通过上一节,我们知道了vue检测对象数据发生改变的原理
但是还有个api我们没有讲解,Vue.set();
这个API比较适合在理解了对象检测的原理后进行讲解
案例准备
html
姓名:{{student.name}}
年龄:{{student.age}}
朋友们
-
{{item.name}}-{{item.rage}}-{{item.mage}}
data配置项
页面效果
需求
- 我的数据都是写在data当中的,通过vue的数据代理
- 在页面当中实现了响应式开发
- 那么现在有一个问题
- 我想给,student 添加一个属性,这个属性是后来添加的,不是之前就添加的
- 想让 这个属性能够实现响应式,应该如何实现?
错误示范
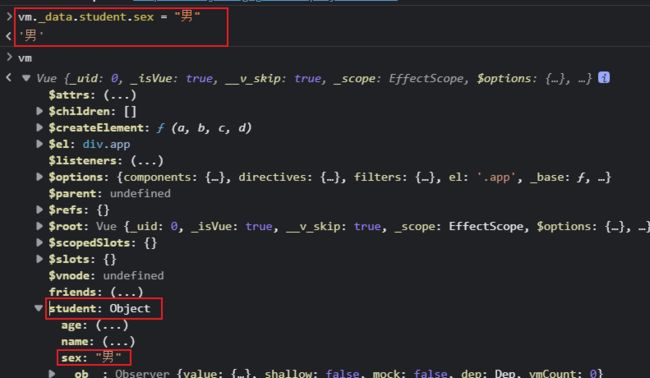
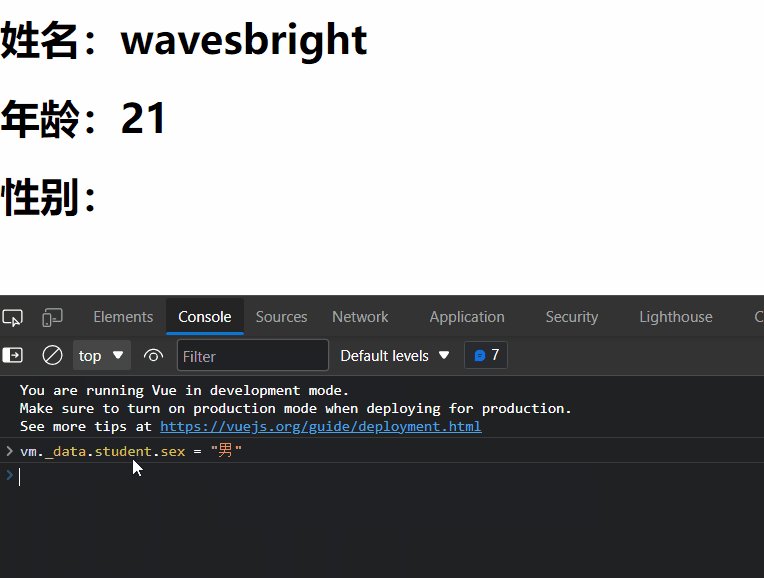
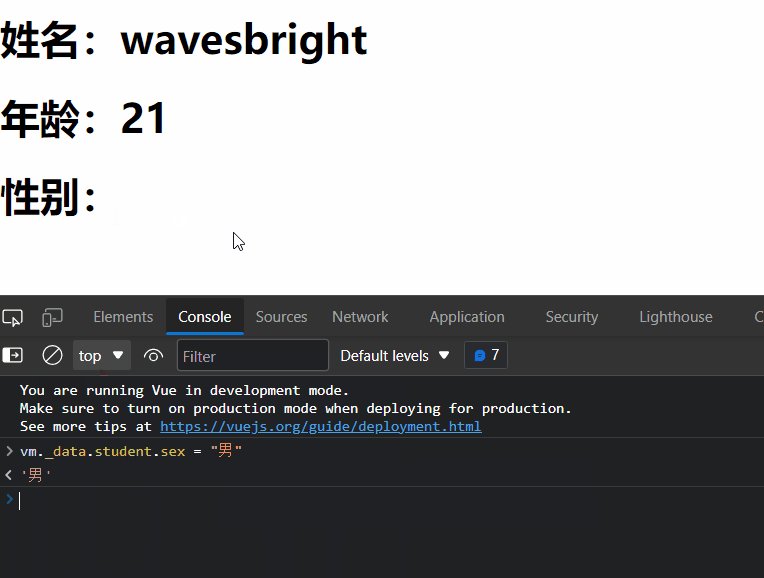
1.直接在vm后面加个属性不就完了?
2.修改 _data,然后给它添加一个属性?
- 上述两个操作的问题,添加的属性没有进行数据代理
- 无法完成响应式
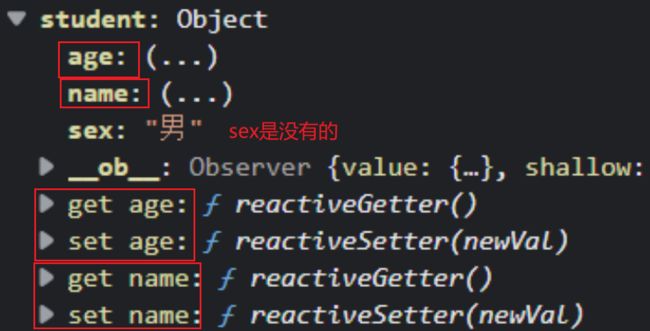
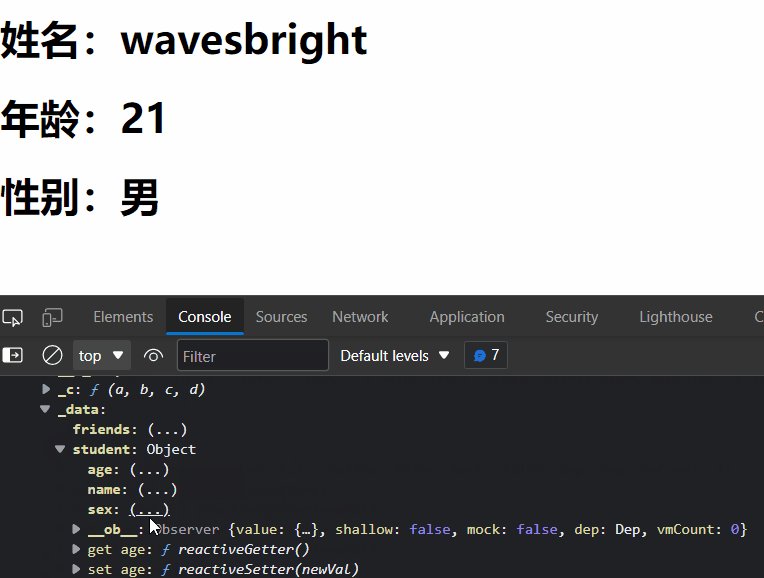
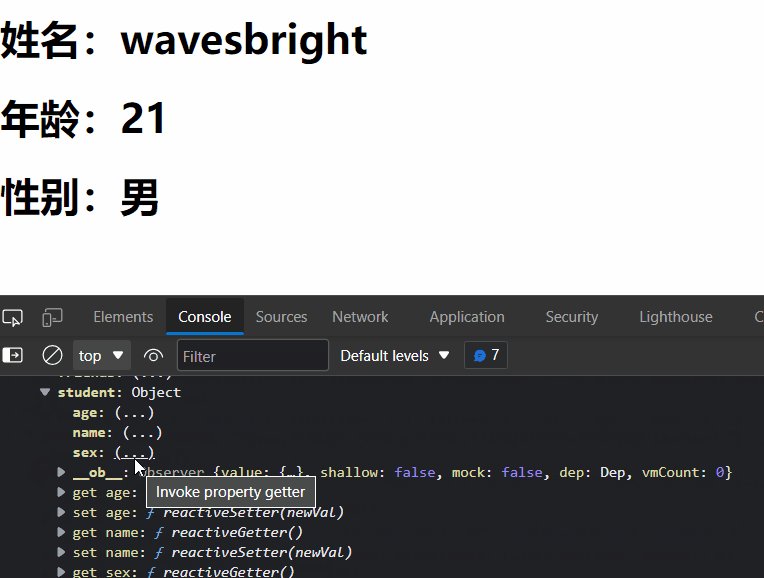
- 仔细看的话,在student这个对象当中,sex这个属性是没有get和set函数的
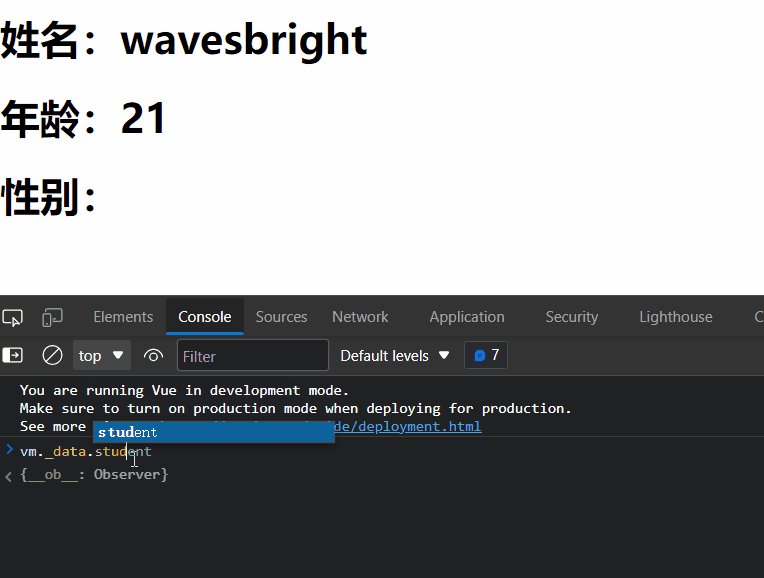
添加测试
我们在这里添加一个渲染项,然后我们添加属性试试,现在我data当中是没有这个属性的
并不能被vue所识别到
那么我们后面想要自己添加属性就没有办法完成响应式了吗,诶,这就是我们接下来要引入的API
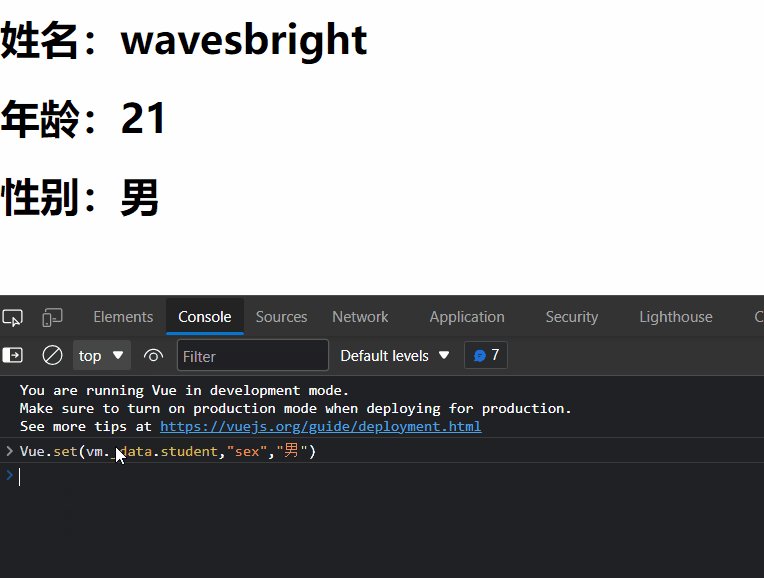
Vue.set()
- 该API需要三个参数
- target: 目标
- key: 添加的属性名
- val: 添加的属性值
我现在算是明白了,小程序的 this.setData() 就是从这里变来的
这里其实应该是 .student的;因为操作的都是同一个对象的地址
set的局限性
我现在要在data当中,添加一个属性,这个属性是leader == 校长
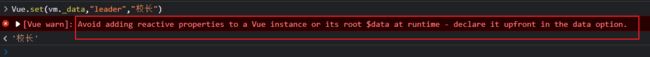
我们使用.set添加试试
