OpenCV 学习笔记-day14 图像几何形状绘制 (rect类 RotatedRect 类,rectangle绘制矩形 circle绘制圆形函数 line画线函数 ellipse画椭圆函数)
OpenCV 学习笔记
-
- day14 图像几何形状绘制
-
- 数据类型
-
- rect类
- RotatedRect 类
- 函数
-
- rectangle()绘制矩形
- circle() 绘制圆形函数
- line()画线函数
- ellipse() 函数
- 代码
day14 图像几何形状绘制
用rectangle函数直接在图像上绘制一个矩形框或者先用rect函数先绘制一个矩形框再用rectangle标记在图像上,rectangle通常用在图片的标记上
数据类型
rect类
用来绘制矩形
Rect(int x, int y, int width, int height)
Rect(矩形左上角 x 坐标,矩形左上角 y 坐标,矩形的宽,矩形的高)
rect类详解–rect类详解
例1
Rect rect;
rect.x = 200;
rect.y = 180;
rect.width = 150;
rect.height = 150;
//Rect(int x, int y, int width, int height),
//Rect(左上角 x 坐标,左上角 y 坐标,矩形的宽,矩形的高)
RotatedRect 类
RotatedRect是一个存储旋转矩形的类
类型中的成员:
RotatedRect该类表示平面上的旋转矩形(外接矩阵)
包含以下三部分:
椭圆外接最小矩形中心点(质心)-center
边长(长和宽)-height,width
旋转角度-angle
//定义
class CV_EXPORTS RotatedRect
{
public:
//构造函数
RotatedRect();
RotatedRect(const Point2f& center, const Size2f& size, float angle);
RotatedRect(const CvBox2D& box);
void points(Point2f pts[]) const;//!返回矩形的4个顶点
Rect boundingRect() const; //返回包含旋转矩形的最小矩形
operator CvBox2D() const; //!转换到旧式的cvbox2d结构
Point2f center; //矩形的质心
Size2f size; //矩形的边长
float angle; //旋转角度,当角度为0、90、180、270等时,矩形就成了一个直立的矩形
};
例2
//绘制椭圆
RotatedRect rrt;//绘制椭圆
rrt.center = Point(100, 100); //矩形中心点(质心)
rrt.size = Size(100,150);//边长(长和宽)
rrt.angle = 90.0; //旋转角度
ellipse(bg, rrt, Scalar(0, 0, 255), 2, LINE_AA);//将绘制的椭圆绘制在图像上
函数
-
rectangle()绘制矩形
rectangle函数是用来绘制一个矩形框的,通常用在图片的标记上
//定义1
CV_EXPORTS void rectangle(CV_IN_OUT Mat& img, Rect rec,
const Scalar& color, int thickness = 1,
int lineType = LINE_8, int shift = 0);
| 参数 | 说明 |
|---|---|
| img | Mat类型 输入输出图像 |
| rec | Rect类型 绘制好的矩形框(左上角坐标和长宽已确定) |
| color | 用Scalar函数绘制颜色 |
| thickness | 矩形框填充方式 thickness>0为矩形框, thickness<0为填充 默认为1 |
| lineType | 矩形框的线条类型 默认为8 |
| shift | 点坐标小数数位 默认为0 |
将绘制好的矩形框rec放置在输出图像img中
例3
将左上角坐标为(400,200),长宽为150*150的矩形框放置在图像image中
Rect rect;//Rect(int x, int y, int width, int height),Rect(左上角 x 坐标,左上角 y 坐标,矩形的宽,矩形的高)
rect.x = 400;
rect.y = 280;
rect.width = 150;
rect.height = 150;
rectangle(image,rect,Scalar(0,255,255),1,8,0);//在image上绘制一个左上坐标为(200,200),100*100的矩形框
//rectangle(输入输出图像,绘制矩形,颜色,填充方式(>0为矩形框,<0为填充),线条规格,点坐标小数数位
//定义2
CV_EXPORTS_W void rectangle(InputOutputArray img, Point pt1, Point pt2,
const Scalar& color, int thickness = 1,
int lineType = LINE_8, int shift = 0);
| 参数 | 说明 |
|---|---|
| img | Mat类型 输入输出图像 |
| pt1 | 左上顶点坐标 |
| pt2 | 右下点坐标 (左上角坐标和长宽要在ptr中决定) |
| color | 用Scalar函数绘制颜色 |
