python GUI入门(一入门介绍)
CUI: 命令行界面,conmmand line user Interface
GUI: Graphical User Interface
1、python常用的主要跨平台图形用户界面库
1.1 Tkinter
python自带的GUT库,“官方支持”,无须进行额外的下载安装,只要导入tkinter包即可使用。
个人不建议大家学习使用,因为Tkinter没有提供一个图形界面设计器。构建一个GUI界面布局,要自己写代码非常浪费时间。
import tkinter
#制作窗口
root = tkinter.Tk()
root.title("Python GUI")
root.geometry("360x240")
#制作输入框
input_box = tkinter.Entry(width=40)
input_box.place(x=10, y=100)
#制作文本label
input_label = tkinter.Label(text="文本元素label")
input_label.place(x=10, y=70)
#制作按钮
button = tkinter.Button(text="提交")
button.place(x=10, y=130)
#窗口
root.mainloop()
1.2 PyQt
PyQt是跑一趟红编程语言和QT库的成功融合。
作为python的一个模块,不完全统计有620多个类和6000多个函数和方法,
QT库是目前最强大的库之一。QT本身是一个扩展的C++ GUI应用开发框架,跨平台使用。
pyQT开元协议 GPLV3许可证,替代产品为pySide2
它有一个QT设计器可以发方便我们进行页面的布局,
import sys
from PyQt5 import QtWidgets # pip install pyqt5
class App(QtWidgets.QApplication):
def __init__(self, sys_argv):
super(App, self).__init__(sys_argv)
self.build_ui()
def build_ui(self):
# build a main GUI window
self.main_window = QtWidgets.QMainWindow()
self.main_window.setWindowTitle('App')
self.main_window.show()
# add a label to the main window
label = QtWidgets.QLabel('Label')
self.main_window.setCentralWidget(label)
# add a toolbar with an action button to the main window
action = QtWidgets.QAction('Toolbar action', self)
toolbar = QtWidgets.QToolBar()
toolbar.addAction(action)
self.main_window.addToolBar(toolbar)
# add a status bar to the main window
status_bar = QtWidgets.QStatusBar()
status_bar.showMessage('Status bar')
self.main_window.setStatusBar(status_bar)
if __name__ == '__main__':
app = App(sys.argv)
sys.exit(app.exec_())
1.3 WxPython
WxPython是Python语言的一套优秀的GUI图形库,允许python程序员创建完成的功能健全的gui用户界面。
WxPython是作为有效的跨平台GUI库wxwidgets的python封装和python模块的方式提供给用户的
import wx #pip install wxpython
class LoginFrame(wx.Frame):
"""
登录窗口
"""
def __init__(self, parent, id, title, size):
# 初始化,添加控件并绑定事件
wx.Frame.__init__(self, parent, id, title)
self.SetSize(size)#自动调节窗口大小
self.Center()#设置登录弹窗在桌面中心
self.serverAddressLabel = wx.StaticText(self, label="Server Address", pos=(10, 50), size=(120, 25))
self.userNameLabel = wx.StaticText(self, label="UserName", pos=(40, 100), size=(120, 25))
self.serverAddress = wx.TextCtrl(self, pos=(120, 47), size=(150, 25),style=wx.TE_PROCESS_TAB)
self.userName = wx.TextCtrl(self, pos=(120, 97), size=(150, 25),style=wx.TE_PROCESS_TAB)
self.loginButton = wx.Button(self, label='Login', pos=(80, 145), size=(130, 30))
# 绑定登录方法
self.loginButton.Bind(wx.EVT_BUTTON, self.login)
self.Show()#显示以上控件
def login(self, event):
pass
