目录
二,CSS与CSS3美化页面
1,CSS简介
1.1 什么是CSS?
1.2 样式层叠次序
2,CSS基础语法
2.1 介绍
2.2 注释
3,CSS使用方式
3.1 如何插入样式表
3.2 外部导入方式(外部链入)
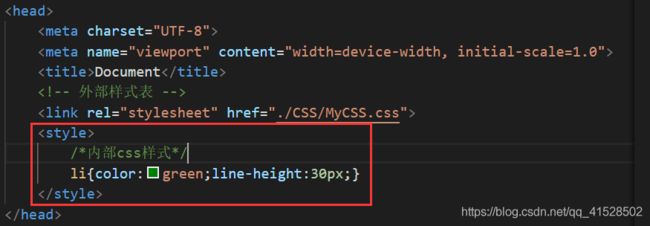
3.3 内部方式(内嵌样式)
3.4 内联方式(行内样式)
3.5 三种样式表总结
4,CSS常用选择器
4.1 css2的选择符(重要)
5,CSS关系和属性选择器
5.1 关系选择器
5.2 属性选择器
6,CSS伪类选择器
6.1 结构性伪类选择器
6.2 *状态伪类选择器
6.3 其他伪类选择器
7,CSS的尺寸和单位
7.1 尺寸
7.2 颜色
8,CSS字体与文本属性
8.1 字体属性:font
8.2 文本属性
9,CSS背景属性
9.1 背景属性background
10,CSS边框属性
10.1 盒子模型
11,CSS内外补白属性
11.1 盒子模型
11.2 内补白(内补丁)
11.3 外补白(外补丁)
12,CSS盒子模型实例
12.1 素材
12.2 实现过程
13,CSS定位属性
13.1 常用属性
13.2 举例
14,CSS布局属性
14.1 Layout布局
14.2 举例
15,CSS实现导航
16,CSSflex弹性盒子介绍
16.1 Flexible Box 弹性盒⼦(旧版)
16.2 Flexible Box 弹性盒⼦(新版)
16.3 基本概念
16.4 容器上的6个属性
16.5 项⽬上的属性
16.6 距离
17,CSS用户界面和多栏属性介绍
17.1 用户界面
17.2 多栏 Multi-column
17.3 举例
18,CSS表格和过度属性介绍
18.1 表格
18.2 过渡Transition
18.3 举例
19,CSS旋转动画和媒体查询属性介绍
19.1 2D变换 2D Transform:
19.2 动画 Animation
19.3 Media Queries Properties媒体查询
19.4 举例
20,CSS字体图标的使用
20.1 字体格式
20.2 字体图标引入
20.3 字体图标优点
20.4 字体图标使用流程
二,CSS与CSS3美化页面
1,CSS简介
1.1 什么是CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示控制 HTML 元素,从⽽实现美化HTML⽹⻚。
样式通常存储在样式表 中,⽬的也是为了解决内容与表现分离 的问题
外部样式表(CSS⽂件)可以极⼤提⾼⼯作效率
多个样式定义可层叠为⼀,后者可以覆盖前者 样式
1.2 样式层叠次序
⼀般⽽⾔,所有的样式会根据下⾯的规则层叠于⼀个新的虚拟样式表中,其中数字 4 拥有最⾼的优先权。
1. 浏览器缺省设置
2. 外部样式表
3. 内部样式表(位于 标签 内部)
4. 内联样式(在 HTML 元素 内部)
因此,内联样式(在 HTML 元素内部)拥有最⾼的优先权,这意味着它将优先于以下的样式声明:
åå标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
2,CSS基础语法
2.1 介绍
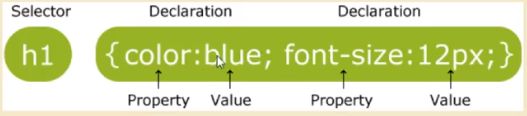
格式: 选择器{属性:值;属性:值;属性:值;....}
Document
什么是CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示控制 HTML 元素,从而实现美化HTML网页。
样式通常存储在样式表中,目的也是为了解决内容与表现分离的问题
外部样式表(CSS文件)可以极大提高工作效率
多个样式定义可层叠为一,后者可以覆盖前者样式
2.2 注释
格式: /* ... */
3,CSS使用方式
3.1 如何插入样式表
插⼊样式表的⽅法有三种:
外部样式表(External style sheet)
内部样式表(Internal style sheet)
内联样式(Inline style)
3.2 外部导入方式(外部链入)
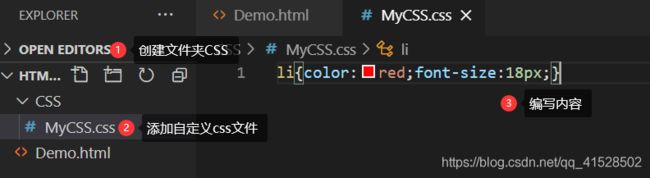
1)(推荐)就是在head标签中使⽤标签导⼊⼀个css⽂件,在作⽤于本⻚⾯,实现css样式设置
2) 还可以使⽤import在style标签中导⼊css⽂件。
特点:作⽤于整个⽹站
优先级:当样式冲突时,就是采⽤就近原则,是值css属性离被修饰的内容最近的为主。
若没有样式冲突则采⽤叠加效果
举例
2020-10-30
10/100
qq_41528502
HTML
Document
CSS样式的使用方式
插入样式表的方法有三种:
外部样式表(External style sheet)
内部样式表(Internal style sheet)
内联样式(Inline style)
3.3 内部方式(内嵌样式)
就是在head标签中使⽤ 标签来设置css样式
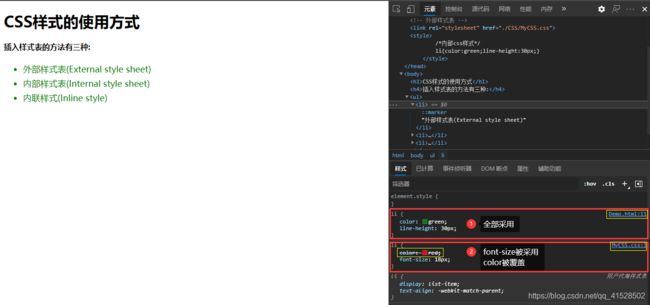
举例
检查元素
3.4 内联方式(行内样式)
就是在HTML的标签中使⽤style属性来设置css样式
格式: 被修饰的内容
在HTML中如何使⽤css样式
3.5 三种样式表总结
4,CSS常用选择器
4.1 css2的选择符(重要)
选择符的优先级:从⼤到小 [ID选择符]->[class选择符]->[html选择符]->[html属性]
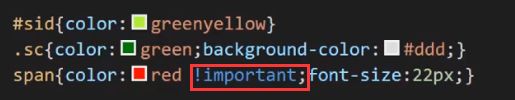
也可以通过下列方式修改优先级规则:
1) html选择符(标签选择器)
就是把html标签作为选择符使⽤(用HTML的标签作为选择器的名字)
如 p{....} 网页中所有p标签采⽤此样式
h2{....} 网页中所有h2标签采⽤此样式
Document
CSS常用选择器(选择符)
什么是CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示控制 HTML 元素,从而实现美化HTML网页。
样式通常存储在样式表中,目的也是为了解决内容与表现分离的问题
外部样式表(CSS文件)可以极大提高工作效率
多个样式定义可层叠为一,后者可以覆盖前者样式
2)class类选择符 (使⽤点.将⾃定义名(类名)来定义的选择符)
定义: .
类名{样式....} 匿名类
其他选择符名.类名{样式....}
使⽤:
... .mc{color:blue;} /* 凡是class属性值为mc的都采⽤此样式 */
p.ps{color:green;} /*只有p标签中class属性值为ps的才采⽤此样式*/
注意:
3) Id选择符
定义: #id名{样式.....}
使⽤:...
注意:id选择符只在⽹⻚中使⽤⼀次(一般情况下,一个id只出现在一处地方)
4) 关联选择符(包含选择符)
格式: 选择符1 选择符2 选择符3 ...{样式....}
table a{....} /*table标签⾥的a标签才采⽤此样式*/
h1 p{color:red} /*只有h1标签中的p标签才采⽤此样式*/
(中间空格隔开)
等价于
也比如
5)组合选择符(选择符组)
格式: 选择符1,选择符2,选择符3 ...{样式....}
h3,h4,h5{color:green;} /*h3、h4和h5都采⽤此样式
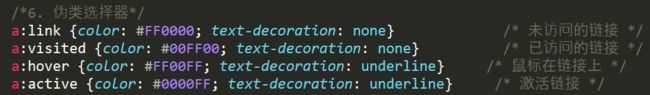
6) 伪类选(伪元素)择符
格式: 标签名:伪类名{样式....}
a:link {color: #FF0000; text-decoration: none} /* 未访问的链接 */
a:visited {color: #00FF00; text-decoration: none} /* 已访问的链接 */
a:hover {color: #FF00FF; text-decoration: underline} /* ⿏标在链接上 */
a:active {color: #0000FF; text-decoration: underline} /* 激活链接 */
Document
CSS的常用选择器(选择符)
什么是CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示控制 HTML 元素,从而实现美化HTML网页。
样式通常存储在样式表中,目的也是为了解决内容与表现分离的问题
外部样式表(CSS文件)可以极大提高工作效率
多个样式定义可层叠为一,后者可以覆盖前者样式
CSS的常用选择器
插入样式表的方法有三种:
外部样式表(External style sheet)
内部样式表(Internal style sheet)
内联样式(Inline style)
5,CSS关系和属性选择器
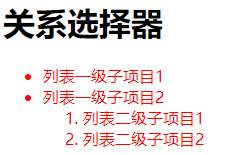
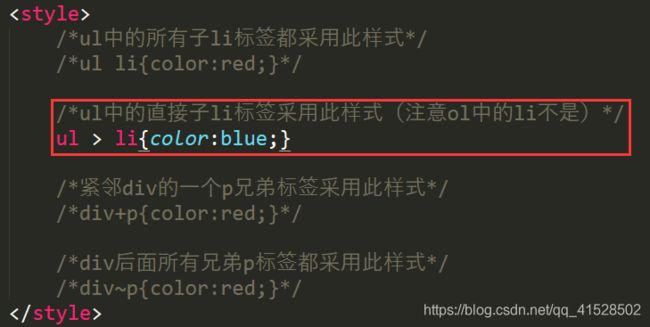
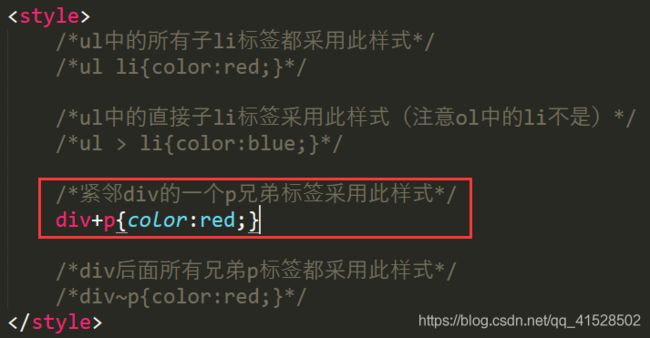
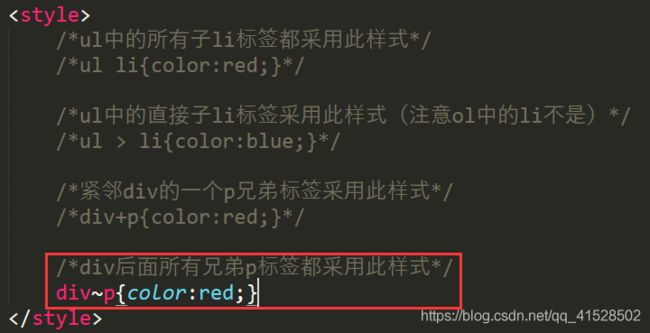
5.1 关系选择器
div>p 选择所有作为div元素的⼦元素p
div+p 选择紧贴在div元素之后p元素
div~p 选择div元素后⾯的所有兄弟元素p
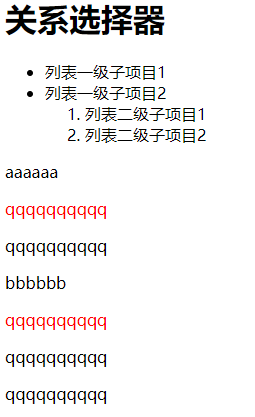
CSS选择符实例
关系选择器
列表一级子项目1
列表一级子项目2
列表二级子项目1
列表二级子项目2
aaaaaa
qqqqqqqqqq
qqqqqqqqqq
bbbbbb
qqqqqqqqqq
qqqqqqqqqq
qqqqqqqqqq
空格分隔
>分隔
+分隔
~分隔
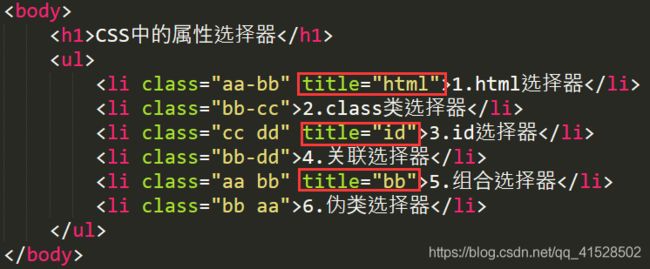
5.2 属性选择器
[attribute]选择具有attribute属性的元素。
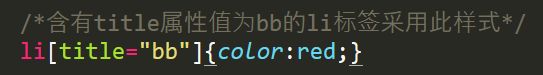
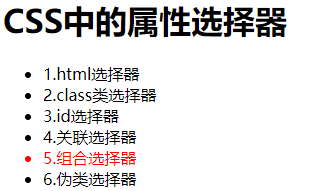
[attribute=value]选择具有attribute属性且属性值等于value的元素。
[attribute~=value]选择具有attribute属性且属性值为⼀⽤空格分隔的字词列表,其中⼀个等于value的元素。
[attribute|=value]选择具有att属性且属性值为以val开头并⽤连接符"-"分隔的字符串的E元素。
[attibute^=value]匹配具有attribute属性、且值以valule开头的E元素
[attribute$=value]匹配具有attribute属性、且值以value结尾的E元素
[attribute*=value]匹配具有attribute属性、且值中含有value的E元素
CSS中的属性选择器
CSS中的属性选择器
1.html选择器
2.class类选择器
3.id选择器
4.关联选择器
5.组合选择器
6.伪类选择器
attribute
attribute=value
attribute~=value
attribute|=value
attibute^=value
attribute$=value
attribute*=value
6,CSS伪类选择器
6.1 结构性伪类选择器
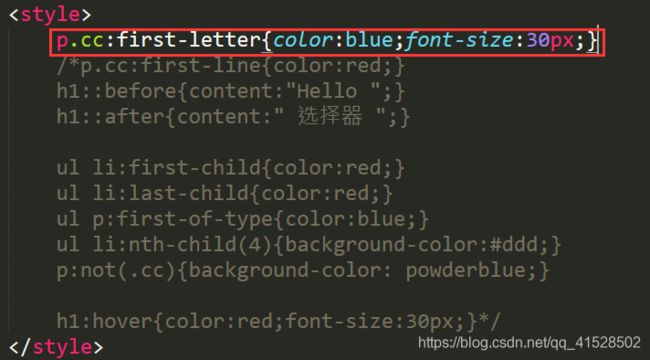
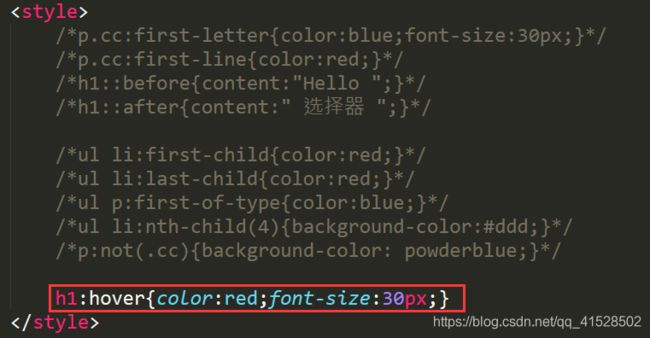
::first-letter设置对象内的第⼀个字符的样式。
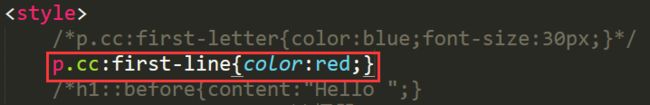
::first-line设置对象内的第⼀⾏的样式。
:before设置在对象前(依据对象树的逻辑结构)发⽣的内容。
:after设置在对象后(依据对象树的逻辑结构)发⽣的内容。
:lang(language)匹配使⽤特殊语⾔的E元素。
:element1~element2:
:first-of-type匹配同类型中的第⼀个同级兄弟元素
:last-of-type匹配同类型中的最后⼀个同级兄弟元素
:only-of-type匹配同类型中的唯⼀的⼀个同级兄弟元素
:only-child匹配⽗元素仅有的⼀个⼦元素
*:nth-child(n)匹配⽗元素的第n个⼦元素
:nth-last-child(n)匹配同类型中的倒数第n个同级兄弟元素
*:first-child 匹配⽗元素的第⼀个⼦元素
* :last-child 匹配⽗元素的最后⼀个⼦元素
:root匹配元素在⽂档的根元素。在HTML中,根元素永远是HTML
:empty匹配没有任何⼦元素(包括text节点)的元素
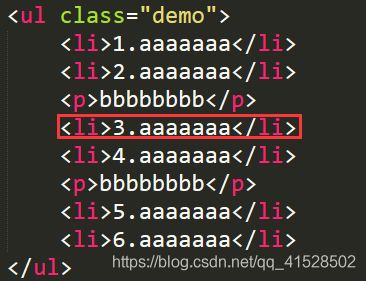
Document
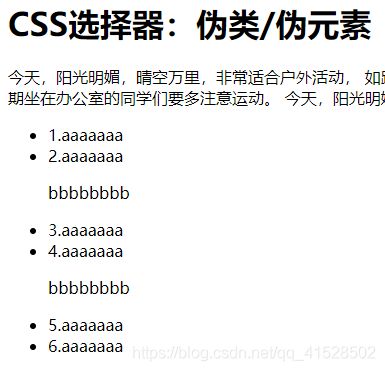
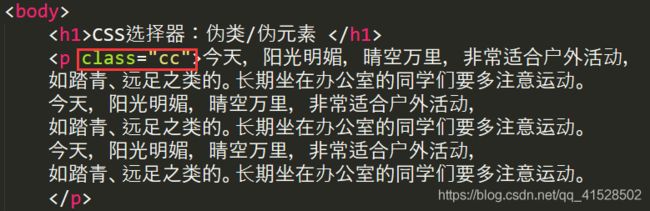
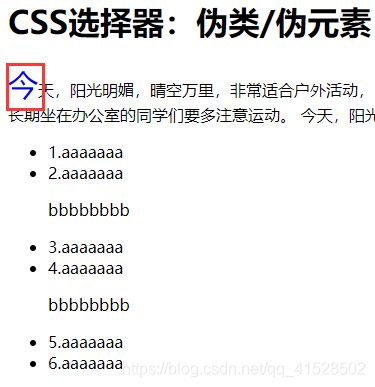
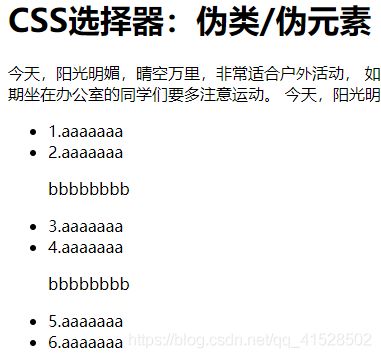
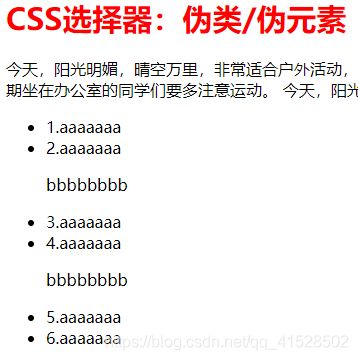
CSS选择器:伪类/伪元素
今天,阳光明媚,晴空万里,非常适合户外活动,
如踏青、远足之类的。长期坐在办公室的同学们要多注意运动。
今天,阳光明媚,晴空万里,非常适合户外活动,
如踏青、远足之类的。长期坐在办公室的同学们要多注意运动。
今天,阳光明媚,晴空万里,非常适合户外活动,
如踏青、远足之类的。长期坐在办公室的同学们要多注意运动。
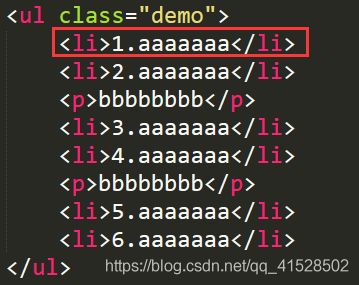
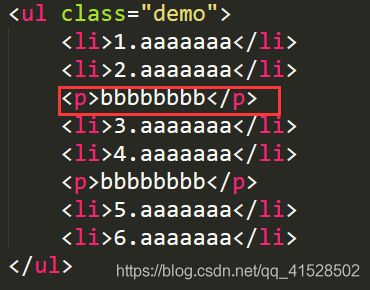
1.aaaaaaa
2.aaaaaaa
bbbbbbbb
3.aaaaaaa
4.aaaaaaa
bbbbbbbb
5.aaaaaaa
6.aaaaaaa
不加修饰的效果
first-letter设置对象内的第⼀个字符的样式
::first-line设置对象内的第⼀⾏的样式
before设置在对象前(依据对象树的逻辑结构)发⽣的内容
first-child 匹配⽗元素的第⼀个⼦元素
first-of-type匹配同类型中的第⼀个同级兄弟元素
6.2 *状态伪类选择器
:link 设置超链接a在未被访问前的样式。
:visited 设置超链接a在其链接地址已被访问过时的样式
:active 设置元素在被⽤户激活(在⿏标点击与释放之间发⽣的事件)时的样式
*:hover 设置元素在其⿏标悬停时的样式
*:focus 设置元素在其获取焦点时的样式
:target 匹配相关URL指向的E元素
:enabled 匹配⽤户界⾯上处于可⽤状态的元素
:disabled 匹配⽤户界⾯上处于禁⽤状态的元素
:checked 匹配⽤户界⾯上处于选中状态的元素
:not(selector)匹配不含有selector选择符的元素
::selection 设置对象被选择时的样式
hover 设置元素在其⿏标悬停时的样式
鼠标放在标题一后
6.3 其他伪类选择器
E:not(s) : {attribute}
匹配所有不匹配简单选择符s的元素E
p:not(.bg) {background-color:#00FF00;}
7,CSS的尺寸和单位
7.1 尺寸
7.2 颜色
1)简述
2)颜色的属性
a. HSL颜⾊:
通过对⾊调(H)、饱和度(S)、亮度(L)三个颜⾊通道的变化以及它们相互之间的叠加来得到各式各样的颜⾊.