| thickness | 矩形框填充方式 thickness>0为矩形框, thickness<0为填充 默认为1 |
| lineType | 矩形框的线条类型 默认为8 |
| shift | 点坐标小数数位 默认为0 |
例4
Point left,right;//左上和右下的坐标点
left.x = 200;
left.y = 200;
right.x = 350;
right.y = 350;
rectangle(image,left,right,Scalar(0,255,255),-1,8,0);
//thickness==-1 为填充
-
circle() 绘制圆形函数
//定义
CV_EXPORTS_W void circle(InputOutputArray img, Point center, int radius,
const Scalar& color, int thickness = 1,
int lineType = LINE_8, int shift = 0);
| 参数 | 说明 |
|---|---|
| img | Mat类型 输入输出图像 |
| center | 画圆的圆心坐标 |
| radius | 圆的半径 |
| color | 用Scalar函数绘制圆颜色 |
| thickness | 如果是正数,表示组成圆的线条的粗细程度。否则,表示圆是否被填充 |
| lineType | 线条类型 默认为8 |
| shift | 圆心坐标点和半径值的小数点位数 |
例5
circle(image,Point(100,100),15,Scalar(0,0,255),2,8,0);
//圆心坐标为(100,100)
//半径为15
//颜色(0,0,255)
//线条粗细程度为2
-
line()画线函数
//定义
CV_EXPORTS_W void line(InputOutputArray img, Point pt1, Point pt2, const Scalar& color,
int thickness = 1, int lineType = LINE_8, int shift = 0);
| 参数 | 说明 |
|---|---|
| img | Mat类型 输入输出图像 |
| ptr1 | point类型 线段起点 |
| ptr2 | point类型 线段终点 |
| color | 用Scalar函数绘制圆颜色 |
| thickness | 如果是正数,表示组成圆的线条的粗细程度。否则,表示圆是否被填充 |
| lineType | 线条类型 默认为8 |
| shift | 坐标点的小数点位数 |
例6
//绘制线条
line(bg,point(150,150),point(370,370),scalar(0,255,0),2,8,0);
-
ellipse() 函数
定义1
用椭圆外接矩形参数绘制椭圆
CV_EXPORTS_W void ellipse(InputOutputArray img, const RotatedRect& box, const Scalar& color,
int thickness = 1, int lineType = LINE_8);
| 参数 | 说明 |
|---|---|
| img | Mat类型 输入输出图像 |
| box | RotatedRect类型 旋转好的外接矩阵内嵌椭圆(包括外接矩形的中心,变长和旋转角度) |
| color | 用Scalar函数绘制圆颜色 |
| thickness | 如果是正数,表示组成圆的线条的粗细程度。否则,表示圆是否被填充 |
| lineType | 线条类型 默认为8 |
例7
RotatedRect rrt;//绘制椭圆
rrt.center = Point(100, 100); //矩形中心点(质心)
rrt.size = Size(100,150);//边长(长和宽)
rrt.angle = 90.0; //旋转角度
ellipse(bg, rrt, Scalar(0, 0, 255), 2, LINE_AA);//将绘制的椭圆绘制在图像上
定义2 直接用函数带参数绘制椭圆
CV_EXPORTS_W void ellipse(InputOutputArray img, Point center, Size axes,
double angle, double startAngle, double endAngle,
const Scalar& color, int thickness = 1,
int lineType = LINE_8, int shift = 0);
| 参数 | 说明 |
|---|---|
| img | Mat类型 输入输出图像 |
| center | point类型 椭圆中心坐标 |
| axes | Size类型 椭圆的边长(注意有两个参数) |
| angle | 椭圆旋转角度(短轴相当于x轴的角度,具体看以下画椭圆实例) |
| color | 用Scalar函数绘制圆颜色 |
| thickness | 线条的粗细程度 |
| lineType | 线条类型 默认为8 |
| shift | 坐标点和边长的小数点位数 |
例8
ellipse(bg, Point(220, 220),Size(50,30),0,0,360,Scalar(0,0,255),2,8,0);
代码
quickopencv.h
#pragma once
#include QuickDemo.cpp
#include #include 显示效果4 填充的矩形框框选人脸

