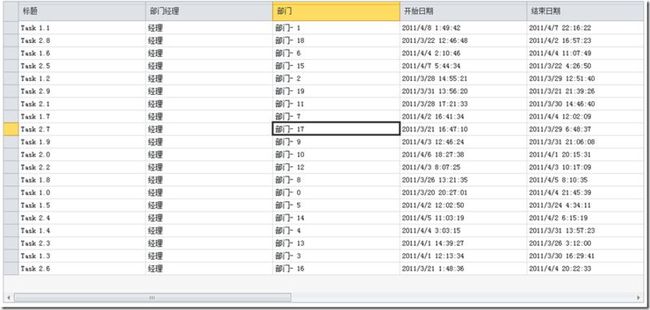
创建基本JSGrid
创建空白 SharePoint 项目
-
1. 启动 Visual Studio 2010。
-
2. 在“文件”菜单上,新建sharepoint2010 空项目。
-
3. 在“SharePoint 自定义向导”中,选择“部署为场解决方案”,然后单击“完成”。
-
1.添加“可视化 Web 部件”,将项目命名为“JSGridWebPart”,然后单击“添加”。
-
将以下代码粘贴到 JSGridWebPartUserControl.ascx。
在项目中添加 Web 部件
-
<SharePoint:JSGrid ID="_grid" runat="server" /> <script type="text/javascript"> Type.registerNamespace("GridManager"); GridManager = function () { this.Init = function (jsGridControl, initialData, props) { var dataSource = new SP.JsGrid.StaticDataSource(initialData); var jsGridParams = dataSource.InitJsGridParams(); jsGridControl.Init(jsGridParams); } }; script>
-
添加网格实用程序代码
-
1.添加一个文件夹,将文件夹命名为 GridUtils。
-
2.右键单击“GridUtils”文件夹,指向“添加”,然后单击“新项目”。依次选择“Visual C#”、“代码”和“代码文件”。将文件命名为 GridUtilities.cs。
-
3.重复前面的步骤,创建 GridData.cs 文件。
- GridUtilities.cs
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Text;
5: using Microsoft.SharePoint;
6: using Microsoft.SharePoint.JSGrid;
7: using System.Data;
8:9: namespace YunCode.JSGrid
10: {11: public static class GridUtilities
12: {13: public static IList
GetGridColumns(DataTable table) 14: {15: List
r = new List (); 16: foreach (DataColumn iterator in table.Columns)
17: {18: if (iterator.ColumnName != "Key"
19: && iterator.ColumnName != GridSerializer.DefaultGridRowStyleIdColumnName20: && iterator.ColumnName != "HierarchyParentKey")
21: {22: GridColumn col = new GridColumn();
23: // 设置列表的 key 值
24: col.FieldKey = iterator.ColumnName;25: // 设置列标题
26: col.Name = iterator.ColumnName;27: // 设置列宽
28: col.Width = 210;29:30: if (iterator.ColumnName.Equals("部门"))
31: {32: // 此列不允许隐藏
33: col.IsHidable = false;
34: }35: if (iterator.ColumnName.Equals("年度预算"))
36: {37: col.IsSortable = true;
38: }39: r.Add(col);40: }41: }42: return r;
43: }44:45: public static IList
GetGridFields(DataTable table) 46: {47: List
r = new List (); 48:49: foreach (DataColumn iterator in table.Columns)
50: {51: GridField field = new GridField();
52: field = formatGridField(field, iterator);53:54: r.Add(field);55: }56: return r;
57: }58:59: public static GridField formatGridField(GridField gf, DataColumn dc)
60: {61: // 设置列的key值
62: gf.FieldKey = dc.ColumnName;63: // 序列化数据
64: gf.SerializeDataValue = true;
65: if (dc.ColumnName != "Key"
66: && dc.ColumnName != GridSerializer.DefaultGridRowStyleIdColumnName67: && dc.ColumnName != "HierarchyParentKey")
68: {69: if (dc.DataType == typeof(String))
70: {71: gf.PropertyTypeId = "String";
72: gf.Localizer = (ValueLocalizer)delegate(DataRow row, object toConvert)
73: {74: return toConvert == null ? "" : toConvert.ToString();
75: };76: gf.SerializeLocalizedValue = true;
77: gf.SerializeDataValue = false;
78: }79: else if (dc.DataType == typeof(Int32))
80: {81: gf.PropertyTypeId = "JSNumber";
82: gf.Localizer = (ValueLocalizer)delegate(DataRow row, object toConvert)
83: {84: return toConvert == null ? "" : toConvert.ToString();
85: };86: gf.SerializeLocalizedValue = true;
87: gf.SerializeDataValue = false;
88: }89: else if (dc.DataType == typeof(Hyperlink))
90: {91: gf.PropertyTypeId = "Hyperlink";
92: gf.Localizer = (ValueLocalizer)delegate(DataRow row, object toConvert)
93: {94: return toConvert == null ? "" : toConvert.ToString();
95: };96: gf.SerializeLocalizedValue = false;
97: gf.SerializeDataValue = true;
98: }99: else if (dc.DataType == typeof(bool))
100: {101: gf.PropertyTypeId = "CheckBoxBoolean";
102: gf.SerializeDataValue = true;
103: gf.SerializeLocalizedValue = false;
104: }105: else if (dc.DataType == typeof(DateTime))
106: {107: gf.PropertyTypeId = "JSDateTime";
