假如我是海洋
我对金色海洋的“框架”的最大批评是它的紧耦合。有没有可能即便捷、又松耦合呢?
先整理下海洋的目前需求:
(1) 尽量用鼠标拖拉,操作尽量简单
(2) 要集成权限管理,不同的权限看到的项不一样,能进行的操作也不一样
(3) 要集成验证
(4) 要有一个TreeView类似的控制板
(5) 要有一个List模式的项列表,要有分页
(6) 要有一个DetailList或FormView模式的单项查看、修改、插入的东东
(7) 强大的搜索选择框
(8) 客户需求发生变化了,要能够很方便的更改
在此基础上我再加几条:
(1) 要松耦合
(2) 要分层
假如我是海洋,我会这样设计这个系统。纸上谈兵,莫怪,没时间编码,我没那么复杂的需求,现有Asp.Net控件已经够我用了,我也没动力去编码实现。
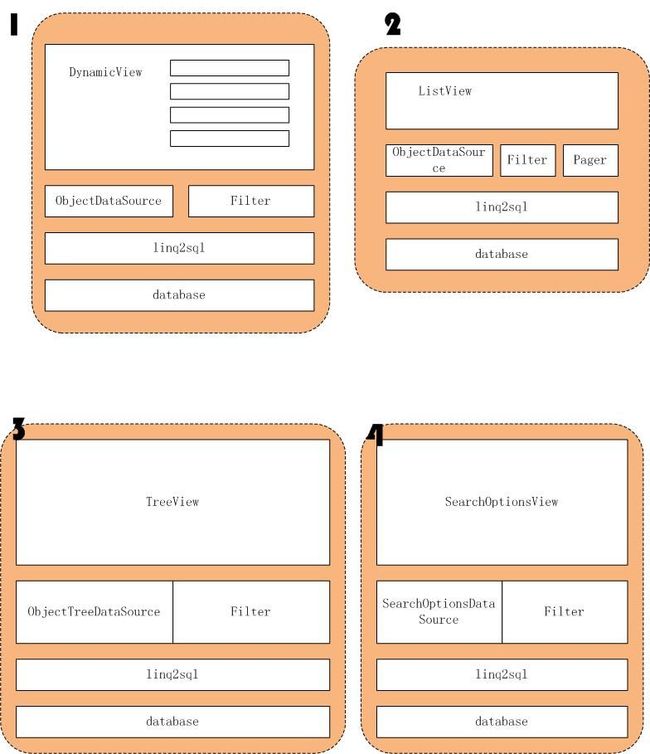
系统结构:
系统分为四大View,要自己开发,与现有的那些Asp.Net 的View类似。具体功能在后面描述、
职责划分:
(1) Filter 负责权限控制。这个权限控制,分三方面:
a) 控制ListView中显示那些条,不同人看到的条数不一样,这是第一步过滤
b) 控制实体属性对用户的可见性,这是第二步过滤
c) 控制用户的行为,过滤四大View的几个标准行为
(2) DataSource负责提供数据和标准行为,DataSource的另一个责任是为IDE提供实体的元数据,这样方便IDE生成View部分的代码
(3) View就是显示了
(4) Database,linq2sql就不说了
下面说四大View:
(1) Dynamic View
这个类似于FormView,只是可以根据Filter动态生成。实质上就是一个FormView加上一步遍历Filter,找到那些没有授权的属性对应的子控件,把它从DynamicView中去掉。
(2) ListView
这个也就是现有的ListView加上一个Filter。
(3) TreeView
得新开发一个。设计一种树型数据结构的标准接口,然后再用Filter过滤节点,最后生成UI端的可见界面。
(4) SearchOptionsView
这个数据源就是实体类,根据Filter显示给用户一些可填项。然后动态的构造查询表达式。(貌似用linq有些困难,不熟悉linq,可能这里有点技术风险,实在不行,可以用上动态编译技术)。
下面来看看需求的实现情况:
l 尽量用鼠标拖拉,操作尽量简单: 数据库建模->biu的一下就生成数据库了->VS里拖一下,biu的一下就生成linq层了,然后拖DataSource,拖View,biu的一下又生成了。Filter也可完全由数据库权限表来生成。上面控件,全部都可以biu的一下生成。
l 要集成权限管理,不同的权限看到的项不一样,能进行的操作也不一样: Filter来负责
l 要集成验证:这个前面没讲,看加到哪一步吧,或者直接在实体上配置属性。
l 要有一个TreeView类似的控制板:有了
l 要有一个List模式的项列表,要有分页:有了
l 要有一个DetailList或FormView模式的单项查看、修改、插入的东东:可以
l 强大的搜索选择框:可以
l 客户需求发生变化了,要能够很方便的更改
加字段—写条sql语句,扔进数据库;给实体类加个属性,匹配一下,搞定;
删字段—改数据库,改实体类
改字段名字—该实体类的属性
……
l 要松耦合:是
l 要分层:是
几点评价:
(1) 对比金色海洋的原架构可能略微复杂一点点,仅靠鼠标也基本可以完成主要操作,但弹性要大太多太多了。各大View可以想怎么玩就怎么玩,而原架构UI层的限制性过大。
(2) 解耦比较彻底,分层比较清晰,这好处谁用谁知道啊。并且,这样解耦和分层,并不会增加什么工作量。都是 biubiubiu的就搞定了。(奥特曼!)
(3) 职责清晰,好维护
(4) 数据分离——数据库就是数据库,元数据就是元数据,UI数据就是UI数据,不混在一起,这样,搞什么不同语言的版本也好,搞什么别的花样也好,都留够了足够的空间
(5)4大View也可以分开用,适用性广了很多
那么,四大View之间关系怎么协调呢?写几个Mediator,实现最常用的几个场景即可。
上面这些话说起来轻巧,实现起来可不轻巧。:P