openGL增强表面细节--凹凸贴图具体实现
openGL系列文章目录
文章目录
- openGL系列文章目录
- 前言
- 一、凹凸贴图
- 二、代码
-
- 1.主程序c++
- 2.着色器程序
- 运行效果
- 源码下载
前言
假设我们想要对不规则表面的物体进行建模,例如橘子凹凸的表皮、葡萄干褶皱的表面
或月球的陨石坑表面。我们该怎么做?到目前为止,我们已经学会了两种可能的方法:(a)
我们可以对整个不规则表面进行建模,但这么做通常不切实际(一个有许多坑的表面需要
大量的顶点);(b)我们可以将不规则表面的纹理图图像应用于平滑的对象。第二种选择通
常比较高效。但是,如果场景中有光源,当光源(或摄像机角度)移动时,我们很快就会
发现物体使用了静态纹理渲染(以及物体表面是平滑的),因为纹理上的亮区和暗区不会像
真正凹凸不平的表面那样,随着光源或摄像机移动而改变。
在本章中,我们将探讨几种与实现凹凸表面相关的方法,通过使用光照效果,即使在实
际对象模型表面平滑的情况下,也能使对象看起来具有逼真的表面纹理。我们将首先观察
凹凸贴图和法线贴图,当直接为对象添加微小表面细节会使得计算代价过高时,它们可以
为场景中的对象增加相当程度的真实感。我们还将研究通过高度贴图实际扰乱光滑表面中
顶点的方法,这对于生成地形(和其他一些用途)非常有用。
一、凹凸贴图
,我们了解了表面法向量在创建令人信服的光照效果中是至关重要的。像素处
的光强度主要由反射角确定,即需要考虑到光源位置、相机位置和像素处的法向量。因此,如
果我们能找到生成相应法向量的方法,就可以避免生成与凹凸不平或褶皱表面相对应的顶点。
图1 展示了对于单个“凸起”修改法向量的概念。图1 用于凹凸贴图的扰动法向量异

图1
因此,如果我们想让一个物体看起来好像有凹凸(或皱纹,陨石坑等),一种方法是计
算当表面确实凹凸不平时其上的法向量。当场景点亮时,光照会让人产生我们所期望的幻
觉。这是Blinn 在1978 年首次提出的[BL78],随着在片段着色器拥有了可以对每个像素进行
光照计算的能力,这种方法就变得切实可行了。
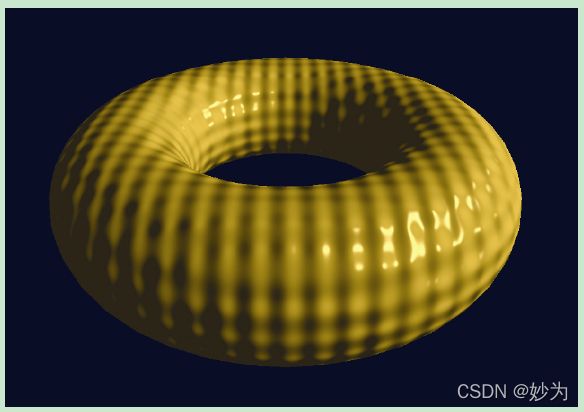
程序10.1 中展示了顶点着色器和片段着色器的一个示例,这段程序会生成一个带有“高
尔夫球”表面的环面,如图2 所示。其代码几乎与我们之前在程序中看到的相同。片
段着色器中唯一显著的变化是——输入的已插值法向量(在原程序中名为“varyingNormal”)
在这里变得凹凸不平了,其方法是对环面模型的原始(未变形)顶点的X、Y 和Z 轴应用正弦
函数。请注意,这里需要顶点着色器将未经变换的顶点沿管线传递给片段着色器。以这种方式对法向量进行改变,即在运行时使用数学函数进行计算,称为过程式凹凸贴图。

图2
二、代码
1.主程序c++
#include "glew/glew.h"
#include "glfw/glfw3.h"
#include "glm/glm.hpp"
#include "glm/gtc/matrix_transform.hpp"
#include "glm/gtc/type_ptr.hpp"
#include "camera.h"
#include "Utils.h"
#include "Torus.h"
#include 2.着色器程序
1.顶点着色器
#version 430
layout (location = 0) in vec3 vertPos;
layout (location = 1) in vec3 vertNormal;
out vec3 varyingNormal;
out vec3 varyingLightDir;
out vec3 varyingVertPos;
out vec3 originalVertex;
struct PositionalLight
{ vec4 ambient;
vec4 diffuse;
vec4 specular;
vec3 position;
};
struct Material
{ vec4 ambient;
vec4 diffuse;
vec4 specular;
float shininess;
};
uniform vec4 globalAmbient;
uniform PositionalLight light;
uniform Material material;
uniform mat4 mv_matrix;
uniform mat4 proj_matrix;