- 这里报错的意思就是,不允许直接在vue实例身上添加一个属性
- 解读一下这段话哈
- 我现在是在_data当中添加属性
- 但是这个添加的属性,最后会挂载在vue实例身上
- 所以,这里使用.set是不允许的,不能直接添加
- .set()不能在data当中直接添加属性
- 只能给data当中的某个对象(student)添加属性
vm是不能作为target的,vm当中的data,也不能作为target
监测数组
准备工作
- 新建一个demo,重新配置了数据项data
- 在data当中有两个属性,一个numbers的数组,一个student的对象
- 我们查看vue实例对象,在查看之前可以很明确的说,numbers 和 student 都挂载在了vue实例身上,并且,有专门为他俩服务的get和set
数据代理
现在我们点击去看看二者有什么不同,或者说,vue当中对数组和对象类型的数据是如何代理的
数组和对象的不同
数组
对象
区别,目前而言
- 数组当中的数据,是没有进行数据代理的,没有专门为 元素 服务 的 get和set
- 而对象当中,每个属性都是有get和set的,哪怕这个属性是对象也有
- 也就是说,如果我们直接在vue当中直接修改numbers对应索引的值,vue是观测不到的
直接修改numbers
我们写一串DOM元素进行测试
- {{item}}
现在,我直接在控制台中对数组当中的元素进行修改
我们将最后一项 从5改为6
数据的确修改成功了,但是vue检测不到,页面无法响应
