React+TS学习和使用
开启学习react+ts,本篇主要是用react创建项目和了解Function Component。
一、项目创建与准备
1、创建项目
创建名为 hook-ts 的项目:
npx create-react-app hook-ts --template typescript
cd hook-ts
# 通过vscode打开
code .
可以看到,整个项目的组件,都是使用tsx做后缀的,而普通的js文件,也使用的是ts作为后缀名。
注意:
1、在React中,以js为后缀名文件也可以作为组件使用,但在React+TS中,请慎用。最好区分开,ts代表js,tsx代表jsx。
2、js与jsx也可以在React+TS中使用,是兼容的,只是既然使用了ts,那就尽量使用ts和tsx代替它们。
2、项目初始化
先把 src 下所有的文件清空,并新建 index.ts 与 App.tsx 。
mac用户:
$ cd src
$ rm *
# 创建index.ts与App.tsx
$ touch index.ts App.tsx
# 返回根目录
$ cd ..
win用户手动删或执行 del * 可删除src下的文件,或者打开 git bash 也可操作以上命令。
3、App组件
任意给 App.tsx 写点内容:
import React from 'react'
const App = () => {
return (
hello world
)
}
export default App;
4、项目入口文件
在 index.ts 中:
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(
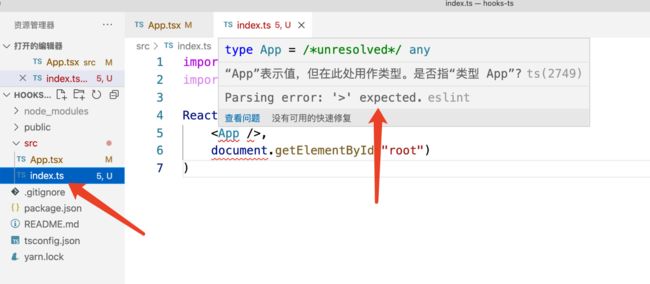
但是你会发现一直报错:
原因是ts文件会被解析为js,而React+TS的项目是不允许ts成为一个组件的,因此只需要将 index.ts 改为 index.tsx 即可。
5、项目运行
最后,项目根目录下运行:
npm run start
即可将项目运行。
二、Function Component
1、tsconfig
项目中如果每次都使用相对路径引入组件,就比较麻烦,这里推荐配置 tsconfig.json:
{
"compilerOptions": {
"target": "ESNext", // 配置ES语法
"baseUrl": "./src", // 配置基础路径
"jsx": "preserve" // 在preserve模式下生成的代码中会保留JSX以供后续的转换操作使用(如babel)
}
}
修改以上这几项,其中jsx的配置解释:
| 模式 | 输入 | 输出 | 输出文件扩展名 |
|---|---|---|---|
preserve |
|
|
.jsx |
react |
|
React.createElement("div") |
.js |
你可以通过在命令行里使用--jsx标记或 tsconfig.json 里的选项来指定模式。
具体配置文档:https://www.tslang.cn/docs (opens new window)。
设置完成后重跑项目,此时引入组件的方式发生变更:
// 以前的引入方式:(使用相对路径)
import Comp from '../components/Comp'
// 现在的引入方式:(直接从components开始即可,当然,前提是components在src下)
import Comp from 'components/Comp'
2、函数式组件
src 下新建 components ,再在其中创建 Comp1.tsx:
import React from 'react'
const Comp1: React.FC = function () {
return (
<>
1
)
}
export default Comp1;
然后在 App.tsx 中引入:
import React from 'react'
import Comp1 from 'components/Comp1'
const App: React.FC = () => {
return (
<>
你好世界
其实不写React.FC也可以。React.FC表示:React.Function Component。React.FC 显式地定义了返回类型,其他方式是隐式推导的。