background-color: hsl(240,100%,50%);color:white;
b. HSLA颜⾊:
⾊调(H)、饱和度(S)、亮度(L)、透明度(A);
background-color: hsla(0,100%,50%,0.2);
*c. RGB颜⾊:
红(R)、绿(G)、蓝(B)三个颜⾊通道的变化
background-color: rgba(200,100,0);
background-color: rgba(100%,10%,0%);
background-color: #1c89c4; //RGB三个值的十六进制表示
d. RGBA颜⾊:
红(R)、绿(G)、蓝(B)、透明度(A)
background-color: rgba(0,0,0,0.5);
*e. 图⽚透明度的设置
img.opacity{ opacity:0.25;}
兼容IE8 filter:alpha(opacity=100);
Document
CSS常用属性:尺寸与单位
颜色单位:
颜色单词名称:如:red/blue
RGB 值 (比如 rgb(255,0,0)):[rgb(0,0,0)~rgb(255,255,255)]
RGB 百分比值 (比如 rgb(100%,0%,0%))
十六进制数 (比如 #ff0000):[#000000~#FFFFFF]
如颜色值:#22aacc 可以写成:#2ac
#ddd #dddddd
8,CSS字体与文本属性
8.1 字体属性:font
font: 简写
*font-size : 字体⼤⼩:20px,60%基于⽗对象的百分⽐取值
*font-family : 字体:宋体,Arial
font-style: normal正常;italic斜体; oblique倾斜的字体
*font-weight : 字体加粗 :bold
font-variant: small-caps ⼩型的⼤写字⺟字体
font-stretch: [了解]⽂字的拉伸是相对于浏览器显示的字体的正常宽度(⼤部分浏览器不⽀持)。
可以通过js中escape()编码函数来测试属于什么字体
8.2 文本属性
text-indent: ⾸⾏缩进:text-indent:2em;
text-overflow: ⽂本的溢出是否使⽤省略标记(...)。clip|ellipsis(显示省略标记)
*text-align : ⽂本的位置:left center right
text-transform:对象中的⽂本的⼤⼩写:capitalize(⾸字⺟)|uppercase⼤写|lowercase⼩写
*text-decoration : 字体画线:none⽆、underline下画线,line-through贯穿线
text-decoration-line:[了解]⽂本装饰线条的位置(浏览器不兼容)
*text-shadow : ⽂本的⽂字是否有阴影及模糊效果。可以左右、上下移动,也可以设置模糊度、颜色。原理是产生另一套相同的字,并进行重叠,从而制造出一种阴影的感觉
vertical-align: ⽂本的垂直对⻬⽅式(默认是基线对齐,top上对齐,middle中间对齐,bottom底部对齐)
direction:⽂字流⽅向。ltr | rtl
white-space:nowrap; /* 强制在同⼀⾏内显示所有⽂本*/
*letter-spacing : ⽂字或字⺟的间距
word-spacing:单词间距
*line-height :⾏⾼。一般是按照倍数调整
*color : 字体颜⾊
Document
CSS常用属性--字体和文本属性
内部样式是在HTML的head标签内放置样式表,每个样式表赋予一个名称,
用于标识一个样式。在HTML元素使用class属性引入已定义的样式名称。
内部样式的优先级要低于行内样式,但高于外部样式。
下面的HTML文档是内部样式的案例。
内部样式是在HTML的head标签内放置样式表,每个样式表赋予一个名称,
用于标识一个样式。在HTML元素使用class属性引入已定义的样式名称。
内部样式的优先级要低于行内样式,但高于外部样式。
下面的HTML文档是内部样式的案例。
三种方式可以把CSS样式应用到HTML元素
行内样式是利用HTML元素的style属性引入样式表,
行内样式的优先级最高,行内样式会覆盖元素引入的内部样式或外部样式。
下面的HTML文档是行内样式的案例。
内部样式是在HTML的head标签内放置样式表,每个样式表赋予一个名称,
用于标识一个样式。在HTML元素使用class属性引入已定义的样式名称。
内部样式的优先级要低于行内样式,但高于外部样式。
下面的HTML文档是内部样式的案例。
外部样式是将样式表写入到一个外部文件,外部文件的扩展名为css,
样式表的写法和内部样式的写法相同。
外部样式文件可以通过HTML的link标签链接到网页文档,
样式表文件链接到网页文档后,HTML元素可以通过class属性引入样式文件中的样式表。
外部样式的优先级最低。
外部样式是将样式表写入到一个外部文件
外部样式 是将样式表写入到一个外部文件
9,CSS背景属性
9.1 背景属性background
background:简写
*background-color: 背景颜⾊
*background-image: 背景图⽚
*background-repeat:是否重复,如何重复?(默认repeat横竖平铺,repeat-x横铺,repeat-y竖铺)
*background-position:定位(top,center,bottom,right)
background-attachment: 是否固定背景,
scroll:默认值。背景图像是随对象内容滚动
fixed:背景图像固定
css3的属性:
*background-size: 背景⼤⼩,如 background-size:100px 140px;
多层背景:
background:url(test1.jpg) no-repeat scroll 10px 20px,
url(test2.jpg) no-repeat scroll 50px 60px,
url(test3.jpg) no-repeat scroll 90px 100px;
background-origin:content-box,content-box,content-box;
background-clip:padding-box,padding-box,padding-box;
background-size:50px 60px,50px 60px,50px 60px;
实例代码如下,images中的图片可以自行设置
Document
CSS的背景属性:background
其中实现鼠标移动反馈的功能:
原图如下
鼠标移上去的时候,图片的定位瞬间改变为下方的图片
10,CSS边框属性
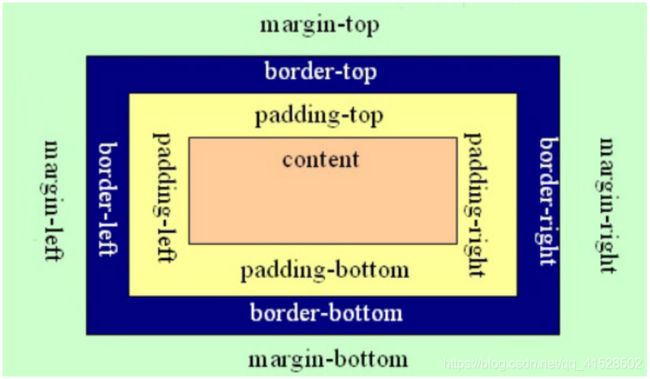
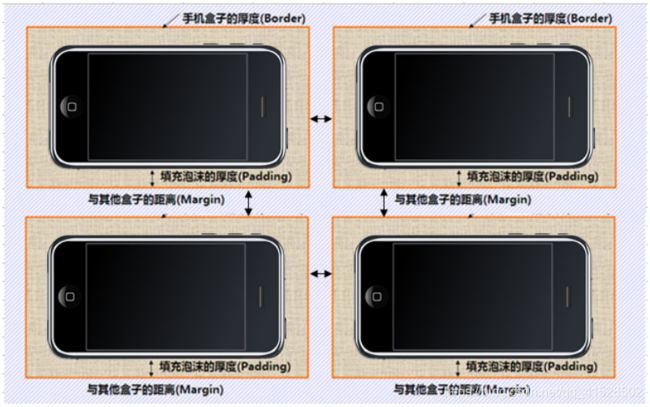
10.1 盒子模型
border:宽度 样式 颜⾊;
border-color;
border-style; 边框样式:solid实现,dotted点状线,dashed虚线
border-width:
border-left-color;
border-left-style;
border-left-width:
...
