- Firefox / Chrome 开发者工具 使用技巧
weixin_30814223
javascriptViewUI
附上资料https://developers.google.cn/web/tools/chrome-devtools/谷歌官方开发者工具文档https://developer.mozilla.org/zh-CN/docs/Tools火狐官方开发者工具文档https://developer.mozilla.org/zh-CN/火狐开发者文档库https://developers.google.cn/
- Chrome-Devtools介绍(代码调试)
outstanding木槿
小技巧前端javascriptreact.js前端框架
刚从事前端代码开发那会,遇到代码报错,询问同事,同事直接说“你F12看一下,打个断点”,蒙了,怎么打断点,怎么看,断点怎么使用,断点的界面看不懂,一顿尴尬,自己也不好意思问,自尊心作祟,不敢问,怕别人嘲笑,怕问的太简单,自己太菜,.....这种感受深有体会,希望下面的能帮助到你们,写代码会调试太重要了,调试就离不开打断点。使用Vscode必定离不开代码的调试,下面介绍代码调试页面功能及使用、前端容
- 如何开启谷歌开发者工具进行远程调试-Android 设备的远程调试入门
左子穆
参考文档:https://developers.google.com/web/tools/chrome-devtools/network?hl=zh-cn步骤:1.安装谷歌浏览器pc2.安装谷歌浏览器android3.让android手机链接到电脑,通过adbdevices可以查看4.点击查看pc谷歌浏览器开发者。image.png5.操作输入看效果。image.png
- Chrome JS debug技巧
每天写写代码
用好debug可以使得分析代码和解决bug事半功倍。一.基本使用最基本的使用方式建chromedevtools官方文档,说的已经比较详情,此处把链接搬了过来:https://developers.google.com/web/tools/chrome-devtools/javascript二.条件断点先在需要断点的代码行端点,红色圆圈展示出来在这个断点上右键,点击[Editbreakpoint..
- web爬虫第二弹 chrome开发者工具
励志的大鹰哥
爬虫python自我提升chrome前端爬虫
chrome开发者工具文档中文:http://shouce.jb51.net/chrome/英文:https://developers.google.com/web/tools/chrome-devtools/chrome开发者工具打开方式1-在Chrome菜单中选择更多工具>开发者工具2-在页面元素上右键点击,选择“检查”3-使用快捷键Ctrl+Shift+i(mac:cmd+opt+i)4-F
- Chrome 浏览器 Javascript 调试参考
威少_吴
此文章翻译自developers.google.com/web/tools/chrome-devtools/javascript/reference,是对chrome下调试javascript的工具和方法介绍。调试js需要结合浏览器断点操作,具体可见我的上一篇文章:使用断点调试代码。打上断点之后,需要操作对应图标进行调试,图标如下:从左到右分别是:Pause/Resumescriptexecuti
- 一、Chrome浏览器调试工具/文档
草木红
浏览器chromedevtoolschrome
https://www.html.cn/doc/chrome-devtools/settings/https://developers.google.cn/web/tools/chrome-devtools/一、基础(一).常用快捷方式1.打开开发者工具devToolsmac:command+alt+iwindows:F12或者Ctrl+shift+i2.打开devTools设置当DevTools
- App内嵌H5页面调试利器 chrome://inspect
清溪绕梧桐
