地址
描述
有时候逛github看别人项目的时候,想看看他们的package里面引用了什么包,不知道这些包是干什么的。复制再去搜索感觉有点麻烦,就想实现一个chrome插件点击包名的时候能跳转到对应的github地址、npm地址或者google搜索。也许已经有插件实现了,懒得去找了,简单的实现一下并不难,也方便以后自己加功能。
实现
- 配置manifest.json
content_scripts的matches属性设置在遇到什么url的时候去执行js脚本,content-script.js既是需要执行的脚本。
popup.html是插件点击后的弹窗,配置一下插件名和描述,添加插件icon。ok,其他的暂时不需要。
{
"name": "PKG-URL",
"description": "Get url of the github project's package.",
"version": "1.0",
"manifest_version": 3,
"content_scripts": [
{
"matches": ["https://github.com/*/*"],
"js": ["content-script.js"]
}
],
"action": {
"default_popup": "popup.html"
},
"icons": {
"16": "/imgs/logo.png",
"32": "/imgs/logo.png",
"48": "/imgs/logo.png",
"128": "/imgs/logo.png"
}
}实现逻辑
按道理这些class应该不会变的,获取package.json里面的所有包名的dom,给他们添加点击事件,点击时候弹窗显示npm/github/google选项,到对应的地址。
const highlight = document.querySelector(".highlight");
const allBlobCode = highlight.querySelectorAll("tr td.blob-code");
const allPkg = handle([...allBlobCode]);
const ToolDom = createToolDom();
let searchKey = "";
allPkg.forEach((item) => {
item.style.cursor = "pointer";
item.title = "点击可跳转";
item.addEventListener("click", () => {
searchKey = item.innerText.replace(/\"/g, "");
item.parentElement.appendChild(ToolDom);
});
});处理一下dom,因为它package.json里面的每一行都是tr td包裹的。这里筛选一下,只对 dependencies 和 devDependencies 下面的dom添加点击事件,其它的暂时不管。
function handle(allBlobCode) {
function filterPkg(allPkg, key) {
const index = allPkg.findIndex((item) => {
const ent = item.querySelector("span.pl-ent");
return ent && ent.innerText === key;
});
const pkgs = index !== -1 ? allPkg.slice(index + 1) : [];
const end = pkgs.findIndex((v) => v.innerText.includes("}"));
return end !== 1 ? pkgs.slice(0, end) : pkgs;
}
const depPkg = filterPkg(allBlobCode, '"dependencies"');
const devPkg = filterPkg(allBlobCode, '"devDependencies"');
return [...depPkg, ...devPkg].map(
(el) => el.querySelector("span.pl-ent") || el
);
}createToolDom函数就是去创建我们的弹窗dom,不知道能不能写html和css的形式来引入,这里懒得去看文档了,以后再研究。先直接js创建了,反正代码也不多;都是一些设置dom样式的呆呆代码,就不贴了,具体可以去github地址看源码。
先直接去搜索吧,跳转的官方稍微麻烦了点。本来想直接去搜索结果第一个,但是第一个也不一定是官方,先这样了。也方便一些了,省得还要复制再开网页搜索。
btn.addEventListener("click", () => {
if (!searchKey) return;
const url = {
npm: `https://www.npmjs.com/search?q=${searchKey}`,
github: `https://github.com/search?q=${searchKey}`,
google: `https://www.google.com/search?q=${searchKey}`,
};
window.open(url[value]);
});Ï效果
OK,这样就完成了,稍微在popup.html里面写点介绍。
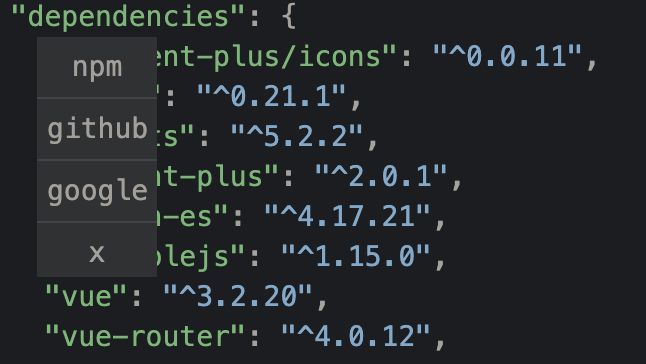
移动到包名上面会提示可以点击,指针也会变成小手指,点击就会弹窗选择到对应的地址去。
总结
简单的做一些功能还是挺简单的(好像是句废话哈哈哈),发布插件好像要花钱,懒得搞了,本地用用算了。想用的小伙伴可以去github地址下载自行引入。