- 元宇宙:中国数字经济的新赛道——基于游戏生态、AI与区块链的创新实践
boyedu
元宇宙域名游戏人工智能区块链元宇宙
引言:数字经济时代的“新大陆”在数字技术的浪潮中,元宇宙正从科幻概念跃升为全球科技竞争的焦点。中国,作为全球数字经济规模第二大的经济体,正以独特的路径探索元宇宙的发展——以游戏生态为起点,融合人工智能(AI)与区块链技术,构建一个虚实融合的数字新世界。这一路径不仅契合中国在5G、AI、区块链等领域的技术积累,更与“数字经济”“新质生产力”等国家战略形成共振。本文将从技术融合、经济价值、社会影响三个
- 拼多多薅羊毛怎么赚钱?有什么方法?
好项目高省
拼多多作为中国最大的社交电商平台之一,以低价、社交电商为特色,吸引了大量消费者的关注。在拼多多上,消费者可以通过多种方式享受到优惠,其中一种就是薅羊毛。那么,如何在拼多多上薅羊毛并赚钱呢?本文将为您介绍一些方法和技巧。一、了解拼多多薅羊毛的规则和技巧在拼多多上薅羊毛,首先需要了解平台的规则和技巧。以下是一些关键点:【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百
- 直返APP的盈利模式是什么?它是如何实现盈利的?
好项目高省
直返是一个创新型的购物平台,它的出现彻底改变了传统购物的模式。直返APP作为直返平台的重要组成部分,以其独特的商业模式和丰富的功能,吸引了大量用户的关注。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。古楼导
- C#实现基于ffmpeg加虹软的人脸识别
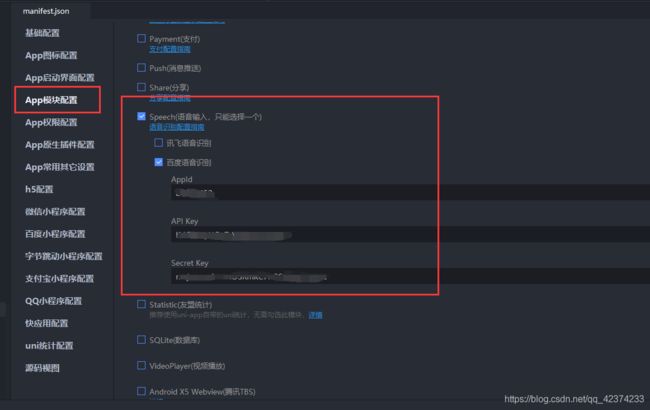
关于人脸识别目前的人脸识别已经相对成熟,有各种收费免费的商业方案和开源方案,其中OpenCV很早就支持了人脸识别,在我选择人脸识别开发库时,也横向对比了三种库,包括在线识别的百度、开源的OpenCV和商业库虹软(中小型规模免费)。百度的人脸识别,才上线不久,文档不太完善,之前联系百度,官方也给了我基于Android的Example,但是不太符合我的需求,一是照片需要上传至百度服务器(这个是最大的问
- 智能体架构设计的五大核心原则:构建下一代AI系统的工程基石
一休哥助手
人工智能
引言:智能体架构的范式演进人工智能领域正经历从孤立模型向自主智能体的范式转变。2025年,全球AI智能体市场规模突破200亿美元,在金融、医疗、制造等领域的渗透率超40%。然而,智能体开发仍面临协作效率低(多智能体任务重叠率达30%)、安全风险高(工具调用错误率18%)和系统僵化(需求变更迭代周期超2周)三大痛点。本文基于产业实践提炼五大核心设计原则,为构建下一代智能体系统提供架构指南。传统LLM
- 如何提升在直返APP中的等级?直返的定义与特点?
日常购物技巧呀
直返APP作为一种新型的购物模式,为用户提供了更加公平、透明的消费环境。但随之而来的问题是,直返APP的收益等级是否会影响用户在平台上的权益和地位?为了解答这个问题,我们需要从多个角度进行分析。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不
- 直返APP:宝妈们的赚钱新途径及操作指南?