来源:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/webviews个人测试相当好用,但是需要安卓开发人员对你要调试页面的webview添加setWebContentsDebuggingEnabled。的调用,见下文加粗部分。这个一般都是测试包内用的,所以一般都是单独加上给你来个测试包供你测试用的。
- 关于只能微信客户端打开链接的爬取调试
萌木盖
起因:爬取一个页面,有js加密。浏览器打开不行。如下:image.png解决方案:1、chrome远程调试:微信浏览器开启远程调试https://x5.tencent.com/tbs/guide/debug/faq.htmlAndroid设备的远程调试入门https://developers.google.com/web/tools/chrome-devtools/remote-debugging
- 远程调试 Android 设备
心无旁骛_
转载:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/?utm_source=dcc&utm_medium=redirect&utm_campaign=2016q3目的:从Windows、Mac或Linux计算机远程调试Android设备上的实时内容1.安卓机下载最新谷歌浏览器2.连接电脑3.PC端谷
- chrome开发者工具文档
天字一等
转载自:http://www.css88.com/doc/chrome-devtools/javascript/watch-variables/
- chrome-devtools 谷歌浏览器开发者工具 使用总结
若不能同行_那么祝你一路顺风
速记
一直在用Chromedevtools,用了6、7年,十分好用,在此总结一些非常有用的东西(需要一定基础和知识),功能强大不一一介绍下贴文档自行查阅官方文档动态修改页面老练的前端开发同学应该非常熟悉,我曾以为是每个前端开发的必备技能,但是事实上很多人不知道,f12打开开发者工具选择elements可以定位元素(快速)、修改css样式(直观)、查看事件等等,注意是临时修改,刷新则还原,满意的时候需要自
- DevTools:Chrome 内置调试工具
weixin_30463341
DevTools:Chrome内置调试工具2016-08-29https://developers.google.com/web/tools/chrome-devtools转载于:https://www.cnblogs.com/royalxavier/p/5819074.html
- Chrome开发者工具使用指南
一个谦虚的青年
所见
前言工欲善其事,必先利其器。在前端工作中,我们常常使用到Chrome开发者工具去做各种各样的事情。但是您真的了解这些开发者工具吗?官方文档还是挺详细的:chrome-devtools文档。但是文档中仍然会有一些功能没有描述到和一笔带过。而我的这篇指南,会略过那些一目了然的功能以及一些容易替代的方案,写一写那些您可能不太了解的功能和文档描述不清的功能。阅读本篇文章需要有一定的前端基础。媒体查询功能C
- 混合式应用真机调试(Android Studio + Chrome)
尧石
安卓开发
如何在chrome上调试混合式APPhttps://developers.google.com/web/tools/chrome-devtools/remote-debugging/GetStartedwithRemoteDebuggingAndroidDevicesKayceBasquesByKayceBasquesTechnicalWriteratGoogleRemotedebugliveco
- 怎样抓webview的trace
zhangchao2280
Android
1.DevTools简介DevTools是Google提供给Android开发者的一个调试工具,用于调试自己开发的APP内嵌的WebView的内容,具体用法可以参考Google官方文档:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/https://developers.google.com/web/
