vscode安装python扩展并开展远程调试的过程
因为关于vscode安装远程扩展的过程比较繁琐而且根据不同的远程主机有细微差别,所以本文不讲SSH连接远程主机的过程,并且默认你的远程主机已经配置了python解释器(标志就是vscode右下角显示了你的Python版本,如果你没配置远程主机上解释器的位置,那块会被标成奇怪的颜色),已经SSH连接上了远程主机,可以用vscode查看和运行远端的代码。
1.vscode安装python扩展
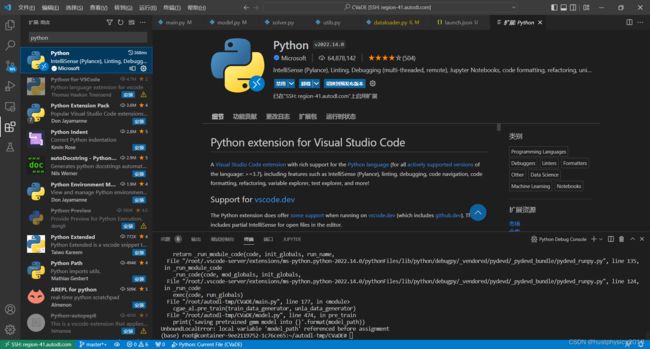
vscode中有几个Python扩展,比较推荐Microsoft自己的Python扩展,该扩展的简介里写明它能够支持远程主机编写,支持调试,而且如果你在vscode里只搜索python debugger会发现似乎是没有的。
需要注意有时候vscode会提示你该扩展在远程主机上不可用,要求你在远程安装该扩展,那么你就点开上图界面,这时会看到扩展的标题下方有一个蓝色按钮(就是图中“禁用”的位置)允许你一键安装,安装后即可使用。
2.,远程debugger的安装与使用
Debugging in Visual Studio Code
还是得看微软官方的文件呀!这篇文章已经讲的足够清楚了,我只负责大体解释和重新组织一下它:
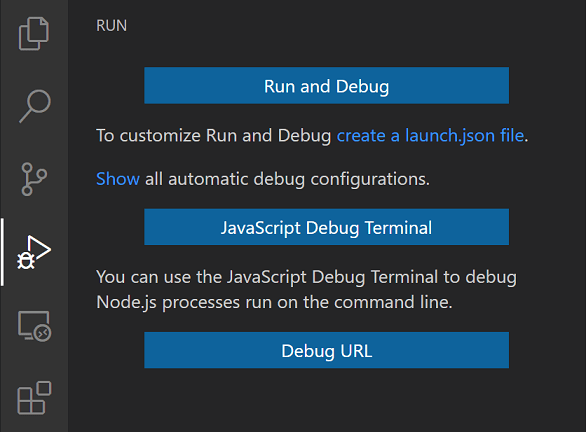
按照教程你需要点开vscode里的上面这个按钮,然后不出意外(只要你之前没配置过运行和调试,也就是没有launch.json文件)你会看到下图,但是我测试的时候不知道怎么搞出了类似的弹窗,但是没有create a launch.json蓝色按钮。那么我是不是可以自己在当前工作目录下新建一个launch.json文件呢?
如果真的是像我一样的小白,最好别这样。微软表示如果你想调整和保存debug的配置,那么你最好建立launch.json文件,不建立这个文件也能调试,但是你没法配置调试的几乎所有参数,所以建议任何人都建立这个文件,问题就在这个文件的位置。如果你点击create a launch.json蓝色按钮,你会发现launch.json是放在.vscode文件夹下的,这个文件夹有可能在当前项目的根目录下,也可能在你的个人配置文件夹里。
接下来vscode会尝试寻找一个“环境”(environment) 来解析你的配置,这里我理解环境应该就是json解析引擎,一般都会是node.js或者chrome等等。
最后就是launch.json文件应该怎么写,网上好多,请大家自取。
完成上面这些之后,我们终于可以快乐的远程调试python代码啦!