if __name__ == '__main__':
app = wx.App()#实例化一个主循环
LoginFrame(None, -1, title="Login", size=(320, 250))
app.MainLoop()#启动主循环
2、pySimpleGui
2.1 简介:
许可证: GNU Lesser General Public License (LGPL 3) +.较宽松公共许可证。
端口维护:(注意!!目前维护的有4个端口)
-
PySimpleGUI–based on Tkinter 100%完成
-
PySimpleGUIQt–based on PySID2 接近完成开发
-
PySimpleGUIWx–based on wxpython 预发布阶段,
-
PySimpleGUIWeb–based on Remi 通过浏览器运行python代码 预发布
发布版本:
1.0.9 July 10, 2018 - Initial Release
4.29.0 25-Aug-2020
作者开发设计PSC这个项目的主要目的:
就是让程序员从繁重的代码中解脱出来。用少量代码,更人性化的方式进行GUI布局。
以tkinter为例:
PySimpleGUI封装了tkinter,这样就可以获得所有相同的部件元素,
但是是以简单,高效的方式设计界面。
import tkinter
#制作窗口
root = tkinter.Tk()
root.title("Python GUI")
root.geometry("360x240")
#制作输入框
input_box = tkinter.Entry(width=40)
input_box.place(x=10, y=100)
#制作文本label
input_label = tkinter.Label(text="文本元素label")
input_label.place(x=10, y=70)
#制作按钮
button = tkinter.Button(text="提交")
button.place(x=10, y=130)
#窗口
root.mainloop()
2.2 pysimpleGui优势
为什么选择PySimpleGUI开发GUI界面,PySimpleGUI有什么优势
-
学习一样,会四样。
PySimpleGUI体系封装了tkinter、Qt、WxPython和Remi,这样就可以获得所有相同的部件元素,例如常见的按钮,弹窗,滑块,下拉菜单等。
但是布局设计(交互方式)使用的是更简单,更人性化的方法。帮助我们创建和管理GUI部件元素,提供一个简单、高效的界面。
代码演示:
import PySimpleGUI as sg
#import PySimpleGUIQt as sg
#import PySimpleGUIWx as sg
#import PySimpleGUIWeb as sg
layout=[
[sg.Text(' '*7),sg.Text('个人信息收集界面')],
[sg.Text('姓名'),sg.InputText('例如 王 海洋',key='-NAME-')],
[sg.Text('性别'),sg.InputText('男',key='-SEX-')],
[sg.Text('电话'),sg.InputText('188-8888-8888',key='-TEL-')],
[sg.Button('确认'),sg.Text(' '*21),sg.Button('提交')]
]
window=sg.Window('信息收集',layout,keep_on_top=True)
while True:
event,values=window.read()
if event==None:
break
if event=='确认':
# showmessage=
sg.Popup('您提交的信息如下,请确认!',
'姓名:'+values['-NAME-'],
'性别:'+values['-SEX-'],
'电话:'+values['-TEL-'],keep_on_top=True)
if event=='提交':
sg.Popup(values['-NAME-']+'的信息已经提交了,感谢使用!',
keep_on_top=True)
window.close()
- 代码简单,1/2到1/10之一的代码量作为底层框架
- 接受Python学习一周内可以开始学习PSG这个库了
- 创建与直接使用tkinter、Qt、WxPython和Remi创建的窗口外观和操作完全相同的窗口。
- 无回调函数。
- 可以访问几乎所有底层GUI框架的小部件
- 内置Debugger(调试器)
- …
安装相关模块
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple XX库名
pip install PySimpleGUI
pip install PySimpleGUIQt
pip install PySimpleGUIWx
pip install PySimpleGUIWeb
或
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple PySimpleGUI
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple PySimpleGUIQt
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple PySimpleGUIWx
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple PySimpleGUIWeb
3、第一个自定义界面
3.1 第一个界面(弹窗)
- 单行文本
sg.Popup('第一行文本')
- 多行文本