优惠券高省
一、引言随着数字经济的蓬勃发展,许多宝妈们开始寻找在家中也能赚钱的新途径。直返APP作为一个集返利、折扣、分享为一体的综合性购物平台,为宝妈们提供了一个全新的赚钱模式。本文将详细介绍直返APP为宝妈们带来的赚钱新途径及具体操作方法。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高
- 口红放车里高温还能用吗?夏天口红放车里会不会化了
一起高省
口红放车里高温后是不能使用的,一般车内的温度都会比较高,会让化妆品中的某些化学成分发生反应,造成化妆品的变质或者腐烂,特别是口红这类固体产品还可能会融化了,融化之后便再也无法正常使用。为了肌肤安全,处于高温环境下的化妆品不能继续使用,所以夏季最好不要口红等化妆品放在车里。1.高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待
- 荒蛮故事(1)
炎炎冬日
图片发自App在吃午饭得时间,看了一部外国的电影,选片的时候,选的是喜剧片。而这个《荒蛮故事》居然归档在喜剧里面,我严重怀疑这个做文档整理的职员,脑子开小差了。是的,这部影片勉强可以归为黑色幽默,但是映射的人性以及社会问题,却是世界性的问题。虽然语言怪异,我十分陌生,它既没有法语那么好听,也不似德语,当然,肯定不是英语!为了不让自己过于纠结,在没有看完之前,我便查了一下百度,发现这是一部阿根廷的影
- 昇思MindSpore创新训练营·长三角站开始报名!
昇思MindSpore
人工智能自然语言处理深度学习
一、介绍为充分发挥长三角研究型大学联盟教学实践基地共建共享功能,加强华东高校优秀青年学子的交流与互动,提供学生与产业界接触的机会,上海交通大学与华为技术有限公司共同发起,面向长三角研究型大学学生开设昇思MindSpore创新训练营。本次训练营以实践项目和业界需求为牵引,以学生实践为主线,让学生在实践的过程中学习和实践人工智能相关知识,掌握相关技术和工具,紧跟业界最新趋势,加深对人工智能行业的认识,
- OPPO未来科技大会,科技感满满!你最爱哪些黑科技呢?
冬天不冷了
#OPPO未来科技大会#OPPO携手IHSMarkit发布《智能互融:借助5G、人工智能和云技术,释放机遇》白皮书,表明人工智能、云技术和边缘设备、互联和物联网的协同努力,将为企业和消费者带来价值。看了一下早上的,是说明年绿厂要发不少好玩的产品,比如智能手表AR眼镜之类的,有些可能跟Reno3一块发,对外是说构建生态万物互联,其实就是多卖几样多赚钱,然后用这钱砸了搞技术赚更大的钱,毕竟现场说了未来
- 2023淘宝年货节衣服有活动吗(淘宝的年货节哪些东西有优惠)
高省APP珊珊
淘宝是人们最常用的网购和平台,上述活动层出不穷,尤其是到了节假日。不是快春节了吗?年货节已经在预热了,那么2023年淘宝年货节有什么针对衣服的活动吗?淘宝年货节有哪些优惠?让我们看一看。淘宝年货节密令天降红包1511红包到手17高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也
- 2025年最流行跑分最高的图片理解大模型调研报告
2025年最流行跑分最高的图片理解大模型调研报告引言当前,图片理解大模型正处于快速演进阶段,其技术发展呈现多维度深化与融合的特征。从技术演进方向来看,多模态融合已成为核心趋势之一,文本、图像、视频等不同模态的交互与协同能力显著提升。大型视觉-语言模型(LVLMs)作为人工智能领域的重要突破,标志着多模态理解与交互进入变革性发展阶段,尽管当前模型在各类任务中表现出色,但在细粒度视觉任务等基础能力层面
- 基于DTLC-AEC与DTLN的轻量级实时语音增强系统设计与实现
神经网络15044
仿真模型神经网络机器学习图像处理cnn人工智能机器人
基于DTLC-AEC与DTLN的轻量级实时语音增强系统设计与实现前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。1.引言在当今的互联网通信时代,实时语音通信已成为人们日常生活中不可或缺的一部分。然而,语音通信质量常常受到回声、背景噪声等因素的严重影响。为了解决这些问题,我们需要高效的语音增强技术。本文将详细介绍如何将DTLC-AEC(深度学习回声消
- 第 20 课时:GPU 管理和 Device Plugin 工作机制(车漾)
阿里云云原生
CNCFX阿里巴巴云原生技术公开课阿里云KubernetesCNCF专家团队CNCF专家团队CNCF专家团队Kubernetes
