小白记录第一个Android APP,VS2019,Xamarin,C#
小白记录第一个Android APP,VS2019,Xamarin,C#
- 一、App功能需求及背景
- 二、参考
- 三、新建一个项目
- 四、设计App界面
- 五、编写代码
- 六、发布,生成Apk
- 七、安装测试
- 八、小结
一、App功能需求及背景
本App的功能是通过输入一个机器码,生成一个注册码。本人熟悉C#,所以尝试用Xamarin制作一个App.开发环境为Win10 64bit,VS 2019。
二、参考
主要是参考官网的demo本文对官网教程不太明确的地方会作一些补充。
三、新建一个项目
启动 Visual Studio 2019。 单击“文件”>“新建”>“项目”以创建新项目 。
在“新建项目” 对话框中,单击“Android 应用(Xamarin)” 模板,点击“下一步”。

将新项目命名为 register,然后单击“创建” :

在“新 Android 应用” 对话框中,依次单击“空白应用” 和“OK” ,以新建项目,最低Android版本默认即可。

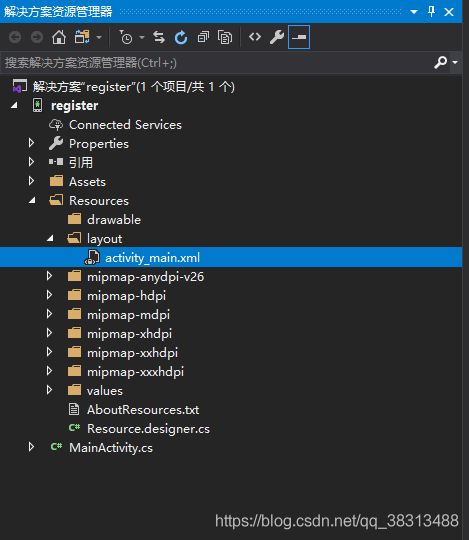
新建项目加载完后如下图

双击layout文件夹中的activity_mian.xml文件,可以打开App的屏幕布局设计,类似WinForm设计。

在VS中打开Android设备管理器添加一个虚拟设备,路径为:工具-》Android-》Android的设备管理器,

操作系统选为“Q 10.0-API 29”,目前Android手机系统均为10.0,其他参数默认,点击“创建”,等待下载安装,完后如下图所示。

虚拟器运行后如下图
返回到VS中可以看到,调试器有了如下选项,点击启动,编译生成的时间稍微有点长。
![]()
成功运行后,界面如下,至此开发环境搭建好了。

四、设计App界面
默认布局是 RelativeLayout。 根据微软教程提示,应将 标记更改为 ,并将其他属性 android:orientation=“vertical” 添加到 LinearLayout 开始标记。如果不作更改,在拖拽控件时将遇到问题,更改后的代码如下。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
LinearLayout>
首先从左侧工具栏,窗体小组件中拖拽一个“Text(Large)”控件(相当于WinForm中的Label)到屏幕中,如下图所示,修改控件的属性Text为“机器码”。