- Performance使用教程:分析运行时性能
神以灵
【杂记】
原文链接:https://developers.google.cn/web/tools/chrome-devtools/evaluate-performanceGetstarted在本教程中,你在一个在线的页面打开DevTools,使用Performance面板在页面上查找性能瓶颈。1.打开隐身模式下的chrome浏览器,确保chrome运行在一个干净的状态下。如果你安装了许多的拓展插件,这些拓展
- 用Chrome在手机上调试本地网页代码
weixin_30617695
移动开发javascript
本文摘自Google原文地址1:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/?utm_source=dcc&utm_medium=redirect&utm_campaign=2016q3#port-forwarding原文地址2:https://developers.google.com/web/
- browsers simulator
xgqfrms
browserssimulatorhttps://developers.google.com/web/tools/chrome-devtools/device-mode/testing-other-browsers?hl=zh-cnhttps://chrome.google.com/webstore/detail/test-ie/eldlkpeoddgbmpjlnpfblfpgodnojfjl?h
- [JS 分析] 快速定位 JS 代码,还原被混淆压缩的 JS 代码
weixin_30681615
-1.目录0.参考1.页面表现2.慢镜头观察:低速网络请求3.从头到尾调试:Fiddler拦截index.html并添加debugger;4.快速定位js代码5.还原被混淆压缩的js0.参考https://developers.google.com/web/tools/chrome-devtools/javascript/step-code如何单步调试代码https://bindog.github
- 前端白屏时间/首屏时间怎么计算--了解 Resource Timing
kyle背背要转运
ResourceTiming转载:https://developers.google.cn/web/tools/chrome-devtools/network-performance/understanding-resource-timing使用performance.timing对象里面的数据进行计算操作就能得出时间啦。公式如下:DNS解析时间:domainLookupEnd-domainLoo
- DevTools开发者工具(chrome谷歌浏览器)
无己心
#计算机Chrom
概述官方文档https://developers.google.com/web/tools/chrome-devtools/(需科学上网)打开方法:*在Chrome菜单中选择更多工具>开发者工具*在页面元素上右键点击,选择“检查”*使用快捷键Ctrl+Shift+I(Windows)或Cmd+Opt+I(Mac)前言:chrome的开发者工具可以说是十分强大了,是web开发者的一大利器,作为我个人
- Awesome Chrome-devtools
船长酱
https://github.com/ChromeDevTools/awesome-chrome-devtoolsLearningDevTips-Largecollectionoftipsasanimatedgifs.DevToolsasanIDEChromeDevToolsApp-Standaloneappwhichcaninspectvarioustargets.DevToolsRemote-
- JS逆向 | 分享一个小技巧和XHR断点的小案例
煌金