sg.Popup('第一行文本','第二行文本','第三行文本')
- 多行文本快速实现
import PySimpleGUI as sg
txt ='''
Python之禅 by Tim Peters
优美胜于丑陋(Python 以编写优美的代码为目标)
明了胜于晦涩(优美的代码应当是明了的,命名规范,风格相似)
简洁胜于复杂(优美的代码应当是简洁的,不要有复杂的内部实现)
复杂胜于凌乱(如果复杂不可避免,那代码间也不能有难懂的关系,要保持接口简洁)
扁平胜于嵌套(优美的代码应当是扁平的,不能有太多的嵌套)
间隔胜于紧凑(优美的代码有适当的间隔,不要奢望一行代码解决问题)
可读性很重要(优美的代码是可读的)
'''
sg.Popup(txt)
3.2 模板代码的组成
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
layout=[
[],
[],
[]
]
#3) 创建窗口
window=sg.Window('Python GUI',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
print(event,values)
if event==None: #窗口关闭事件
break
#5) 关闭窗口
window.close()
案例:
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
layout=[
[sg.Text("请输入基本信息!")],
[sg.Text("姓名"),sg.Input("darly")], #Input输入框中的参数是默认参数
[sg.Text("性别"),sg.InputText("男")], #
[sg.Text("国籍"),sg.In("中国")], # In是input的缩写
[sg.Button("确认"), sg.B("取消")]
]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
print(event,values)
if event==None: #窗口关闭事件
break
#5) 关闭窗口
window.close()
4、窗口读取返回值——事件
4.1 事件
- 窗口关闭事件
- 按钮点击事件
- 其他元素事件
4.2 窗口关闭事件
窗口关闭按钮是一个特殊的按钮,在界面的右上角X
注意:定义窗口关闭事件是至关重要的当你忘记定义窗口关闭事件,然后又点击了窗口右上角的X按钮,它会默默的消耗你100%CPU.
窗口关闭事件有两种方式:
if event==None:#窗口关闭事件
break
if event==sg.WIN_CLOSED:#窗口关闭事件
break
4.3 按钮事件
if event=='确认': #判断事件是否发生
print('确认') #事件发生时要处理执行的任务
sg.Popup('执行确认任务')
if event=='取消': #判断事件是否发生
print('取消') #事件发生时要处理执行的任务
sg.Popup('执行取消任务')
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
layout=[
[sg.Text("请输入基本信息!")],
[sg.Text("姓名"),sg.Input("darly")], #Input输入框中的参数是默认参数
[sg.Text("性别"),sg.InputText("男")], #
[sg.Text("国籍"),sg.In("中国")], # In是input的缩写
[sg.Button("确认"), sg.B("取消")]
]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
print("读取窗口:",event,values)
if event==None: #窗口关闭事件
break
if event == '确认': # 判断事件是否发生
print('确认') # 事件发生时要处理执行的任务
sg.Popup('执行确认任务')
if event == '取消': # 判断事件是否发生
print('取消') # 事件发生时要处理执行的任务
sg.Popup('执行取消任务')
#5) 关闭窗口
window.close()
4.4 判断事件是否发生的几种方式
if event=='Exit':
sg.Popup('您点击了Exit')
break
if event in ('Exit',None):
sg.Popup('您点击了Exit或者窗口关闭按钮')
break
执行任务中模糊查询:任务名称开始字符
if event.startswith('Exit'): # 任务名称以Exit开头的任务
sg.Popup('您点击了Exit**的按钮')
break
执行任务中模糊查询:任务名称结束字符
if event.endswith('Exit'): # 任务名称以Exit结尾的任务
sg.Popup('您点击了**Exit的按钮')
break
4.5 其他元素事件
像文本元素,输入框,下拉菜单等事件属性默认是关闭的。
当手动设置他们的事件属性enable_events=True为真时,他们也将具有事件属性。
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
layout=[
[sg.Text("请输入基本信息!")],
[sg.Text("姓名",enable_events=True),sg.Input("darly")], #Input输入框中的参数是默认参数
[sg.Text("性别"),sg.InputText("男")], #
[sg.Text("国籍"),sg.In("中国")], # In是input的缩写
[sg.Button("确认"), sg.B("取消")]