本文将主要分享以下几个方面的内容:需求来源GPU的容器化Kubernetes的GPU管理工作原理课后思考与实践需求来源2016年,随着AlphaGo的走红和TensorFlow项目的异军突起,一场名为AI的技术革命迅速从学术圈蔓延到了工业界,所谓AI革命从此拉开了帷幕。经过三年的发展,AI有了许许多多的落地场景,包括智能客服、人脸识别、机器翻译、以图搜图等功能。其实机器学习或者说是人工智能,并不是
- 618京东家电能便宜多少 618京东家电怎么选
高省APP珊珊
京东平台中有个活动非常的重要,那就是京东618活动,这个活动的优惠力度还是不错的哦,很多的京东用户们都在期待此次活动的来临,那么2022京东618买家电便宜吗?下面进行介绍。大家好,我是【高省】最大团队创始人珊珊,至于我为何用高省APP领取优惠券呢,当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,
- 今日头条上怎么发布文章会有收益?今日头条发文章获取收益的方法
高省APP大九
今日头条作为自媒体平台,它的发展挺不错的,大家都可以在这个自媒体平台发布文章。那么在这个平台上面如何去发布文章呢?相信很多的网友们都存在疑问,下面进行相关的介绍。大家好,我是高省APP联合创始人蓓蓓导师,高省APP是2021年推出的电商导购平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请
- 2018-10-10
wangkj
姓名:王康军公司:常州新日催化剂有限公司【日精进打卡第146天】【知-学习】【经典名句】知行合一,知道了不等于做到了!中间还隔着实践【行-实践】1.测试中心热电偶百度沸水校正2.与同事真心交流3.确认测试试剂到货时间4.快乐会议,快乐活动积善:发愿从2018年4月15日起三年内行善1000件,今日1善,共计167善省~悟部门管理中的破棉烂絮,正是自己个人问题的真实写照,为了同事幸福唯有自己努力提高
- 智慧后厨检测算法构建智能厨房防护网
智驱力人工智能
人工智能算法高温预警行为识别口罩识别食品安全手套识别
智慧后厨检测:构建安全洁净厨房的智能解决方案背景:传统后厨管理的痛点与智慧化需求餐饮行业后厨管理长期面临操作规范难落实、安全隐患难察觉、卫生状况难追溯等痛点。传统人工巡检效率低、覆盖面有限,难以实现24小时无死角监管。例如,厨师未佩戴口罩或手套、违规使用手机、动火离人等行为,可能引发食品安全事故或火灾风险。随着人工智能技术的成熟,智慧后厨检测系统通过集成多种算法,实现了对后厨人员行为、环境卫生、设
- 《Python Web 框架深度剖析:Django、Flask 与 FastAPI 的选择之道》
清水白石008
课程教程学习笔记开发语言python前端django
《PythonWeb框架深度剖析:Django、Flask与FastAPI的选择之道》开篇引入:从“胶水语言”到Web架构核心Python,自1991年由GuidovanRossum发布以来,凭借其简洁优雅的语法和强大的生态系统,逐渐成为全球最受欢迎的编程语言之一。它不仅在数据科学、人工智能、自动化脚本等领域大放异彩,更在Web开发领域构建起一套成熟的技术体系。作为一位长期从事Python开发与教
- 【DeepSeek实战】10、模型上下文协议(MCP)全解析:从核心架构到实战应用,揭秘AI协作的“凤雏”之力
无心水
人工智能架构DeepSeek实战模型上下文协议MCPCSDN技术干货DeepSeekAI大模型
在人工智能技术飞速发展的今天,大型语言模型(LLM)的能力不断突破,但跨模型协作、上下文一致性维护等问题却成为制约AI系统向更智能、更协同方向发展的瓶颈。模型上下文协议(ModelContextProtocol,MCP)作为专为大模型设计的标准化通信框架,如同“凤雏”之于“卧龙”,为解决这些核心问题提供了关键方案。本文将全面解析MCP的核心概念、架构设计、实操代码、应用案例及未来趋势,通过5000
- AI交互的初期魅力与后期维护挑战
AI交互的初期魅力与后期维护挑战引言在当今数字化时代,人工智能(AI)技术正迅速渗透到各个领域,特别是人机交互方面。许多开发者、设计师和用户在初次与AI交互时,往往感受到一种“一时爽”的快感。这种交互方式看似高效、智能,能够快速响应需求,提供即时反馈。然而,随着时间的推移,这种初期魅力往往会转化为高昂的后期维护成本。本文将深入讨论AI交互的这一双面性,重点分析细节沟通不足以及UI设计中AI难以处理