CSS3的样式
border-radius:圆⻆处理
box-shadow: 设置或检索对象阴影
示例代码
Document
CSS属性:border边框属性
11,CSS内外补白属性
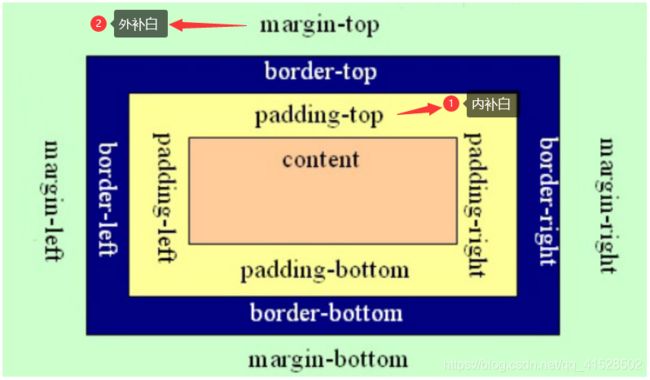
11.1 盒子模型
11.2 内补白(内补丁)
1)说明
padding属性接受1~4个参数值。如果提供四个参数值,将按上、右、下、左的顺序作用于四边;提供三个,第一个用于上,第二个用于左、右,第三个用于下;提供两个,第一个用于上、下,第二个用于左、右;只提供一个,同时用于四边。
2)属性
padding: 检索或设置对象四边的内部边距,如padding:10px; padding:5px 10px;
padding-top: 检索或设置对象顶边的内部边距
padding-right: 检索或设置对象右边的内部边距
padding-bottom:检索或设置对象下边的内部边距
padding-left: 检索或设置对象左边的内部边距
11.3 外补白(外补丁)
1)margin折叠常规认知:
margin折叠只发生在块级元素上; (块级元素:可以指定宽高的标签。)
浮动元素的margin不与任何margin发生折叠;
设置了属性overflow且值为非visible的块级元素,将不与它的子元素发生margin折叠;
绝对定位元素的margin不与任何margin发生折叠;
根元素的margin不与其它任何margin发生折叠;
2)属性
margin: 检索或设置对象四边的外延边距,如 margin:10px; margin:5px auto;
margin-top: 检索或设置对象顶边的外延边距
margin-right: 检索或设置对象右边的外延边距
margin-bottom: 检索或设置对象下边的外延边距
margin-left: 检索或设置对象左边的外延边距
3)举例
Document
CSS的尺寸和内外补白
margin属性接受1~4个参数值。如果提供四个参数值,将按上、右、下、左的顺序作用于四边;提供三个,第一个用于上,第二个用于左、右,第三个用于下;提供两个,第一个用于上、下,第二个用于左、右;只提供一个,同时用于四边。
非替代(non-replaced)行内元素可以使用该属性定义horizontal-margin;若要定义vertical-margin,必须改变元素为块级或行内块级。
外延边距始终透明,即不可见也无法设置背景等任何样式。
某些相邻的margin会发生合并,我们称之为margin折叠:
margin折叠只发生在块级元素上
浮动元素的margin不与任何margin发生折叠
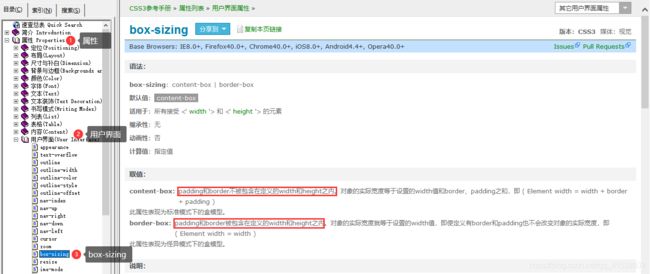
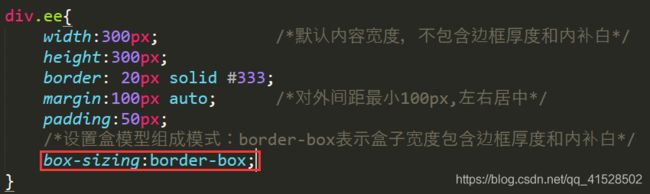
width表示内容的宽度,不包含边框厚度和内补白
box-sizing
12,CSS盒子模型实例
12.1 素材
images/spph_bg.gif(图片很小)
images/spph_ico.gif
12.2 实现过程
1)初始代码
Document
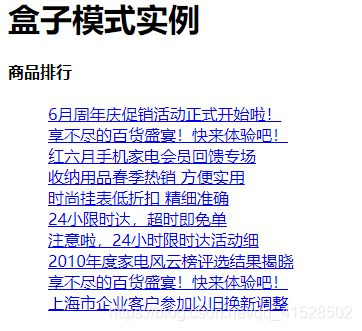
盒子模式实例
商品排行
2)观察效果
由于不同浏览器的设置不同,具体展示的效果会有差异,为了保证页面效果的稳定性,需要进行修饰;
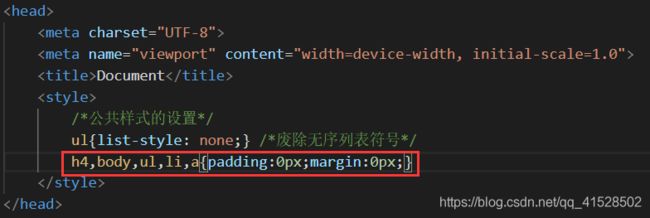
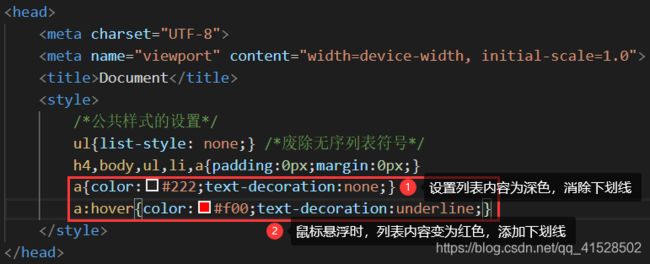
3)公共样式设计(消除标点和内外补白)
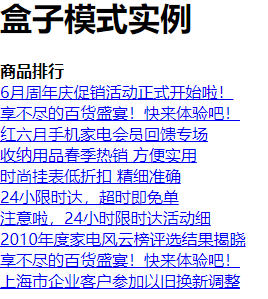
标点消失了
内外补白消失了
4)设计鼠标悬停链接显示效果
5)将内容放在块级标签div中
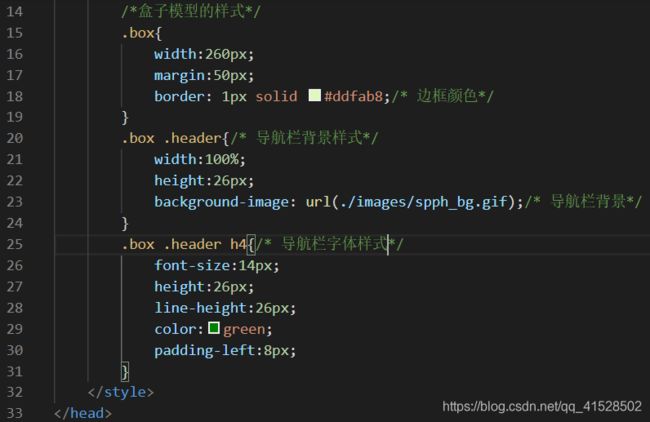
6)编写标题样式
spph_bg.gif
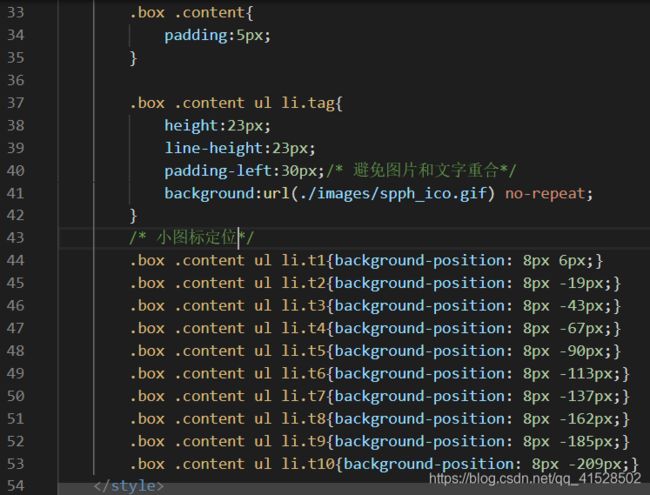
7)编写内容样式
调整后
8)最终代码
Document
盒子模式实例
13,CSS定位属性
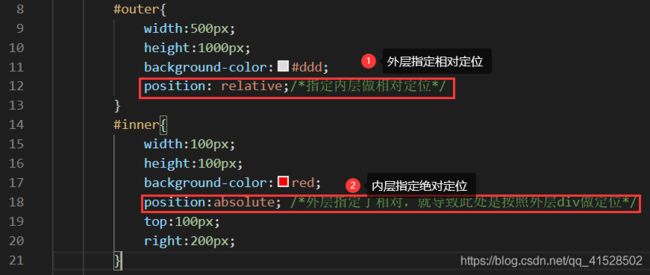
13.1 常用属性
*position: 定位⽅式:absolute(绝对定位)、fixed(固定)(relative定位参考,可对内部相对absolute定位)
*z-index: 层叠顺序,值越⼤越在上⽅。
*top: 检索或设置对象与其最近⼀个定位的⽗对象顶部相关的位置
right: 检索或设置对象与其最近⼀个定位的⽗对象右边相关的位置
bottom: 检索或设置对象与其最近⼀个定位的⽗对象下边相关的位置
*left: 检索或设置对象与其最近⼀个定位的⽗对象左边相关的位置
13.2 举例
1)初始代码及效果
Document
CSS实例:定位position属性
2)绝对定位absolute
绝对定位:距离上侧永远是40px,距离左侧永远是470px
3)固定定位
小喇叭不随页面移动
4)过渡动画
5)相对定位
6)最终代码
Document
CSS实例:定位position属性
14,CSS布局属性
14.1 Layout布局
*display: 是否及如何显示:none隐藏,block块状显示...