]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
print("读取窗口:",event,values)
if event==None: #窗口关闭事件
break
if event == '确认': # 判断事件是否发生
print('确认') # 事件发生时要处理执行的任务
sg.Popup('执行确认任务')
if event == '取消': # 判断事件是否发生
print('取消') # 事件发生时要处理执行的任务
sg.Popup('执行取消任务')
if event == "姓名":
print("你点击了姓名lable标签")
sg.Popup("请不要点击lable标签")
#5) 关闭窗口
window.close()
5、窗口读取返回值——值
5.1 通过列表索引获取返回值-值
获取界面全部的值:print(values)获取界面指定值print(values[0], valuese[1]…)
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
layout=[
[sg.Text("请输入基本信息!")],
[sg.Text("姓名",enable_events=True),sg.Input("darly")], #Input输入框中的参数是默认参数
[sg.Text("性别"),sg.InputText("男")], #
[sg.Text("国籍"),sg.In("中国")], # In是input的缩写
[sg.Button("确认"), sg.B("取消")]
]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
if event==None: #窗口关闭事件
break
if event == '确认': # 判断事件是否发生
print(values)
print(values[0])
print(values[1])
sg.Popup('执行确认任务')
#5) 关闭窗口
window.close()
5.2通过字典返回值values
界面默认的返回值是通过列表索引获取指定值
但当给元素设定唯一标识符Key,则该元素无法通过列表索引,只能通过字典key进行索引print(values[key])
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
layout=[
[sg.Text("请输入基本信息!")],
[sg.Text("姓名",enable_events=True),sg.Input("darly")], #Input输入框中的参数是默认参数
[sg.Text("性别",),sg.InputText("男",key="gender")], #
[sg.Text("国籍"),sg.In("中国")], # In是input的缩写
[sg.Button("确认"), sg.B("取消"),sg.B("打印")]
]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
if event==None: #窗口关闭事件
break
if event=="打印":
print(values)
print(values["gender"])
#5) 关闭窗口
window.close()
6、自定义主题
6.1了解主题
- 主题theme包括: 窗口的背景颜色,文本Text颜色,按钮的字体颜色和按钮颜色等等。
- 默认主题:`"Dark Blue 3" `
- 如何直观查看有效主题?
import PySimpleGUI as sg
sg.theme_previewer()
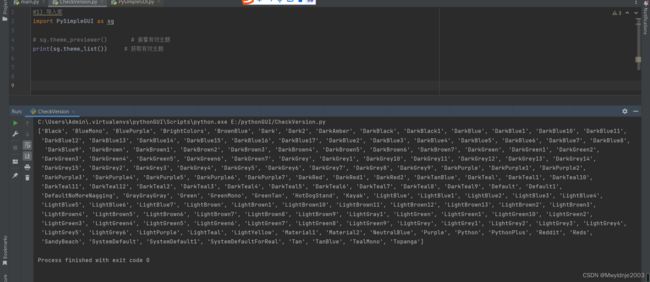
6.2 如何获取有效主题。
import PySimpleGUI as sg
print(sg.theme_list())
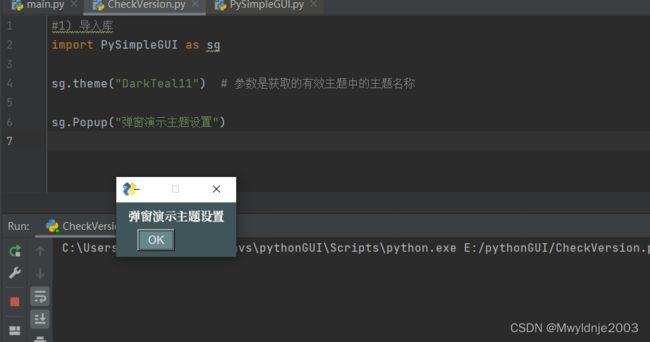
6.3设定主题
#1) 导入库
import PySimpleGUI as sg
sg.theme("DarkTeal11") # 参数是获取的有效主题中的主题名称
sg.Popup("弹窗演示主题设置")
6.4 随机主题(当参数为空符串时,系统随机配置主题)
#1) 导入库
import PySimpleGUI as sg
sg.theme("DarkTeal11") # 参数是获取的有效主题中的主题名称
sg.Popup("弹窗演示主题设置")
sg.theme("") #当参数为空字符串时,系统会随机配置相应的主题
sg.Popup("随机主题弹窗演示")
6.5修改主题部分设置
'LightGreen3': {'BACKGROUND': '#A8C1B4', # 主题背景颜色设置,LightGreen3为主题名称
'TEXT': 'black', # 文本颜色设计
'INPUT': '#DDE0DE', # 当行输入框底纹颜色设定
'SCROLL': '#E3E3E3', # 滚轮颜色设置
'TEXT_INPUT': 'black', # 单行输入框中文本颜色设定
'BUTTON': ('white', '#6D9F85'), # 按钮相关设置(第一个参数是按钮上颜色设置,第二个是按钮背景色设置)
'PROGRESS': DEFAULT_PROGRESS_BAR_COLOR,
'BORDER': 1, # 边界线宽度设置
'SLIDER_DEPTH': 0, # 滑块深度设置
'PROGRESS_DEPTH': 0} # 滚动条深度设置
获取主题部分设置
theme_background_color
theme_border_width
theme_button_color
theme_element_background_color
theme_element_text_color
theme_input_background_color
theme_input_text_color
theme_progress_bar_border_width
theme_progress_bar_color
theme_slider_border_width
theme_slider_color
theme_text_color
#1) 导入库
import PySimpleGUI as sg
from PySimpleGUI import DEFAULT_PROGRESS_BAR_COLOR
sg.theme("DarkTeal11") # 参数是获取的有效主题中的主题名称
sg.Popup("弹窗演示主题设置")
sg.theme_button_color(("black","#6d9f85"))
sg.Popup("修改主题中按钮文字及底纹颜色")
7、自定义窗口
7.1 利用for循环快速定义元素
for 循环前面是个小括号时,从左向右遍历。
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
# layout=[[sg.Text(i) for i in "ABCD"]]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
print(event,values)
if event==None: #窗口关闭事件
break
#5) 关闭窗口
window.close()
for 循环前面是个中括号时从上向下遍历
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
# layout=[[sg.Text(i) for i in "ABCD"]]
layout=[[sg.Text(i)] for i in "ABCD"]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
print(event,values)
if event==None: #窗口关闭事件
break
#5) 关闭窗口
window.close()
7.2 布局和元素的组合的另一种方式
最常见的布局定义是
layout=[
[sg.Text('请输入基本信息')]
[sg.Text('姓名'),sg.In()],
[sg.Text('性别'),sg.In()],
[sg.Text('国籍'),sg.In()],
[sg.B('确认'),sg.B('取消')]
]
布局组合(layout可以进行简单计算)
layout_bottom=[[sg.B('Exit')]]
layout=layout+layout_bottom
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
layout=[
[sg.Text('请输入基本信息')],
[sg.Text('姓名'),sg.In()],
[sg.Text('性别'),sg.In()],
[sg.Text('国籍'),sg.In()],
[sg.B('确认'),sg.B('取消')]
]
layout_bottom=[[sg.B('Exit')]]
layout=layout+layout_bottom
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
print(event,values)
if event==None: #窗口关闭事件
break
#5) 关闭窗口
window.close()
元素间除了用 ,隔开以外,还可以用]+[替代。
元素与元素以及行与行之间的逗号都可以用]+[替代
layout=[
[sg.Text('请输入基本信息')],
[sg.Text('姓名')]+[sg.In()]]+[
[sg.Text('性别')]+[sg.In()]]+[
[sg.Text('国籍'),sg.In()],
[sg.B('确认'),sg.B('取消')]]
]
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
layout=[
[sg.Text('请输入基本信息')],
[sg.Text('姓名')]+[sg.In()],
[sg.Text('性别')]+[sg.In()],
[sg.Text('国籍')]+[sg.In()],
[sg.B('确认')]+[sg.B('取消')]
]
layout_bottom=[[sg.B('Exit')]]
layout=layout+layout_bottom
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
print(event,values)
if event==None: #窗口关闭事件
break
#5) 关闭窗口
window.close()
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
layout=[
[sg.Text('请输入基本信息')]]+[
[sg.Text('姓名')]+[sg.In()]]+[
[sg.Text('性别')]+[sg.In()]]+[
[sg.Text('国籍')]+[sg.In()]]+[
[sg.B('确认')]+[sg.B('取消')]
]
layout_bottom=[[sg.B('Exit')]]
layout=layout+layout_bottom
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
print(event,values)
if event==None: #窗口关闭事件
break
#5) 关闭窗口
window.close()