再从左侧工具栏,文字字段中拖拽一个“Plain Text”控件到屏幕中,用于输入机器码,如下图所示,

再重复上午两个步骤,添加一个“Text (Large)”控件,修改Text属性为“注册码”,添加一个“Plain Text”用于显示注册码,添加完后如图所示。

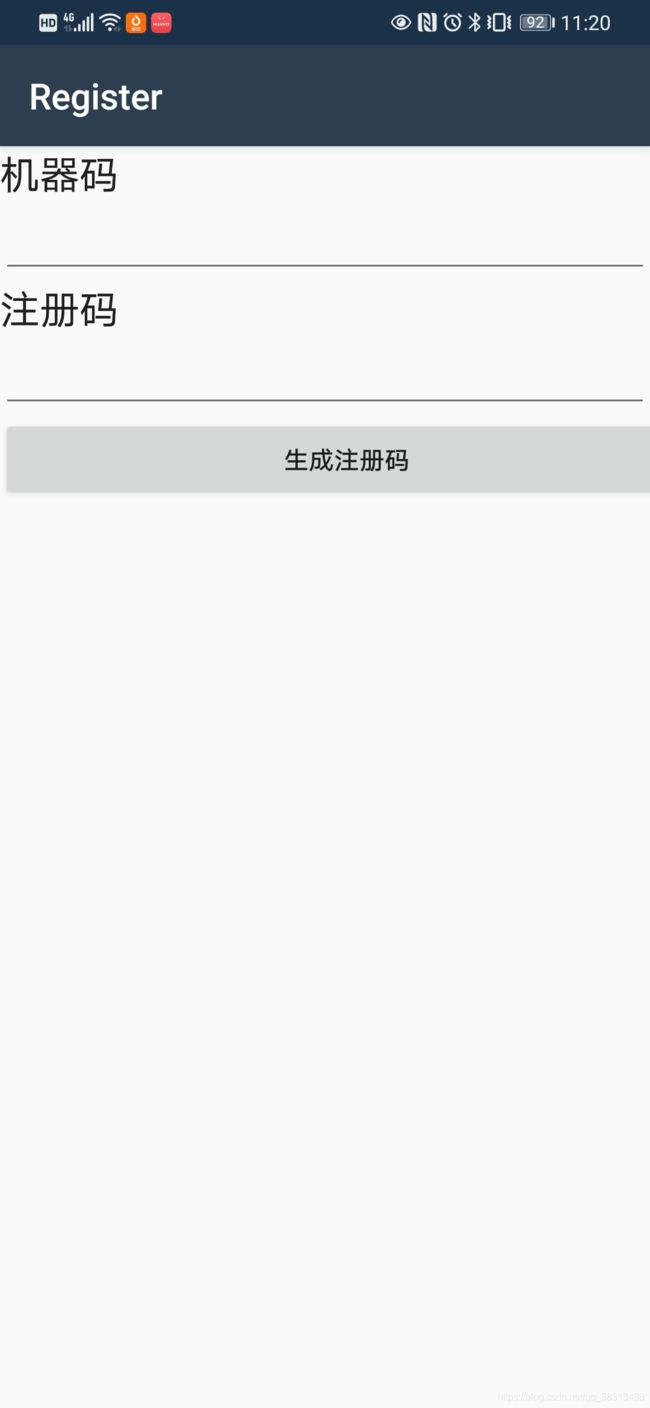
现在添加一个按钮,窗体小组件中拖拽一个“Button”控件,并修改其Text属性为“生成注册码”。

最终界面设计的代码如下:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:text="机器码"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minWidth="25px"
android:minHeight="25px"
android:id="@+id/textView1" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/editText1"
android:layout_marginBottom="0.0dp"
android:layout_marginTop="0.0dp" />
<TextView
android:text="注册码"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView2" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/editText2" />
<Button
android:text="生成注册码"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button1" />
LinearLayout>
五、编写代码
App的功能以将一个字符串转换成另一串字符串。 通过在“解决方案资源管理器” 窗格中右键单击“register” 项目,然后选择“添加”>“新建项” 以向项目添加新文件,名字命名为Translator,如下所示:

这将创建新的空 C# 类。 在此文件中插入以下代码:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains(this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
接下来,通过将支持代码插入到 MainActivity 类中来添加代码以关联用户界面。 首先关联 按钮。 在 MainActivity 类中找到 OnCreate 方法。 接下来,在 OnCreate 内的 base.OnCreate(savedInstanceState) 和 SetContentView(Resource.Layout.activity_main) 调用下添加该按钮代码。 首先,修改模板代码,使 OnCreate 方法与以下内容相似:
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
EditText machineNumberText = FindViewById<EditText>(Resource.Id.editText1);
Button translateButton = FindViewById<Button>(Resource.Id.button1);
EditText registerNumberText = FindViewById<EditText>(Resource.Id.editText2);
// Add code to translate number
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
//string translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
string translatedString = Core.PhonewordTranslator.ToNumber(machineNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedString))
{
registerNumberText.Text = string.Empty;
}
else
{
registerNumberText.Text = translatedString;
}
};
}
代码添加完毕,再次生成,启动运行,在机器码中输入“185-xamarin”,点击“生成注册码”按钮,则注册码对话框中出现转换后的结果“185-9262746”。
六、发布,生成Apk
1.项目切换至发布Release模式,

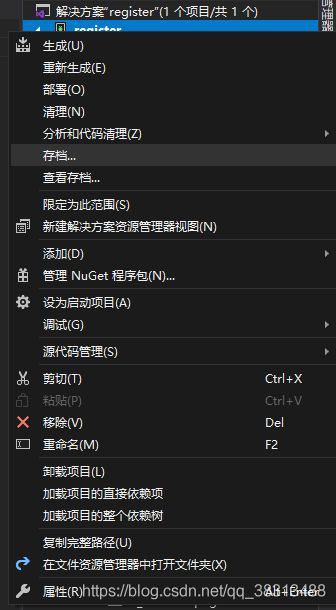
2.选中项目,鼠标右键 ,点击存档

等待执行完毕后,出现
选择分发
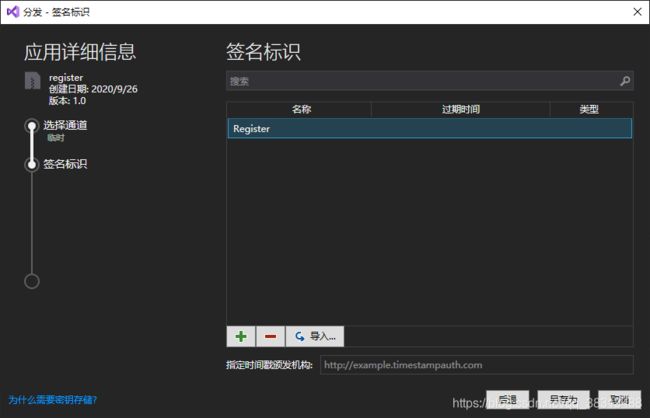
选择临时

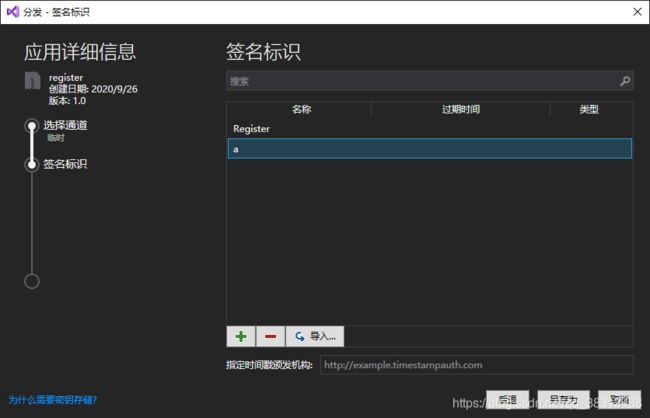
选中Register,点击“+”号,创建密钥存储,输入“别名”、“密码”、以及下面中的任意一项,直至红色框消失后。
点击创建后,列表增加一下“a”。

点击“另存为”,选择路径保存apk文件。

七、安装测试
本人手机华为Mate10,系统Android10,把安装包拷贝到手机中进行安装,可以正常使用。

八、小结
由于之间没有Android开发基础,在界面设计时有些搞不懂,其他的过程根据网上查的资料基本都可以解决。VS下的XAMARIN的开发环境可能还不是很稳定,时不时会遇到点奇奇怪怪的问题,可能关闭VS重启一下,或者重启电脑一下就好。
文章有写的不对的地方,还请大神给指正~