官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html
本文主要记录小程序实现微信登陆功能,后端为Java开发。
在开发之前我们先看一下官方提供的时序图,了解一下我们的大致开发流程:
大致了解流程之后,我们便可以着手开发了。
1. 前提
一个可以测试的微信小程序
此微信小程序的APPID和APPscret(至开发者后台获取)
2. 开发流程
从时序图我们可以了解到流程大致分为两步:
- 小程序端获取code后传给Java后台
- Java后台获取code后向微信后台接口获取open_id
2.1 小程序端
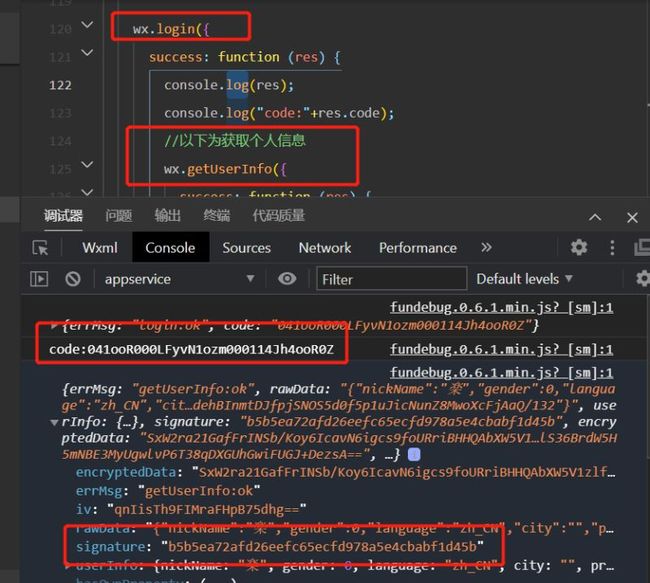
在微信小程序的前端调用wx.login()获取一个code,这个code就像是我们去微信后台服务器获取用户信息的一个钥匙,微信通过获取这个code的过程给用户一个选择是否授权的选择,如果用户选择了授权就会返回一个code。这个code是一次性的,也是有时限的。由于我在Java后台进行了一次数据校验,所以我也会从getUserInfo接口中获取相关数据。代码如下:
2.2 Java后端接口
后端的流程我将其大致分为如下几点:
- 接收小程序发送的code
- 开发者服务器 登录凭证校验接口 appi + appsecret + code
- 接收微信接口服务 获取返回的参数
- 校验签名 小程序发送的签名signature与服务器端生成的签名signature2 = sha1(rawData + sessionKey)
- 根据返回的User实体类,判断用户是否是新用户,是的话,将用户信息存到数据库;
获取openId
后台接受了code以后通过建立一个http请求去访问微信后台服务器拉取这个用户的openid,如果一切正常就会得到这个用户对应这个小程序的openid。
请求的地址:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
通过GET方式访问,其中的参数分别是:
- appid:小程序的appid
- secret:小程序的appsecret
- js:小程序前端传来的code
- grant_type:这个不用修改,表示授权的类型
请求工具类代码如下:(APPID自行替换)
public class WechatUtil {
public static JSONObject getSessionKeyOrOpenId(String code) {
String requestUrl = "https://api.weixin.qq.com/sns/jscode2session";
Map requestUrlParam = new HashMap<>();
// https://mp.weixin.qq.com/wxopen/devprofile?action=get_profile&token=164113089&lang=zh_CN
//小程序appId
requestUrlParam.put("appid", WXConstant.APPID);
//小程序secret
requestUrlParam.put("secret", WXConstant.SECRET);
//小程序端返回的code
requestUrlParam.put("js_code", code);
//默认参数
requestUrlParam.put("grant_type", "authorization_code");
//发送post请求读取调用微信接口获取openid用户唯一标识
JSONObject jsonObject = JSON.parseObject(HttpClientUtil.doPost(requestUrl, requestUrlParam));
return jsonObject;
}
}
HTTP工具类如下:
需要添加相关依赖。
org.apache.httpcomponents httpclient 4.5.2
public class HttpClientUtil {
public static String doGet(String url, Map param) {
// 创建Httpclient对象
CloseableHttpClient httpclient = HttpClients.createDefault();
String resultString = "";
CloseableHttpResponse response = null;
try {
// 创建uri
URIBuilder builder = new URIBuilder(url);
if (param != null) {
for (String key : param.keySet()) {
builder.addParameter(key, param.get(key));
}
}
URI uri = builder.build();
// 创建http GET请求
HttpGet httpGet = new HttpGet(uri);
// 执行请求
response = httpclient.execute(httpGet);
// 判断返回状态是否为200
if (response.getStatusLine().getStatusCode() == 200) {
resultString = EntityUtils.toString(response.getEntity(), "UTF-8");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (response != null) {
response.close();
}
httpclient.close();
} catch (IOException e) {
e.printStackTrace();
}
}
return resultString;
}
public static String doGet(String url) {
return doGet(url, null);
}
public static String doPost(String url, Map param) {
// 创建Httpclient对象
CloseableHttpClient httpClient = HttpClients.createDefault();
