【QT】QSS使用总结
文章目录
- 主要流程:
-
- 导入QSS文件:
-
- 1. 添加Qt Resource File文件,输入名称
- 2. 在工程文件目录下先建一个".txt"文件,重新命名后缀为".qss"
- 3. 右键添加现有文件qss.qss
- 4. 完成添加
- 5. 将 qss样式应用到整个工程
- QSS编写语法
-
- 常见问题
-
- 1. 继承于Widget的主界面背景图无法显示
- 2. 大多数无效问题
- 3. 几个简单的例子
-
- QPushButton:
- QLineEdit:
- QListWidget
- QListView
- QProgressBar
- QScrollBar
- QTableView
- QComboBox
主要流程:
导入QSS文件:
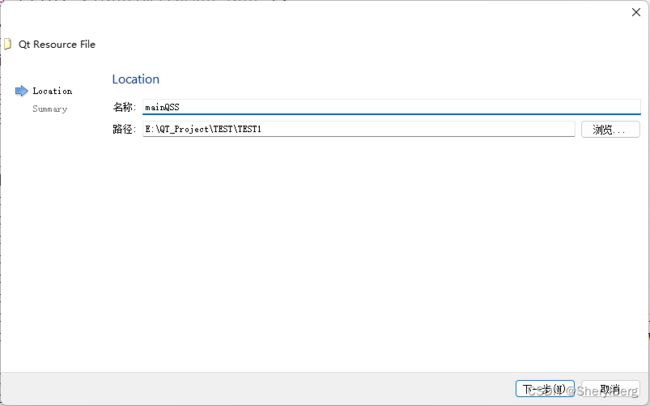
1. 添加Qt Resource File文件,输入名称
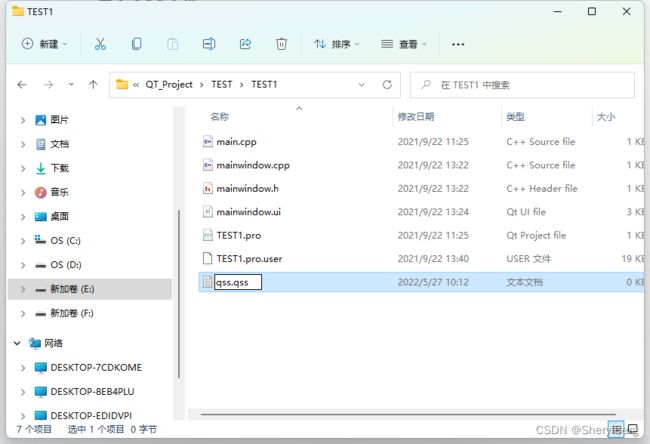
2. 在工程文件目录下先建一个".txt"文件,重新命名后缀为".qss"
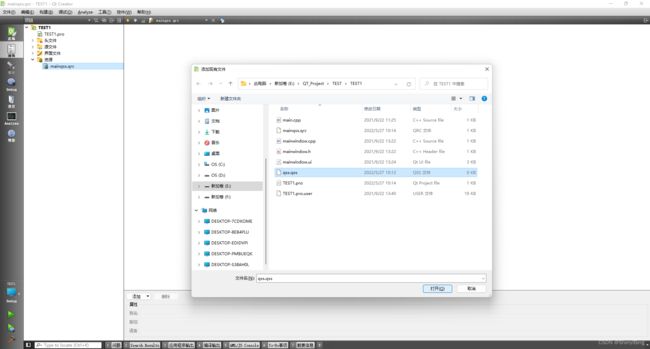
3. 右键添加现有文件qss.qss
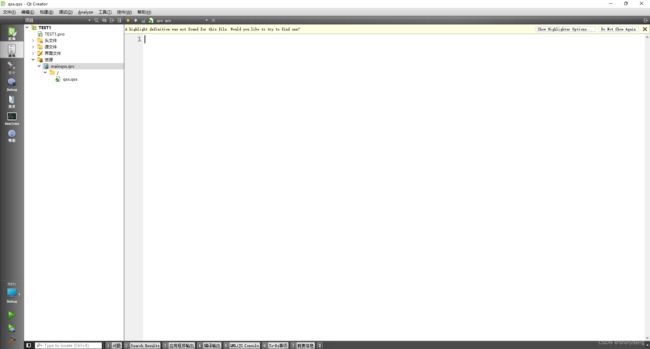
4. 完成添加
5. 将 qss样式应用到整个工程
QFile file(":/qss/mainQss.qss");
file.open(QIODevice::ReadOnly);
setStyleSheet(file.readAll());
QSS编写语法
常见问题
1. 继承于Widget的主界面背景图无法显示
需要添加一行代码
setAttribute(Qt::WA_StyledBackground);
再在qss文件中添加以下代码即可,#后跟随的是你的widget名称,替换成自己的即可
QWidget#widget{
background-image: url(:/img/img/darkbule.png);
}
2. 大多数无效问题
由于Qss文件没有自动查错的功能,所以常常是输入的句式有问题,导致的无效。
比如以下代码是无效的:
#前后不能有空格:
QWidget # widget{
background-image: url(:/img/img/darkbule.png);
}
所以这个时候去官方文档查看正确的语法即可。
官方文档:https://doc.qt.io/qt-5/stylesheet-reference.html
3. 几个简单的例子
QPushButton:
/*按钮正常态*/
QPushButton#btn_load,#btn_configure{
color: rgb(255, 255, 255);
font: 10pt "黑体";
border: none;
background-color: transparent;
border-image: url(:/images/images/按钮.png);
}
/*按钮悬浮态*/
QPushButton#btn_load:hover,#btn_configure:hover{
color: rgb(255, 255, 255);
font: 10pt "黑体";
border: none;
background-color: transparent;
border-image: url(:/images/images/按钮1.png);
}
/*按钮禁用态*/
QPushButton#btn_load:disabled{
color: rgb(145, 145, 145);
font: 10pt "黑体";
border: none;
background-color: transparent;
border-image: url(:/images/images/按钮4.png);
}
/*按钮点击态*/
QPushButton:pressed{
background-color:rgba(0, 0, 127, 50);
}
/*按钮已被选态*/
QPushButton:checked{
background:rgba(0, 170, 255, 50);
}
QLineEdit:
/*输入框:常态*/
QLineEdit {
border: 1px solid #A0A0A0; /* 边框宽度为1px,颜色为#A0A0A0 */
border-radius: 3px; /* 边框圆角 */
padding-left: 5px; /* 文本距离左边界有5px */
background-color: #F2F2F2; /* 背景颜色 */
color: #1d92dc; /* 文本颜色 */
selection-background-color: #A0A0A0; /* 选中文本的背景颜色 */
selection-color: #F2F2F2; /* 选中文本的颜色 */
font-family: "Microsoft YaHei"; /* 文本字体族 */
font-size: 10pt; /* 文本字体大小 */
}
/* 鼠标悬浮在QLineEdit时的状态 */
QLineEdit:hover {
border: 1px solid #298DFF;
border-radius: 3px;
