CSS【层叠样式表Cascading Style Sheets】
目录
一、布局与选择器
1.ID选择器
2.class选择器/类选择器
3.通用选择器/通用符
4.群组(分组)选择器
5.后代(嵌套)选择器
6.伪类选择器--LVHA
7.CSS优先级
二.css属性
1.文本属性
2.列表属性
3.背景属性
4.浮动属性
三.盒子模型[Box Model]
1.内边距Padding
2.边框Border
3.外边距Margin
四.PS基本应用
1.图片放大和缩小
2.图片的移动
3.调整标尺
4.测量图片大小
5.吸取颜色
6.截图
五.溢出属性
1.容器的溢出overflow
2.空余空间white-space
3.省略号显示text-overflow
六.元素显示类型
七.定位Position
1.子绝A父相R
2.行内元素设计成块元素?
3.定位和浮动区别
4.锚点
5.CSS精灵图/雪碧图
八.宽高自适应
1.窗口自适应
2.浮动元素的高度自适应
3.伪元素
一、布局与选择器
如何插入css样式?
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
外部样式表(External style sheet)
第一步:创建对象
第二步:新建一个css文件
第三步:利用Link/@import引入文件
Eg:”stylesheet” type=”text/css” href=”css文件路径”>
拓展:link和@import区别?
- link 属于XHTML标签,但后者是CSS提供的一种方式
- 加载顺序不同:前者页面随着link引用的css文件同时被加载;后者是等到页面全部被下载完再加载。
内部样式表(Internal style sheet)
内联样式(Inline style)
这是一个段落。
!Important>行内>内部>外部=====相同权重的选择符样式遵循就近原则
1.ID选择器
语法:#id名{属性:属性值;}
注意:起名时要用英文,不能是关键字(所有的标记和属性),不能以数字开头。
一个ID只能对应文档中一个具体的元素对象,即唯一性。
2.class选择器/类选择器
语法:.class名{属性:属性值;
注意:类名的第一个字符不能使用数字
3.通用选择器/通用符
语法:*{属性:属性值;}
拓展:*{margin:0;padding:0;}代表清除所有元素的默认边距值和填充值
4.群组(分组)选择器
语法:选择符1,选择符2,选择符3{属性:属性值;}
5.后代(嵌套)选择器
语法:选择符1 选择符2{属性:属性值;}比如.list li{background:red;}
6.伪类选择器--LVHA
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
7.CSS优先级
行内样式【style=””权重值:1000】>ID选择器【#id权重值:100】>类选择器【.class权重值:10】>标签(元素)选择器【div{}权重值:1】>通用选择器【*权重值:0】
| 1 | 类型(元素)选择器 | 0001 |
| 2 | (类)class选择器 | 0010 |
| 3 | id选择器 | 0100 |
| 4 | 包含选择器 | 为包含选择符的权重之和 |
| 5 | 内联样式 | 1000 |
| 6 | !important | 10000 |
| 解析规则:发生冲突=高权重覆盖低权重;相同权重下,遵循就近原则 | ||
二.css属性
更多详细属性应用可以参考菜鸟教程菜鸟教程 - 学的不仅是技术,更是梦想!
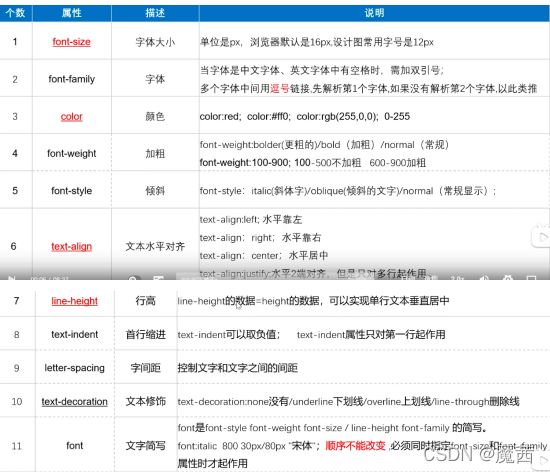
1.文本属性
2.列表属性
3.背景属性
拓展:background-position有两种写法
写法一:方位名词【有九个方位:left、right、center、top、bottom】
写法二:坐标【向右为X轴正;向下为Y轴正;eg---background-position:100px 100px;】
background-size:100px 40px/cover/contain
cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中。
contain 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
4.浮动属性
1.清除浮动:浮动元素不会覆盖文字内容、图片内容、表单元素。
写固定高度
清除浮动clear:none/left/right/both
当前浮动元素后面补一个盒子,不设置宽高,clear:both
Overfiow:hidden,让浮动元素计算高度
三.盒子模型[Box Model]
1.内边距Padding
Padding:10px 20px 30px 40px,背景已经蔓延道内边距
Padding-方向:top bottom left right可以设置单一方向
1个值:4个方向一样
2个值:上下,左右
3个值:上 左右 下
4个值:上 右 下 左 (顺时针)
2.边框Border
Border:10px dotted transparen(透明色)t;背景色也能蔓延到边框
样式:solid(实线) double(双实线) dashed(段实线) dotted(点实线)
3.外边距Margin
Margin--方向:4个方向,背景色没有蔓延,支持负值
屏幕居中?Margin:0 auto;横向居中
特性问题
兄弟关系:两个盒子垂直外边距与水平边距问题
---垂直方向,外边距取最大值
---水平方向,外边距会进行合并处理
父子关系:给子加外边距,但作用于父身上了,怎末解决?
(1)子margin-top===>父的padding-top,注意高度计算
(2)给父盒子设置边框,在子的margin-top基础上
(3)加浮动:float:left;
(4)Overflow:hidden.BFC
拓展:【常见图片格式的区别】
(1)gif:支持动画、只有全透明和不透明两种模式、只有256种颜色
(2)jpg:采用有损压缩算法、体积较小、不支持透明和动画
(3)png:采用无损压缩算法、体积较小、不支持动画,支持背景透明
四.PS基本应用
PS====图片处理软件(美工来作图,前端来测量、吸取颜色、切图)
拿到设计稿后:使用PS打开
图片上面右键=====打开方式 或者 PS里<文件>====<打开>
1.图片放大和缩小
Ctrl++
Ctrl+-
Alt+滚动
2.图片的移动
按住空格,鼠标变为小手,拖动图片
3.调整标尺
Ctrl+R作用:拖动参考线方便测量
视图里找到标尺,把对勾勾选上
4.测量图片大小
使用矩形选框工具
///如何查看数据大小(窗口-------信息面板===wh)
///如何修改测量单位:
在标尺上面右键选取修改单位====像素
Ctrl+d=====取消选区,选完后,想调整大小,可以右键--->变换选区
5.吸取颜色
使用吸管工具,点击左下角的背景色,会右弹窗,右键#十六进制颜色值可以复制使用
6.截图
///使用快捷键截图===每次只能截图一个
使用选框工具选取截取区域
Ctrl+C======Ctrl+N=====回车====Ctrl+V===Ctrl+S
///切片工具(裁剪工具进行切换)
使用切片工具框选要留住的区域,点击文件,存储为web所用格式
弹窗====格式:仅限图像,切片:所有用户切片
五.溢出属性
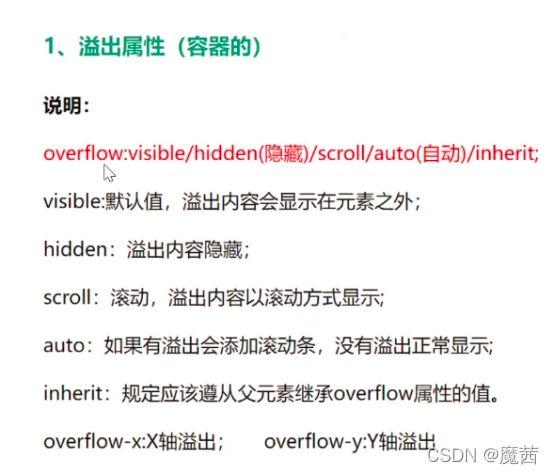
1.容器的溢出overflow
2.空余空间white-space
White-space:normal/nowrap/pre/pre-wrap/pre-line/inherit该属性用来设置如何处理元素内的空白
Normal:默认值,空白会被浏览器忽略
Nowrap:文本不会换行,文本会在同一行上继续,直到遇到
为止Pre:显示空格,回车,不换行
pre-wrap:显示空格,回车,换行
pre-line:显示回车,不显示空格,换行
3.省略号显示text-overflow
text-overflow:clip/ellipsis;
Clip:默认值,不显示省略号
Ellipsis:显示省略号
当单行文本溢出显示省略号需要同时设置一下声明;
- 定义容器宽度:width:200px;
- 强制文本在一行内显示white-space:nowrap;
- 溢出内容为隐藏overflow:hidden
- 溢出文本显示省略号text-overflow:ellipsis
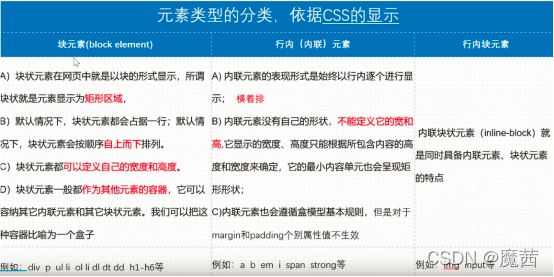
六.元素显示类型
span行内元素,只能设置边距的左右边距,不能设置上下边距
p标签放文本可以,不能放块级元素
块元素
Display:block;把内联元素【只需要必要的宽度,不强制换行】作为块元素:
Display:list-item;
Display:inline;把块元素【是一个元素,占用了全部宽度】显示为内联元素:
Display:inline-block;
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。
七.定位Position
其余属性:见菜鸟教程
clip:剪辑一个绝对定位的元素
cursor:显示光标移动到指定的类型
z-index:设置元素的堆叠顺序
1.子绝A父相R
当绝对定位中的父子关系存在覆盖层级关系时,给子盒子设置z-index:负值即可
当绝对定位中的兄弟关系存在覆盖层级关系时,比较z-index大小
拓展:当有两个div盒子存在覆盖现象时,在设置position:relative的情况下,z-index:值(可为负)越大,层级越大,越靠上显示
2.行内元素设计成块元素?
Display:block;//
Position:absolute//
Float:left//
3.定位和浮动区别
Float:left:半脱离,文字环绕效果
Position:absolute:全脱离,不会出现文字环绕效果,会覆盖文字
4.锚点
作用:页面不同区域的跳转,使用a链接
5.CSS精灵图/雪碧图
CSS Sprites的原理(图片整合技术):将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-position来实现背景图片的定位技术
图片整合的优势:
可以减少对服务器的请求次数,从而提高页面的加载速度;也会减小图片的面积。
八.宽高自适应
min-width max-width min-height max-height
1.窗口自适应
盒子根据窗口大小进行改变
设置方法:html,body{height:100%;}
Calc()函数的使用
用途:用于动态计算长度值:例如:width:calc(100% - 200px);
支持+—*/运算,使用标准的数学运算优先级规则
2.浮动元素的高度自适应
3.伪元素
更多伪类元素可参考菜鸟教程CSS 伪类 | 菜鸟教程 CSS 伪元素 | 菜鸟教程
拓展:display: none; /* 不占位隐藏 */
visibility: hidden;/*占位置隐藏*/