*float: 指出了对象是否及如何浮动:值none | left | right
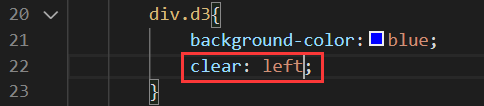
*clear: 清除浮动:none | left | right | both两侧
visibility:设置或检索是否显示对象。visible|hidden|collapse。
与display属性不同,此属性为隐藏的对象保留其占据的物理空间
clip: 检索或设置对象的可视区域。区域外的部分是透明的。 rect(上-右-下-左)
如:clip:rect(auto 50px 20px auto);上和左不裁剪,右50,下20.
*overflow: 超出隐藏:hidden,visible:不剪切内容
overflow-x:内容超过其指定宽度时如何管理内容: visible | hidden | scroll | auto
overflow-y:内容超过其指定⾼度时如何管理内容
14.2 举例
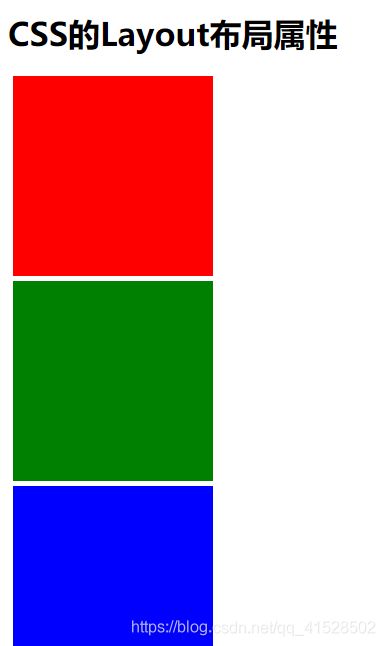
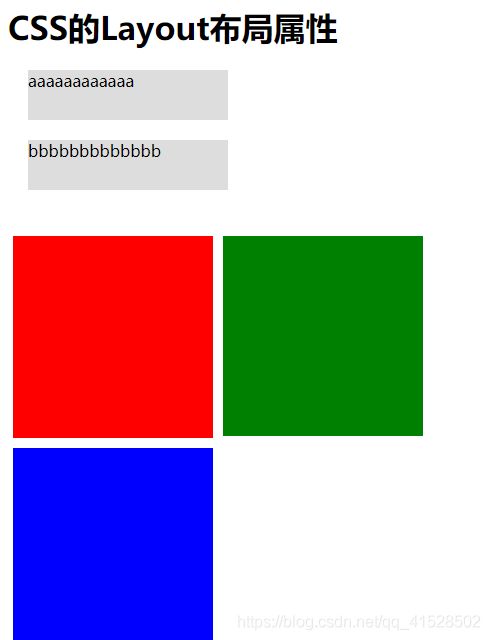
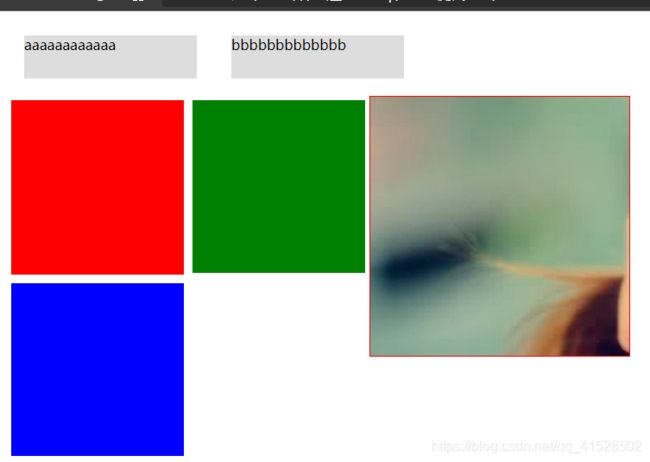
1)初始代码及效果
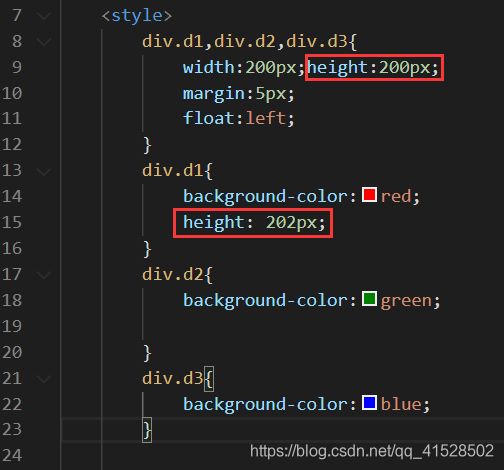
Document
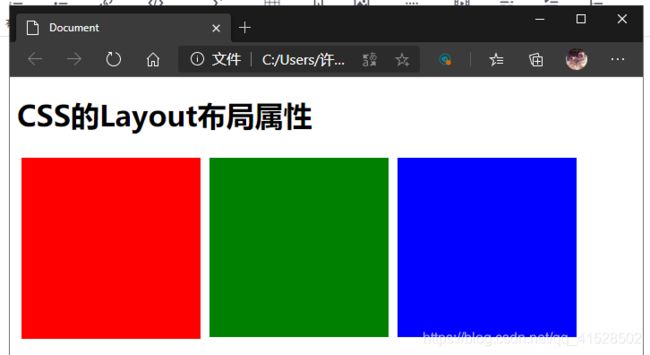
CSS的Layout布局属性
由于div元素包裹的独立占一行,所以几个方块并没有在一行排列
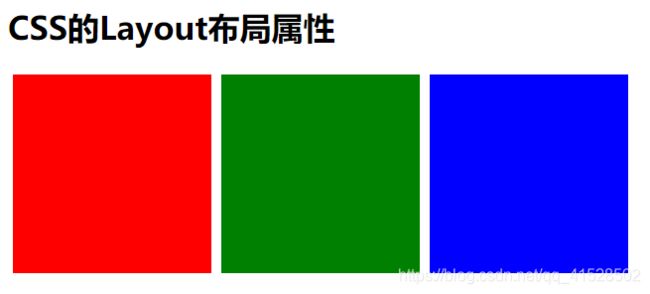
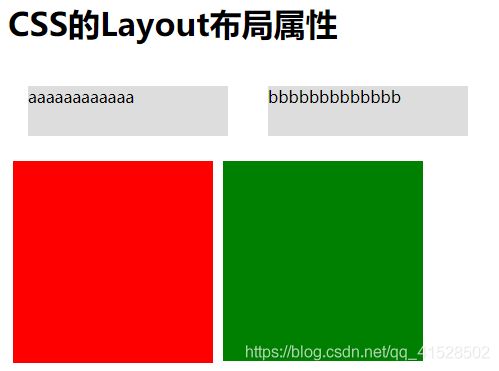
2)全部浮动
3)清除左侧浮动
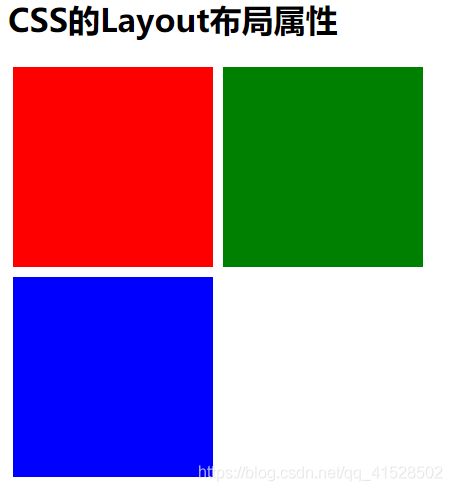
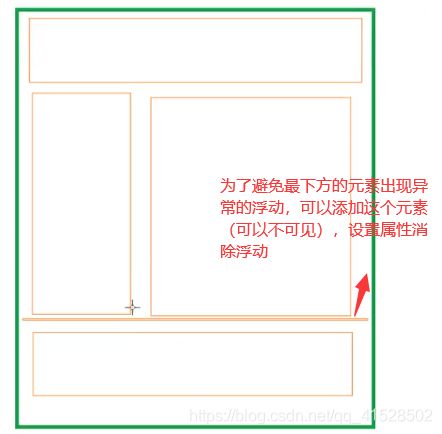
4)异常的浮动情况
有时浮动的元素并不如想象中的排列,比如:
继续缩小窗口大小
原因是:调整了红色方块的高度,使得三个方块高度不一致
注意:在做页面时,需要在合适的地方添加元素,清除浮动,避免出现异常的浮动出现
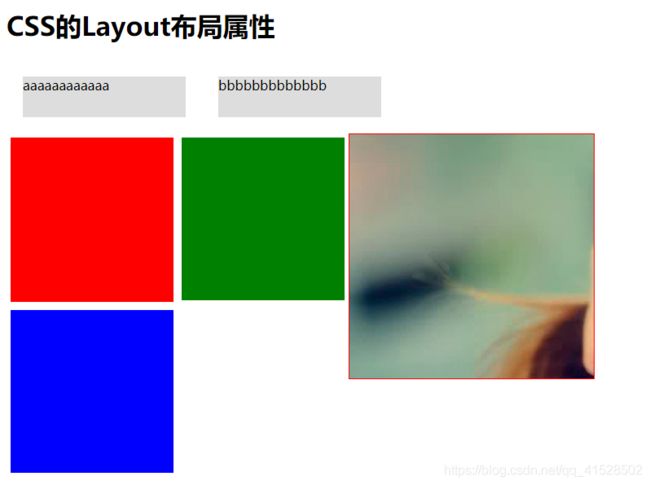
5)display属性
但遗憾的是,span和a标签等都不是块级标签,无法指定宽高。
这时就用到了display标签
可以看出,此时span标签拥有和div块级标签同样的特性:一次占一行,可以指定宽高。
如果想让在一行内显示,且可指定宽高,可以使用inline-block
6)overflow超出隐藏
7)隐藏
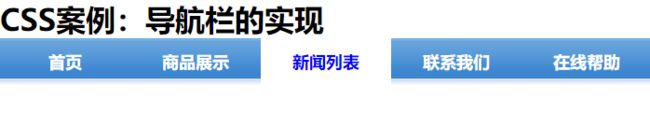
15,CSS实现导航
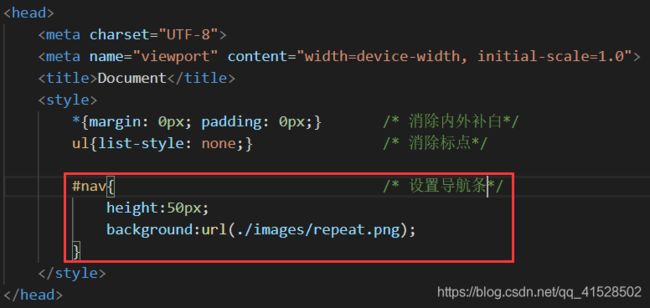
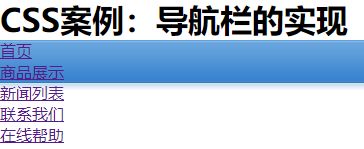
1)初始代码及效果
Document
CSS案例:导航栏的实现
2)全局样式设计
3)选择图片,插入导航条
images/repeat.png
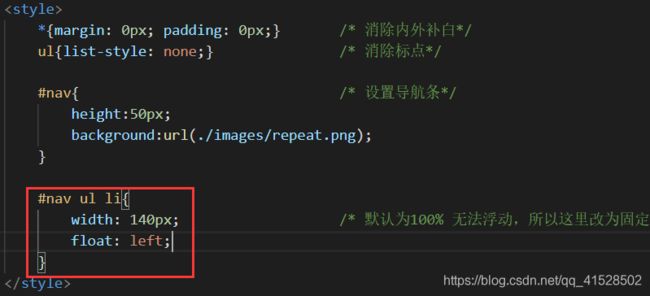
4)实现浮动效果
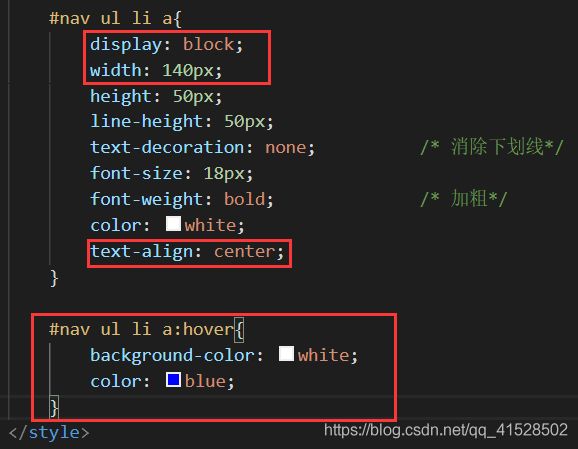
5)实现超链接样式
调整间距和鼠标移动反馈
这里其实已经垂直居中了,只不过导航条下方的阴影也算上,看上去有点偏下
16,CSSflex弹性盒子介绍
16.1 Flexible Box 弹性盒⼦(旧版)
box-orient: 设置或检索弹性盒模型对象的⼦元素的排列⽅式。horizontal(⽔平)|vertical(纵向)
box-pack 设置或检索弹性盒模型对象的⼦元素的对⻬⽅式。
box-align 设置或检索弹性盒模型对象的⼦元素的对⻬⽅式。
box-flex 设置或检索弹性盒模型对象的⼦元素如何分配其剩余空间。
box-flex-group 设置或检索弹性盒模型对象的⼦元素的所属组。
box-ordinal-group 设置或检索弹性盒模型对象的⼦元素的显示顺序。
box-direction 设置或检索弹性盒模型对象的⼦元素的排列顺序是否反转。
box-lines 设置或检索弹性盒模型对象的⼦元素是否可以换⾏显示。
16.2 Flexible Box 弹性盒⼦(新版)
Flex 是 Flexible Box 的缩写,意为"弹性布局",⽤来为盒状模型提供最⼤的灵活性。
任何⼀个容器都可以指定为 Flex 布局。
.box{
display: flex;
}⾏内元素也可以使⽤ Flex 布局。
.box{
display: inline-flex;
}16.3 基本概念
采⽤ Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。
它的所有⼦元素⾃动成为容器成员,称为 Flex 项⽬(flex item),简称"项⽬"。
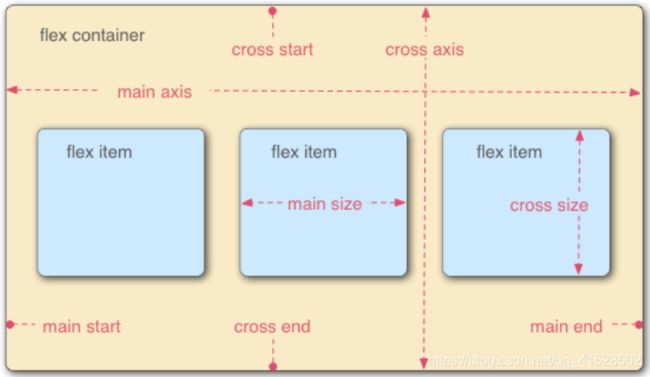
容器默认存在两根轴:⽔平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项⽬默认沿主轴排列。单个项⽬占据的主轴空间叫做main size,占据的交叉轴空间叫做crosssize。
16.4 容器上的6个属性
flex-direction:主轴的⽅向,
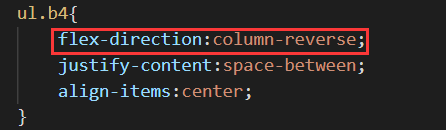
值:row左->右|row-reverse 右->左|column 上->下| column-reverse 下->上;
flex-wrap:⼀条条轴线排不下,如何换⾏?
值:nowrap不换⾏ | wrap向下换⾏ | wrap-reverse 向上换⾏;
flex-flow:属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
justify-content:主轴上的对⻬⽅式:
值:flex-start左对⻬| flex-end右对⻬| center 居中|
space-between 两端对⻬,项⽬之间的间隔都相等|
space-around项⽬之间的间隔⽐项⽬与边框的间隔⼤⼀倍;
align-items:交叉轴上如何对⻬,
值:lex-start | flex-end | center | baseline | stretch;
align-content:多根轴线的对⻬⽅式:
值:flex-start | flex-end | center | space-between | space-around | stretch;
16.5 项⽬上的属性
order:项⽬的排列顺序,数值越⼩,排列越靠前,默认为0。
flex-grow:属性定义项⽬的放⼤⽐例,默认为0
flex-shrink:属性定义了项⽬的缩⼩⽐例,默认为1,即如果空间不⾜,该项⽬将缩⼩。
flex-basis: 属性定义了在分配多余空间之前,项⽬占据的主轴空间(main size)。
flex:是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self:属性允许单个项⽬有与其他项⽬不⼀样的对⻬⽅式,可覆盖align-items属性。
16.6 距离
代码
align-content_CSS参考手册_web前端开发参考手册系列
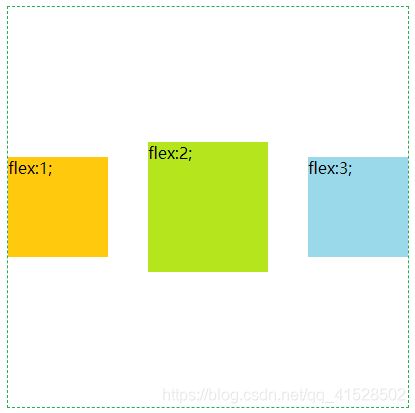
flex示例:
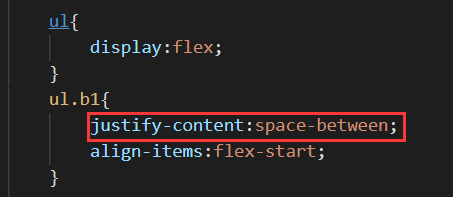
1)space-between 两端对⻬,项⽬之间的间隔都相等
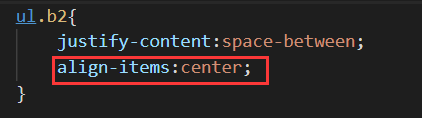
2)上下居中
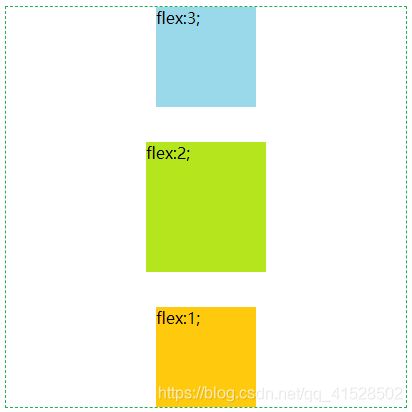
3)主轴方向:column-reverse 下->上
17,CSS用户界面和多栏属性介绍
17.1 用户界面
*cursor ⿏标指针采⽤何种系统预定义的光标形状。pointer⼩⼿,url⾃定义
*zoom 设置或检索对象的缩放⽐例: normal|5倍|200%百分⽐
box-sizing 设置或检索对象的盒模型组成模式。content-box | border-box
content-box: padding和border不被包含在定义的width和height之内。
border-box: padding和border被包含在定义的width和height之内。
*resize 设置或检索对象的区域是否允许⽤户缩放,调节元素尺⼨⼤⼩。
none: 不允许⽤户调整元素⼤⼩。
both: ⽤户可以调节元素的宽度和⾼度。
horizontal: ⽤户可以调节元素的宽度
vertical: ⽤户可以调节元素的⾼度。
outline 复合属性:设置或检索对象外的线条轮廓
outline-width 设置或检索对象外的线条轮廓的宽度
outline-style 设置或检索对象外的线条轮廓的样式
outline-color 设置或检索对象外的线条轮廓的颜⾊
outline-offset 设置或检索对象外的线条轮廓偏移位置的数值
nav-index 设置或检索对象的导航顺序。
nav-up 设置或检索对象的导航⽅向。
nav-right 设置或检索对象的导航⽅向。
17.2 多栏 Multi-column
columns 设置或检索对象的列数和每列的宽度
column-width 设置或检索对象每列的宽度
column-count 设置或检索对象的列数
column-gap 设置或检索对象的列与列之间的间隙
column-rule 设置或检索对象的列与列之间的边框
column-rule-width 设置或检索对象的列与列之间的边框厚度
column-rule-style 设置或检索对象的列与列之间的边框样式
column-rule-color 对象的列与列之间的边框颜⾊
column-span 象元素是否横跨所有列
column-fill 对象所有列的⾼度是否统⼀
column-break-before 对象之前是否断⾏
column-break-after 对象之后是否断⾏
column-break-inside 对象内部是否断⾏
17.3 举例
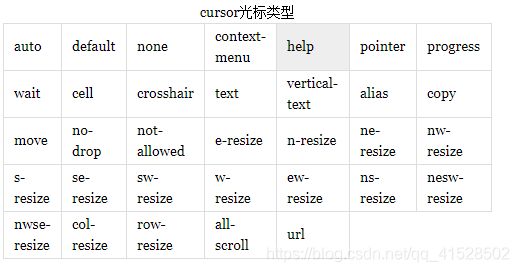
cursor ⿏标指针采⽤何种系统预定义的光标形状。pointer⼩⼿,url⾃定义
cursor_CSS参考手册_web前端开发参考手册系列
cursor光标类型
auto
default
none
help
pointer
progress
wait
cell
crosshair
text
vertical-text
alias
copy
move
no-drop
not-allowed
e-resize
n-resize
ne-resize
nw-resize
s-resize
se-resize
sw-resize
w-resize
ew-resize
ns-resize
nesw-resize
nwse-resize
col-resize
row-resize
all-scroll
url
zoom 设置或检索对象的缩放⽐例: normal|5倍|200%百分⽐
zoom_CSS参考手册_web前端开发参考手册系列
zoom:normal
zoom:normal
zoom:5
zoom:5倍放大
zoom:300%
zoom:300%放大
*resize 设置或检索对象的区域是否允许⽤户缩放,调节元素尺⼨⼤⼩
resize_CSS参考手册_web前端开发参考手册系列
outline 复合属性:设置或检索对象外的线条轮廓
outline_CSS参考手册_web前端开发参考手册系列
注意边框线外面的红色轮廓
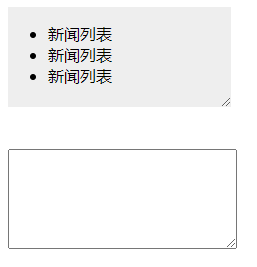
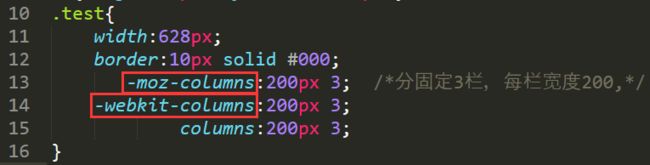
columns 设置或检索对象的列数和每列的宽度
columns_CSS参考手册_web前端开发参考手册系列
列数及列宽固定:
This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns.
On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.
列宽固定,根据容器宽度液态分布列数:
This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns.
On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.
由于不同浏览器的内核不同,为了兼容不同的浏览器,这里将同样的内容写了三遍
18,CSS表格和过度属性介绍
18.1 表格
table-layout 设置或检索表格的布局算法
border-collapse 设置或检索表格的⾏和单元格的边是合并在⼀起还是按照标准的HTML样式分开
border-spacing 设置或检索当表格边框独⽴时,⾏和单元格的边框在横向和纵向上的间距
caption-side 设置或检索表格的caption对象是在表格的那⼀边
top | right | bottom | left
empty-cell 设置或检索当表格的单元格⽆内容时,是否显示该单元格的边框 hide | show
18.2 过渡Transition
transition 检索或设置对象变换时的过渡效果
transition-property 检索或设置对象中的参与过渡的属性
transition-duration 检索或设置对象过渡的持续时间
transition-timing-function 检索或设置对象中过渡的类型
transition-delay 检索或设置对象延迟过渡的时间
18.3 举例
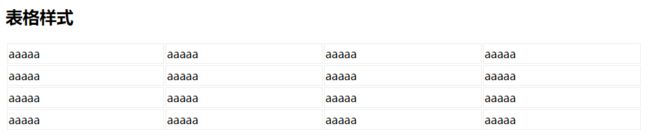
border-collapse 设置或检索表格的⾏和单元格的边是合并在⼀起还是按照标准的HTML样式分开
table标题属性实例
表格样式
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
aaaaa
合并
不合并
过渡
transition_CSS参考手册_web前端开发参考手册系列
请将鼠标移动到下面的矩形上:
背景色过渡
背景色过渡
背景色过渡
背景色过渡
背景色过渡
19,CSS旋转动画和媒体查询属性介绍
transform 检索或设置对象的变换
transform-origin 检索或设置对象中的变换所参照的原点
19.2 动画 Animation
animation 检索或设置对象所应⽤的动画特效
animation-name 检索或设置对象所应⽤的动画名称
animation-duration 检索或设置对象动画的持续时间
animation-timing-function 检索或设置对象动画的过渡类型
animation-delay 检索或设置对象动画延迟的时间
animation-iteration-count 检索或设置对象动画的循环次数
animation-direction 检索或设置对象动画在循环中是否反向运动
animation-play-state 检索或设置对象动画的状态
animation-fill-mode 检索或设置对象动画时间之外的状态
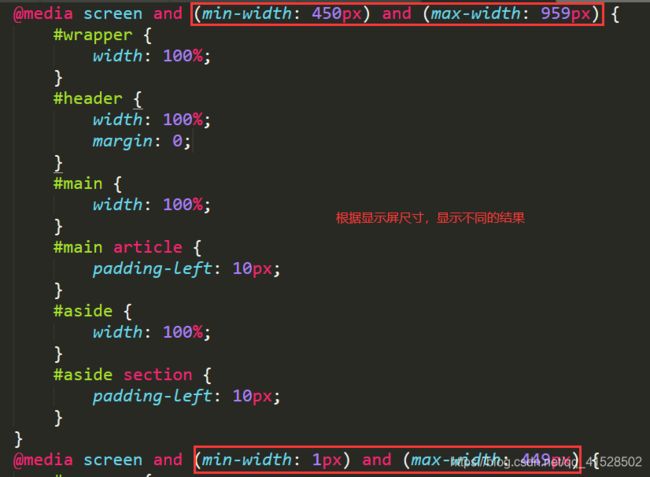
根据显示屏的大小显示不同的样式,比如手机和笔记本
width 定义输出设备中的⻚⾯可⻅区域宽度
height 定义输出设备中的⻚⾯可⻅区域⾼度
device-width 定义输出设备的屏幕可⻅宽度
device-height 定义输出设备的屏幕可⻅⾼度
orientation 定义'height'是否⼤于或等于'width'。值portrait代表是,landscape代表否
aspect-ratio 定义'width'与'height'的⽐率
device-aspect-ratio 定义'device-width'与'device-height'的⽐率。
如常⻅的显示器⽐率:4/3, 16/9, 16/10
color 定义每⼀组输出设备的彩⾊原件个数。如果不是彩⾊设备,则值等于0
color-index 定义在输出设备的彩⾊查询表中的条⽬数。如果没有使⽤彩⾊查询表,则值等于0
monochrome 定义在⼀个单⾊框架缓冲区中每像素包含的单⾊原件个数。如果不是单⾊设备,则值等于0
resolution 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm
scan 定义电视类设备的扫描⼯序
grid ⽤来查询输出设备是否使⽤栅格或点阵。只有1和0才是有效值,1代表是,0代表否
19.4 举例
2D变换
2D transform_CSS参考手册_web前端开发参考手册系列
矩阵变换:matrix()
transform:matrix(0,1,1,1,10,10)
平移:translate(), translateX(), translateY()
transform:translate(5%,10px)
transform:translate(-10px,-10px)
transform:translateX(20px)
transform:translate(20px)
transform:translateY(10px)
transform:translate(0,10px)
旋转:rotate()
transform:rotate(-15deg)
transform:rotate(15deg)
缩放:scale()
transform:scale(.8)
transform:scale(1.2)
扭曲:skew()
动画 Animation
animation_CSS参考手册_web前端开发参考手册系列
CSS3 Animations1
CSS3 Animations2
CSS3 Animations3
Media Queries Properties媒体查询
20,CSS字体图标的使用
20.1 字体格式
不同浏览器所⽀持的字体格式是不⼀样的,我们有必要了解⼀下有关字体格式的知识。
1、TureType(.ttf)格式
.ttf字体是Windows和Mac的最常⻅的字体,是⼀种RAW格式,⽀持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2、OpenType(.otf)格式
.otf字体被认为是⼀种原始的字体格式,其内置在TureType的基础上,⽀持这种字体的浏览器有Firefox3.5+、Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+;
3、Web Open Font Format(.woff)格式
woff字体是Web字体中最佳格式,他是⼀个开放的TrueType/OpenType的压缩版本,同时也⽀持元数据包的分离, ⽀持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
4、Embedded Open Type(.eot)格式
.eot字体是IE专⽤字体,可以从TrueType创建此格式字体,⽀持这种字体的浏览器有IE4+;
5、SVG(.svg)格式
.svg字体是基于SVG字体渲染的⼀种格式,⽀持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
了解了上⾯的知识后,我们就需要为不同的浏览器准备不同格式的字体,通常我们会通过字体⽣成⼯具帮我们⽣成各种格式的字体,因此⽆需过于在意字体格式间的区别差异。
20.2 字体图标引入
图⽚是有诸多优点的,但是缺点很明显,⽐如图⽚不但增加了总⽂件的⼤⼩,还增加了很多额外的"http请求",这都会⼤⼤降低⽹⻚的性能的。更重要的是图⽚不能很好的进⾏“缩放”,因为图⽚放⼤和缩⼩会失真。 我们后⾯会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,⼀个⾮常重要的技术出现了,额不是出现了,是以前就有,是被从新"宠幸"啦。。 这就是字体图标(iconfont).
20.3 字体图标优点
可以做出跟图⽚⼀样可以做的事情,改变透明度、旋转度,等..
但是本质其实是⽂字,可以很随意的改变颜⾊、产⽣阴影、透明效果等等...
本身体积更⼩,但携带的信息并没有削减。
⼏乎⽀持所有的浏览器
移动端设备必备良药...