background-color: #F2F2F2;
color: #298DFF;
selection-background-color: #298DFF;
selection-color: #F2F2F2;
}
/* QLineEdit在禁用时的状态 */
QLineEdit:disabled {
border: 1px solid #CDCDCD;
background-color: #CDCDCD;
color: #B4B4B4;
}
QListWidget
QListWidget#listWidget{
border: none;
background-color: transparent;
border-width: 1px 1px 1px 1px;
border-style: solid;
border-color: rgb(18, 76, 224);
}
/*子控件item被选态*/
QListWidget::item:selected{
background: rgba(38, 174, 227, 50);
}
QListView
QListView::item{
border: 1px solid #1d92dc;
}
QListView::item::hover{
background: rgba(29, 164, 220, 50);
}
QListView::item:selected:!active {
background: rgba(29, 164, 220, 50);
}
QListView::item:selected:active {
background: rgba(29, 164, 220, 100);
}
QProgressBar
/*进度条*/
QProgressBar{
color: rgb(255, 255, 255);
font: 10pt "黑体";
border:none; /*无边框*/
background:rgb(54,54,54);
border-radius:5px;
text-align:center; /*文本的位置*/
}
/*进度条:运行态*/
QProgressBar::chunk
{
background-color:rgb(38, 174, 227);
border-radius:4px;
background-color: qlineargradient(x1: 0, y1: 0, x2: 1, y2: 0,
stop: 0 #6bbaf3, stop: 1.0 #0696ff); /* 进度条块渐变背景颜色 */
}
QScrollBar
/*竖直滚动条*/
QScrollBar:vertical{
/*background: white;*/
width: 8px;
padding-top:18px;
padding-bottom:18px;
border-image: url(:/images/images/scroll_subpage.png) 0 4 0 4 repeat repeat;
}
/*竖直滚动条子控件:把手*/
QScrollBar::handle:vertical{
min-height: 40px;
border-width: 0px 4px 0px 4px;
border-image: url(:/images/images/scroll_handle.png) 0 4 0 4 repeat repeat;
}
/*竖直滚动条子控件:滚动条上面和下面区域*/
QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical{
width: 8px;
border-width: 0px 4px 0px 4px;
border-image: url(:/images/images/scroll_subpage.png) 0 4 0 4 repeat repeat;
}
QTableView
QTableView{
color: rgb(225, 225, 255); /*字体颜色*/
border: 1px solid #1d92dc; /*边框颜色*/
gridline-color:#1d92dc; /*grid线颜色*/
background-color: transparent; /*背景颜色*/
text-align:center; /*对齐方式*/
}
/*TableView表头*/
QHeaderView::section{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 rgba(5, 88, 164, 255), stop:1 rgba(5, 54, 112, 255));
color: rgb(29, 213, 220);
padding-left: 4px;
border: 1px solid #1d92dc;
min-height: 30px;
}
QComboBox
/*下拉框*/
QComboBox{
font: 12pt "黑体";
border-color: white;
color: #15618c;
}
/*当下拉框打开时 */
QComboBox QAbstractItemView {
font: 12pt "黑体";
color: #15618c;
}
QComboBox QAbstractItemView::item {
height: 20px;
}