- 【云原生】Helm来管理Kubernetes集群的详细使用方法与综合应用实战
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetes容器Helmk8sk8s集群
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- Python面向对象编程(OOP)详解:通俗易懂的全面指南
盛夏绽放
python开发语言有问必答
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章目录Python面向对象编程(OOP)详解:通俗易懂的全面指南一、OOP基本概念1.什么是面向对象编程?2.OOP的四大支柱3.核心概念对比表二、类和对象1.类(Class)vs对象(Object)2.类结构详解三、OOP三大特性详解1.封装(Encapsulation)2.继承(Inherita
- HTML快速复习
目录!DOCTYPE声明头部head标题title标记元信息meta标记主体body标题分割线段落加粗倾斜下划线文字加删除线预编译标签换行实体字符多媒体标签超链接设置锚点列表标签表格标签框架框架集合form表单模拟百度搜索表单元素文本框密码框单选按钮多选按钮文件隐藏域普通按钮特殊按钮下拉列表多行文本框label标签提交按钮HTML5新增的一些type类型HTML5新增的一些属性thisismyfi
- 如果你想在淘宝上赚钱,这5种模式是绝对不能错过的!
氧惠_飞智666999
淘宝是国内最大的在线购物平台之一,也是最佳的创业平台之一。到目前为止,已经有无数的商家和个人成为淘宝的卖家,每天都有成千上万的交易在淘宝上完成。那么,淘宝上有哪些赚钱的方法呢?下面,我们将为您介绍一些淘宝上赚钱的模式。氧惠APP,2023全新模式,0投资,最快63天做到月入十万。我的直推也会放到你下面,我曾经1年做到百万团队,现在加入我也会帮你做到百万团队。【氧惠】百度有几百万篇报道,也期待你的加
- 左眼跳财右眼跳灾的科学依据是什么?医生告诉你答案
高省张导师
俗话说“左眼跳财,右眼跳灾”。许女士对这句俗语深信不疑。从一年前开始,许女士总是左眼皮跳,但每次只要稍作休息就能恢复正常,所以许女士都没放在心上,甚至还心想:说不定能走财运了。大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册送2皇冠会员,送万元推广大礼包。给大家推荐一个公主号《张十五笔记》分享引流,思维
- 关于uniapp中的拖拽图片排序,类似发布朋友圈功能的组件学习
一路向前的月光
jsuniappuni-app学习
仅供学习记录和帮作者shm***@163.com推广一下他的插件如果侵权请联系我进行文章删除图片拖拽排序-DCloud插件市场GitHub-shmilyany/shmily-drag-image:uni-app图片拖拽排序插件一、项目背景在uniapp中编写类似发布朋友圈功能时候需要用户可以自己决定上传图片的顺序二、基本功能组件movable-area可拖动区域由于app和小程序的架构是逻辑层与视
- 马斯克整出的半仙儿,Chat GPT会让多少白领失业?可能会带来哪些变化?
良辰美景5566
这几天,ChatGPT火了,是美国一家叫OpenAI的高科技公司研发的,背后的投资人是谁?——埃隆马斯克!这哥们儿只要一出手,注定就和新奇呀伟大呀啥的绑在一起了,他搞的项目,比如特斯拉、星链、脑机接口,光听名字就透着不俗。很多人纳闷儿,他这次搞得ChatGPT是个啥玩意儿?简单说就是一个人工智能聊天软件,这个软件比以往的智能聊天软件强在哪儿?这么说吧,这简直就是个半仙儿啊。如果您是一位老人,这个C
- 量子计算与AI融合的技术突破与实践路径
量子计算与人工智能的融合正开启一个全新的技术纪元,这种"量智融合"不是简单的技术叠加,而是多领域、多学科的横向连接,通过协同创新实现非线性增长。本文将深入探讨这一领域的最新进展、技术实现路径以及行业应用案例。电子-光子-量子一体化芯片:硬件基础突破2025年7月,美国波士顿大学、加州大学伯克利分校和西北大学团队联合开发出全球首个电子-光子-量子一体化芯片系统。这一突破性成果发表在《自然·电子学》杂
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$