uniform mat4 norm_matrix;
void main(void)
{ varyingVertPos = (mv_matrix * vec4(vertPos,1.0)).xyz;
varyingLightDir = light.position - varyingVertPos;
varyingNormal = (norm_matrix * vec4(vertNormal,1.0)).xyz;
originalVertex = vertPos;
gl_Position = proj_matrix * mv_matrix * vec4(vertPos,1.0);
}
2.片元着色器
#version 430
in vec3 varyingNormal;
in vec3 varyingLightDir;
in vec3 varyingVertPos;
in vec3 originalVertex;
out vec4 fragColor;
struct PositionalLight
{ vec4 ambient;
vec4 diffuse;
vec4 specular;
vec3 position;
};
struct Material
{ vec4 ambient;
vec4 diffuse;
vec4 specular;
float shininess;
};
uniform vec4 globalAmbient;
uniform PositionalLight light;
uniform Material material;
uniform mat4 mv_matrix;
uniform mat4 proj_matrix;
uniform mat4 norm_matrix;
void main(void)
{ // normalize the light, normal, and view vectors:
vec3 L = normalize(varyingLightDir);
vec3 N = normalize(varyingNormal);
vec3 V = normalize(-varyingVertPos);
float a = 0.25; // controls depth of bumps
float b = 100.0; // controls width of bumps
float x = originalVertex.x;
float y = originalVertex.y;
float z = originalVertex.z;
N.x = varyingNormal.x + a*sin(b*x);
N.y = varyingNormal.y + a*sin(b*y);
N.z = varyingNormal.z + a*sin(b*z);
N = normalize(N);
// compute light reflection vector, with respect N:
vec3 R = normalize(reflect(-L, N));
// get the angle between the light and surface normal:
float cosTheta = dot(L,N);
// angle between the view vector and reflected light:
float cosPhi = dot(V,R);
// compute ADS contributions (per pixel):
fragColor = globalAmbient * material.ambient
+ light.ambient * material.ambient
+ light.diffuse * material.diffuse * max(cosTheta,0.0)
+ light.specular * material.specular *
pow(max(cosPhi,0.0), material.shininess);
}
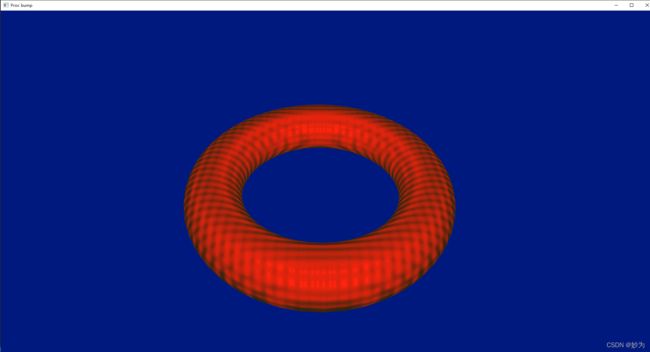
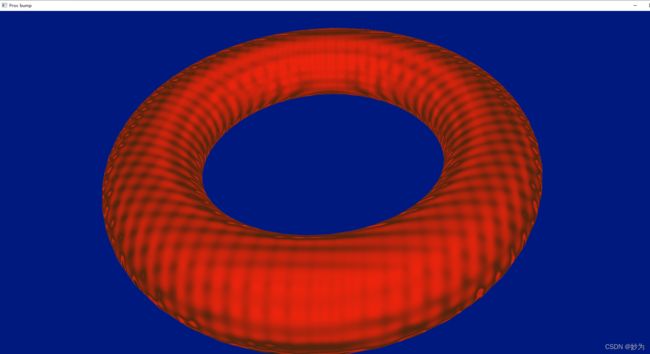
运行效果
vec3 R = normalize(reflect(-L, N));
写成:
vec3 R = normalize(reflect(L, N));
运行效果是这样的:
源码下载
源码下载地址