一.实现思路与效果图
使用async-validator 插件,阿里出品的 antd 和 ElementUI 组件库中表单校验默认使用的 async-validator。
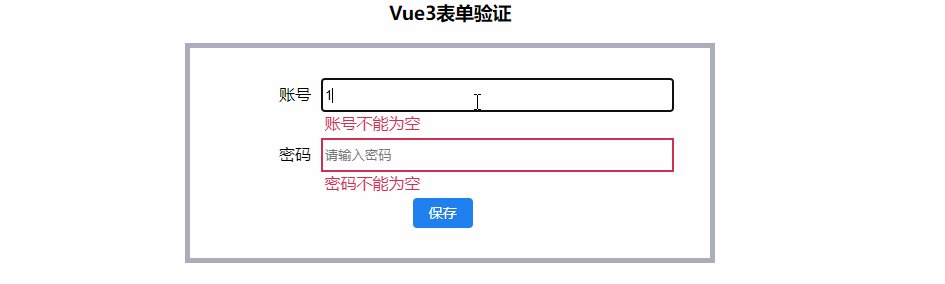
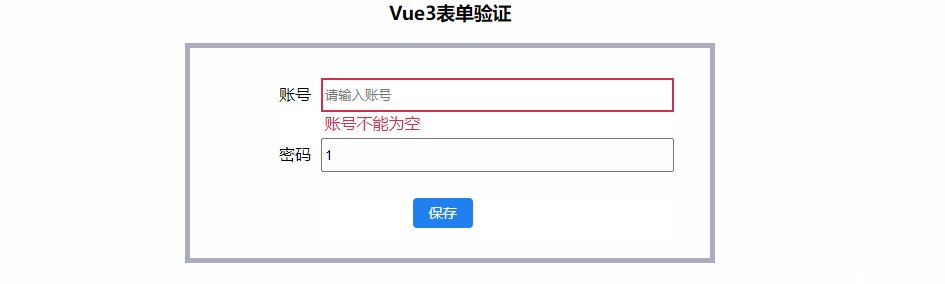
效果图:
二.实现具体过程
npm i async-validator -S
绑定loginForm
const loginForm = reactive({
username: "",
password: "",
});
初始化检验规则和错误提示
// 校验规则
const descriptor = reactive({
username: {
required: true,
message: "账号不能为空",
},
password: [
// 多条校验规则
{
required: true,
message: "密码不能为空",
},
{
validator(rule, value, callback) {
value < 12 ? callback(new Error("不能少于12位")) : callback();
},
},
],
});
created里实例化构造函数表示创建一个校验器,参数为校验规则对象
const validator = reactive(new Schema(descriptor));
定义提交的方法
const submit = () => {
this.clearMessage()
validator.validate(this.form, {
firstFields: true
}).then(() => {
// 校验通过
console.log('ok')
}).catch(({ errors }) => {
// 校验未通过
// 显示错误信息
for (let { field, message } of errors)
this.errorMessage[field] = message
})
},
clearMessage // 清空校验错误提示
const clearMessage = () => {
for (let key in errorMessage) {
errorMessage[key] = "";
}
};
validate方法
验证器对象的validate方法用于验证数据是否符合验证规则。
如验证一个空对象,是否符合验证规则
function(source, [options], callback): Promise
参数:
- source 要验证的
对象(必选) - [options] 验证处理选项
对象(可选) - callback 验证完成时调用的回调
函数(可选)
options的配置
{
suppressWarning: false, // 是否禁止无效值的内部警告
first: false, // 是否在第一个规则验证错误时调用回调,不再处理其他验证规则
firstFields: true // 是否在指定字段的第一个规则验证错误时调用回调,不再处理相同字段的验证规则,true代表所有字段
}
返回值:
validate方法返回一个promise对象,可以用then方法和catch方法绑定成功或失败的处理
validator.validate({})
.then(() => {
console.log('验证通过')
})
.catch(({ errors, fields }) => {
console.log('验证不通过', errors, fields)
})
使用v-bind控制输入框红色的显隐藏 :class="{ checkusername: isActiveUsername }"如果为空则显示红色
三.完整代码与效果图
完整代码
Vue3表单验证
参考链接:
https://github.com/tmpfs/async-validate
https://www.cnblogs.com/wozho/p/10955525.html
到此这篇关于Vue3实现登录表单验证的文章就介绍到这了,更多相关vue3表单验证内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!