之前的错误解释
现在,我们来回顾一下之前遇到的bug,我们添加一个persons对象数组
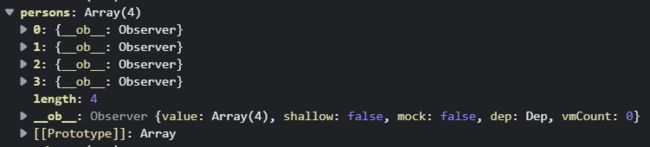
从控制台我们来观察一下这个persons
- 这是一个对象数组,这个数组当中的每一项数据,都没有被进行数据代理
- 但是因为每一项 数据 都是对象类型,所以 在对象类型当中 数据是进行了代理(get和set)的
3.这里很重要,请仔细看
所以为什么下面的修改不起作用,因为根本没代理,没有代理无法完成响应式数据
这个问题解决了顺势抛出下一个问题,vue怎么就知道数组内部的属性发生改变了呢,它是如何监测到的?
vue如何监测?
- 蓝色框当中的都是可以对数组进行修改的,会改变原有数组结构
- 但是filter不会,他会返回一个新数组,不修改原数组
- arr 调用了蓝色框框当中的数组API,自身才会发生改变
- vue当中规定,你只有使用了上述的7个方法,我才承认你修改数组了
那它咋知道我调用了上面的7个API呢?
包装技术
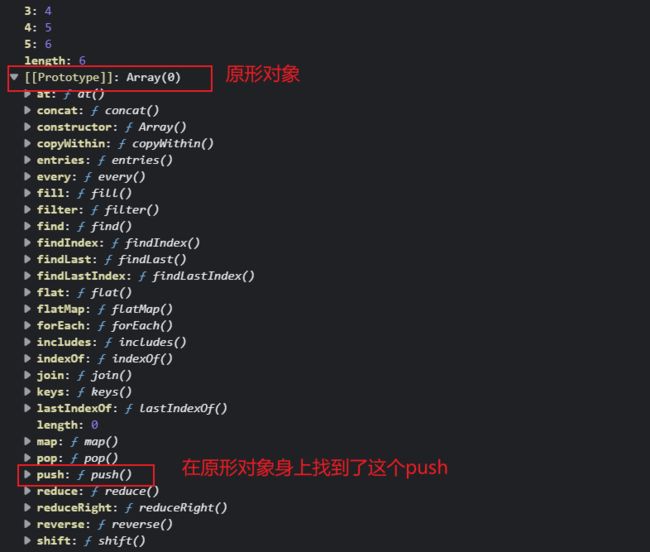
原形
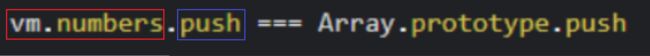
使用 Array这个原形对象身上的 push 举例子
这个push,是给数组调用的
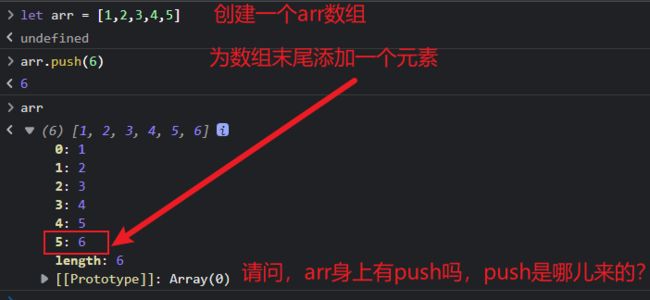
我们在控制台上来个数组