108: gf.Localizer = (ValueLocalizer)delegate(DataRow row, object toConvert)
109: {110: return toConvert == null ? "" : toConvert.ToString();
111: };112: gf.SerializeDataValue = true;
113: gf.SerializeLocalizedValue = true;
114: }115: else
116: throw new Exception("该数据类型没有被定义:" + dc.DataType);
117: }118: return gf;
119: }120:121: }122: }GridData.cs
-
-
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Text;
5: using Microsoft.SharePoint;
6: using Microsoft.SharePoint.JSGrid;
7: using System.Data;
8:9: namespace YunCode.JSGrid
10: {11: public class GridData
12: {13: /**
14: * 此类添加测试用数据,所有数据为随机生成
15: *
16: * */
17: Random _rand = new Random();
18: public virtual DataTable Data(int numRows)
19: {20: DataTable data = new DataTable();
21: data = new DataTable();
22: data.Columns.Add(new DataColumn("Key", typeof(Guid)));
23: data.Columns.Add(new DataColumn(GridSerializer.DefaultGridRowStyleIdColumnName, typeof(String)));
24: data.Columns.Add(new DataColumn("HierarchyParentKey", typeof(Guid)));
25: data.Columns.Add(new DataColumn("标题", typeof(string)));
26: data.Columns.Add(new DataColumn("部门经理", typeof(string)));
27: data.Columns.Add(new DataColumn("部门", typeof(string)));
28: data.Columns.Add(new DataColumn("开始日期", typeof(DateTime)));
29: data.Columns.Add(new DataColumn("结束日期", typeof(DateTime)));
30: data.Columns.Add(new DataColumn("完成", typeof(DateTime)));
31: data.Columns.Add(new DataColumn("年度预算", typeof(int)));
32: data.Columns.Add(new DataColumn("2009 预算", typeof(int)));
33: data.Columns.Add(new DataColumn("2010 预算", typeof(int)));
34: data.Columns.Add(new DataColumn("选择", typeof(Boolean)));
35: data.Columns.Add(new DataColumn("链接", typeof(Hyperlink)));
36:37: Guid? parent = null;
38: DataRow dr;39: int j = 0;
40: for (int i = 0; i < numRows; i++)
41: {42: var curKey = Guid.NewGuid();43:44: dr = data.NewRow();45: dr["Key"] = curKey;
46: if (i % 10 == 0)
47: {48: parent = curKey;49: j++;50: }51: if (parent.HasValue)
52: {53: dr["HierarchyParentKey"] = parent.Value;
54: }55: if (parent == null)
56: {57: parent = curKey;58: }59: dr["标题"] = "Task " + j + "." + i % 10;
60: dr["部门经理"] = "经理";
61: dr["部门"] = "部门- " + i.ToString();
62: dr["2009 预算"] = _rand.Next(1000000) + 30000;
63: dr["2010 预算"] = _rand.Next(1000000) + 30000;
64: dr["年度预算"] = ((int)dr["2009 预算"]
65: + (int)dr["2010 预算"]) / 2;
66: dr["开始日期"] = DateTime.Now.AddSeconds(_rand.Next(60 * 60 * 24 * 20));
67: dr["结束日期"] = DateTime.Now.AddSeconds(_rand.Next(60 * 60 * 24 * 20));
68: dr["完成"] = DateTime.Now.AddSeconds(_rand.Next(60 * 60 * 24 * 20));
69: dr["选择"] = i % 2 != 0;
70: dr["链接"] = new Hyperlink() { Display = "Contoso", Address = "/" };
71:72: data.Rows.Add(dr);73: }74: return data;
75: }76: }77: }
修改 JSGridWebPartUserControl.ascx.cs
-
打开 JSGridWebPartUserControl.ascx.cs。
-
1: using System;
2: using System.Web.UI;
3: using System.Web.UI.WebControls;
4: using System.Web.UI.WebControls.WebParts;
5: using System.Data;
6: using Microsoft.SharePoint.JSGrid;
7: using YunCode.JSGrid;
8:9:10: namespace YunCode.JSGrid.JSGridWebPart
11: {12: public partial class JSGridWebPartUserControl : UserControl
13: {14: protected global::Microsoft.SharePoint.WebControls.JSGrid _grid;
15:16: protected void Page_Load(object sender, EventArgs e)
17: {18: DataTable data = new GridData().Data(20);
19: GridSerializer gds = new GridSerializer(SerializeMode.Full,
20: data, "Key", new FieldOrderCollection(new String[] { "Department" }),
21: GridUtilities.GetGridFields(data), GridUtilities.GetGridColumns(data));22: _grid.GridDataSerializer = gds;23: _grid.JSControllerClassName = "GridManager";
24:25: }26: }27: }