CloseableHttpResponse response = null;
String resultString = "";
try {
// 创建Http Post请求
HttpPost httpPost = new HttpPost(url);
// 创建参数列表
if (param != null) {
List paramList = new ArrayList<>();
for (String key : param.keySet()) {
paramList.add(new BasicNameValuePair(key, param.get(key)));
}
// 模拟表单
UrlEncodedFormEntity entity = new UrlEncodedFormEntity(paramList);
httpPost.setEntity(entity);
}
// 执行http请求
response = httpClient.execute(httpPost);
resultString = EntityUtils.toString(response.getEntity(), "utf-8");
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
response.close();
} catch (IOException e) {
e.printStackTrace();
}
}
return resultString;
}
public static String doPost(String url) {
return doPost(url, null);
}
public static String doPostJson(String url, String json) {
// 创建Httpclient对象
CloseableHttpClient httpClient = HttpClients.createDefault();
CloseableHttpResponse response = null;
String resultString = "";
try {
// 创建Http Post请求
HttpPost httpPost = new HttpPost(url);
// 创建请求内容
StringEntity entity = new StringEntity(json, ContentType.APPLICATION_JSON);
httpPost.setEntity(entity);
// 执行http请求
response = httpClient.execute(httpPost);
resultString = EntityUtils.toString(response.getEntity(), "utf-8");
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
response.close();
} catch (IOException e) {
e.printStackTrace();
}
}
return resultString;
}
}
接口代码
具体代码如下所示:
判断用户是否存在后的代码根据自己的业务逻辑进行修改即可。
@PostMapping("/wx/login")
public R user_login(@RequestParam(value = "code", required = false) String code,
@RequestParam(value = "rawData", required = false) String rawData,
@RequestParam(value = "signature", required = false) String signature) {
// 用户非敏感信息:rawData
// 签名:signature
JSONObject rawDataJson = JSON.parseObject(rawData);
// 1.接收小程序发送的code
// 2.开发者服务器 登录凭证校验接口 appi + appsecret + code
JSONObject SessionKeyOpenId = WechatUtil.getSessionKeyOrOpenId(code);
// 3.接收微信接口服务 获取返回的参数
String openid = SessionKeyOpenId.getString("openid");
String sessionKey = SessionKeyOpenId.getString("session_key");
// 4.校验签名 小程序发送的签名signature与服务器端生成的签名signature2 = sha1(rawData + sessionKey)
String signature2 = DigestUtils.sha1Hex(rawData + sessionKey);
if (!signature.equals(signature2)) {
return R.error().message("签名校验失败");
}
// 5.根据返回的User实体类,判断用户是否是新用户,是的话,将用户信息存到数据库;
LambdaQueryWrapper lqw = Wrappers.lambdaQuery();
lqw.eq(User::getOpenId, openid);
User user = userService.getOne(lqw);
if (user == null) {
// 用户信息入库
String nickName = rawDataJson.getString("nickName");
String avatarUrl = rawDataJson.getString("avatarUrl");
user = new User();
user.setOpenId(openid);
user.setAvatar(avatarUrl);
user.setNickName(nickName);
userService.save(user);
}
return R.ok().data(user);
}
总结
到此这篇关于微信小程序微信登录实现的文章就介绍到这了,更多相关微信小程序微信登录内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!