你来了,来练手啊。咸鱼又来练手了,这次来研究下在搜索参数搜不到的情况下怎么办?(仅限XHR请求)有点经验的朋友肯定知道这次要用的就是XHRBreakPoint。关于XHRBreakPoint在很多文档中都有提及,咸鱼就不啰嗦了,还不是很了解的可以看下面的文档。https://developers.google.com/web/tools/chrome-devtools/在分析请求之前,咸鱼分享一个
- 浏览器开发者工具使用技巧
weixin_34202952
浏览器开发者工具使用技巧学习网址:https://developers.google.cn/web/tools/chrome-devtools/http://www.css88.com/doc/chrome-devtools/javascript/add-breakpoints/1.使用开发者工具Chrome:F12/ctrl+shift+i/选项-》更多工具=====>打开开发者工具【1】设置开
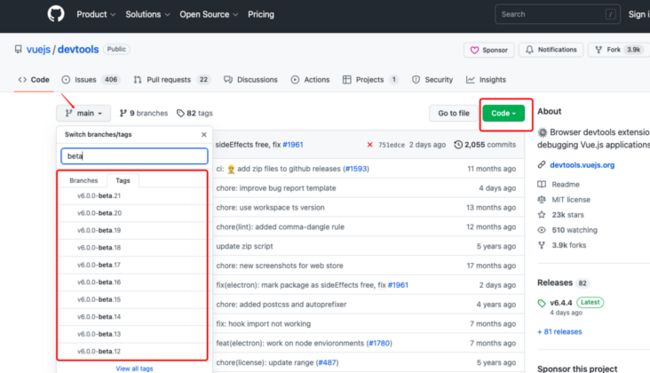
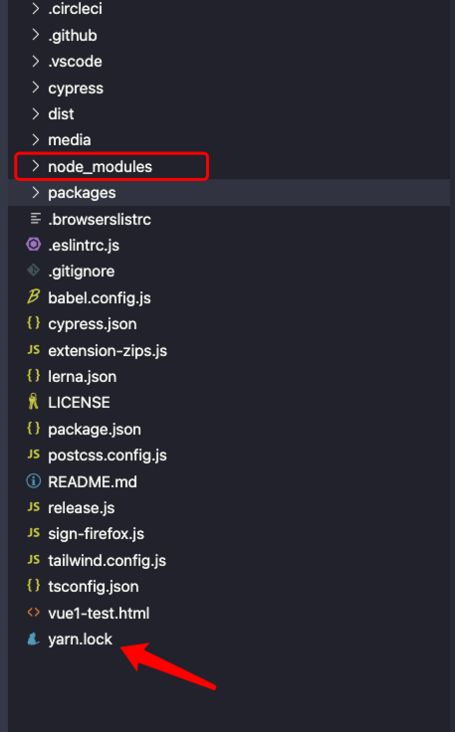
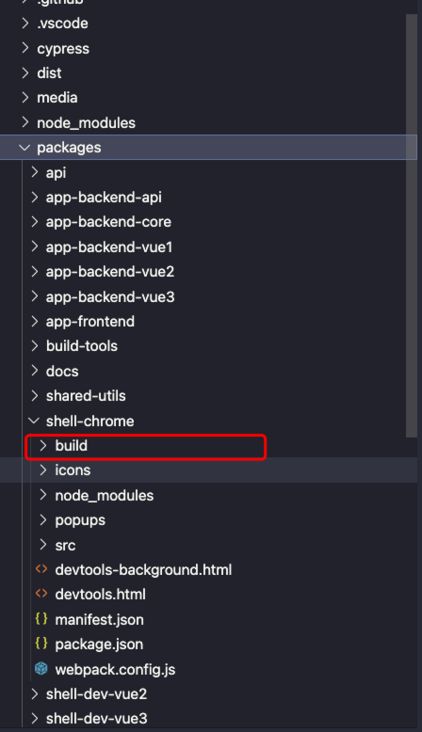
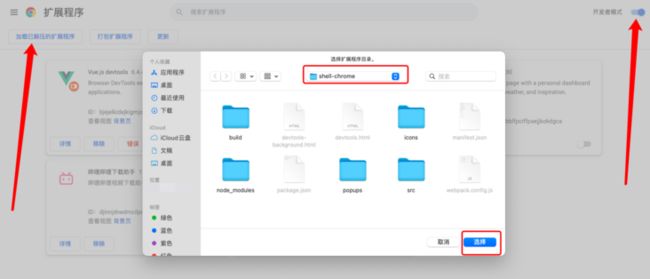
- 撸一个自己想要的chrome-devtools拓展之笔记
weixin_34113237
提前BB:本来打算和chrome拓展玩耍的,但是发现我想做的东西,需要用到的一些API,单纯的CRX不足以满足。然后又发现新大陆chrome.devtools。于是,记一个笔记。如果你用过,或者正在使用react,那么你应该知道一个东西叫做ReactDeveloperTools。这个就是在页面右上角有个图标,完了使用的时候,按F12也会看到,在控制台里有一个React的选项。没错就是它。图片里红框
- bookmarks
harryhare
文章索引
这篇会列出一些,觉得值得看,但是暂时用不到,或者暂时无法理解的文章,或专栏基础解读HTTP/2与HTTP/3的新特性http://www.yanwenbo.cn/topic/5da95bf192385f4cf00918c5chrome-devtool文档https://developers.google.com/web/tools/chrome-devtools/console爬虫很浅很容易读的入
- 使用远程调试Android设备
滚石_c2a6
参考:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/从Windows,Mac或Linux计算机上远程调试Android设备上的实时内容。本教程将教您如何:设置您的Android设备进行远程调试,并从您的开发机器上发现它。从您的开发机器上检查和调试Android设备上的实时内容。从您的Android设
- 动态生成网站导航
知行社
前提条件DOM概要类型:实践难度:中等任务描述给定如下的数据[{name:'软件使用',list:[{name:'Chrome开发者工具',url:'http://www.css88.com/doc/chrome-devtools/'},{name:'如何优雅地使用SublimeText',url:'http://www.jeffjade.com/2015/12/15/2015-04-17-tos
- Web App、Hybrid App开发之chrome-devtools调试
龙象般若功
今天我们来聊聊APP开发,现在呀,人手都一部手机以上,就连7、8岁的孩子都自带一台手机了,手机给我们的手机带上了多大的改变呀。先扯点数据哈,2016年4月,在移动互联网上,平均每个用户每日花费时间为200分钟。中国有3个互联网巨头,腾讯、阿里巴巴、百度,而网民花在这3个公司产品上的时间,占总花费时长的71%,其中微信占35%,QQ占10%。微信占35%,现在的微信呀,已经是比QQ时代占领的强度、广
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc