facade
包含四大导出:
site-context.interface.ts (SiteContext)
定义了一个接口:
import { Observable } from 'rxjs';
export interface SiteContext {
getAll(): Observable;
getActive(): Observable;
setActive(isocode: string);
}
从 getAll 能推测出,对于某个 Context 而言,支持多个值,并且只有一个值能成为 active 值。
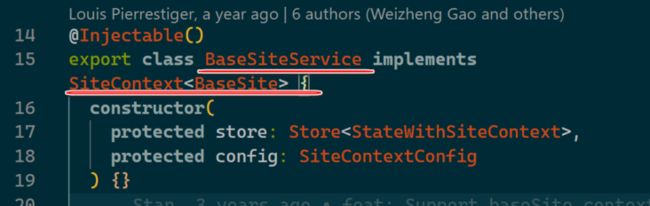
base-site.service.ts (BaseSiteService)
BaseSite 的字段列表,定义在 site-context 外层文件夹的 model 下面:
BaseSiteService 类实现了 SiteContext 接口,即需要实现 getAll 等三个方法。
构造函数,定义 Store 和 SiteContextConfig 两个依赖。后者在全局 config 对象上,增添了 context 和 urlParameters 两个字段。前者来自 @ngrx/store,类型参数为:StateWithSiteContext.
StateWithSiteContext
StateWithSiteContext 是一个接口:
export const SITE_CONTEXT_FEATURE = 'siteContext';
export interface StateWithSiteContext {
[SITE_CONTEXT_FEATURE]: SiteContextState;
}SiteContextState 的定义:
export interface SiteContextState {
languages: LanguagesState;
currencies: CurrenciesState;
baseSite: BaseSiteState;
}LanguagesState 的定义:
export interface LanguagesState {
entities: LanguagesEntities;
activeLanguage: string;
}体现了 Context 的数据结构,数据集和当前 active 值。
LanguagesEntities 定义:
export interface LanguagesEntities {
[isocode: string]: Language;
}Language 类型可以看成 ABAP structure:
export interface Language {
active?: boolean;
isocode?: string;
name?: string;
nativeName?: string;
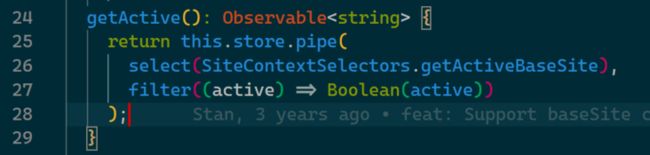
}getActive
从 global in-memory state 里取出标志位为 active 的 site:
逐一分析。
SiteContextSelectors.getActiveBaseSite:
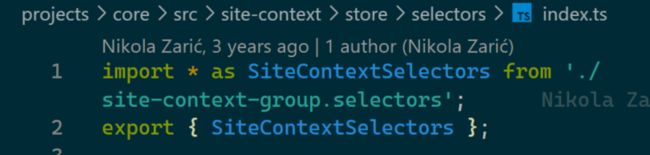
首先,SiteContextSelectors 的来源:
import { SiteContextSelectors } from '../store/selectors/index';查看 selectors 文件夹下的 index.ts, 这里把 group selector 的全部内容导出,然后用 as 生成了一个别名,方便其他消费者调用。
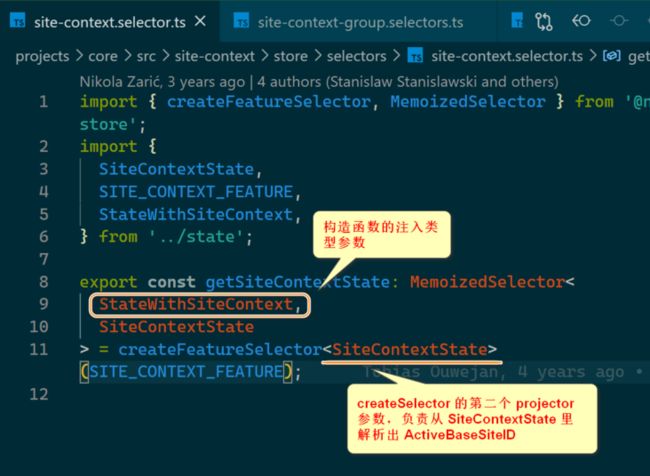
再看 getActiveBaseSite 的定义,包含5个关键点。
对比其调用代码:
(1) MemoizedSelector,说明这是一个包含使用内存进行结果缓存的 Selector,与关键点 3 通过 createSelector 方法创建相吻合。
(2) StateWithSiteContext,这是 Selector 的类型参数,表明 State 的数据结构。这个参数同构造函数里注入 Store 时传入的类型参数相吻合。
(3) createSelector:
StateWithSiteContext 前文已经介绍过,是一个 feature State,这是所有 State 的起点。
我们的业务逻辑里,需要查询 ActiveBaseSite,必然要从这个起点出发。
export const SITE_CONTEXT_FEATURE = 'siteContext';
export interface StateWithSiteContext {
[SITE_CONTEXT_FEATURE]: SiteContextState;
}SiteContextState 的定义:
export interface SiteContextState {
languages: LanguagesState;
currencies: CurrenciesState;
baseSite: BaseSiteState;
}因此,createSelector 需要两个参数,第一个参数是另一个新的 Selector,这个 Selector 负责从构造函数注入的 Store 的类型参数出发,返回 SiteContextState. 第二个参数是一个 projector,负责从 SiteContextState 投射出字符串类型的 ActiveBaseSiteID:
至此我们只剩第四个关键点没有讨论了,就是 createSelector 的第一个参数,另一个 Selector: