人机交互-13-复习总览
1. 人机交互概述
1.1. 人机交互:HCI,Human Computer Interaction
- HCI is a discipline concerned with the design, evaluation and implementation of interactive computing systems for human use ans with the study of major phenomena surrounding them
- HCI是一门与人类使用的交互式计算系统的设计、评估和实施有关的学科,并且研究了它们周围的主要现象。
1.2. 用户体验:User experience by Donald Norman
- User experience encompasses all aspects of the end-user’s interaction with the company, its services, and its products
- 用户体验包括最终用户与公司、其服务和产品交互的所有方面
1.3. 为什么在日常生活中会出现这样那样的交互设计问题?
比如:中国不在C开头的国家列表,Mac和Windows平台的菜单栏的位置
因为设计和开发人员容易犯的两类错误
- 假设对于技术的使用方式的理解可以通过他们的自主思考实现,即想象这个技术是如何被使用的。
- 认为每个人都是相同的。
1.4. 与人机交互相关的术语
- Man Machine Interaction (MMI) / Human Machine Interaction (HMI)
- “Man Machine Interaction” politically incorrect
- Study of the ways how humans use machines
- Man Computer Interaction (MCI) / Human Computer Interaction (HCI)
- Computer Human Interaction (CHI)
- User Centered Design (UCD)
- Human Factors (HF) / Ergonomics
- Usability
1.5. 人机交互的研究内容
以下哪些工作属于人机交互的研究范畴:全部是
- 提出了一种在VR中进行3D草图绘制的方法
- 发明了一种适用于VR的手持控制器
- 设计了一种数据可视化技术
- 使用智能手机教视觉受损的人写字
- 在语音引导APP上以讲故事的方式来教儿童计算思维概念
- 聘请教师共同设计K-12教育的Al课程
1.6. 人机交互的重要性
- 市场角度:用户期望简单易用的系统、对设计低劣的系统的容忍度越来越差。
- 企业角度:提高员工的生产效率、降低产品的开发成本、降低产品的后续支持成本
- 用户角度:获得较高的主观满意度、减少时间、金钱、生命损失
1.7. 人机交互相关领域
特别关心作为核心学科的计算机学科、心理学和认知科学在交互式系统设计方面的应用
- 基础学科:心理学、认知科学、人机工程学、社会学、计算机科学、工程学、商务知识、图形设计、科技写作、产品设计、工业设计等。
- 人机交互与人性因素:人机交互更关注使用计算机的用户,人性因素没有这一限制。
- 人机交互与人机工程学:人机交互对面向重复劳动对的任务和过程的关注较少,且对用户界面的物理形式和工业设计不够重视。
- 人机交互与交互设计:交互设计不仅仅关注人与计算机之间的关系,同时还包括人与人以及人与其他计算机系统之间的交互作用。交互设计人员致力于改善人与产品或者人与服务之间的关系。
1.8. 人机交互与软件工程的关系
- 两者相互独立:
- 软件工程师与人机交互设计人员关注的重点有很大不同:软件工程以系统功能为中心;交互设计以用户为中心。
- 交互设计的评估方式也与一般软件工程方法存在不同:交互评估通常基于真实用户,评价机制往往来自于用户使用的直接感觉)
- 历史传统使然
- 人机交互对软件工程的促进
- 传统软件工程方法在实现交互系统方面存在缺陷
- 没有提出明确地对用户界面以及可用性需求进行描述的方法
- 不能够在系统开发过程进行中对用户界面进行终端测试
- 具有完善的系统功能,但产品的可用性、有效性以及满意度并不高
- 将二者结合的困难
- 价值观不同:软件工程实施策略和方法选择上常有一定的倾向性、人机交互包含比较多的主观性和灵活性。
- 方法论存在差异:软件工程形式化方法、人机交互非形式化方法。
2. 人机交互的发展历史
2.1. 特点和意义
- 新的界面变革包含了上一代界面,作为一种特例。
- 旧的交互方式仍有其存在的必要性,以前的用户从未消失。
- 学习不同时代的目的:利用原有技术实现新的交互手段。
2.2. 重要学术事件
- 1945:Vannevar Bush, “As we may think”:应借助设备或技术帮助科学家检索、记录、分析及传输各种信息,Memex工作站
- 1959:HCI领域第一篇论文:从减少操作疲劳的角度讨论计算机控制台设计
- 1960:JCR Licklider提出"Human-Computer Symbiosis(人机共生)",人机交互的启蒙观点。
- 1969:第一次人机系统国际大会召开,第一份专业杂志创刊。
- 1970:PARC成立
- 1980s:学术专著:Interface -> Interaction
- 1990s:智能化交互、多通道交互、虚拟现实、脑机交互
2.3. 人机交互的历史
- 批处理时代:每次只能由一个用户对计算机进行操作。
- 编写程序使用01表示的机器语言。
- 不符合人的习惯,耗费时间,容易出错,只有少数专业人士才能够运用自如。
- 命令行时代(联机终端时代):1950s
- 特点:一维界面、回车后不能再对命令内容进行修改。
- 如何为各种命令制定适当的名称:大部分命令语言对用户的输入的要求非常严格;命令名称的缩写在一定程度上减轻了用户的使用负担。
- 图形用户界面GUI时期
- 特点:直接操纵
- WIMP界面:视窗(Window)、图标(Icon)、选单(Menu)、指标(Pointer),用户可以在窗口内选取任意交互位置,且不同窗口之间能够叠加,二维半界面。
- 相关:1962年Ivan Sutherland创建Sketchpad;1964年Douglas Engelbart发明了鼠标。
- 图形用户界面优于字符界面?不同的交互方式本身在可用性方面并没有根本性的不同,更重要的是更认真对待界面设计的态度。
- 当前的交互时代?GUI,Graphical User Interface
2.4. 人机交互的著名人物
- Vannevar Bush:信息时代的教父,发表"As we think"
- 超文本之父:预言PC和Web的出现。
- MEMEX:扩展人类记忆、Internet的原型
- 制造了世界上首台模拟电子计算机
- Ivan Sutherland:计算机图形学之父、虚拟现实之父,Turing Award
- SketchPad:第一个交互式绘图系统,使用光笔画图,许多思想仍然沿用
- 第一个虚拟头盔:实现了三维立体显示
- Douglas Engelbart:Turing Award
- 发明鼠标:被IEEE列为计算机诞生50年以来最重大的事件之一
- 第一个标准化编辑器NLS(oNLine System),超文本技术的研究
- Alan C. Kay:Turing Award
- 提出服务于个人的直接操作界面:“Dynabook”,是现代笔记本电脑的原型
- 发明面向对象的编程语言"Smalltalk"
- Mark Weiser:普适计算(Pervasive Computing)是21世纪的计算模式
2.5. 人机交互相关的计算机发展
- 1973,Xerox Alto(Star的前身):真正意义上的首台个人计算机,有键盘和显示器、图形界面技术、以太网技术。
- 1981,Xerox Star:第一个为上午人员设计的商用图形界面PC,第一个基于可用性工程的系统(有原型设计和分析、可用性测试、迭代式改进)
- 1981,IBM PC:人类进入个人电脑时代
- 1982,Apple Lisa:定位文档处理站:概念成功、商业失败
- 1984,Apple macintosh:商业成功
- 1987,MS Windows
2.6. 未来的人机交互
- 多媒体界面:引入动画、音视频等动态媒体;三维或更高
- 多通道交互技术:具有并行性,可同时接收来自多个通道的信息
- 虚拟现实、语音交互、脑机交互
- 主要风格将是没有命令的用户界面,由更多的媒体类型来构成更高的信息维度,交互也将高度便携和个性化。
3. 交互设计原则与目标
3.1. 背景概述
- 软件产品的用户群体发生巨大的转变:从热爱技术的专业人员到缺乏耐心的消费者。
- 用户不再是麻烦:用户友好的软件、可用的软件、用户体验等
3.2. 交互框架
3.2.1. 交互框架的作用
- 提供理解或定义某种事物的一种结构
- 能够帮助人们结构化设计过程
- 认识设计过程中的主要问题
- 还有助于定义问题所涉及的领域
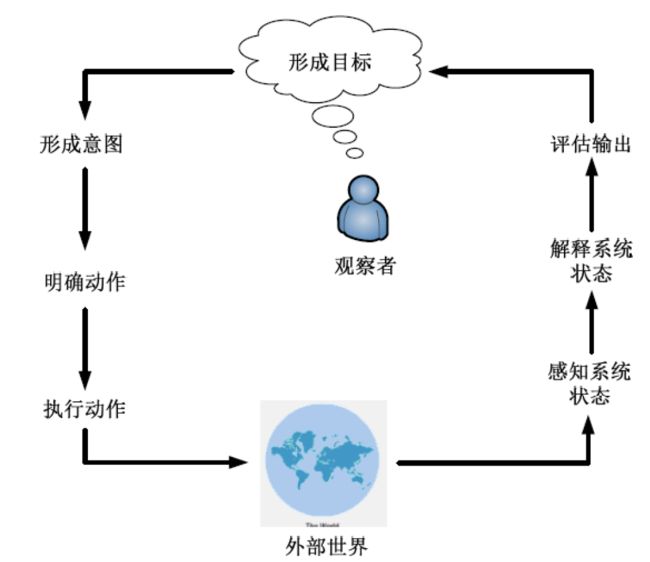
3.2.2. 执行/评估活动周期EEC
- 最有影响力的框架,从用户角度探讨人机界面问题
- 定义了活动的四个组成部分:
- 目标(Goal)≠意图(Intention):单个目标可以对应多个意图
- 每个意图可包含一系列活动
- 例如:通过编辑菜单删除、通过删除按钮删除是两个意图
- 执行(Execution)
- 客观因素(World)
- 评估(Evaluation)
- 目标(Goal)≠意图(Intention):单个目标可以对应多个意图
- 模型内容:
- 总共有七个阶段:下图1-4为执行阶段,下图5-7为评估阶段。
- 每个循环代表一个动作
- EEC模型可解释为什么有些界面的使用存在问题:
- 执行隔阂是用户为达目标而制定的动作与系统允许的动作之间的差别
- 评估隔阂是系统状态的实际表现与用户预期之间的差别
- 意义
- 如何才能使用户简单地确定哪些活动是被允许的
- 如何确定系统是否处于期望的运行状态等问题
3.2.3. 扩展EEC模型
- EEC模型不能描述人与系统通过界面进行的通信
- 四个构成部分+四个步骤(翻译过程)
- 系统:内核语言
- 用户:任务语言
- 输入:输入语言
- 输出:输出语言
- 执行阶段:定义、执行、表现,设计人员需要保证从输入到系统的翻译是容易的
- 评估解读:观察
3.3. 可用性目标
- 可用性目标不仅仅设计人与之正在发生交互作用的系统,还包括系统对使用它的人所产生的作用。
- 包含:易学性(Learnability)、高效率(efficiency)、易记性(memorability)、少出错(Low error)、主观满意度(Satisfaction)
3.3.1. 易学性:最基本的可用性属性
- 定义:使用系统的难易,即系统应当容易学习,从而用户可以在较短时间内应用系统来完成某些任务。
- 度量:找到从未使用过系统的用户,统计他们学习使用系统直到达到某种熟练程度的时间。
- 某种熟练程度:用户能够完成某个特定的任务,或用户能够在特定的时间内完成一组特定任务。
- 为何使用熟练程度来度量?学习曲线没有区分是否学会。
3.3.2. 高效率
- 定义:当用户学会使用产品之后,用户应该具有更高的生产力水平(效率)
- 效率,指熟练用户到达学习曲线上平坦阶段的稳定绩效水平
- 为什么不是所有用户都能够迅速达到最终绩效水平?用户自身原因;少量系统的操作十分复杂。
- 度量:通过使用使用系统的小时数定义:先使用,度量其绩效水平或为用户绘制学习曲线,当发现用户的绩效水平在一段时间内不再提高时,就认为已经稳定。
3.3.3. 易记性
- 定义:用户在学会使用软件后应当容易记忆,学会某个系统后可以快速回想起它的使用方法。
- 影响因素:
- 位置:将特定对象放在固定位置
- 分组:将事物按照逻辑进行恰当的分组
- 惯例:尽可能使用通用的对象或符号
- 冗余:使用多个感知通道对信息进行编码
- 关键:良好组织,使用用户已有的经验帮助提高易记性
- 度量:非频繁使用系统的用户的测试最能体现系统的易记性。
- 用户分类:新手用户,熟练用户,非频繁使用用户
- 度量方法:
- 对在特定长时间内没有使用系统的用户进行标准用户测试:记录下这些用户执行特定任务所用的时间。
- 对用户进行记忆测试:如在用户完成一个应用系统的特定任务后,让用户解释各种命令的作用。
3.3.4. 少出错
- 定义:保证导致灾难性后果错误的发生概率降到最低,保证错误发生后迅速恢复到正常状态。
- 度量:在用户执行特定任务时通过统计不能实现目标的操作(即错误操作)的次数,可以在度量其他可用性属性的同时来度量。
- 错误分类:
- 错误发生后能够被用户立刻纠正,不会对系统带来灾难性的影响:往往会被包含在使用效率的统计当中
- 不易被用户发现,从而可能造成最终结果存在问题:设计人员在设计时也应该将其发生的频率降到最低。
3.3.5. 主观满意度
- 定义:用户对系统的主观喜爱程度。某些情况下,系统的娱乐价值比完成任务的速度更为重要。
- 观念的转变:从传统软件质量观(侧重系统内部效率和可靠性)到人机交互软件质量观(转向用户视角)
- 度量:
- 主观满意度度量评价是主观的:建议以询问用户的方式进行度量,为减少单个用户评价的主观性,把多个用户的结果综合起来取其平均值。
- 度量通常在用户测试完成后进行:使用简单的调查问卷
- 可以1-5或1-7的Likert度量尺度或语义差异尺度作为打分标准
- 一定要在用户使用系统执行真实的任务之后再来询问他们的看法
- 调查问卷的设计
- 通常设计的较为简短:保证最高的结果返回率
- 以1-5或1-7的Likert度量尺度或语义差异尺度作为打分标准
- 得分越高,说明认可的程度越高
- 研究发现1-5分的评价尺度的中值是3.6分(1分满意度最低,5分最高)
- 评估定义一个锚点或基准点是非常重要的
- 不论采用什么样的评价尺度,都应当在大规模测试前进行小规模试点测试
3.3.6. 可用性度量
- 选择可以代表目标用户群体的测试用户,让这些用户使用系统执行一组预定的任务,比较任务的执行情况
- 针对多维属性:取每个可用性属性的平均值、查看整体分布情况
- 主观满意度度量实例:在1~5分的5分制情况下平均值至少为4;或至少50%的用户给系统打5分;或给系统打1分的用户不超过5%
- 注意事项
- 度量一定要针对特定的用户和特定的任务进行。
- 测试前要明确一组具有代表性的测试任务,任务描述应使用用户的任务语言。
3.3.7. 例子:图标的可用性度量举例
- 如何度量
- 对每一个可用性属性,定义出可度量的标准
- 前提:弄清图标出现的环境以及使用场合
- 易学习性
- 测试直觉:展示一个图标,问"你认为这是什么意思"
- 测试可理解性:展示一套图标,让用户将图标的名字和功能的简短描述,让用户指出匹配的图标/给出一套图标的名字,让用户配对。
- 得分:被正确描述或命名的图标所占的比例
- 效率测试
- 方法一:学习 + 给出图标名字 + 随机显示一个 + 用户选择
- 方法二:学习 + 给出图标名字 + 随机显示若干 + 用户选择
- 得分:用户的反应时间(s)
- 主观满意度
- 方法一:就图标是否容易识别打分。
- 方法二:给出一个概念,让用户从四个可能图标中选择
- 得分:给图标的打分/选择正确图标的用户比例
3.4. 用户体验目标
- 让用户感到满意并留下愉快主观感受的产品更可能被多次使用。
- 用户体验指用户与系统交互式的感受(面向儿童的网站应有趣并且引人入胜,面向年轻人的网站应更注重时尚感和趣味性),较可用性目标主观,可用性可能对用户体验带来阻碍。
3.5. 简易可用性工程
- 特点:
- 以提高产品的可用性为目标的先进的产品开发方法论
- 借鉴了许多不同领域的方法和技术
- 强调以人为中心来进行交互式产品的设计研发
- 例子:IBM、MS
3.6. 可用性工程的四种主要技术
- 完整的可用性工程过程:了解用户、竞争性分析、设定可用性目标、用户参与的设计、迭代设计、产品发布后的工作
- 简化:用户和任务观察、场景(scenario)、简化的边做边说(thinking aloud)、启发式评估
- 用户和任务观察
- 了解产品的目标用户是可用性工程的第一个步骤
- 要直接和潜在用户进行接触,不要满足于间接的接触和道听途说
- 场景:简便易行的原型工具,通过省略整个系统的若干部分来减少实现的复杂性。
- 水平原型:减少功能的深度并获得界面的表层
- 垂直原型:较少功能的深度而对所选的功能进行完整复现
- 边做边说法:
- 让真实用户在使用系统执行一组特定任务的时候,讲出他们的所思所想
- 最有价值的单个可用性工程方法:实验人员需要不断地提示用户,或者请他们事先观摩
- 启发式评估
- 可以发现许多可用性问题,剩下的可以通过简单的边做边说方法来发现。
- 为避免个人的偏见,应当让多个不同的人来进行经验性评估。5-12人比较经济且可取,收益最大成本最低
- 用户和任务观察
3.7. 设计规则
3.7.1. 基本原则 Alan Dix
- 可学习性:新用户能用它开始有效的交互并能获得最大的性能。
- 灵活性:用户和系统能以多种方式交换信息。
- 健壮性:在决定成就和目标评估方面对用户提供的支持程度。
3.7.2. 黄金规则 Ben Shneiderman
- 尽可能保证一致:让界面变得熟悉和可预测
- 相似操作下一致的动作序列
- 菜单、帮助中一致的术语
- 一致的颜色、布局、字体等
- 符合普遍可用性:充分考虑用户操作的熟练程度、年龄范围、身体状况等多方面的不同需求。
- 专家用户:缩写、快捷键。新手用户:指引帮助信息
- 例子:菜单
- 提供信息丰富的反馈:常用操作反馈信息相对简短,不常用操作反馈信息更丰富一些。
- 例子:界面对象的可视化表现。
- 设计说明对话框以生成结束信息:让用户知道什么时候他们已经完成任务
- 例子:使得用户完成任务的满足感、有助于让用户放弃临时的计划和想法
- 预防并处理错误:提供故障预防和简单的故障处理措施
- 故障预防:将不适当的菜单选项显示灰色屏蔽,禁止在数值输入域中出现字母字符。
- 错误处理:提供简单的、有建设性的、具体的知道来帮助用户恢复操作
- 让操作容易撤销:减轻用户的焦虑情绪,并鼓励用户尝试新的选项
- 例子:可以是单独的操作、可以一个数据输入任务或一组完整的操作
- 支持内部控制点:鼓励用户成为行为的主动者而不是响应者
- 避免模态对话框
- 避免很长的引导序列
- 提供出口:取消、重做、放弃等
- 减轻短时记忆负担:人凭借短时记忆存储的信息是非常有限的
- 界面显示尽可能简单
- 不同显示页面的风格应该统一
- 尽可能减少在窗口之间的移动
- 确保提供用户足够的学习代码、记忆操作方法和操作序列的时间
- 提供适当的在线帮助信息
3.7.3. 十项启发式规则 Jacob Nielsen
- 系统状态的可见性
- 反馈进度,还剩多少时间
- 操作要有反馈,比如按钮颜色变化、点击声音、告知磁盘整理是否结束、网络下载、复制和移动文件进度反馈。
- 系统和现实世界的吻合:使用用户听得懂的语言来描述,例如取款机的提示语。
- 用户享有控制权和自主权
- 当用户执行错误操作后,系统应该在用户查看因误操作而延伸出来的对话时提出一个明显标志的紧急退出操作以帮助用户离开异常状态。
- 例如导航、链接、redo和undo
- 一致性和标准化:例如搜索和预览图标
- 不要在不同地方的相同功能地方使用不同的描述
- 提示、菜单和用户指南中的术语一致
- 使用没有歧义的图标/图像:查找和打印
- 在整个应用程序中保持一致的颜色、布局、大小写和字体
- 避免出错
- 尽可能使设计能够预防错误的产生
- 日历中不要选择输入的方式
- 依赖识别而非记忆
- 使界面的对象、动作和选项都清晰可见
- 例如显示已经完成的数量和总数数量,显示选择的颜色,显示当前的步骤
- 使用的灵活性和高效性:例如快捷键
- 对于新手用户,提供简单(虽然更长)的交互)
- 对于高级/常用用户,提供:快捷方式、特殊键、宏。
- 帮助用户识别、诊断和恢复错误:错误信息应以通俗易懂的语言表达(无代码),准确地指出问题,并建设性地提出解决方案。
- 帮助和文档:必须提供帮助/手册/用户指南,用户指南的语言和格式应使用简单、标准的术语,例如MS的用户手册(标准格式、提供搜索、书的隐喻、链接的使用)
- 审美感和最小化设计
- 对话框中不要放太多不相关的信息
- 使用标准和普遍接受的控件(滑块、按钮等)
- 选择适合屏幕显示的字体/大小以最大化可读性
- 专为网络使用而设计的字体(大/小字体在屏幕上可读)
- 例子
- 南大学位论文管理系统:违反依赖用户记忆
- 用户不可以关闭界面:违反用户控制自由
- 卡住在解压资源:违反系统状态可见度
- 高级人机交互技术界面右下角没有找到按钮:一致性和标准化
- 成绩录入中的状态隐蔽:
- Google的界面越来越简化:第十条原则(审美与最小化设计
4. 评估的基本知识
4.1. 评估
- 评估是系统化的数据搜集过程
- 不是设计过程中的一个单独阶段。
- 错误认识
- 只有系统开发完成后才需要评估:开发逾期,交付时间不变,那么评估部分就会被取消。
- 只要系统做了开发者认为是正确的事,就足够了:案件检索。
- 设计人员能够准确了解用户工作的方式:12306
- 目的
- 了解用户或用户组在特定环境中,使用产品执行特定任务的情况。
- 邀请用户进行评估的目的不是设法理解用户,而是评估特定用户在一个特定的环境背景中如何使用一个系统来执行一个特定的任务。
- 优点:
- 能够在交付产品之前(而不是之后)修复错误
- 设计小组能够专注于真实问题,而不是假象问题
- 工程师能够专心编程而不是争论
- 能够大大缩短开发实践
- 销售部门可获得稳定的设计
- 目标
- 评估系统功能的范围和可达性
- 评估交互中用户的体验
- 确定系统的某些特定问题
4.2. 评估原则
- 应该依赖于产品的用户:与专业技术人员水平和技术有关
- 评估与设计应结合进行:仅靠用户最后对产品的一两次评估,是不能全面反映出软件可用性的
- 应在用户的实际工作任务和操作环境下进行:根据用户完成任务的结果,进行客观的分析和评估
- 要选择有广泛代表性的用户:参加测试的人必须具有代表性
4.3. 评估范型和技术
- “范型"与"技术”
- 范型与具体学科相关,对如何评估有很大影响:可用性测试是一种评估范型
- 每种范型有特定的技术:可用性测试的技术有观察、问卷调查、访谈等
- 评估范型
- 快速评估
- 可用性测试
- 实地研究
- 预测性评估
4.3.1. 快速评估
- 设计人员非正式地向用户或顾问了解反馈信息,以证实设计构思是否符合用户需要。
- 可在任何阶段进行
- 得到的数据通常是非正式、叙述性的,可以口语、书面笔记、草图、场景的形式反馈的设计过程,是设计网站时常用的方法。
- 是设计网站时常用的方法
- 基本特征:快速
4.3.2. 可用性测试:20世纪80年代的主导方法
- 评测典型用户执行典型任务时的情况,包括用户错误次数、完成任务的时间等
- 典型特征:是在评估人员的密切控制之下实行的
- 主要任务:量化表示用户的执行情况
- 缺点:测试用户的数量通常较少;不适合进行细致的统计分析
4.3.3. 实地研究
- 基本特征:在自然工作环境中进行。
- 目的:理解用户的实际工作情形以及技术对他们的影响。
- 作用:探索新技术的应用契机、确定产品的需求、促进技术的引入、评估技术的应用。
- 分类:评测人员作为"局外人"、评测人员也可作为"局内人"或测试用户。
4.3.4. 预测性评估
- 专家们根据自己对典型用户的了解(通常使用启发式过程)预测可用性问题,也可以使用理论模型
- 基本特征:用户可以不在场,整个过程快速、成本较低
- 启发式评估是典型的预测性评估方法(缺点:可能误导设计人员,且有些结果可能并不准确)
4.3.5. 评估范型比较
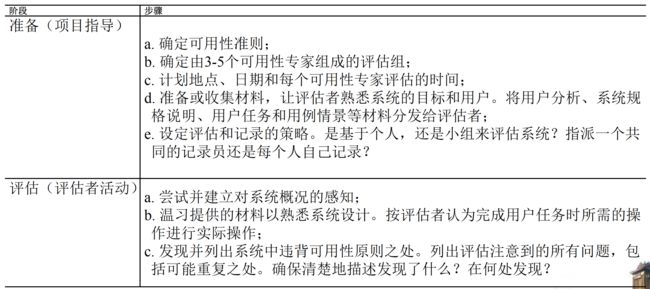
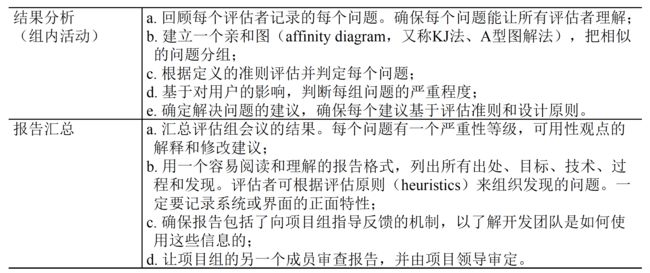
4.4. DECIDE评估框架的步骤
- 第一步:(Determine)确定目标:决定评估需要完成的总体目标
- 评估目标决定了评估过程,影响评估范型的选择。
- 例如:
- 设计界面时,需量化评价界面质量 —— 适合进行可用性测试
- 为儿童设计新产品时,要使产品吸引人 —— 适合采用实地研究技术、观察儿童交谈
- 第二步:(Exploer)发掘问题:发掘需要回答的具体问题
- 根据目标确定问题,问题可以逐层讲解
- 例如
- 目标:找出为什么客户愿意通过柜台购买纸质机票,而非通过互联网购买电子机票
- 问题:用户对新票据的状态如何,是否担心电子机票不能登机;用户是否能够通过互联网订票;是否担心交易的安全性;订票系统的界面是否友好,是否便于完成购票过程。
- 第三步:(Choose)选择用于回答具体问题的评估范型和技术:范型决定了技术类型
- 必须权衡实际问题和道德问题:最适合的技术可能成本过高、所需时间过长、不具备必要设备和技能。
- 可结合使用多种技术:不同技术有助于了解设计的不同方面、不同类型数据可从不同角度看待问题、组合有助于全面了解设计的情况。
- 第四步:(Identify)标识必须解决的实际问题,如测试用户的选择
- 用户
- 应选择能代表产品的目标用户群体参与评估;可以先做测试,确定用户技能所属的用户群
- 任务时间长度:20分钟休息一次
- 可在任务执行前,安排用户熟悉系统
- 设施及设备:如需多少台摄像机录像,具体摆放在何位置。
- 期限及预算是否允许
- 是否需要专门技术:没有可用性专家
- 用户
- 第五步:(Decide)决定如何处理有关道德的问题
- 保护个人隐私(可在评估前签署一份协议书(IRB))
- 指导原则
- 说明研究的目的及要求参与者做的工作
- 说明保密事项,对用户 & 对项目
- 测试对象是软件,而非个人对测试过程的特殊要求,是否边做边说等
- 用户可自由表达对产品的意见
- 说明是否对过程进行录像
- 不能拍摄用户的面部
- 欢迎用户提问
- 用户有随时终止测试的权利
- 对用户话语的使用应征得同意,并选择匿名方式
- 第六步:(evaluate)评估解释并表示数据:搜索什么类型的数据,如何分析,如何表示,通常由评估技术决定
- 可靠性:给定相同时间,不同时间应用统一技术能否得到相同结果;非正式访谈的可靠性较低。
- 有效性:能否得到想要的测量数据。
- 偏见:评估人员可能有选择地搜集自己认为重要的数据
- 范围:研究发现是否具有普遍性
- 环境影响:霍桑效应
4.4.1. 小规模试验
- 对评估计划进行小范围测试:以确保评估计划的可行性;检查设备及使用说明;练习访谈技巧;检查问卷中的问题是否明确。
- 小规模试验的可进行多次
- 类似迭代设计
- 步骤:测试、反馈、修改再测试
- 快速、成本低。
4.4.2. 可用性问题分级
- 方法一:基于量化数据的分级,如多少人遇到该问题,耗费多少时间等。
- 方法二:问题严重性的主观打分,取平均值。
- 0:不是一个可用性问题
- 1:一个表面的可用性问题:如果项目时间不允许,可不予纠正
- 2:轻微的可用性问题:优先级较低
- 3:重要可用性问题:需要重视,给以高优先级
- 4:可用性灾难:产品发布之前必须纠正
- 方法三:可用性分级的两个因素
- 多少用户会遇到这个问题
- 用户受该问题影响的程度(表格)
- 方法四:该问题只在第一次使用时出现,还是会永远出现
4.5. 评估技术
- 评估应该贯穿于整个设计过程中
- 理想情况下,系统所有实现工作开始之前就应该评估
- 专家分析可应用于项目设计的任何阶段
4.5.1. 评估技术内容
- 观察用户:有助于确定新产品的需求,也可以评估原型,挑战:如何在不干扰用户的前提下观察用户,以及如何分析大量数据。
- 询问用户意见:简单,调查用户数量从几个到几百不等。
- 询问专家意见:"角色扮演"方式评估,同时专家会提出解决方案。
- 测试用户的执行情况:可比较不同设计方案优劣,通常在受控环境中进行。
- 基于模型和理论,预测界面的有效性:常用技术如GOMS和KLM模型。
4.5.2. 评估范型和技术的关系
4.5.3. 区分评估技术的因素
- 评估在周期中的位置:设计早期阶段的评估更快速、便宜
- 评估的形式:实验室环境/工作环境
- 技术的主客观程度:技术越主观,受评估人员知识的影响越大(如认知走查等)
- 测量的类型:与技术的主客观性有关(主管技术:定性数据/客观技术:定量数据)
- 提供的信息:
- 低层信息:这个图标是可理解的嘛?
- 高层信息:这个系统是可用的嘛?
- 响应的及时性
- 边做边说法可及时用户行为
- 任务后的走查取决于对事件的回忆
- 干扰程度:直接响应测量可能会影响用户表现。
- 所需资源:设备、时间、资金、参与者、评估人员的专业技术及环境等。
4.5.4. 评估技术比较
4.5.5. 评估方法组合:取决于项目待评估的具体特性
- 常用组合:
- 启发式评估 + 边做边说等用户测试技术
- 专家可通过启发式评估排除显而易见的可用性问题
- 重新设计后,经用户测试,反复检查设计的效果
- 访谈 + 问卷调查:先对小部分用户进行访谈,确定问卷中的具体问题。
- 启发式评估 + 边做边说等用户测试技术
- 启发式评估与用户测试
- 前者不需要用户参与
- 二者发现的可用性问题不同,可以互补
4.6. 评估技术之观察用户
- 为什么观察用户怎样工作是极其重要的可用性方法?
- 用户并不总能客观和完整性描述产品的使用情况,如访谈得到的信息可能不真实
- 用户有可能忽略一些细节
- 观察法是所有可用性方法中最简单的方法
- 观察适用于产品开发的任何阶段:初期理解用户的需求、开发过程检查原型、后期对最终产品进行评价
4.6.1. 观察方式
- 真实环境中的观察(现场观察):在用户的实际环境中观察用户在使用软件时的情况,是发现同使用环境有关的问题的最佳手段。
- 观察者可以既是旁观者,又是参与者,重点是应用的上下文。
- 举例:超市收银系统的观察结果
- 操作效率要非常高,使得收银员可以非常快速地完成各种常用操作。
- 要尽可能预防各种操作失误的产生。
- 可以不必太多关注系统的可学习性(假定收银员一定是经过良好的培训才允许上岗的)
- 屏幕上显示信息时要一目了然,让收银员可以轻松、正确地识别出各种信息。
- 问题清单:
- 明确初步的研究目标和问题
- 选择一个框架指导观察
- 决定数据记录方式:笔记、录音、摄影,还是三者结合;确保设备并能正常工作
- 评估后,尽快与观察者或被观察者共同检查所记录的笔记和其他数据;研究细节,找出含糊之处(最好24小时内回顾数据)
- 数据记录时,应区分个人意见和观察数据:明确标注需要进行了解的事项。
- 培养良好的合作关系:取得被观察对象的认可和信任:避免只关注某些人,注意小组的所有成员。
- 处理敏感问题:避免比较不同评估人员的记录,得到更为可信的数据
- 应从不同的角度进行观察,避免只专注于某些特定行为。
- 受控环境中的观察(实验室观察):在专门为可用性测试而安装配置的固定设备的环境下进行的观察,某些情况下,在实验室中观察是唯一选择(比如空间站等危险环境下系统)
- 观察者不能作为参与者,重点是研究用户执行任务的细节。
- 实验室
- 布局:测试区、观察区,二者分开。
- 实际问题
- 测试地点选择,测试设备安装:面部表情、移动鼠标、击键过程、更广范围的肢体动作。
- 测试设备检查
- 文档(协议书、脚本)准备
- 用户在家测试:使用户处于更加自然和真实的状态。
- 实验室
- 优点
- 提供了可控且一致的评估环境:易于分析比较。
- 能够使得研究人员更好地分离多个可能的影响因素,从而能够得出更准确的研究结果:对具有良好协调性的人机交互界面锁起到重要的作用,如键盘布局试验
- 缺点
- 人为环境不自然,可能降低测试结论的普遍性和一般性
- 不利于观察多人之间的协同。
- 具备观察测试过程的能力很重要:让开发者设身处地的为用户着想
- 观察者对被观察者的影响取决于观察类型和观察技巧
- 只对用户的某些行为感兴趣,选择作为旁观者观察,如了解不同性别学生使用计算机的时间差异。
- 如想了解计算机及其其他设备如何学生们的交流,则选择作为参与者进行观察
- 观察者不能作为参与者,重点是研究用户执行任务的细节。
- 二者差别不大:有时前者模仿后者的测试条件,实地观察也可以作为实验室观察的补充。
4.6.2. 观察框架
观察过程发生的事件都非常复杂且变化迅速:观察框架用于组织观察活动和明确观察重点
4.6.2.1. Goetz and Lecomfte框架:关注事件的上下文、涉及的人员和技术
- 人员:有哪些人员在场?他们有何特征?承担什么角色?
- 行为:人们说了什么?做了什么?举止如何?是否存在规律性的行为?语调和肢体语言如何?
- 时间:行为何时发生?是否与其他行为相关联?
- 地点:行为发生于何处?是否受物理条件的影响?
- 原因:行为为何发生?事件或交互的促成因素是什么?不同的人是否有不同的看法?
- 方式:行为是如何组织的?受哪些规则或标准的影响?
4.6.2.2. Robson框架:有助于组织观察和数据搜集活动
- 空间:物理空间及其布局如何?
- 行为者:涉及哪些人员?人员详情?
- 活动:行为者的活动及其原因?
- 物体:存在哪些实际物体(如家具)?
- 举止:具体成员的举止如何?
- 事件:所观察的是不是特定事件的一部分?
- 目标:行为者希望达到什么目标?
- 感觉用户组及个别成员的情绪如何?
4.6.3. 生理反应监控:决定用户对一个界面的感情反应,一种客观地获得用户感情状态信息的方法
- 心脏活动(是压力或愤怒的分应)、汗腺活动(表示激励和精神努力的程度)、大脑活动(与决策的制定、关注和动机有关)
- 难点:不清楚这些事件与测量之间的关系,如心率的增加是否意味着在应用界面时遭受到挫折或压力而不能完成任务?
4.6.4. 观察中的问题:不知道用户在想什么,只能根据观察到的现象去揣测
- 解决方案:边做边说
- 要求被测试人说出自己的想法以及想要做的事情,当用户沉默时,观察人员可以提醒用户
- 优点:简单、只需要很少的专业技术
- 缺点:不自然,可能改变人们执行任务的方式
4.6.5. 合作评估:两位用户共同合作,以便他们互相讨论、相互帮助
- 限制少,评估者很容易学会应用
- 鼓励用户对系统提出批评
- 在出现不清楚的情况时,评估者能够澄清容易混淆的地方
- 能提示许多信息:尤其适合评估面向儿童的系统、也适用于多人共享系统的评估
4.6.6. 观察的难题
- 要观察多久
- 如何根据紧凑的开发期限和开发人员的技能相应修改现场研究技术
- 如何降低噪音、测试中断及其他易使注意力分散的外界干扰,如在测试进行的关键时刻可能会有电话打进来,或者用户在测试开始之前被请去开会了
- 方案一:健壮的评估设计
- 方案二:将测试协议设计成包含"有计划的干扰",以评估用户在中断当前任务后是否能很容易地返回,并知道如何将工作继续做下去
4.6.7. 注意事项
- 观察人员自始至终应尽量保持安静,保证用户操作和平时工作的状态一样
- 当用户的操作令观察人员无法理解时,需要打断用户,请他对所做的某些操作进行解释;或把用户莫名其妙的操作行为记录下来
- 观察初期,应该拒绝用户的任何帮助请求,希望观察用户在没有系统专家指点的情况下如何操作;待评估完成后为用户提供适当帮助
4.6.8. 观察与访谈相结合的原因
- 观察方法只能展示用户做了什么,而无法知道用户为什么这样做
- 应该在记录数据之后再结合其他方法,如访谈
- 请用户详细讲述记录里面任何可能引发可用性问题的地方
- 如对一个没用过系统某个功能的用户,询问为什么没有使用某项功能
- 让用户面对记录数据应非常小心,避免让用户产生被监视的想法。
4.6.9. 数据记录:可以根据研究人员的专业素质及环境、项目特点来选取合适的方法
- 笔纸记录:最原始、最廉价
- 前提:对观察对象有一定的了解,从而有明确的观察侧重点
- 优点:事后对观察结果进行分析的工作量少
- 缺点:观察者容易疲劳,而且记录速度有限,建议将记录者和评估者分开
- 音视频记录
- 适用场合:对于观察对象不太了解,或者是需要观察的内容较多;特别是在采用边做边说法时
- 音频记录:信息全面,没有任何遗漏,便于事后详细分析;没有可见记录,转录数据非常烦琐;常用于提示重要细节或作为情景说明的辅助材料
- 视频记录:能够看到参与者正在做的事情;但要始终让参与者停留在视觉的范围内很困难
- 缺点:所含的信息量很大,所以数据分析非常耗时
- 日志和交互记录
- 间接观察的适用场合:
- 直接观察可能影响用户或者评估人员无法在现场进行研究。
- 根据搜集到的数据,推断实际情形,并找出可用性和用户体验方面的问题
- 用户分散、无法当面测试的情形,如互联网应用和网站设计项目等
- 优点:体现了用户是如何完成真实任务的;使得从工作在不同环境下的大量用户那里自动收集数据变得相当容易、
- 例如:拼写校对机制引入、错误信息
- 包含信息:用户使用软件的频度是多少?每次使用软件的时间有多长?对于不同操作的使用频度如何?哪些操作最常用,哪些很少使用?用户是经常使用键盘还是鼠标来启动各个功能?
- 间接观察的适用场合:
4.6.10. 观察数据
- 观察得到的数据:
- 笔记、草图、相片、访谈或事件的录音录像、日志和交互记录等
- 用户在做什么并统计用户花在任务各个部分上的时间
- 用户的情感反应
- 如叹气、皱眉、耸肩等
- 数据类型
- 用于描述的定性数据:描述观察到的现象
- 用于分类的定性数据:使用各种技术进行分类
- 定量数据:用于统计目的
- 观察记录的定性分析和定量分析
- 定性分析:
- 详细分析通常不必要,粗略分析结合上下文即可
- 常用方法:找出关键事件,如用户遇到困难的地方
- 内容分析:将内容划分为不重叠有意义的类别,费时费力不常用
- 会话分析:检查语义,重点关注对话过程,可用于聊天室、虚拟社区等互联网应用
- 话语分析:关注话语的使用,而不是内容,将语言视为反应心理和社会因素的媒介。
- 定量分析
- 视频数据的标注和分析
- 统计分析:平均值、标准差、T检验
- 定性分析:
4.7. 评估技术之询问用户和专家
- 询问用户适合于客观上较难度量的、与用户主观满意度和可能的忧虑心情相关的问题
- 询问用户:访谈、问卷调查
- 询问专家:认知走查、启发式评估
4.7.1. 询问用户之访谈
- 访谈是有目的的对话过程
- 分类
- 开放式(或非结构化)访谈:问题是开放的,受访者自行选择详细或简要回答,采访者需要保证能搜集到重要问题的回答
- 结构化访谈:实现确定一组问题,问题通常是封闭式的
- 半结构化访谈:开放式问题 + 封闭式问题
- 集体访谈:个别成员的看法是在应用的上下文中通过与其他用户的交流而形成的。比如焦点小组:
- 焦点小组是非正式评估方法,存在风险
- 在界面设计之前和经过一段使用之后评估用户的需要和感受
- 是市场、政治和社会科学研究经常使用的方法
- 人数限制:由大约6到9个典型用户组成
- 如在评估大学的网站时,可考虑由行政人员、教师和学生们组成3个分别的焦点小组
- 主持人工作
- 事先列出一张讨论问题和数据收集目标的清单
- 保持所谈论的内容不离题
- 保证小组的每个成员都积极参与谈论
- 讨论结果的分析报告
- 焦点小组是非正式评估方法,存在风险
- 原则:
- 避免过长的问题
- 避免使用复合句
- 避免使用可能让用户感觉尴尬的术语或他们无法理解的语言
- 避免使用有诱导性的问题:你为什么喜欢这款产品?
- 尽可能保证问题是中性的。
- 步骤:
- 开始阶段:访问人先介绍自己;解释访谈的原因,消除受访人对道德问题的疑虑,询问受访人是否介意被记录(录音或摄像)
- 热身阶段:先提出简单的问题
- 主要访谈阶段:按逻辑次序由易到难提问
- 冷却阶段:提出若干容易的问题,消除用户的紧张感觉
- 结束访谈:感谢受访者,关闭录音机,收好笔记本,表明访谈已经结束
4.7.2. 询问用户之问卷调查
- 用于搜集统计数据和用户意见的常用方法
- 设计原则:
- 应确保问题明确,具体
- 在可能时,采用封闭式问题并提供充分的答案选项
- 对于征求用户意见的问题,应提供一个"无看法"的答案选项
- 注意提问次序,先提出一般化问题,再提出具体问题
- 避免使用复杂的多重问题
- 在使用等级标度时,应设定适当的等级范围,并确保它们不重叠,做到直观、一致
- 避免使用术语
- 明确说明如何完成问卷,如说明应在选项前的方框内打"√"
- 在设计问卷时,既要做到紧凑,也应适当留空
- 问题类型
- 常规问题:年龄等
- 自由回答问题:能够提出设计人员没有考虑到的
- 量化分级问题:要求用户以数值尺度判断一个特定陈述
- 多选题:收集用户以前的经验。
- 用户满意度调查表(QUIS):由Ben Shneiderman开发,使用9级尺度。涉及:
- 界面细节(如符号的易读性和屏幕显示的布局设计)
- 界面对象(如具有象征意义的图标)
- 界面行为(如为用户经常使用的操作设置的快捷方式)
- 任务表达(如适当的术语和屏幕显示顺序)
- 两个关键问题:
- 找有代表性的用户
- 达到合理的回复率
- 提高回复率的措施:
- 精心设计问卷,避免用户因为厌烦而拒绝回复
- 参照QUIS,提供简要描述,说明用户若没有时间完成整份问卷,可以只完成简短的部分
- 提供一个带有回复地址并粘好了邮票的信封
- 解释为什么要进行这些问卷调查,并说明将为参与者保密
- 在发出问卷之后,通过后续邮件、电话或电子邮件联系参与者
- 采取一些激励措施(如有偿调查)等
- 进行小规模测验
- 在线问卷调查:能有效而方便地搜集大量人员的意见
- 能够快速搜集调查结果
- 与纸张式的问卷调查相比,成本更低,甚至为零
- 数据可以立即输入数据库进行分析
- 可缩短数据分析的时间
- 容易更正问卷中存在的问题
- 回复率可能低于纸质问卷
- 两种形式
- 基于电子邮件(能够针对特定的用户,但邮件能够容纳的内容有限)
- 基于网页的调查(形式灵活,并能验证数据的有效性,但调查对象是随机的)
- 问卷调查与访谈的关系
- 都属于间接方法,因为两者都不对用户界面本身进行研究,而只是研究用户对界面的看法。因此都不能完全听信和采纳用户的说法
- 访谈(1)形式更自由(2)可在访谈后立即得到结果,但(1)难以获得确切数据(2)需要花费更多时间(3)可能回避某些"敏感问题"的真实想法
- 访谈和问卷调查在研究用户如何使用系统,以及哪些系统功能是用户非常喜欢或不喜欢的方面也非常有效
4.7.3. 询问专家之认知走查
- 含义:逐步检查使用系统执行任务的过程,从中找出可用性问题。
- 主要目标:确定使一个系统如何易于学习。
- 试图想象出人们在第一次使用某个产品时的想法以及所采取的动作,它的大致流程是怎样的
- 具体过程:把用户在完成这个功能时所做的所有动作讲述成一个令人可以信服的故事
- 步骤:
- 标识并记录典型用户的特性,有关用户自身心理、心理特点以及他们的知识和经验的描述
- 基于评估重点,设计样本任务(应该是大多数用户要做的典型任务)
- 制作界面原型或界面描述,明确用户执行任务的具体
- 由设计人员和专家级评估人员(一位或多位)共同进行分析
- 评估人员结合应用的上下文,逐步检查每项任务的操作步骤
- 可预见:正确的操作对于用户是否足够明显?用户能够知道已经完成
- 可理解:用户能否注意到正确的操作?设计是否容易理解
- 可解释:能否正确解释操作的响应?执行-评估周期
- 在完成逐步检查之后,汇总关键信息
- 修改设计,更正发现的问题
- 优点:无需用户参与;不需要可运行的原型;能找出非常具体的用户问题
- 缺点:工作量大,非常费时;关注面有限,只适合于评估一个产品的易学习性,不太容易发现使用效率方面的可用性问题
4.7.4. 询问专家之协作走查
- 由用户、开发人员和可用性专家合作,逐步检查任务场景,讨论与对话元素相关的可用性问题。在评估过程中,每一位专家都承担用户的角色
- 优点:专注于用户任务;能够产生定量数据;符合参与式设计原则
- 缺点:需要各方面的专家,速度慢;由于时间限制,通常只能评估有限的场景
4.7.5. 询问专家之启发式评估(经济评估法)
- 一种灵活而又相当廉价的评估方式。
- 步骤:至少遍历2次界面,一次获得系统的初始体验,另一次关注特定界面元素。
- 彻底检查界面
- 将界面与启发式规则进行对比
- 列举可用性问题
- 应用启发式规则对每一个问题进行解释与确认
- 请多个评估专家,不同评估专家可能发现不同问题;越多越好,但回报可能会越来越小。Niesen推荐3-5名评估专家
- 问题的严重性分类:
- 不同作用因素:频率、影响、持续时间
- 严重性等级:表面问题(不需要被修复)、次要问题(需要修复,但优先级比较低)、主要问题(需要修复且优先级很高)、灾难问题(必须被修复)
- 例子见PPT/课本
- 优点:
- 不涉及用户,所以面临的实际限制和道德问题较少
- 成本相对较低,不需要特殊设备,而且较为快捷
- 缺点:
- 评估人员需要经过长时间的训练才能成为专家(理想的专家应同时具备交互设计和产品应用域的知识)
- 可能出现"虚假警报
- 友情提示:使用用户测试替代启发式评估
- 启发式评估和用户测试:
- 启发式评估不是用户测试,因为评估专家也不是用户
- 虽然启发式评估会发现用户测试容易遗漏的问题,但用户测试才是可用性的黄金准则。
- 不能用用户测试替代启发式评估,因为不同方法发现的问题不同,且启发式评估更廉价
- 只要专家已经注意到了某个问题,观察人员可以帮助评估专家,。但对用户测试而言并不适合那么做
4.8. 评估技术之用户测试
4.8.1. 用户测试
在受控环境中(类似于实验室环境)测量典型用户执行典型任务的情况
- 目的是获得客观的性能数据,从而评价产品或系统的可用性,如易用性、易学性等
- 最适合对原型和能够运行的系统进行测试
- 可对设计提供重要的反馈
- 在可用性研究中,往往把用户测试和其他技术相结合
- 应确保不同参与者的测试条件相同,应确保评估目标特征具有代表性
4.8.2. 测试设计
用户测试须考虑实际限制并做出适当的折衷:需要确保不同的参与者的测试条件相同、评估目标特征具有代表性,实验可重复,但通常不能得到完全相同的结果,以DECIDE框架为基础
- 第一步:定义目标和问题
- 目标描述了开展一个测试的原因,定义了测试在整个项目中的价值。
- 目标是对关注点的说明和解答,比如用户在少于5秒的时间内,能够导航到正确的3级菜单
- 第二步:选择参与者
- 了解用户特性帮助选择典型用户,需要平衡性别比例,至少4-5位、5-12位用户。
- 参与者安排
- 参与者不同:随机指派某个参与者组执行某个实验情形
- 优点:不存在"顺序效应",即参与者在执行前一组任务时获得的经验将影响后面的测试任务
- 缺点:要求有足够多的参与者;实验结果可能会受到个别参与者的影响,可以通过随机分配和预测试进行解决。
- 参与者相同:相同的参与者执行所有实验情形
- 优点:能够消除个别差异带来的影响;便于比较参与者执行不同实验情形的差异
- 缺点:可能产生"顺序效应",通过均衡处理(如果有两项任务A和B,那么应让一半的参与者先执行A,再执行B,另一半则先执行B,再执行A)来解决
- 参与者配对:根据用户特性(如技能和性别等),把两位参与者组成一组,再随机地安排他们执行某一种实验情形
- 适用于参与者无法执行两个实验情形
- 优点:不存在"顺序效应";能消除个别差异的影响
- 缺点:实验结果可能会受一些未考虑到的重要变量的影响,如在评估网站的导航性能时,参与者使用互联网的经验将影响实验结果一因此"使用互联网的经验"即可作为一个配对标准
- 参与者不同:随机指派某个参与者组执行某个实验情形
- 第三步:设计测试任务
- 测试任务应当与定义的目标相关
- 任务不能仅限于所要测试的功能,应使用户全面的使用设计的各个区域。如关注搜索功能的可用性,可请求参与者搜索找出产品X,更好的方法就是请求参与者找出产品X并同产品Y进行比较
- 每项任务的时间应介于5-20分钟,应该以某些合乎逻辑的方法安排任务。
- 第四步:明确测试步骤
- 在测试之前,准备好测试进度表和说明,设置好各种设备
- 正式测试前应进行小规模测试
- 在必要时,评估人员应询问参与者遇到了什么问题
- 若用户确实无法完成某些任务,应让他们继续下一项任务
- 测试过程应控制在1小时之内
- 必须分析所有搜集到的数据
- 第五步:数据搜集
- 确定如何度量观测的结果
- 使用的度量类型依赖于所选择的任务
- 定量度量和定性度量
- 常用的定量度量:
- 完成任务的时间
- 停止使用产品一段时间后,完成任务的时间
- 执行每项任务时的出错次数和错误类型
- 单位时间内的出错次数
- 求助在线帮助或手册的次数
- 用户犯某个特定错误的次数
- 成功完成任务的用户数
- 常用的定量度量:
4.8.3. 测试准备
- 建造一个测试计划时间表,协调参与者的日程计划、小组成员的日程计划及实验室的可使用性
- 在测试过程中编写对应的脚本,脚本应当包括协调者和参与者交互的每一个方面,也应当包括一些意外事件(如参与者感觉有点灰心丧气,原型出现错误等)
- 安排示范性测试(Pilot test):测试可以在特定实验室里完成,也可以借助简陋的测试设备完成;应当使用一个客观的参与者
4.8.4. 数据分析
4.8.4.1. 变量、自变量和因变量
- 变量
- 实验的目的是回答某个问题或测试某个假设,从而揭示两个或更多事件之间的关系
- 这些"事件"称之为"变量"
- 自变量
- 为回答假设问题,需被操作的一个或多个变量:即开始实验之前,已经设置好的变量
- 复杂的实验可能包含不止一个自变量:如假设用户的反应速度不仅取决于菜单选项的数目,也取决于菜单中应用的命令选择
- 因变量
- 能在实验中测量的变量
- 其值依赖于自变量的变化
- 如:完成任务所花费的时间、出错的数目、用户偏爱和用户执行的质量
- 例子:实验目标:若不用12点阵的仿宋体,而改用12点阵的楷体,那么阅读一屏文本的时间是否相同?
- 自变量:上例中的"字体"
- 因变量:上例中"阅读文本的时间"
4.8.4.2. 定量数据
- 最常用的描述性统计方法是次数统计:举例:是否认为该技术对改进命令的访问效率有帮助?
- 定量数据的次数统计、平均数统计
4.8.4.3. 定性数据
- 通常按主题分类
- Eg.找出获得某信息的最快途径
4.8.5. 总结报告
将测试的结果以书面形式反馈给产品的设计人员,以便于他们对设计进一步的分析和改进
4.8.6. 例子一:图标设计评估实例
- 目标:想知道哪一个设计使用户更容易记忆
- 假设:自然图标更容易记忆
- 自变量:图标的形式、自然的和抽象的
- 因变量:假设选择一个图标的速度是记忆容易程度的一个指标:在选择中错误的数目、选择一个图标所花费的时间
- 实验控制
- 使观察到的任何差别清晰地归结于自变量
- 使得对于因变量的度量是可比较的
- 提供一个界面,除图标设计外,其他内容确定
- 设计对每一个条件都能重复的选择任务
- 实验细节
- 界面设计
- 向用户提交一项任务(如"删除一个文件"),要求用户选择适当的图标
- 为避免图标位置对学习的影响,在每次表示中每组图标位置的排列是随机变化的
- 为避免学习的转移,将用户分成两组,每组采用不同的开始条件
- 对于每个用户,测量完成任务的时间和所犯错误的数目
4.8.7. 例子二:网站评估实例
- 定义目标和问题:信息分类方法是否有效;用户能否进退自如并且找到需要的信息
- 选择参与者
- 通过问卷了解年龄、性别、使用互联网的经验、查找医药信息的频度
- 预先声明要测试NLM的一个产品(5 - 12位)
- 设计测试任务
- 选自网站用户最经常提出的一些问题
- 首先进行小规模试验以确定任务的有效性
- 明确测试步骤
- 准备统一的说明稿,以保证每一位参与者都得到相同的信息和相同的对待
- 测试在实验室环境中进行
- 数据搜集
- 事先设定了成功完成每项任务的标准,如必须找到并访问3-9个相关网页。
- 记录用户执行任务的全过程
- 数据来源
- 根据录像和交互记录计算用户执行任务的时间
- 问卷调查和询问阶段搜集到的数据
- 数据列表
- 开始时间及完成时间
- 搜索时访问的网页及数量
- 搜索时访问的医药文献
- 用户的搜索路径
- 用户的负面评论和特殊的操作习惯
- 用户满意度问卷调查数据
- 数据分析:注意事项:使用字母代表用户,不应透露参与者的姓名
- 总结、报告测试结果
5. 交互需求定义
- 需求获取是项目设计的第一个阶段
- 产品不同(对需求提出了特殊的要求)
- 用户不同(人有不同的能力和弱点、不同的背景和文化、不同的兴趣、观点和经历、不同的年龄和身材)
5.1. 需求
- 需求
- 关于目标产品的一种陈述,制定了产品应做什么,或者应如何工作
- 应该是具体、明确和无歧义的
- 需求活动包括:搜集数据、解释数据、提取需求
5.2. 产品特性
- 功能不同
- 物理条件不同
- 使用环境不同
- 物理环境(如操作环境中的采光、噪音和尘土状况)
- 社会环境(是否要共享数据,同步还是异步)
- 组织环境(用户支持的质量、响应速度如何,是否提供培训资源或设施)
- 技术环境(产品应能运行于何种平台上,应与何种技术兼容)
5.3. 用户特性
- 心理学原理:假设每个人都有相似的能力和局限性
- 但是交互产品设计人员应该意识到个性的差异,在设计中尽可能地体现这些差异(体验水平、年龄、文化、健康)
5.4. 用户差异
5.4.1. 体验水平差异
- 设计目标
- 让新手快速和无痛苦地成为中间用户
- 避免为想成为专家的用户设置障碍
- 让中间用户感到愉快(因为他们的技能将稳定地处于中间层)
- 新手用户:
- 特点:敏感,且容易在开始有挫败感
- 设计要求
- 不能将新手状态视为目标
- 让学习过程快速且富有针对性
- 确保程序充分反映了用户关于任务的心智模型
- 无论什么样的帮助,都不应该在界面中固定
- 具有向导功能的对话框帮助较好,不要使用在线帮助作为学习指导
- 菜单项应该是解释性的
- 专家用户
- 特点
- 对缺少经验的用户有影响
- 欣赏更新且更强大功能
- 不会受到复杂性增加的干扰
- 设计要求:对经常使用的工具集,要能快速访问
- 特点
- 中间用户
- 特点:
- 需要工具
- 知道如何使用参考资料
- 能够区分经常使用和很少使用的功能
- 高级功能的存在让永久的中间用户放心
- 设计要求
- 工具提示(Tooltip)是适合中间用户最好的习惯用法
- 在线帮助是永久中间用户的极佳工具
- 常用功能中的工具放在用户界面的前端和中心位置
- 提供一些额外的高级特性
- 特点:
5.4.2. 年龄差异
- 老年人:
- 技术应能提供对残缺部位的支持(如听觉、言语和灵活性)
- 设计必须清楚、简单并且容许出错;
- 利用冗余来支持信息访问
- 儿童:
- 设计交互式系统时让他们参加很重要
- 允许多种输入模式(包括触觉或手写)的界面对于孩子们更适用
- 通过文本、图形和声音呈现信息的冗余显示也将增强他们的体验
5.4.3. 文化差异
- 符号:对和错
- 姿势:点头和摇头
- 颜色(解决:通过冗余阐明特定颜色的指定意义)
5.4.4. 健康差异
- 视觉损伤:辅以声音的应用和触觉的应用
- 听觉损伤:界面中多媒体的增加和声音的应用带来了交互困难。给听觉内容加文字描述/姿势识别可作为信息输出方式
- 身体损伤:如在控制和应用手的移动方面存在差别。语音输入和输出对那些没有言语障碍的人是一种选择 /用姿势和眼球移动的跟踪进行控制
- 语音损伤:提供合成语音和基于文本的通信;语音合成必须快速地反映自然会话的步调
- 诵读困难:提供拼写更正功能/一致性的导航结构和清晰的标识提示.
5.5. 用户建模
每个用户都是不同的,如何使用用户的研究数据设计出满意的产品?
5.5.1. 人物角色
- 特征
- 不是真实的人,是基于观察到的真实人的行为和动机,并且在整个设计过程中代表真实的人
- 在人口统计学调查收集到的实际用户的行为数据的基础上形成的综合原型
- 概念简单,但使用起来相当复杂
- 作用:解决产品开发过程中的3个设计问题
- 弹性用户:为弹性用户设计赋予了开发者根据自己的意愿编码,而仍然能够为用户服务的许可。如设计医院产品时,考虑设计能够满足所有护士的产品
- 自参考设计:设计者或者程序员将其自己的目标、动机、技巧心智模型投射到产品的设计中
- 边缘情况设计:必须考虑边缘情况,但它们不应该成为设计的关注点
- 构造:
- 与某个系统有关的用户假定的一组公共需要、兴趣、期望、行为模式和责任,这些属性可能是若干用户共有,同一个用户也可以扮演系统的任意个不同角色
- 举例:频繁使用文字处理软件的用户:写作者、编辑者、排版者的角色
- 基于如下问题:
- 谁将使用系统?
- 这些用户属于哪些类型的人群?
- 是什么因素决定他们将怎样使用系统?
- 他们与软件的关系有什么特征?
- 他们通常需要软件提供什么支持?
- 他们对软件会有怎样的行为?
- 他们对软件的行为有什么期望?
- 例子
- 设计运行在笔记本电脑上的一个演示程序包
- 销售部的一位同事
- 公司的销售代表
- 能快捷方便地创建标准格式的简单幻灯片
- 能使用带有项目的文字内容或简单图表
- 图形依靠软件提供的标准图形库
- 人物角色:日常最低要求演示者
- 经常使用;快速、方便操作;简单使用;
- 简洁、标准格式:带有项目符号的列表、条形图、饼图、图形等;标准图形库
- 设计运行在笔记本电脑上的一个演示程序包
- 注意
- 要注意那些与软件用户界面设计有关的角色特征
- 要关注使角色之间彼此相区别的特征
- 要留心焦点角色:最常见、最典型的角色
5.5.2. 建模过程
- 拼凑:采用头脑风暴方法,产生一些零碎概念或模型的片段,先不去考虑他们的细节
- 组织:将这些片段按照所构造模型的需要进行分组和分类,归并或删除那些冗余重叠的东西
- 细节:建立和完善相应描述,补充遗漏的数据
- 求精:对模型进行推敲,以便改进和完善
- 以上过程循环反复
5.6. 需求获取
5.6.1. 观察
- 原因:设计的最初,可能不知道问什么问题或由谁来回答这些问题
- 分类
- 直接观察(陪同他们工作而直接获得信息,可能影响被观察者的日常活动)
- 间接观察(用视频/录音获得信息,观察者更舒适)
5.6.2. 场景
- 场景:表示任务和工作结果的非正式的叙述性描述
- 以叙述的方式描述人的行为或任务,从中可以发掘出任务的上下文环境、用户的需要、需求
- 形式可以类似于一篇故事、一个小品或者在给定环境下按照时间顺序的一段情节
- "讲故事"是人们解释自己做什么或者希望执行某个任务的最自然方式
- 故事的焦点就是用户希望达到的目标
- 若场景说明不断提到某个特定形式、行为或者地点,就表明它是这个活动的核心内容
- 来源:场景说明通常来自专题讨论或者访谈,目的是解释或讨论有关用户目标的一些问题
- 举例:图书馆服务系统的潜在用户场景,详见PPT
5.7. 人物角色 + 场景剧本 -> 需求
- 第一步:创建问题和前景综述
- 简明地反映需要改变的情况,来服务人物角色和提供产品给人物角色的商业组织:H 公司的顾客满意率低,市场占有率从去年开始已经下降了10%。因为用户没有充足的工具完成X、Y 和Z 任务,而完成这些任务则能帮助用户满足其目标G。
- 前景综述高层次的设计视图和需求是问题综述的倒置:设计新的产品P会帮助用户实现目标G,这让用户能更好地(精确度和效率等)完成X、Y和Z任务,并且不会产生其现在遇到的A、B和C等问题。从而会有力地改善H公司的顾客满意度,并且会增加市场占有率。
- 第二步:头脑风暴
- 尽可能地去除成见,允许设计师以开放和灵活的方式想象来构建场景剧本,使用他们的思维从场景剧本中得到需求。将头脑置于"解决问题模式"中
- 特点
- 不受约束且不加以评判
- 不要花费太多时间,当想法重复或变慢时停止
- 第三步:确定人物角色的期望
- 一个人的心理模型通常是根深蒂固的
- 界面表现模型与用户心理模型尽量匹配是非常重要的。
- 对于每一一个基本和次要人物角色,需确定
- 影响人物角色愿望的态度、经历、渴望,以及其他社会、文化、环境和认知因素
- 人物角色在使用产品体验方面可能有的一般期待和愿望
- 人物角色认为什么是数据的基本单元或者元素
- 理清如下问题
- 主体首先提到的是什么
- 他们使用哪些动作单词
- 他们没有提对象中的哪些中间步骤、任务或者对象
- 第四步:构建情境场景剧本
- 情境场景举办
- 关注人物角色的活动及其心理模型和动机
- 将注意力集中在设计的产品中怎样能够最好地帮助你的人物角色达到目标。
- 应该专注于高层次的从用户角度描述的行动,广而浅,不应描述产品或交互的细节
- 解决的问题
- 产品是否会被使用很长一段时间
- 人物角色是否经常被打断
- 和其一起使用的其他产品是什么
- 人物角色需要做哪些基本的行动来实现目标
- 使用产品预期的结果是什么
- 情境场景举办
- 第五步:确立需求:
- 数据需求
- 必须在系统中被描绘的对象和信息
- 可以被看作是与对象相关的宾语或形容词
- 如账号、人、文档、邮件、歌曲、图片以及它们的属性比如状态、日期等
- 功能需求
- 系统对象必须进行的操作
- 最终会转化为界面控件
- 其他需求:开发进度、大小等
- 数据需求
- 迭代的过程,直到需求变得稳定
5.8. 概念模型和心智模型
- 制作原型之前要首先关注用户的概念模型
- 概念模型是对系统如何组织和操作的高级描述
- 理想情况下,用户的心智模型应该与设计师的概念模型相同
- 基于对象的概念模型
- 通常是基于物理世界的类比,如书籍、工具、车辆
- 隐喻的优势
- 使学习新系统更容易
- 帮助用户理解底层的概念模型
- 能够非常创新,并使计算机领域及其应用程序更容易被更多不同的用户访问
5.9. 需求验证与原型
5.9.1. 原型
- 在某一方面和真正产品比较接近、以便人们能对这一方面的各种技术方案进行不断评估和改进的一种接近于实际产品的模型
- 借助于原型,当事人就能与未来的产品交互,从中获得一些实际的使用体验,并发掘新思路
5.9.2. 原型的重要性
- 评估和反馈是交互设计的核心
- 用户往往不能准确描述自己的需要;但用户在看到或尝试某些事物后,就能立即知道自己不需要什么
- 与文档相比,涉众能够更容易地看到、持有和与原型进行交互
- 团队成员能够有效沟通
- 原型回答问题,并支持设计师在备选方案中进行选择
5.9.3. 原型分类
- 低保真原型(多数项目的首选):与最终产品不太相似的原型。使用与最终产品不同的材料,如纸张、纸板
- 优点:简单、便宜、易于制作和修改
- 例子:草图、故事版、绿野仙踪法
- 高保真原型:与最终产品更为接近,使用相同的材料
- 风险:用户会认为原型就是系统;开发人员可能认为已找到了一个用户满意的设计
- 缺点:制作时间长,难以修改
5.10. 任务分析
- 记录人们如何完成任务的一种方式
- 作用
- 可以用来了解通过观察和访谈目前参与工作流程的人收集到的数据
- 主要用于调查现有情形,而不是展望新系统或设备
- 分析基本原理,了解人们想要达到什么目标,如何达到这些目标,并由此建立需求
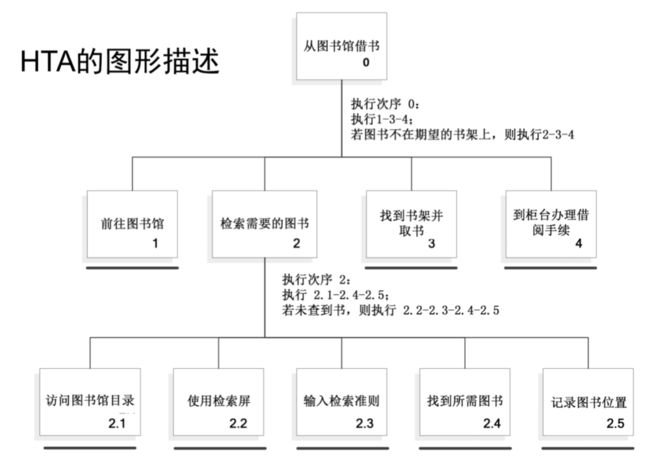
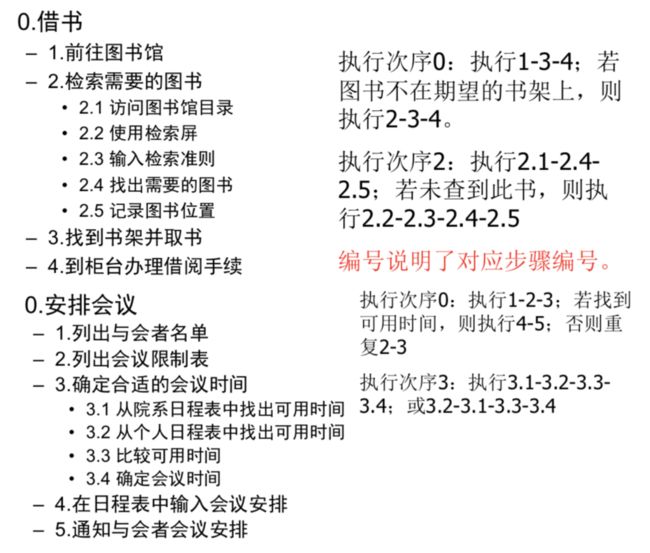
- 层次化任务分析(HTA)终止点:
- 任务包含了复杂机械响应的地方 (如鼠标移动),此时分解没有价值
- 涉及内部决断的地方
- 若决断和查找文档等外部动作相关,则分解
- 若为纯粹认知性,则终止
将子任务表示为带有名称和编号的方框
竖线体现层次关系,代表任务分解,注明执行次序,注意格式
不含子任务的方框下有一条粗横线
- 用途:
- 手册和教学
- 需求获取和系统设计:任务分析本身不是需求获取,但有助于需求的完整表达
- 详细的接口设计:应用于菜单设计
6. 交互式系统的设计
6.1. 设计框架
6.1.1. 注意点
- 过早地把重点放在小细节、小部件和精细的交互上会妨碍产品的设计
- 先站在一个高层次上关注用户界面和相关行为的整体结构
- 房屋设计举例
- 设计框架
- 定义高层次上的屏幕布局
- 定义产品的工作流、行为和组织
6.1.2. 步骤
- 定义外形因素和输入方法
- 外形因素(设计什么样的产品):产品的特点和约束对设计提出了什么样的要求
- 产品输入方法:产品与用户互动的形式,取决于产品的外形和人物角色的能力和喜好(哪种方式或者组合更适合设定的人物角色)
- 定义功能和数据元素
- 数据元素:交互产品中的基本主体,如相片、电子邮件、订单
- 功能元素:对数据元素操作的工具以及输入或者放置数据元素的位置
- 例:智能电话人物角色Vivien,功能元素包括快速拨号键、从地址簿中选择联系人、从电子邮件、约会项以及备忘录中选取联系人、在某些情境下自动拨号键(比如即将到来的约会事项)
- 决定功能组合层次
- 元素分组:更好地在任务中和任务间来帮助促进任务角色的操作流程
- 需考虑的内容
- 哪些元素需要大片的视频区域
- 容器如何组织才能优化工作流
- 哪些元素是被一起使用的等
- 产品平台、屏幕大小、外形尺寸和输入方法的影响
- 容纳对象的容器之间有比较关系或者要放在一起使用,则其应该是相邻的
- 表达以一个过程中多个步骤的对象通常也要放在一起,并且遵循一定的次序
- 勾画大致的设计框架
- 最初阶段,界面的视觉化工作应该非常简单
- 方块图阶段
- 用粗略的方块图来表达并区分每个视图
- 方块图对应窗格、控制部件(如工具栏)
- 为每个方块图添加,上标签和注解
- 注意不要被界面上某个特殊区域的细枝末节分散了精力
- 构建关键情景场景剧本
- 描述了人物角色如何同产品交互
- 描述了人物角色最频繁使用界面的主要路径
- 重点在任务层,例:电子邮件应用中关键线路的活动主要包括读写邮件,而不是配置邮件服务器
- 必须在细节上严谨地描述每个主要交互的精确行为,并提供每个主要线路的走查
- 可使用低保真草图序列的故事板
- 描述了人物角色如何同产品交互
- 通过验证性的场景剧本来检查设计
- 验证性的场景剧本不用具备很多细节,但包含一系列"如果怎样,将怎样"的问
- 关键线路的变种场景剧本,关键途径的替代,如Vivien决定不给Frank打电话, 而是发电子邮件
- 必须使用的场景剧本:必须要被执行但又不是经常发生的情况,如智能电话中如果该手机被二手买卖,则需要删除原用户所有个人信息的功能
- 边缘情形使用场景剧本:非典型产品具备,但不太常用的功能,如Vivien想添加两个同名联系人
6.1.3. 设计中的折衷
- 个性化和配置:一般来说,不应该让用户去自定义他们的软件
- 个性化:人们喜欢改变周围的事物,使之适合自己;必须简单易用;在用户确定选择之前给他们一个预览的机会;必须容易撤销
- 配置:移动、添加或者删除持久对象;富有经验的用户所期望的;包含多种配置形式
- 改进:(“隐藏”) 渐进展示,一项功能包含少数核心的供主流用户使用的控制部件,另有-些为专家级用户准备的扩展性的精确的控制部件,比自定义的效果更好。( 自动保存用户的选择、"核心功能加扩展功能"模式)
- 本地化和国际化:指在设计软件时,将软件与特定语言及地区脱钩的过程
- 国际化:当移植到不同的语言及地区时,软件本身不用做内部工程上的改变或修正,意味着产品有适用于任何地方的"潜力",只需做一次
- 本地化:当移植软件时,加上与特定区域设置有关的信息和翻译文件的过程,为了更适合于"特定"地方的使用,而另外增添的特色,针对不同的区域各做一次
- 审美学与实用性
- 审美与实用的冲突:为确保文本的可读性,文本的背景采用较低的对比度,复杂而强烈的对比可能获奖,但不实用.
- 交互设计角度:根据语义和任务因素来进行视觉组织是最重要的,视觉美学的重要性稍低。即先实现一个良好的基本布局,然后再在这个基础上进行改进来实现好的美学效果
- 组件之间的空白非常重要
- 组件的对齐会影响界面的可理解性和易用性
- 无需滚动即可开始导航
- 标准工具栏和简要菜单,便于导航
- 避免洗掉你的文字的背景
6.2. 软件设计中的考虑
- 让软件友好和体贴
- 加快系统响应时间
- 如何利用程序的空闲时间
- 需要以全新并更主动的方式来思考软件能够怎样帮助人们实现其目标和任务
- 减轻用户的记忆负担
- 为了能够使用软件来完成某些任务,必须记住两类信息或知识
- 和软件如何操作相关:选择哪个命令或操作
- 和该任务所需的领域知识相关
- 通过回忆用户上次的行为预测用户可能的操作,使用用户以前的设置作为默认值(如文档存放目录、窗口位置等)
- 为了能够使用软件来完成某些任务,必须记住两类信息或知识
- 减少用户的等待感:
- 以某种形式的反馈让用户了解操作进行的进度和状态(如进度对话框)
- 以渐进方式向用户呈现处理结果:分成多个连续的部分来顺序地把结果提供给用户,或先传输全局概括,再传输细节
- 给用户分配任务,分散用户的注意力
- 减低用户的期望值
- 设计好的出错信息:四个简单原则
- 使用清晰的语言来表达,而不要使用难懂的代码
- 使用的语言应当精炼准确,而不是空泛而模糊的
- 对用户解决问题提供建设性的帮助
- 出错信息应当友好,不要威胁或责备用户
6.3. 交互设计模式
- 模式就是某个情形下某个问题的解决方案,捕获的是良好设计中不变的特性。
- 描述了问题和解决方案,并说明了它成功应用于何处。
- 几种经典模式
- 主导航模式
- 二级导航模式
- 轮播模式:
- 优点:充分使用屏幕空间、当前信息清晰可见。
- 缺点:用户几乎不使用轮播,用户通常只能看见其中一张。
- 反面模式:直接从网站或其他软件的大屏幕上移植到移动设备的设计
6.4. 简化设计的策略
- 传统:功能越多,软件越强大,因此就越能获得用户的青睐和喜爱
- 现实:功能越多,越难发现对用户而言真正有价值的功能,同时还可能使遗留代码变得越来越沉重,系统的维护成本越来越高
6.4.1. 策略一:删除
- 最明显的简化设计方法
- 删除杂乱的特性:可以让设计师专注于把有限的重要问题解决好,有助于用户心无旁骛地完成自己的目标
- 避免得到由简单功能叠加起来的毫无特色的产品,保证只交付那些真正有价值的功能和内容
- 如何删除
- 关注核心:与新增功能相比,客户更关注基本功能的改进;影响到用户日常使用体验的功能
- 砍掉残缺功能:沉没成本误区
- 删除错误:日期选择
- 选择未必比键入更优:例如输入文本
- 删除视觉混乱
- 减少用户必须处理的信息,集中注意力在真正重要的内容上
- 方法:
- 使用空白或轻微背景来划分页面,不要使用线条
- 尽可能少使用强调,仅加粗即可
- 别使用粗黑线,匀称、浅色的线更好
- 控制信息的层次,标题、子标题、正文
- 减少元素大小的变化
- 减少元素形状的变化
- 删减文字
- 删除引见性文字:欢迎光临我们的网站,我们希望您心情愉快
- 删除不必要的说明:填写完这些字段后,请按提交按钮把申请提交给我们
- 删除繁琐的解释:产品搜索,回答几个简单的问题,即可帮您找到合适的产品
- 使用描述性连接:单击这里 或 更多内容
- 精简句子:让文字变得更加简洁、清晰、有说服力的简化设计方法
- 不要删减过多,人们希望自己能够掌控局面,让人们能够控制结果,足够多的控制可以让他们消除因基本需求得不到满足而引发的焦虑
6.4.2. 策略二:组织
- 最快捷的简化设计方式
- 分块
- 用户界面设计离不开分块
- “7+2法则”
- 名词:可以按字母表、时间或空间顺序排列的清单
- 动词:围绕行为进行组织
- 确定清晰的分类标准:建议多找一些用户,询问他们的分类标准
- 利用不可见的网格来对齐界面元素
- 大小和位置
- 重要的元素大一些,不太重要的界面元素应该小一些
- 把相似元素放在一起,如导航、图标、按钮等,让用户的注意力更集中.
- 感知分层:眯起眼睛观察屏幕,看是否能区分不同的层
- 期望路径:在描述用户使用软件的路径时,千万不要被自己规划图中清晰的线条和整洁的布局所迷惑
6.4.3. 策略三:隐藏
- 隐藏是一种低成本的简化方案
- 用户不会因不常用的功能分散注意力
- 可作为删除不必要功能的开始
- 必须仔细权衡要隐藏哪些功能
- 隐藏内容
- 主流用户很少使用,但自身需要更新的功能,
- 事关细节(对服务器进行配置或设计邮件签名)
- 选项和偏好(修改绘图应用的单位)
- 特定于地区的信息(如时间和日期需频繁自动更新的信息)
- 自定义
- 是否应该给用户自己选择的权利?自定义工具、自定义功能
- 一般来说,不应该让用户去自定义他们的软件
- 渐进展示
- 隐藏精确的控制部件
- 一项功能包含少数核心的供主流用户使用的控制部件,另有一些为专家级用户准备的扩展性的精确的控制部件
- 如“保存对话框”的核心功能有哪些?
- 比自定义的效果更好
- 自动保存用户的选择
- 核心功能加扩展功能模式
- 对于用户期望的功能,要在正确的环境下给出明确的提示
- 隐藏精确的控制部件
- 适时出现
- 过分强调隐藏功能(如为每个词加上超链接)会导致混乱
- 尽可能彻底地隐藏所有需要隐藏的功能
- 在合适的时机、合适的位置上显示相应功能
- 注意
- 别让用户找信息
- 让功能易于发现
- 怎样介绍被隐藏在幕后的附件项?把标签放在哪里比把标签做多大重要得多
- 用户关注点:用户在遇到问题的时候,过于关注屏幕上问题区域
6.4.4. 策略四:转移
- 被精简掉的按钮全部通过电视屏幕上的菜单来管理
- 遥控器使用起来非常方便:用户需熟悉和记住的按钮只有几个,不会按错
- 利用电视屏幕比在遥控器上增加液晶面板便宜得多
- 在设备之间转移
- 利用移动平台与桌面平台的优势,各司其职,把某项任务的某些内容(如输入信息)转移到不同的平台上
- 向用户转移:把复杂的工作留给用户
- 用户擅长的事情:让用户感觉简单,明确哪些信息给计算机,哪些信息给用户
6.4.5. 简化策略的组合
- 删除不必要的
- 组织要提供的
- 隐藏非核心的
- 转移
6.4.6. 卡片分类
- 设计挑战:让用户找到他们需要的信息。
- 参与者需要对事物进行分类,但是设计中我们关注的是问题的领域
- 术语、项目、分组
- 术语应该来源于用户,可以现场研究
- 项目名称:尽可能使用简短的,常用的词汇,名称应该是可辨别的(即没有歧义的)
- 分组名称:避免抽象或模糊的名称,避免包罗万象的名称。如果必须使用通用类别,把他们放在其他类的后面。确保组名之间没有重叠
- 优点
- 一种代价较小的关于问题域的用户观点的研究
- 当待分类项数量较多时,较可用性测试更高效
- 既可用做定性研究,也可用作定量研究
- 定性:人数少,典型的使用一对一的纸质卡片
- 定量:通常最少15个参与者,以一对多的方式进行,纸质卡片或在线分类
- 尽管主要被用作导航研究,也可以用于布局研究:如哪些界面元素应该放置在一起
6.5. 产品的配色:情绪板 Mood Board
6.5.1. 情绪板
- 设计是一个主观的行为
- 商业设计需要找到商业和美学的平衡点:需要客观的理论去支撑我们的视觉设计
- 情绪板
- 由能代表用户情绪的文本、元素、图片拼接而成的客观表达设计理念的方法
- 可以帮助定义视觉设计相关的5大内容:色彩、图形、质感、构图、字体
- 是设计领域中应用范围比较广泛的一种方法
6.5.2. 情绪板的制作
- 关键词:寻找主题相关的关键词
- 来自公司的战略定位、产品的功能特色、用户的需求特征,通过公司内部讨论和用户访谈明确原生关键词
- 感觉相关的,场景相关的、名词相关的……
- 举例:新年APP启动页设计
- 关键词联想
- 对精选之后的关键词进行发散和联想,这样就可以获取更多的灵感
- 主要通过部门内部头脑风暴或用户访谈得出
- 搜索关键词图片
- 利用网络渠道来收集与关键词相匹配的图片素材
- 常用的图片搜索渠道有:Pinterest、Unsplash、Dribbble、Pexels 等
- 有场景相关的、元素相关的、字体相关的、色彩相关的
- 创建情绪板,选择5大内容相关的图片:色彩、图形、质感、构图、字体
- 视觉设计,最终呈现的视觉效果中,大部分元素都是来自于情绪板
7. 人机交互基础知识
7.1. 信息处理模型
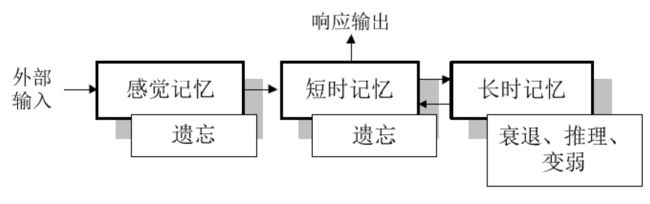
- 作用:研究人对外界信息的接收、存储、集成、检索和使用,可预测人执行特定任务的效率,如可推算人需要多长时间来感知和响应某个刺激(又称“反应时间”),信息过载会出现怎样的瓶颈现象等
- 信息处理机,Lindsay和Norman,没有考虑到注意和记忆的重要性,如下上图
- 扩展的信息处理机,Barber:注意和记忆功能与信息处理过程的各个阶段存在交互,如上下图
7.2. 人类处理机模型:最著名的信息处理模型,Card
- 包含三个交互式组件
- 感知处理器:信息将被输出到声音存储和视觉存储区域
- 认知处理器:输入将被输出到工作记忆
- 动作处理器:执行动作
- 人类处理机存在的问题:
- 把认知过程描述为一系列处理步骤
- 仅关注单个人和单个任务的执行过程,忽视复杂操作执行中人与人之间及任务与任务之间的互动
- 忽视了环境和其他人可能带来的影响
7.3. 认知心理学
- 关注人的高级心理过程,如记忆、思维、语言、感知和问题解决能力等:神经元网络已经成为新一代人工智能领域最热门的研究课题之一
- 对HCI的贡献
- 有助于理解人与计算机的交互过程,同时也可对用户行为进行预测
- 人对于外界的感知有80%来自于视觉获取的信息
7.3.1. 格式塔心理学(完形心理学)
- 研究人是如何感知一个良好组织的模式的,而不是将其视为一系列相互独立的部分
- 表明:用户在感知事物的时候总是尽可能将其视为一个“好”的型式
- 相关原理
- 相近性原则:空间上相近的物体容易被视为整体,设计界面时应按照相关性对组件进行分组。
- 相似性原则:人们习惯将看上去相似的物体看成一个整体,功能相近的组件应该使用相同或相近的表现形式
- 连续性原则:共线或具有相同方向的物体会被组合在一起,将组件对齐,更有助于增强用户的主观感知效果
- 对称性原则:相互对称且能够组合为有意义单元的物体会被组合在一起
- 完整性和闭合性原则:人们倾向于忽视轮廓的间隙而将其视作一个完整的整体,页面上的空白可以帮助实现分组
- 前景 & 背景:前景和背景在某些情况下可以互换
- 不同类型:
- 屏幕格式塔
- Law of lines
- Proximity and Closure
- 文字格式塔:目录
- 标题格式塔:粗体字
- 段落格式塔:右侧对其
- 线的长度/文本宽度
- 回溯Retracing:段落太宽,不容易找到下一行的开始
- 扫视Saccades
- 只有注视能看到内容
- 每隔15~30个字符(依赖于文字难度、阅读技能等)就要停下来注视
- 不成文规定
- line length at most 12.5 cm (5 inches)
- lines at most 65 characters (average, excluding spaces)
- 屏幕格式塔
- 格式塔心理学反例:对比/强化,让重点更突出
7.3.2. 人脑中的记忆结构
- 三个阶段,Atkinson和Shiffrin
- 感觉记忆(瞬时记忆)
- 在人脑中持续约1秒钟
- 帮助我们把相继出现的一组图片组合成一个连续的图像序列,产生动态的影像信息)
- 短时记忆(工作记忆):感觉记忆编码后形成
- 在人脑中持续约30秒钟
- 储存的是当前正在使用的信息,是信息加工系统的核心,可理解为计算机的内存
- 短时记忆的存储能力约为7+2个信息单元:启发:界面设计时要尽可能减小对用户的记忆需求,同时可考虑通过将信息放置于一定的上下文中,来减少信息单元的数目
- 长时记忆:短时记忆经过进一步加工后
- 特点:
- 只有与长时记忆区的信息具有某种联系的新信息才能够进入长时记忆
- 长时记忆的信息容量几乎是无限的
- 启发:注意使用线索来引导用户完成特定任务,在追求独特的创新设计时也应注重结合优秀的交互范型
- 特点:
- 感觉记忆(瞬时记忆)
- 三个阶段之间可以进行信息交换
- 遗忘
- 长时记忆中的信息有时是无法提取的,不代表长时记忆区的信息丢失了
- 易出错
- “人为错误”被定义为“人未发挥自身所具备的功能而产生的失误,它可能降低交互系统的功能”
- 从表面上看是由于用户的误解、误操作或一时大意
- 大部分交互问题都源于系统设计本身
- 视错觉
- 是知觉感受的扭曲,不可避免
- 启发:对于物体的视觉感知与物体所处的上下文密切相关,上下文信息有助于增强人们的视觉感知
7.4. 交互范型
7.4.1. 命令行交互
- 用户通过在屏幕某个位置上键入特定命令的方式来执行任务
- 优点:
- 专家用户能够快速完成任务
- 较GUI节约系统资源
- 可动态配置可操作选项
- 键盘操作较鼠标操作更加精确
- 支持用户自定义命令
- 缺点:
- 命令语言的掌握对用户的记忆能力提出较高要求.
- 基于回忆的方式(recall memory),没有GUI基于识别的方式(recognition memory)容易使用
- 键盘操作,出错频率较高
- 要求用户记忆指令的表示方式,与可用性理论所强调的“不应要求用户了解计算机底层的实现细节”相违背
7.4.2. 菜单驱动界面
- 以一组层次化菜单的方式提供用户可用的功能选项,一个或多个选项的选择可以改变界面的状态
- 优点
- 基于识别机制,对记忆的需求较低
- 具有自解释性
- 容易纠错
- 适合新手用户。若提供了较好的快捷键功能,则对于专家用户同样适用
- 缺点:
- 导航方式不够灵活
- 当菜单规模较大时,导航效率不高
- 占用屏幕空间,不适合小型显示设备(为节省空间,通常组织为下拉菜单或弹出式菜单)
- 对专家用户而言使用效率不高
7.4.3. 基于表格的界面
- 显示给用户的是一个表格,里面有一些需要用户填写的空格
- 优点:
- 简化数据输入,只需识别无需学习
- 特别适合于日常文书处理等需要键入大量数据的工作
- 缺点:
- 占用大量屏幕空间
- 导致业务流程较形式
7.4.4. 直接操纵 Ben Shneiderman, 1982
- 用户通过在可视化对象上面进行某些操作来达到执行任务的目的
- 展现了真实世界的一种扩展,对象和操作一直可见
- 迅速且伴有直观的显示结果的增量操作,增量操作可以方便地逆转
- 三个阶段:
- 自由阶段:指用户执行操作前的屏幕视图
- 捕获阶段:在用户动作(点击、点击拖拽等)执行过程中屏幕的显示情况
- 终止阶段:用户动作执行后屏幕的显示情况
- 优点
- 将任务概念可视化,用户可以非常方便地辨别他们
- 容易学习,适合新手用户
- 基于识别,对记忆的要求不高,可减少错误发生
- 支持空间线索,鼓励用户对界面进行探索
- 可实现对用户操作的快速反馈,具有较高的用户主观满意度
- 缺点
- 实现起来比较困难
- 对专家用户而言效率不高
- 不适合小屏幕显示设备
- 对图形显示性能的需求较高
- 不具备自解释性,可能误导用户
7.4.5. 问答界面
- 通过询问用户一系列问题实现人与计算机的交互
- Web问卷是典型的采用问答方式进行组织的应用
- 应允许用户方便地取消其中一个界面的选项
- 优点
- 对记忆的要求较低
- 每个界面具有自解释性
- 将任务流程以简单的线性表示
- 适合新手用户
- 缺点
- 要求从用户端获得有效输入
- 要求用户熟悉界面控制
- 纠错过程可能比较乏味
7.4.6. 隐喻界面
- 本质:在用户已有知识的基础上建立一组新的知识,实现界面视觉提示和系统功能之间的知觉联系,进而帮助用户从新手用户转变为专家用户
- 优点:直观生动,无需学习
- 局限性:
- 不具有可扩展性
- 不同用户对同一事物可能产生不同的联想
- 紧紧地将我们的理念和物理世界束缚在一起
- 找恰当的隐喻可能存在困难
- 桌面隐喻
7.4.7. 自然语言交互
- 自然语言的模糊性
- 受限于理解技术,当前只能够使用受限的语言与计算机进行交流
8. 交互模型与理论
- 交互设计领域
- 计算用户完成任务的时间:KLM
- 描述交互过程中系统状态的变化:状态转移网
- 探讨任务的执行方法等:GOMS
8.1. 预测模型
- 能够预测用户的执行情况,但不需要对用户做实际测试
- 特别适合于无法进行用户测试的情形
- 不同模型关注用户执行的不同方面
- GOMS:击键层次模型KLM
- Fitts定律
8.1.1. GOMS模型
- 最著名的预测模型,1983年由Card,Morgan和Newell提出,基于人类处理机模型
- GOMS是关于人类如何执行认知一动作型任务以及如何与系统交互的理论模型
- 采用“分而治之”的思想,将一个任务进行多层次的细化
- 把每个操作的时间相加就可以得到一项任务的时间,操作指用户的目光从屏幕的一处移到另一处、识别出某个图标、手移到鼠标上
- GOMS全称
- Goal: 目标,用户要达到什么目的(表示为动作对象序列,如复制文件,创建目录)
- Operator:操作
- 任务执行的底层行为、不能分解;为达到目标而使用的认知过程和物理行为(如点击鼠标)
- 分为外部操作和心理操作
- Method:方法
- 如何完成目标的过程,即对应目标的子目标序列和所需操作(如移动鼠标, 输入关键字,点击Go按钮)
- 外部+心理
- Selection:选择规则
- 确定当有多种方法时选择和方法
- GOMS认为方法的选择不是随机的
- GOMS步骤
- 选出最高层的用户目标
- 写出具体的完成目标的方法:即激活子目标
- 写出子目标的方法:递归过程,一直分解到最底层操作时停止
- 子目标的关系
- 顺序关系
- 选择关系
- 举例:使用GOMS模型描述在Word中删除文本的过程
- 目标:删除Word中的文本
- 方法1:使用菜单删除文本
- 步骤1:思考,需要选定待删除的文本
- 步骤2:思考,应使用“剪裁”命令
- 步骤3:思考,“剪裁”命令在“编辑”菜单中
- 步骤4:选定待删除文本,执行“剪裁”命令
- 步骤5:达到目标,返回
- 优点:能够容易的对不同的界面或系统进行比较分
- 缺点:假设了用户完全按一种正确的方式人机交互,没有清楚的描述错误处理过程;只针对那些不犯任何错误的专家用户;任务之间的关系描述过于简单;忽略了用户间的个体差异
8.1.2. 击键层次模型 Card 1983
- 对用户执行情况进行量化预测,仅涉及时间
- 用途
- 预测无错误情况下专家用户在下列输入前提下完成任务的时间
- 便于比较不同系统
- 确定何种方案能最有效地支持特定任务
- 核心
- 使用:执行时间预测方法
- 列出操作次序,累计每一项操作的预计时间
- T e x e c u t e = T k + T p + T h + T d + T m + T r T_{execute} = T_k + T_p + T_h + T_d + T_m + T_r Texecute=Tk+Tp+Th+Td+Tm+Tr
- 注意:不要漏掉回车
- 举例
- 在DOS环境下执行"ipconfig"命令
MK[i]K[p]K[c]K[o]K[n]K[f]K[i]K[g]K[回车]=M9K[ipconfig回车]- T e x e c u t e = 1.25 + 9 ∗ 0.28 = 3.87 s T_{execute} = 1.25 + 9 * 0.28 = 3.87s Texecute=1.25+9∗0.28=3.87s
- 菜单选择
H[鼠标]MP[网络连接图标]K[右键]P[修复]K[左键]- T e x e c u t e = 0.40 + 1.35 + 2 P + 2 K = 4.35 s T_{execute} = 0.40 + 1.35 + 2P + 2K = 4.35s Texecute=0.40+1.35+2P+2K=4.35s
- 在句子中加入not单词
- 任 务 准 备 M + 将 手 放 在 鼠 标 上 H m o u s e + 将 鼠 标 移 到 单 词 P w o r d + 选 择 单 词 P 1 + 回 到 键 盘 H k e y b o a r d + 准 备 键 入 M + 键 入 n o t 和 空 格 4 K w o r d 任务准备M + 将手放在鼠标上H_{mouse} + 将鼠标移到单词P_{word} + 选择单词P_1 + 回到键盘H_{keyboard} + 准备键入M + 键入not和空格 4K_{word} 任务准备M+将手放在鼠标上Hmouse+将鼠标移到单词Pword+选择单词P1+回到键盘Hkeyboard+准备键入M+键入not和空格4Kword
- T e x e c u t e = 2 M + 2 H + P + P 1 + 4 K = 5.68 s T_{execute} = 2M + 2H + P + P_1 + 4K = 5.68s Texecute=2M+2H+P+P1+4K=5.68s
- 在DOS环境下执行"ipconfig"命令
- 放置M操作符的启发规则:
- 在每一步需要访问长时记忆区的操作前放置一个M
- 在所有K和P之前放置M: K → M K , P → M P K\rightarrow MK,P\rightarrow MP K→MK,P→MP
- 删除键入单词或字符串之间的M: M K M K M K → M K K K MKMKMK \rightarrow MKKK MKMKMK→MKKK
- 删除复合操作之间的M: M P M P 1 → M P P 1 MPMP_1 \rightarrow MPP_1 MPMP1→MPP1
- 建模可以给出执行标准任务的时间,但没有考虑错误、学习性、功能性、回忆、专注程度、疲劳、可接受性
8.2. Fitts定律:最健壮且被广泛采用的人类运动模型之一,1954 Fitts
用户访问屏幕组件的时间对于系统的使用效率是至关重要的
- 能够预测使用某种定位设备指向某个目标的时间,根据目标大小及至目标的距离,计算指向该目标的时间,可指导设计人员设计按钮的位置、大小和密集程度,对图形用户界面设计有明显的意义(重点研究P操作的时间)
- Fitts定律描述了人类运动系统的信号量
- 信息论中的Shannon定理
- C是有效信息量(比特),B是通道带宽,S是信号能量,N是噪声
- Fitts定律将S映射为运动距离或振幅(A),N映射为目标的宽度(W)
C = B log 2 ( S N + 1 ) C = B\log_2(\frac{S}{N} + 1) C=Blog2(NS+1)
8.2.1. 轮流轻拍实验
- 记录拍中和事务的情况
- 指令:尽可能准确而不是快速的轮流轻拍两个薄板
- 以实验数据为依据,得到困难指数如下
I D = log 2 ( 2 A W ) ID = \log_2(\frac{2A}{W}) ID=log2(W2A)
8.2.2. 三个组成部分
- 困难指数 I D ( I n d e x o f D i f f i c u l t y ) = log 2 ( 2 A W ) ( b i t s ) ID (Index of Difficulty) = \log_2(\frac{2A}{W}) (bits) ID(IndexofDifficulty)=log2(W2A)(bits)
- 对任务困难程度的量化
- 与宽度和距离有关
- 运动时间 M T ( M o v e m e n t T i m e ) = a + b ∗ I D ( s e c s ) MT (Movement Time) = a + b*ID (secs) MT(MovementTime)=a+b∗ID(secs):在ID基础上将完成任务的时间量化
- 性能指数 I P ( I n d e x o f P e r f o r m a n c e ) = I D M T ( b i t s / s e c ) IP (Index of Performance) = \frac{ID}{MT}(bits/sec) IP(IndexofPerformance)=MTID(bits/sec)
- 基于MT和ID的关系
- 也称吞吐量
8.2.3. MackenZie改写
I D = log 2 ( A W + 1 ) M T = a + b l o g 2 ( A W + 1 ) \begin{array}{l} ID = \log_2(\frac{A}{W} + 1) \\ MT = a+b log_2(\frac{A}{W} + 1) \\ \end{array} ID=log2(WA+1)MT=a+blog2(WA+1)
- 更好地符合观察数据
- 精确地模拟了支撑Fitts定律的信息论
- 计算出的任务困难指数总是整数
- 常数a和b来自实验数据的线性回归
8.2.4. 说明
- 如果MT的计算单位是秒,则a的测量单位是秒,b的测量单位是秒/比特(ID的测量单位是比特)
- 系数a(截距)和b(斜率)由经验数据确定,且与设备相关
- 对于一般性计算,可使用a=50,b=150(单位是毫秒)
- A和W在距离测量单位上必须一致,但是不需要说明使用的具体单位
8.2.5. Fitts定律建议
- 大目标、小距离具有优势:对选择任务而言,其移动时间随到目标距离的增加而增加,随目标的大小减小而增加
- 屏幕元素应该尽可能多的占据屏幕空间(大目标)
- 最好的像素是光标所处的像素(小距离)
- 屏幕元素应尽可能利用屏幕边缘的优势(大目标)
- 大菜单,如饼型菜单,比其他类型的菜单使用简单(大目标)
8.2.6. 应用
- 首先被Card等人应用在HCI领域
- 鼠标的定位时间和错误率都优于其他设备
- 鼠标速率接近最快速率
- 使用鼠标完成运动任务比使用其他设备更加协调,这在交互设计中非常重要
- 策略一:缩短当前位置到目标区域的距离,如右键菜单技术
- 策略二:增大目标大小以缩短定位时间,Windows操作系统和Macintosh操作系统中的应用程序菜单区域位置的设计
8.2.7. 应用实例
- Mac OS和Windows XP的比较(苹果专利)
- Mac OS的菜单是沿着屏幕边缘排列的:用户往往在距离屏幕边缘50毫米处停下来,50毫米作为Mac OS的菜单宽度,ID = 50 + 150 log2(80/50+1) = 256微秒
- Windows OS的菜单位于标题栏下面,ID = 50 + 150 log2(80/5+1) = 663微秒
- Mac OS dock:工具栏组件大小可以动态改变
- 为用户提供了一个放大的目标区域
- 可显示更多图标
- 新版Mac操作系统中都实现了扩展工具栏
- 微软工具栏允许用户在图标下方显示,为什么显示标签后工具条的访问速度更快?(假设用户明确每个图标的用途)
- 加大了图标面积。根据Fitts定律,在其他条件不变的情况下,目标越大,访问越快
- 改变了工具栏图标过于拥挤的情况
- 图形应用工具中的调色板如左图,每个图标的大小为16X16像素,以2列X8行排列在屏幕左侧,如果不改变图标大小,且保持图标阵列位于屏幕左侧,采取何种方式可减少访问每个图标所需的时间?改成一列
9. 以用户为中心的设计
- 以真实用户和用户目标作为产品开发的驱动力,而不仅仅是以技术为驱动力
- 应能充分利用人们的技能和判断力,应支持用户,而不是限制用户
- 需要透彻了解用户及用户的任务,并使用这些信息指导设计
- 侧重以人为本,重点是获得对使用拟设计系统的人的全面了解
- 假设:
- 好的设计结果使客户感到满意
- 设计过程是设计人员与客户之间的协作过程,设计要进化并适应客户不断变化的考虑,规格说明是该过程的副产品.
- 在整个过程中,客户和设计人员要不断沟通
- 原则:
- 及早以用户为中心:在设计过程的早期就致力于了解用户的需要
- 综合设计:设计的所有方面应当齐头并进地发展
- 及早并持续性地进行测试:若实际用户认为设计是可行的,它就是可行的
- 迭代设计:大问题往往会掩盖小问题的存在
9.1. UCD的重要性
- 项目初期调研对用户的了解程度仍不足以解决设计过程中出现的所有问题
- 在进入设计阶段后,设计人员不应当只凭猜测,还应该与少数用户代表(将来真正使用系统的人)保持沟通,期望管理。保证产品不会出乎用户的意料
- 拥有权问题。用户更容易接受有“拥有权”的最终产品.
9.2. 以用户为中心方法的缺陷
- 影响产品的创新性
- 可操作性受到时间、预算和任务规模的限制
- 忽视了人的主观能动性和对技术的适应能力
9.3. 改进:以活动为中心(ACD),对UCD思想的一种反思
- 把用户要做的“事”(活动)作为重点关注的对象,更适合于复杂的设计项目
- ACD把人与技术综合起来进行考虑,不单纯考虑人或者技术,而是关注事情本身的活动目标
- ACD同样需要对用户进行研究或调研