显示效果5 画线条 将绘制的线条绘制在图像上

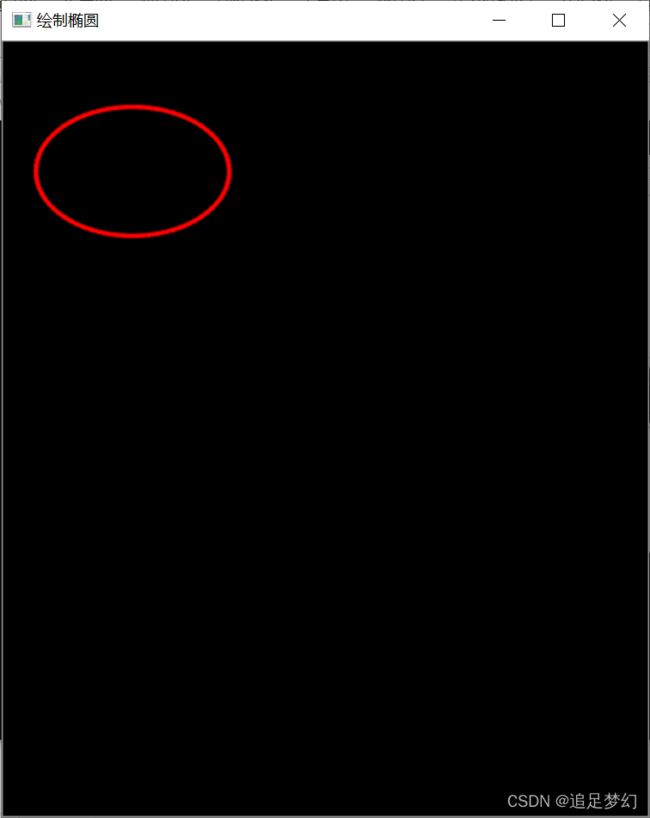
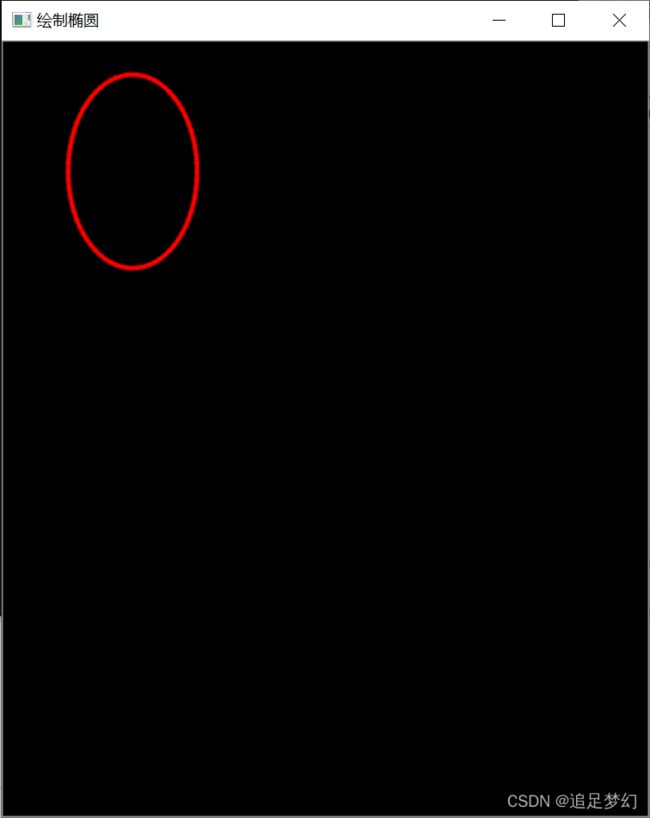
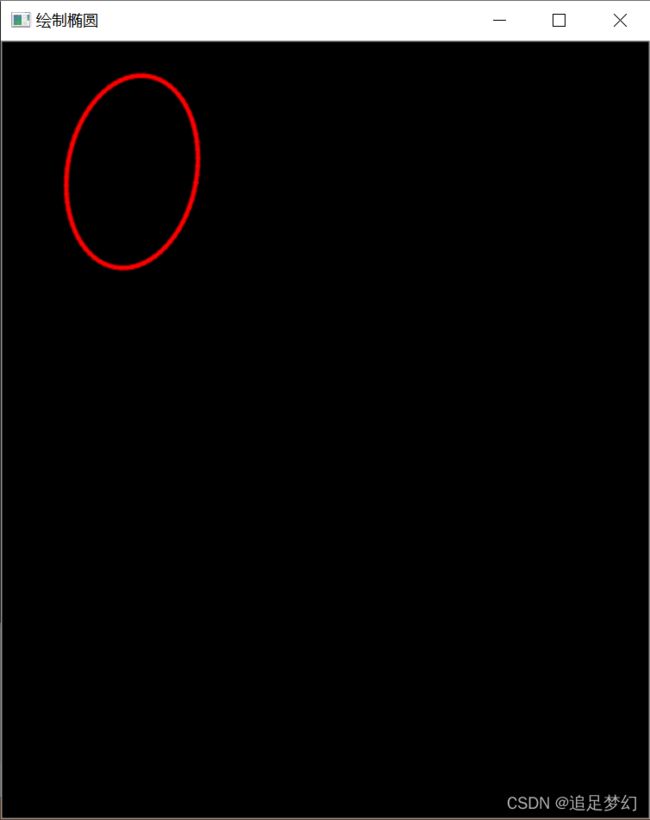
显示效果6 画椭圆
旋转角度为0.0

旋转角度为10.0

旋转角度为45.0

显示效果7 绘制圆弧
中心坐标(220,220),
轴长50,30 ,
偏转角度为0,
起始角角度为0,
终止角度为360
ellipse(bg,Point(220,220),Size(50,30),0,0,360,Scalar(0,0,255),2,8,0);