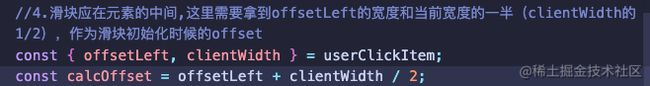
7.ok,我们现在只需要知道滑块应该滑动的距离就行了。
这里我们用到了offsetLeft和clientWidth,我们先讲解这两个究竟是个什么东西。
一.额外技能补充----offsetLeft
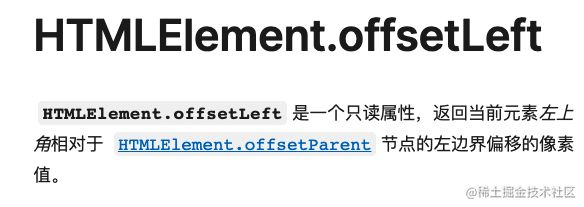
我们先看MDN是如何介绍的
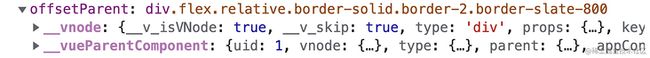
这里提到了,返回当前元素左上角相对于offsetParent左边界偏移的值。我们先打印一下userClickItem来看看它身上的这个属性。是不是很熟悉,对没错,这个offsetParent就是它父元素wrapper,但是这个属性并不一定就是指的父元素。怎么理解呢?
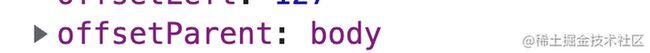
当我们把wrapper的position:relative删除后,再打印看一下。
是不是感觉有清楚了呢?
MDN的解释,更加通俗的来说应该是相对于最近的具有相对定位属性的父元素的.....
ok,现在我们offsetParent搞明白是什么东西了
我们继续理解这个画线的句子,这里用图形解释比较好。这里为了直观的解释,我们给wrapper加上一个padding为20px
我们这时候再打印一下userClickItem
什么意思呢?
其实指的就是这里的距离。
我们为什么要知道offsetLeft呢?这里我们是为了给以后调整样式的时候留下伏笔,万一以后我们需要调整一下wrapper的margin和padding我们的滑块是不会受到影响的,因为我们就是基于这个值来计算的。
二.额外技能补充----clientWidht
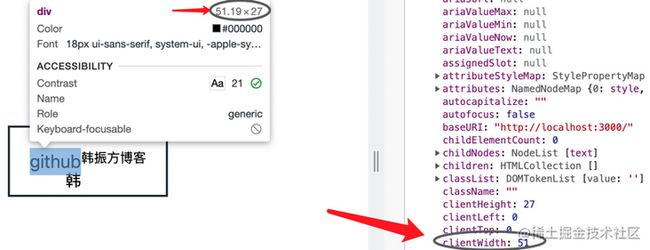
假设我们不给我们的标题div加padding属性,那么这时候它的值就是我们content也就是内容区的宽度。让我们给标题加上宽度的时候,它指的就是content宽度加padding的宽度。
1.让我们验证一下,先来打印一下没有padding的情况。
结果如下:
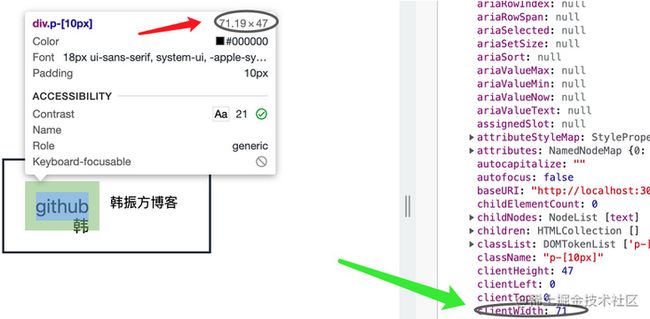
2.我们加上padding再试一下。
四.滑块的初始位置与点击移动
ok!这里我们知道了clietnWidth和offsetLeft什么意思了,我们拿到这两个值有什么用呢?
我们的滑块本身就是相对于wrapper来滑动的,它的起点其实是wrapper的最左边,它的初始位置如果是上面的的calcOffset的话,那不就正好在第一个标题的正下方了吗?
ok,定义一个变量接收一下即可。
![]()
解释一下,这个7.5是我微调的一下,并没有什么实质性的原因。
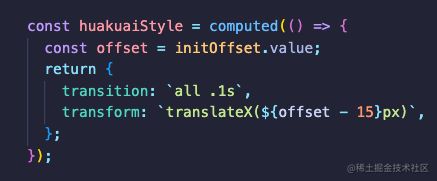
![]()
然后我们设置一个:style是一个计算属性滑块style
与滑块的div绑定即可。
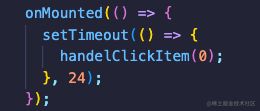
组件刚挂载的时候就让滑块移动到正确的位置。
五.字体大小的切换
这个比较简单,大致说一下原理,因为我们能拿到用户点击的那个div和全部的div数组,我们在每次点击的时候,将用户拿到的div的fontSize变大,并且筛选出剩下的div,使其fontSzie恢复正常即可。
至于剩下一些小的样式和其他,这里不过多赘述,核心就是上面的思路。
至此我们基本实现了github主页的那个效果。
注意,我们的滑块可是滑过去的哦,并不是直接出现在标题下方的。(不会录制gif的痛....)