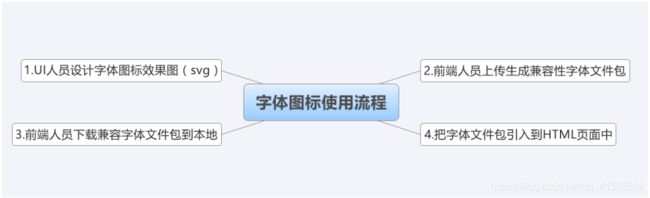
20.4 字体图标使用流程
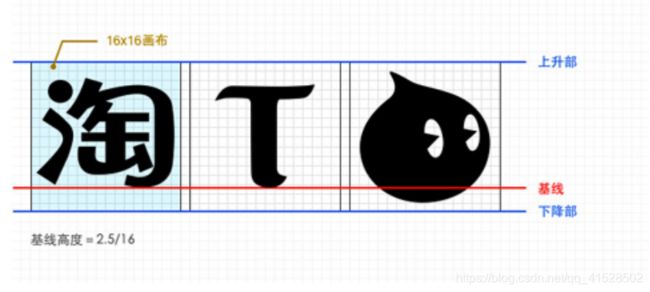
1)设计字体图标
假如图标是我们公司单独设计,那就需要第⼀步了,这个属于UI设计⼈员的⼯作, 他们在 illustrator 或Sketch 这类⽮量图形软件⾥创建 icon图标, ⽐如下图:
之后保存为svg格式,然后给我们前端⼈员就好了。
其实第⼀步,我们不需要关⼼,只需要给我们这些图标就可以了,如果图标是⼤众的,⽹上本来就有的,可以直接跳过第⼀步,进⼊第三步
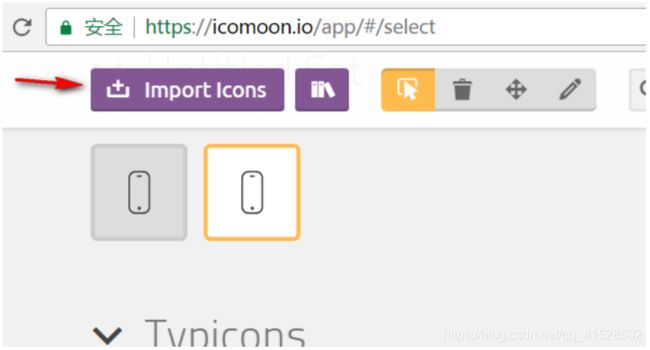
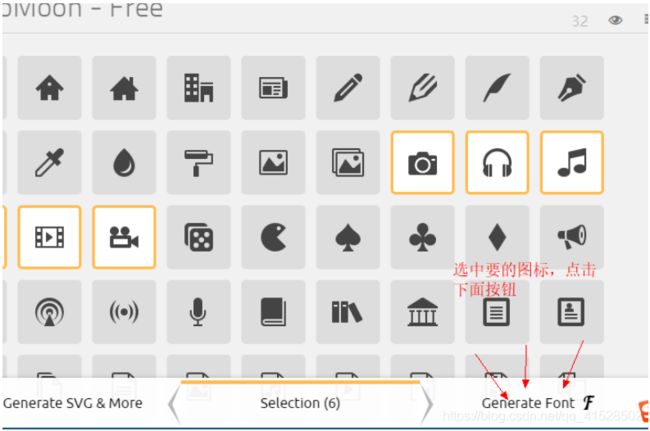
2)上传⽣成字体包
当UI设计⼈员给我们svg⽂件的时候,我们需要转换成我们⻚⾯能使⽤的字体⽂件, ⽽且需要⽣成的是兼容性的适合各个浏览器的。
推荐⽹站: icomoon字库
IcoMoon成⽴于2011年,推出的第⼀个⾃定义图标字体⽣成器,它允许⽤户选择他们所需要的图标,使它们成⼀字型。 内容种类繁多,⾮常全⾯,唯⼀的遗憾是国外服务器,打开⽹速较慢。
推荐⽹站: 阿⾥icon font字库
使⽤⽅式:@末日成欢【iconfont的使用方法】(由于这篇文章介绍iconfont使用方法很详细,下面主要讲解iconmoon的使用)
这个是阿⾥妈妈M2UX的⼀个icon font字体图标字库,包含了淘宝图标库和阿⾥妈妈图标库。可以使⽤AI制作图标上传⽣成。 ⼀个字,免费,免费!!
fontello
在线定制你⾃⼰的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项⽬也是开源的。
Font-Awesome
这是我最喜欢的字库之⼀了,更新⽐较快。⽬前已经有369个图标了。
Glyphicon Halflings
这个字体图标可以在Bootstrap下免费使⽤。⾃带了200多个图标。
Icons8
提供PNG免费下载,像素⼤能到500PX
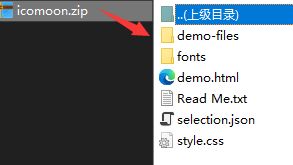
3)下载兼容字体包
刚才上传完毕, ⽹站会给我们把UI做的svg图⽚转换为我们的字体格式, 然后下载下来就好了
当然,我们不需要⾃⼰专⻔的图标,是想⽹上找⼏个图标使⽤,以上2步可以直接省略了, 直接到刚才的⽹站上找喜欢的下载使⽤吧
下载完成后得到内容:
4)字体引入到HTML中
得到压缩包之后,最后⼀步,是最重要的⼀步了, 就是字体⽂件已经有了,我们需要引⼊到我们⻚⾯中
⾸先把 以下4个⽂件放⼊到 fonts⽂件夹⾥⾯。 通俗的做法
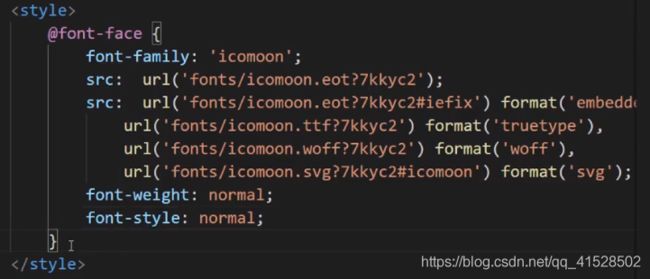
第⼀步:在样式⾥⾯声明字体: 告诉别⼈我们⾃⼰定义的字体
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
第⼆步:给盒⼦使⽤字体
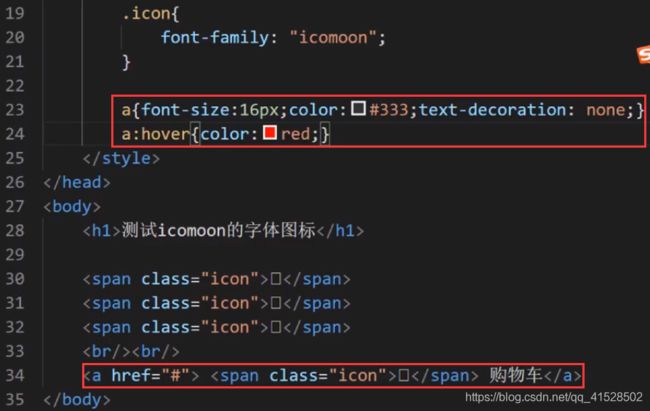
span {
font-family: "icomoon";
}
第三步:盒⼦⾥⾯添加结构
span::before {
content: "\e900";
}或者
运行结果
添加修饰
5)追加新图标到原来库⾥⾯
如果⼯作中,原来的字体图标不够⽤了,我们需要添加新的字体图标,但是原来的不能删除,继续使⽤,此时我们需要这样做
把压缩包⾥⾯的selection.json 从新上传,然后,选中⾃⼰想要新的图标,从新下载压缩包,替换原来⽂件即可
章节汇总在这里(づ ̄3 ̄)づ╭❤~@&再见萤火虫&【04-前端技术】
对学习Java感兴趣的同学欢迎加入QQ学习交流群:1126298731
有问题欢迎提问,大家一起在学习Java的路上打怪升级!(o゜▽゜)o☆[BINGO!]
 自纽约事件以来,托尼·斯塔克(小罗伯特·唐尼 Robert Downey Jr. 饰)为前所未有的焦虑症所困扰。他疯狂投入钢铁侠升级版的研发,为此废寝忘食,甚至忽略了女友佩珀·波茨(格温妮斯·帕特洛
Gwyneth Paltrow 饰)的感受。与此同时,臭名昭著的恐怖头目曼达林(本·金斯利 Ben Kingsley 饰)制造了一连串的爆炸袭击事件,托尼当年最忠诚的保镖即在最近的一次袭击中身负重伤。未过多久,托尼、佩珀以及曾与他有过一面之缘的女植物学家玛雅(丽贝卡·豪尔
Rebecca Hall 饰)在家中遭到猛烈的炮火袭击,几乎丧命,而这一切似乎都与22年前那名偶然邂逅的科学家阿尔德里奇·基连(盖·皮尔斯 Guy Pearce
饰)及其终极生物的研究有关。 即使有精密先进的铠甲护身,也无法排遣发自心底的焦虑。被击碎一切的托尼,如何穿越来自地狱的熊熊烈火……
自纽约事件以来,托尼·斯塔克(小罗伯特·唐尼 Robert Downey Jr. 饰)为前所未有的焦虑症所困扰。他疯狂投入钢铁侠升级版的研发,为此废寝忘食,甚至忽略了女友佩珀·波茨(格温妮斯·帕特洛
Gwyneth Paltrow 饰)的感受。与此同时,臭名昭著的恐怖头目曼达林(本·金斯利 Ben Kingsley 饰)制造了一连串的爆炸袭击事件,托尼当年最忠诚的保镖即在最近的一次袭击中身负重伤。未过多久,托尼、佩珀以及曾与他有过一面之缘的女植物学家玛雅(丽贝卡·豪尔
Rebecca Hall 饰)在家中遭到猛烈的炮火袭击,几乎丧命,而这一切似乎都与22年前那名偶然邂逅的科学家阿尔德里奇·基连(盖·皮尔斯 Guy Pearce
饰)及其终极生物的研究有关。 即使有精密先进的铠甲护身,也无法排遣发自心底的焦虑。被击碎一切的托尼,如何穿越来自地狱的熊熊烈火……