这个push是哪里来的?==> 其实是一层一层嵌套的,从原形对象身上来的
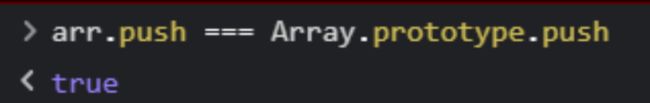
二者身上的push是相等的
vue
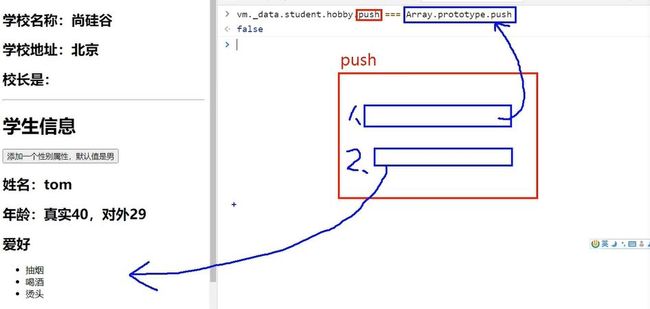
vue身上的数组,使用的并不是 原形数组Array身上的 API函数
如何测试?
很简单,回到我们刚刚的案例
这下您能明白了吗
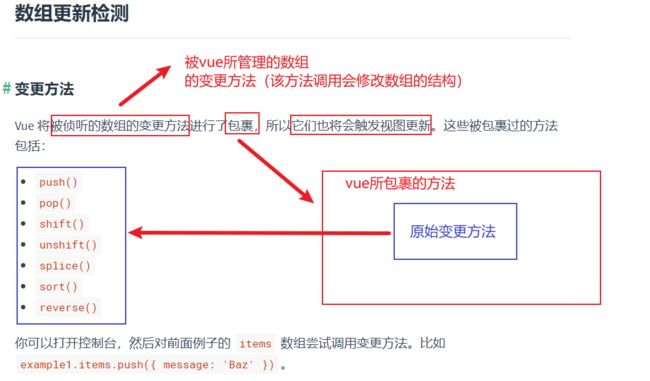
流程
当你对一个被vue所管理的数组进行了api的调用(push,shift,unshift.....)
你调用的这个API,就不是原型对象Array身上的API了;而是vue的api
在这个api当中,会做两个步骤
- 调用原形身上的API(push.....)
- 重新解析模板,生成虚拟dom.......那一套流程
是这么一回事吗,我们看下官网是如何解答的
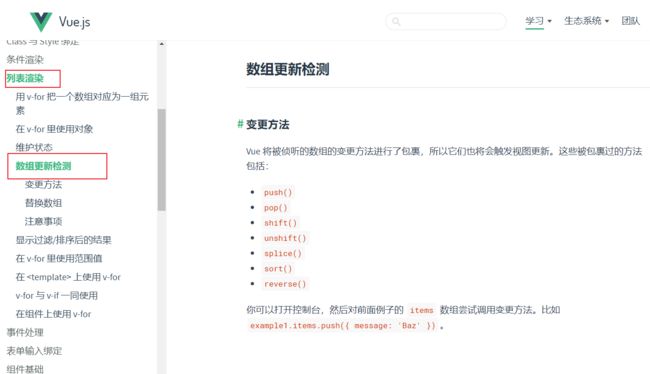
官网寻找答案
点我跳转
- 点击 列表渲染
- 点击 数组更新检测
我们来看这句话
enmmmm,后面没讲了,基本其实到这里就差不多了,后面的都需要在实际开发当中去慢慢琢磨了。
到此这篇关于Vue如何监测数组类型数据发生改变的?的文章就介绍到这了,更多相关Vue监测数组类型数据内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!