【小程序】的架构和配置文件
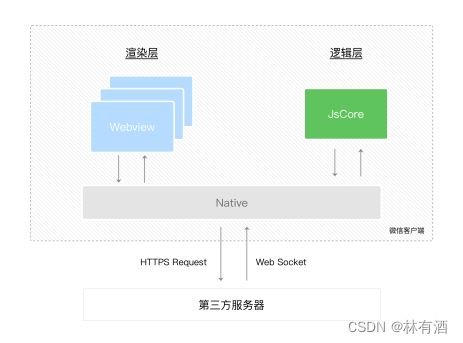
小程序的架构模型
小程序的宿主环境: 微信客户端
宿主环境是为了执行小程序的各种文件: wxml文件、 wxss文件、 js文件
当小程序基于 WebView 环境下时,WebView 的 JS 逻辑、DOM 树创建、CSS 解析、样式计算、Layout、Paint (Composite) 都发生在同一线程,在 WebView 上执行过多的 JS 逻辑可能阻塞渲染,导致界面卡顿。
在此前提下,小程序同时考虑了性能与安全,采用了目前称为「双线程模型」的架构。
双线程模型:
WXML模块和WXSS样式运行于渲染层,渲染层使用WebView线程渲染(一个程序有多个页面,会使用多个 WebView的线程)。
JS脚本(app.js/home.js等)运行于逻辑层,逻辑层使 用JsCore运行JS脚本。
这两个线程都会经由微信客户端( Native)进行中转交互。
小程序的配置文件
小程序的很多开发需求被规定在了配置文件中
例如顶部导航栏, 底部tabbar, 以及页面路由等等
都是通过配置文件完成的, 而不需要我们自己写代码
为什么这样做呢?
这样做可以更有利于我们的开发效率;
并且可以保证开发出来的小程序的某些风格是比较一致的;
常见的配置文件如下几种
project.config.json:项目配置文件, 比如项目名称、 appid等;
- https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html
sitemap.json:小程序搜索相关的;
- https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html
app.json:全局配置;
page.json:页面配置;
项目配置站点映射
project.config.json: 项目的配置文件
但是一般我们修改项目的配置并不是通过project.config.json文件修改的;
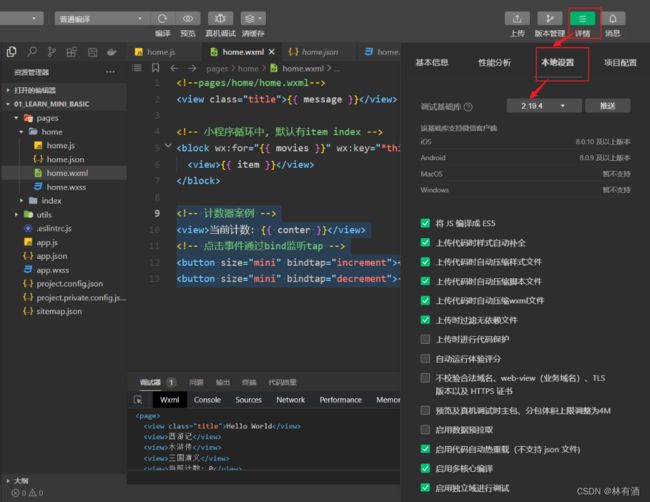
例如修改基础库的版本, 依次打开详情 -> 本地设置
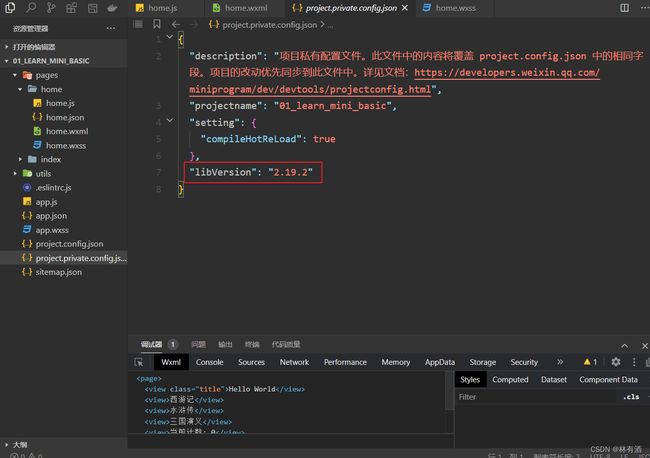
修改完成后我们发现project.config.json文件并没有变化, 而project.private.config.json文件中修改了基础库版本号
官方文档中有说明原因: 可以在
project.config.json文件中配置公共配置, 在project.private.config.json配置个人的配置,可以将project.private.config.json写到.gitignore避免版本管理的冲突
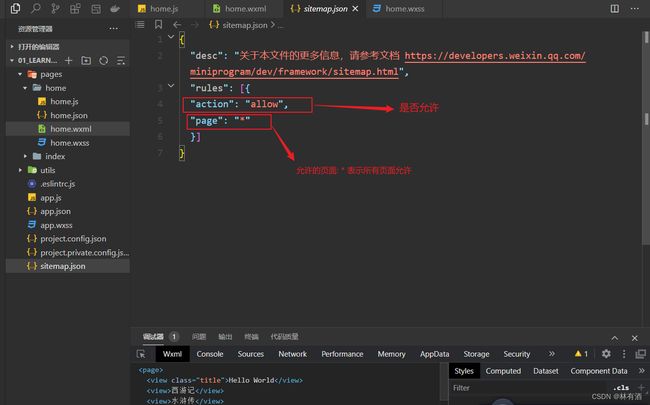
sitemap.json
配置是否允许微信收入,微信会通过爬虫的形式,为小程序的页面的关键字进行收入, 类似于SEO优化
默认配置的情况下是允许的
接下来我们详细介绍app.json和page.json配置文件
全局app配置文件
全局配置比较多, 我们这里将几个比较重要的.
完整的配置可以查看官方文档, 链接给到大家: https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String[] | 是 | 页面路径列表 |
| window | Object | 否 | 全局的默认窗口表现 |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
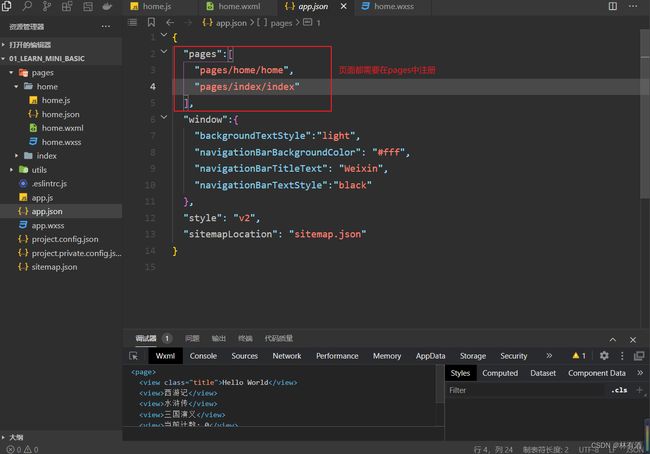
pages: 页面路径列表
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。
小程序中所有的页面都是必须在pages中进行注册的。
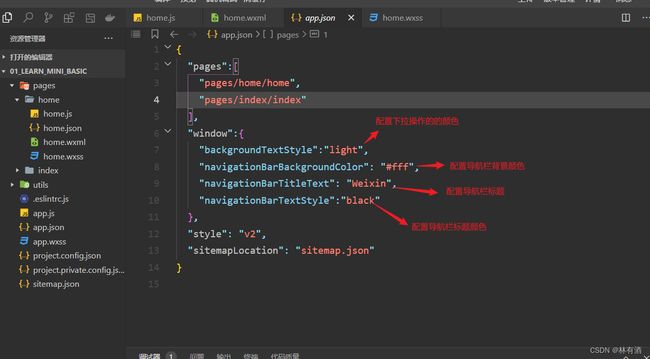
window: 全局的默认窗口展示
用户指定窗口如何展示, 其中还包含了很多其他的属性, 更多的属性配置可以查看官方文档
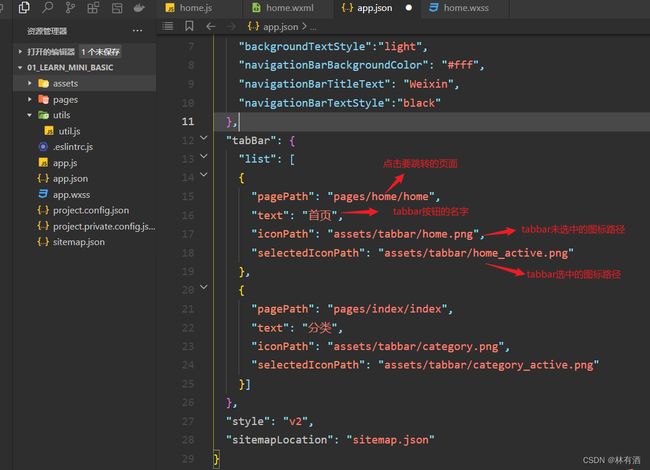
tabBar: 底部tab栏的展示
tabbar中的list对应一个数组, 数组中存放一个一个的对象, 用于配置tabbar
我们也可以配置选中的文本颜色, 与list同级有一个selectedColor属性
"tabBar": {
"selectedColor": "#f00"
},
App.json中还有两个配置
"style": "v2": 表示使用最新的组件样式风格
"sitemapLocation": "sitemap.json": 表示站点映射文件存放的位置
页面page配置文件
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。
页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。
完整的配置可以查看官方文档, 链接给到大家: https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
例如: 不同页面展示的nav导航栏不相同, 我们可以在页面配置文件中配置
{
"usingComponents": {},
"navigationBarTitleText": "分类页面",
"navigationBarBackgroundColor": "#f00",
"navigationBarTextStyle": "white"
}
在页面中配置的会覆盖app.json中的相同的配置
“enablePullDownRefresh”, 设置为true表示开启下拉刷新
{
"enablePullDownRefresh": true
}
开启之后我们就可以在js代码中对下拉刷新进行监听
Page({
onPullDownRefresh() {
console.log("用户进行了下拉刷新");
}
})