新建的RN项目有警告
我相信AwesomeProject是很多人的第一个RN项目,包括我在内。
npx react-native init AwesomeProject
但是当利用RN的脚手架搭建起来后,在vscode里打开项目,直接就会遇到如下这个vscode的警告:
'import type' declarations can only be used in TypeScript files. ts(8006)
这个vscode的警告不会影响程序的编译和运行,但是任何一个有代码洁癖的程序员,肯定是无法忍受的。我就被它折磨过一段时间,我先后采用了两种方式解决它。
直接删除vscode报警的部分
在我刚接触RN时,为了集中精力关注主要矛盾,我当时直接删除了那些vscode报警的地方。因为那个报警就是Flow的语法,而Flow只是静态类型检查的一种方式,是为了补齐javascript没有类型这块短板的,所以即使不使用它,而仅仅保留js的语法部分,也是不会影响运行的。
// import type {Node} from 'react';
...
const Section = ({children, title}) /*: Node*/ => {
...
const App /*: () => Node*/ = () => {
...
这样删除或者注释掉这些语法之后,vscdoe的报警就解除了。
禁掉vscode内置的TypeScript插件
过了一段时间,我渐渐熟悉了React Native的一些东西,主要矛盾解决的差不多了,是时候回过头来看看怎么处理它了。Flow的类型定义和Typescript还是蛮相似的,很多地方的语法都一模一样,也难怪vscode把它识别成了TypeScript。
因为我默认生成RN项目时,并不打算使用TypeScript,而是打算全套用FB的东西:RN配Flow。所以,第一步,就是针对我的workspace,关闭vscode的Typescript检查。
废话不多说,直接上图:
在vscode中disable掉内置的两个TypeScript插件,注意要选择仅仅是当前worksapce下disable就好。
引入Flow Language Support解除报警
既然禁止了TypeSCript,那么就需要引入Flow的插件了,还是上图:
该插件名字叫Flow Language Support,也是人气超高的插件啊。
引入插件后,你会发现,似乎这个插件并没有工作。因为一个插件的工作,其实有时候是需要node_modules里有让这个插件使用的命令行工具才行。插件本身,只是为了契合vscdoe的一个壳,壳子里的内容,是需要有对应的包的支持的。
yarn add flow-bin flow-parser -D
安装这两个包为插件赋予真正的灵魂。关闭vscode,然后重新打开。之所以这么做的目的是因为有些插件需要重新启动vscode才行,我的习惯就是每次安装完插件,甭管是否有重启的提示,都会主动重启。
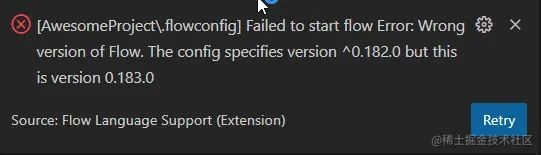
很遗憾,这次又有了新的报错:
根据提示,好像是因为插件依赖的flow版本是0.183.0,而.flowconfig中的版本是^0.182.0。这个错误提醒了我们,要保证当前项目中,各个地方使用的flow版本,都一致才行。知道插件用的是0.183.0,那么也要保证其余地方也是这个版本。
yarn add [email protected] [email protected] -D
于是我们重新安装flow-bin和flow-parser,保证他俩的版本和插件依赖的版本一致。然后再把.flowconfig里的version改了。
重启一下vscode,再次打开后,Flow插件就工作正常了。
我在安装Flow插件的时候的版本提示是0.183.0,但是这个版本随着时间的推移,必然会变化,记得随机应变哦。
以上就是新建的React Native就遇到vscode报警解除方法的详细内容,更多关于React Native解除vscode报警的资料请关注脚本之家其它相关文章!